
vue-word-highlighter ist ein Nischenpaket, nicht bekannt und nicht verfügbar Auf Github habe ich nur einhundert Sterne, aber solange es nutzbar und lauffähig ist, ist es am besten, wenn es geeignet ist. Der Redakteur glaubt neuerdings an ein Sprichwort: „Solange das Programm mit dir laufen kann.“
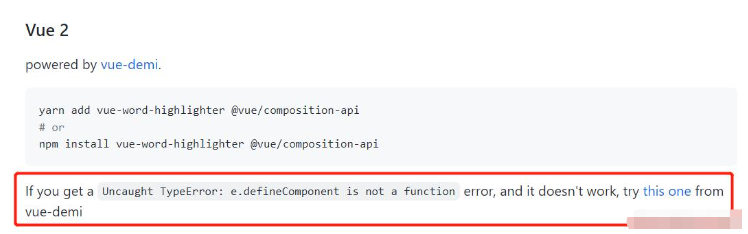
vue-word-highlighter unterstützt Vue3 und Vue2, aber die Vue2-Version ist Es wird durch vue-demi erstellt. Freunde, die mit vue-demi nicht vertraut sind, sollten es nicht verwenden (✪ω✪ Benutzen Sie Vue2). Zur Vervollständigung dieser Anforderung gibt es viele andere Pakete, die empfohlen werden können. vue-word-highlighter 支持 Vue3 和 Vue2,不过 Vue2 版本是通过 vue-demi 构建的,对 vue-demi 不熟悉的小伙伴还是别用吧(✪ω✪),咱有一说一,用 Vue2 来完成该需求,有其他很多包可以推荐。
至于为什么,正如它文档介绍的:

它的使用比较简单的,直接上代码:
<template>
<div>
<input v-model="searchValue" />
<button @click="search">search</button>
<div>搜索到的个数:{{result.length}}</div>
<div>搜索到的内容:{{result}}</div>
<br/>
<WordHighlighter
highlightClass="highlight"
:query="lightQuery"
:caseSensitive="false"
:splitBySpace="true"
@matches="lightEmit">
<div>
我已经远离了你的河流,绝不是疏远,因为我已是身居异土。远远地,依然听得到你翻山越岭、日夜兼程的脚步声,依然无比清晰地看得到你的那条洒满星星的清澈的河流。只要,也只有想起你——故乡,就是异域的那条河流也会洒满故乡的星星。无论醒着还是沉睡,都会重复着那个让人心旌摇曳的画面,星星都在你的河流里百媚地眨眼。因为那条洒满星星的河流途经我无猜的孩童,无知的少年,迷茫的青春,还要经过可知的未来,是不是今后还要交付给大海了呢?那样,大海的那些星星一定是故乡送给他们的馈赠,没有故乡的孕育,大海也会失去灵气,因为大海的源头就在故乡的这头……
星星的感情,在城市里总是被耽误。是星星的感情单一,还是城市的滥情呢?如果城市是舞台,星星就不是市民,所以也不是演员。如果天空是舞台,星星就是居民,所以能成为明星。如果河流是舞台,星星就是精灵,她就是大地的灵魂。如今,爱情在城市里就是一个错误,比金钱的质量轻百倍,所以比海洛因更危险。爱情在乡村的河流里,就有了星星的光辉,成就的是海枯石烂的传奇……
晴空万里的白昼,总爱涂脂抹粉打扮一番。这样的时候,只有清泉敢从浓妆艳抹的云端踏过,只有披着满身星星的鱼儿敢从蓝天穿过,将自满表现的太阳戏弄一番。浆洗的女人们总爱把笑声抛在河面上,拍打着棒槌当爵士乐的节拍,委婉的歌声随着幸福的河水流淌,斑斓的衣服在白云间飘舞成了彩虹。我听到了大地与天空的窃语,彻底悟出了萨顶顶唱的《万物生》里的深刻与凝重:我看见山鹰在寂寞两条鱼上飞 ,两条鱼儿穿过海一样咸的河水, 一片河水落下来遇见人们破碎 ,人们在行走,身上落满山鹰的灰……
睡得沉沉的夜,呵欠连连,漫长得没有尽头,无论夜几多的黑,可故乡的河流从也不会迷路,因为有星星这明亮的眼睛。你的人生没有迷路,你的梦没有迷失方向,你的未来总在奔跑的路上,是不是也是借了故乡河流里的星星做慧眼呢?如果河流看不到星星,那肯定会落魄的。如果人生看不到那条飘着星星的河流,如果梦里没有那条飘着星星的河流,如果未来的路上没有那条飘着星星的河流,你是不是都会惊慌失措呢?陌生人能通过那条河流找到你的家,如果没有了她你的心能到家吗?
