
Warum komponentenbasierte Entwicklung nutzen?
Die derzeit beliebten Front-End-Frameworks wie Vue React erfüllen Geschäftsanforderungen durch das Schreiben von Komponenten, was einer komponentenbasierten Entwicklung entspricht. Einschließlich der Entwicklung kleiner Programme wird auch die Idee der Komponentenentwicklung verwendet.
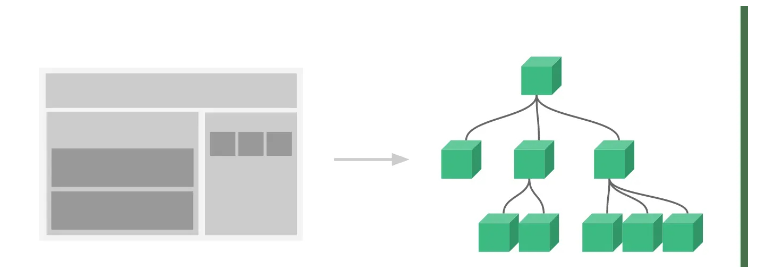
Analysieren Sie komponentenbasierte Ideen, um Anwendungen zu entwickeln:
Teilen Sie eine vollständige Seite in viele kleine Komponenten auf
Jede Komponente wird verwendet, um ein Funktionsmodul der Seite zu vervollständigen
Jede Komponente kann auch detailliert unterteilt werden (übergeordnet). -untergeordnete Komponenten)
Gemeinsame Komponenten können auf verschiedenen Seiten wiederverwendet werden
Eine Vue-Seite sollte wie ein verschachtelter Komponentenbaum organisiert sein:

vue3 Eintragsdatei:
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app'); Die < Die Funktion code>createApp() in einer App ist eine Komponente und die Stammkomponente des Projekts. createApp()函数传入了一个App,App 就是一个组件,是项目的根组件。
下面将分析 Vue3 中组件化开发的常用方法。
$props 用于向子组件传递数据
<p> $props: {{$props}} </p><script setup> 语法糖中需要使用 definePropsApi获取props
const props = defineProps({
num: Number,
})$emit 用于调用父级组件的方法
<button @click="$emit('add')"> add </button>
<script setup> 语法糖中需要使用 defineEmitsApi声明emits
<button @click="add">{{ num }}</button>
const emits = defineEmits(['add'])
function add() {
emits('add')
}$parent用于获取父组件实例对象。
<script setup> 中组件实例不会暴露出来,直接在模板中使用$parent会返回一个空对象。
为了在 <script setup> 组件中明确要暴露出去的属性,使用 defineExpose 编译器宏:
const parData = ref("父组件数据");
defineExpose({
parData,
})子组件:
<p>父组件 parData: {{$parent.parData}}</p>包含了父作用域中不作为组件 props 或自定义事件的 attribute 绑定和事件。
子组件:
<Foo a="a" b="b" :num="num" @add="add" />
在父组件中,$attrs 的值就是 { "a": "a", "b": "b" }。
当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定,并且可以通过 v-bind="$attrs" 传入内部组件——这在创建高阶的组件时会非常有用,举个例子:
父组件:
<Bar :age=18 sex="boy" />
子组件 Bar.vue
<p v-bind="$attrs">将$attrs对象绑定到当前标签</p>
在浏览器查看DOM,age 和 sex作为属性被绑定到了这个p标签上面。
<script setup>中,需要使用useAttrs
import { useAttrs } from 'vue';
const attrs = useAttrs();
console.log(attrs.sex); // boy用于跨层级/多层级的组件通信
父组件有一个 provide 选项来提供数据,子组件有一个 inject 选项来开始使用这些数据。
父级组件:
provide("user", "kong");
provide("pass", 123456);子孙级组件:
const user = inject("user");
const pass = inject("pass");用于内容分发,将 <slot> 元素作为承载分发内容的出口。
SlotComp 组件
<template>
<div :>
<slot name="head"></slot>
</div>
<div :>
<slot name="foot"></slot>
</div>
</template>使用上面的组件
<SlotComp>
<template v-slot:head>
<p>head插槽</p>
</template>
<template v-slot:foot>
<p>foot插槽</p>
</template>
</SlotComp>SlotComp 组件中带 name属性的 slot插槽内容,会被替换。被替换的内容 需要在父组件中使用 v-slot指令为插槽提供想要显示的内容。
<template v-slot:foot>
<p>foot插槽</p>
{{msg}}
{{items}}
</template>上面的例子,{{items}} 不会显示数据。
父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。
让插槽的内容访问子组件才有的数据:
<slot name="head" :item="items"></slot>
插槽内容:
<template v-slot:head = "slotProps">
<p v-for="i in slotProps.item">{{i}}</p>
</template>绑定在 <slot> 元素上的 attribute 被称为插槽 prop。现在,在父级作用域中,我们可以使用带值的 v-slot 来定义我们提供的插槽 prop 的名字,本例中就是slotProps。
将 v-model
$props wird verwendet, um Daten an Unterkomponenten weiterzugeben🎜🎜🎜<input v-model="text" />
<script setup> In syntaktischem Zucker müssen Sie definePropsApi verwenden, um Requisiten zu erhalten🎜🎜🎜const msg = ref('hello world!');
