 Web-Frontend
Web-Frontend
 View.js
View.js
 Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
Frage : Wie verwende ich require, um statische Ressourcen wie Bilder dynamisch in ein Vue3+TypeScript+Vite-Projekt einzuführen?
Beschreibung : Heute müssen wir bei der Entwicklung eines Projekts (das Projektgerüst ist Vue3+TypeScript+Vite) tun Statische Ressourcen dynamisch einführen , das heißt, der src-Attributwert des img-Tags wird dynamisch abgerufen. Gemäß der bisherigen Praxis kann er direkt durch require eingeführt werden, wie im folgenden Code gezeigt:
<img class="demo lazy" src="/static/imghw/default1.png" data-src="require(`../../../assets/image/${item.img}`)" : / alt="Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?" >Nach dem Schreiben des Codes meldet die Wellenlinie einen Fehler und die Fehlermeldung wird gemeldet:
Name „require“ nicht gefunden. Müssen Sie Typdefinitionen für den Knoten installieren? Versuchen Sie es mit
npm i --save-dev @types/node. ts(2580)npm i --save-dev @types/node。ts(2580)
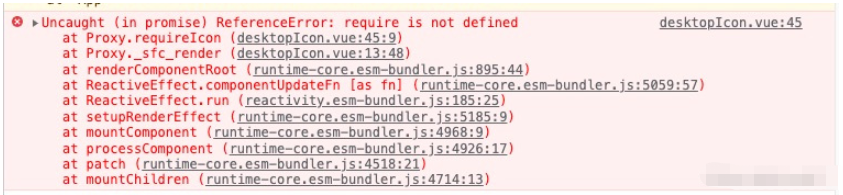
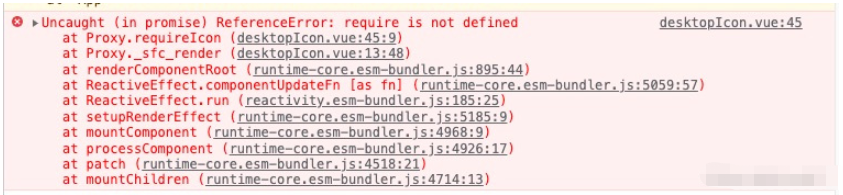
在进行了npm i --save-dev @types/node 安装以及在TypeScript的配置文件 tsconfig.json中添加了配置项 "type":["node"] 后波浪线提示消失,但 浏览器的控制台依然报错,错误提示如下:

解决:
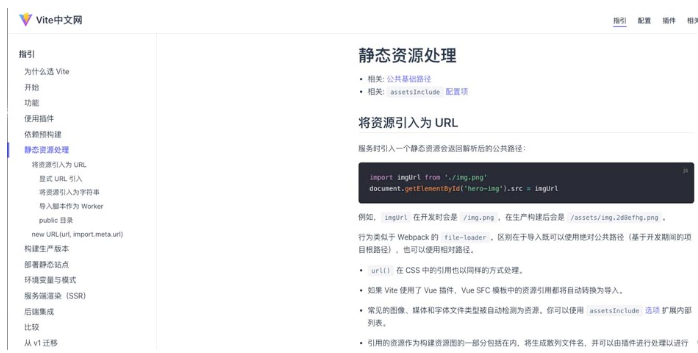
先说结论吧,在vite中不能使用require引入图片资源,因为这里的require貌似是webpack提供的一种加载能力,由于我们并非使用的webpack作为项目的构建工具,我们使用的是Vite,因此这里必须转用 Vite提供的静态资源载入,vite关于这一部分的官方说明在这里,有兴趣的小伙伴可以看官方的文档:Vite中静态资源处理;

这里我们在提炼的说明一下,官网上示例的用法如下:
const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl
可能不大好理解,简单的说 new URL 一共接收两个参数,第一个参数即图片的路径,这里就是对应require中的值,第二个参数是vite的一个全局变量,可以理解成直接写死了 import.meta.url,放到项目中大致如下:
<img class="t-desktop-icon lazy" src="/static/imghw/default1.png" data-src="getIcon(name)" : / alt="Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?" >
在 template
Nach der Installation von npm i --save-dev @types/node und der TypeScript-Konfigurationsdatei Nach dem Hinzufügen der Konfigurationselement , die Wellenlinienaufforderung verschwindet, aber "type":["node"] zu >tsconfig.json
 #🎜🎜##🎜🎜#Hier verfeinern wir die Erklärung. Die Verwendung des Beispiels auf der offiziellen Website ist wie folgt : #🎜🎜#
#🎜🎜##🎜🎜#Hier verfeinern wir die Erklärung. Die Verwendung des Beispiels auf der offiziellen Website ist wie folgt : #🎜🎜#function getIcon(name: string) {
return new URL(`../../../../assets/images/svg/${name}`, import.meta.url).href;