</div>
</WordHighlighter>
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from "vue";
import WordHighlighter from "vue-word-highlighter";
export default defineComponent({
name: "App",
components: {
WordHighlighter,
},
setup() {
const searchValue = ref<string>();
const lightQuery = ref<string>();
const result = ref<Array<string>>([]);
const search = () => {
lightQuery.value = searchValue.value;
};
const lightEmit = (e: Array<string>) => {
result.value = e
}
return {
searchValue,
lightQuery,
result,
search,
lightEmit
};
},
});
</script>
<style>
.highlight{
background-color: transparent;
color: red;
font-weight: bold;
}
</style>
是不是超简单,下面贴一下它支持的一些 props 与事件,就又可以愉快的摸鱼了。
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| query | String or RegExp | - | 搜索内容。 |
| caseSensitive | Boolean | false | 是否区分大小写。 |
| diacriticsSensitive | Boolean | false | 是否区分变音符号,如 u 和 ü。 |
| splitBySpace | Boolean | false | 是否用空格分割字符串以使其成为搜索字符串,如果设置为false,则默认把搜索内容当成一个整体进行搜索;当 query 为正则时,splitBySpace 默认为 false。 |
| highlightTag | String | <mark /> | 标记搜索到的内容所包裹的标签。 |
| highlightClass | String or Object or Array | - | 给标记的内容添加 class,绑定语法类似于 vue 。 |
| highlightStyle | String or Object or Array | - | 同上 。 |
| wrapperTag | String | <span /> | 整个目标搜索区的容器标签。 |
| wrapperClass | String or Object or Array | - | 给目标搜索区的容器添加 class,绑定语法类似于 vue 。 |
| textToHighlight | String | v-slot:default | 目标搜索区的内容。 |
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| matches | query 参数变化时触发,函数返回搜索到的内容 | function(value:Array<String>) | Was den Grund betrifft, so heißt es im Dokument:
function fn(content, keywordArray) {
if(keywordArray.length === 0) return;
keywordArray.forEach(keyword => {
if(keyword && content.indexOf(keyword) !== -1) {
content = content.replace(new RegExp(keyword, 'g'), `<mark>${keyword}</mark>`);
}
});
return content;
} #🎜🎜##🎜🎜# Ist es nicht supereinfach? Hier sind einige der
#🎜🎜##🎜🎜# Ist es nicht supereinfach? Hier sind einige der Requisiten und Ereignisse, die es unterstützt, und Sie können wieder fröhlich fischen. #🎜🎜#| Parameter | Typ | Standardwert | Beschreibung | #🎜🎜#||||||
|---|---|---|---|---|---|---|---|---|---|
| query#🎜🎜# | String oder RegExp#🎜🎜# | -#🎜🎜# | Inhalt durchsuchen. #🎜🎜##🎜🎜# | ||||||
| caseSensitive#🎜🎜# | Boolean#🎜🎜# | false#🎜🎜# | Gibt an, ob zwischen Groß- und Kleinschreibung unterschieden wird. #🎜🎜##🎜🎜# | ||||||
| DiacriticsSensitive#🎜🎜# | Boolean#🎜🎜# | false#🎜🎜# | Gibt an, ob diakritische Zeichen wie u und <code>ü. #🎜🎜##🎜🎜# | ||||||
| splitBySpace#🎜🎜# | Boolean#🎜🎜# | false#🎜🎜# | Gibt an, ob die Zeichenfolge mit Leerzeichen geteilt werden soll, damit nach Zeichen gesucht werden kann Wenn die Zeichenfolge auf false gesetzt ist, wird der Suchinhalt standardmäßig als Ganzes durchsucht; wenn query regulär ist, ist splitBySpace standardmäßig false. #🎜🎜##🎜🎜# |
||||||
| highlightTag#🎜🎜# | String#🎜🎜# |
<mark></mark>#🎜🎜# |
Tags, die den gesuchten Inhalt markieren. #🎜🎜##🎜🎜# | ||||||
| highlightClass#🎜🎜# | String oder Object oder Array#🎜🎜# | -#🎜🎜# | Fügen Sie zum markierten Inhalt hinzu class, die Bindungssyntax ähnelt vue. #🎜🎜##🎜🎜# |
||||||
| highlightStyle#🎜🎜# | String oder Object oder Array#🎜🎜# | -#🎜🎜# | Das Gleiche wie oben. #🎜🎜##🎜🎜# | ||||||
| wrapperTag#🎜🎜# | String#🎜🎜# |
<span></span>#🎜🎜# |
Containerbeschriftung für den gesamten Zielsuchbereich. #🎜🎜##🎜🎜# | ||||||
| wrapperClass#🎜🎜# | String oder Object oder Array#🎜🎜# | -#🎜🎜# | Füge Klasse, die Bindungssyntax ähnelt vue. #🎜🎜##🎜🎜# |
||||||
| textToHighlight#🎜🎜# | String#🎜🎜# |
v-slot:default#🎜🎜# |
Target Durchsuchen Sie den Inhalt des Bereichs. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Ereignis
|
Das obige ist der detaillierte Inhalt vonSo markieren Sie mehrere Schlüsselwort-Tags im Artikelinhalt in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Methode zum Ändern des MySQL-Passworts
Methode zum Ändern des MySQL-Passworts
 So öffnen Sie das Terminalfenster in vscode
So öffnen Sie das Terminalfenster in vscode
 Was tun, wenn Avast falsch positive Ergebnisse meldet?
Was tun, wenn Avast falsch positive Ergebnisse meldet?
 Zweck des Zugriffs auf die Datenbank
Zweck des Zugriffs auf die Datenbank
 bootmgr fehlt und kann nicht booten
bootmgr fehlt und kann nicht booten
 binäre Arithmetik
binäre Arithmetik