} neue URL insgesamt zwei Parameter erhält, #🎜🎜#Der erste Parameter ist der Pfad des Bildes # 🎜🎜#, hier ist der entsprechende Wert erfordern, der zweite Parameter ist eine globale Variable von Vite, was verständlich ist import.meta.url wird direkt in das Projekt geschrieben und sieht ungefähr wie folgt aus: # 🎜🎜#rrreee#🎜🎜# wird dynamisch auf dem IMG von template getIcon eingeführt. Die Methode ist wie folgt#🎜🎜#rrreee#🎜🎜#Auf diese Weise können Sie statische Ressourcen wie Bilder dynamisch einführen in Vue3+TypeScript+Vite#🎜🎜#Das obige ist der detaillierte Inhalt vonWie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie eine SEO-Optimierung durch SEO (SearchEngineOptimization) bezieht sich auf die Optimierung der Struktur, des Inhalts und der Schlüsselwörter der Website, um sie in Suchmaschinen höher zu platzieren und dadurch den Traffic und die Präsenz der Website zu erhöhen. Bei der Entwicklung moderner Frontend-Technologien wie Vue3+TS+Vite ist die Optimierung von SEO ein sehr wichtiges Thema. In diesem Artikel werden einige hilfreiche Vue3+TS+Vite-Entwicklungstechniken und -methoden vorgestellt
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen Einführung: In der Front-End-Entwicklung sind Netzwerkanfragen ein sehr häufiger Vorgang. Wie wir Netzwerkanfragen optimieren können, um die Seitenladegeschwindigkeit und das Benutzererlebnis zu verbessern, ist eines der Themen, über die unsere Entwickler nachdenken müssen. Gleichzeitig müssen wir in einigen Szenarien, in denen Anforderungen an verschiedene Domänennamen gesendet werden müssen, domänenübergreifende Probleme lösen. In diesem Artikel wird vorgestellt, wie Sie in der Vue3+TS+Vite-Entwicklungsumgebung domänenübergreifende Anforderungen und Techniken zur Optimierung von Netzwerkanforderungen stellen. 1. Lösung für domänenübergreifende Anfragen
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie einen Front-End-Sicherheitsschutz durch
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie einen Front-End-Sicherheitsschutz durch
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie den Front-End-Sicherheitsschutz durch. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie beginnen immer mehr Unternehmen und Einzelpersonen, Vue3+TS+Vite für die Front-End-Entwicklung zu verwenden. Allerdings haben auch die damit verbundenen Sicherheitsrisiken die Aufmerksamkeit der Menschen auf sich gezogen. In diesem Artikel besprechen wir einige häufige Front-End-Sicherheitsprobleme und geben einige Tipps zum Schutz der Front-End-Sicherheit während des Entwicklungsprozesses von Vue3+TS+Vite. Eingabevalidierung Benutzereingaben sind oft eine der Hauptquellen für Front-End-Sicherheitslücken. existieren
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungstipps: So verschlüsseln und speichern Sie Daten Mit der rasanten Entwicklung der Internettechnologie werden Datensicherheit und Datenschutz immer wichtiger. In der Vue3+TS+Vite-Entwicklungsumgebung ist die Verschlüsselung und Speicherung von Daten ein Problem, mit dem sich jeder Entwickler auseinandersetzen muss. In diesem Artikel werden einige gängige Techniken zur Datenverschlüsselung und -speicherung vorgestellt, um Entwicklern dabei zu helfen, die Anwendungssicherheit und das Benutzererlebnis zu verbessern. 1. Datenverschlüsselung Front-End-Datenverschlüsselung Die Front-End-Verschlüsselung ist ein wichtiger Bestandteil des Schutzes der Datensicherheit. Häufig verwendet
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
Verwenden von Vue zum Erstellen benutzerdefinierter Elemente. WebComponents ist ein Sammelname für eine Reihe webnativer APIs, die es Entwicklern ermöglichen, wiederverwendbare benutzerdefinierte Elemente (Customelements) zu erstellen. Der Hauptvorteil von benutzerdefinierten Elementen besteht darin, dass sie mit jedem Framework verwendet werden können, auch ohne Framework. Sie sind ideal, wenn Sie Endbenutzer ansprechen, die möglicherweise einen anderen Front-End-Technologie-Stack verwenden, oder wenn Sie die endgültige Anwendung von den Implementierungsdetails der verwendeten Komponenten entkoppeln möchten. Vue und WebComponents sind komplementäre Technologien und Vue bietet hervorragende Unterstützung für die Verwendung und Erstellung benutzerdefinierter Elemente. Sie können benutzerdefinierte Elemente in bestehende Vue-Anwendungen integrieren oder Vue zum Erstellen verwenden
 So entwickeln Sie Hochleistungs-Computing-Funktionen mit Redis und TypeScript
Sep 20, 2023 am 11:21 AM
So entwickeln Sie Hochleistungs-Computing-Funktionen mit Redis und TypeScript
Sep 20, 2023 am 11:21 AM
Überblick über die Verwendung von Redis und TypeScript zur Entwicklung leistungsstarker Computerfunktionen: Redis ist ein Open-Source-In-Memory-Datenstrukturspeichersystem mit hoher Leistung und Skalierbarkeit. TypeScript ist eine Obermenge von JavaScript, die ein Typsystem und eine bessere Unterstützung für Entwicklungstools bietet. Durch die Kombination von Redis und TypeScript können wir effiziente Rechenfunktionen entwickeln, um große Datenmengen zu verarbeiten und die Speicher- und Rechenfunktionen von Redis voll auszunutzen. Dieser Artikel zeigt Ihnen, wie es geht
 Welche gängigen Plug-Ins für Vue3 verbessern die Entwicklungseffizienz?
May 29, 2023 am 08:53 AM
Welche gängigen Plug-Ins für Vue3 verbessern die Entwicklungseffizienz?
May 29, 2023 am 08:53 AM
1. vue-multiselect-nextVue.js‘ universelle Auswahl-/Mehrfachauswahl-/Markierungskomponente 2. vue-print-nb ist ein einfacher, schneller, bequemer und leichter Anweisungs-Wrapper zum Drucken 3. vue-i18n-next (Vue3s Internationalisierungs-Plug-in) im) i18n ist eine relativ ausgereifte Internationalisierungsbibliothek auf dem Markt, und vue-i18n ist ein Internationalisierungs-Plug-In von Vue.js, das die Sprachumschaltfunktion in die Vue-Anwendung einbettet und verschiedene Sprachen wechseln kann, die in die importiert wurden Projekt. vue-i18n-nex ist die Plug-in-Bibliothek von Vuei18n9 für Vue3. 4. vue-cropper, ein einfaches Plug-in zum Zuschneiden von Vue-Bildern 5. VueGridLa