<ModelComp v-model="msg"></ModelComp>
Nach dem Login kopierenNach dem Login kopieren$emis
🎜🎜🎜$emit für Methode zum Aufrufen übergeordneter Komponenten $parent wird verwendet, um das Instanzobjekt der übergeordneten Komponente abzurufen. 🎜🎜🎜🎜<script setup> Die Komponenteninstanz wird nicht verfügbar gemacht und die Verwendung von $parent direkt in der Vorlage führt zu einem leeren Objekt. 🎜🎜Um die Eigenschaften anzugeben, die in der Komponente <script setup> verfügbar gemacht werden sollen, verwenden Sie das Compiler-Makro defineExpose: 🎜 <ModelComp
:modelValue="msg"
@update:modelValue="msg = $event"
>
</ModelComp>Nach dem Login kopierenNach dem Login kopieren🎜Unterkomponente: 🎜const props = defineProps({
modelValue: String
})
const emits = defineEmits([
"update:modelValue"
])
const text = ref("请输入..");
// text改变时执行
watch(text,()=>{
emits("update:modelValue",text.value);
})Nach dem Login kopierenNach dem Login kopieren $ attrs
🎜🎜🎜Enthält Attributbindungen und Ereignisse im übergeordneten Bereich, die keine Komponenten-props oder benutzerdefinierten Ereignisse sind. 🎜🎜🎜🎜Unterkomponente: 🎜<ModelComp v-model:show="show"></ModelComp>
Nach dem Login kopierenNach dem Login kopieren🎜In der übergeordneten Komponente ist der Wert von $attrs { "a": "a", "b": "b" . 🎜🎜🎜🎜Wenn eine Komponente keine Requisiten deklariert, werden alle Bindungen des übergeordneten Bereichs hier einbezogen, und interne Komponenten können über v-bind="$attrs"—&mdash übergeben werden ; Dies ist sehr nützlich, wenn Sie Komponenten höherer Ordnung erstellen, zum Beispiel: 🎜🎜🎜🎜Übergeordnete Komponente: 🎜 <ModelComp
:show="showFlag"
@update:show="showFlag = $event"
>
</ModelComp>Nach dem Login kopierenNach dem Login kopieren🎜Untergeordnete Komponente Bar.vue🎜const props = defineProps({
show: Boolean
})
const emits = defineEmits([
"update:show",
])Nach dem Login kopierenNach dem Login kopieren🎜Sehen Sie sich das DOM im Browser an, Alter und Geschlecht sind als Attribute an das Tag p gebunden. 🎜🎜🎜🎜<script setup>, Sie müssen useAttrs verwenden / Mehrstufige Komponentenkommunikation🎜🎜🎜🎜Die übergeordnete Komponente verfügt über eine provide-Option zum Bereitstellen von Daten, und die untergeordnete Komponente verfügt über eine inject-Option, um mit der Verwendung der Daten zu beginnen. 🎜🎜🎜🎜Übergeordnete Komponente:🎜<button @click="changeColor" :class="{ active: isActive }">
点击切换我的文体颜色样式
</button>
const isActive = ref(false);
const changeColor = () => {
isActive.value = !isActive.value;
}Nach dem Login kopierenNach dem Login kopieren🎜Nachkommende Komponente:🎜<button @click="changeColor2" :class="classObj">
点击切换颜色,根据计算属性
</button>
const isActive2 = reactive({
active: false,
})
const classObj = computed(() => {
return {
active: isActive2.active,
'font-30': true,
}
})
const changeColor2 = () => {
isActive2.active = !isActive2.active
}Nach dem Login kopierenNach dem Login kopieren🎜Slot-Slot🎜🎜 wird für die Inhaltsverteilung verwendet, und das <slot>-Element wird als Ausgang für die Übertragung verteilter Inhalte verwendet. 🎜🎜SlotComp-Komponente🎜<div :class="[activeClass, errorClass]"></div>
Nach dem Login kopierenNach dem Login kopieren🎜Verwenden Sie die obige Komponente🎜<div :class="[isActive ? activeClass : '', errorClass]"></div>
Nach dem Login kopierenNach dem Login kopieren🎜SlotComp-Komponente mit name-Attribut slot Der Inhalt des Steckplatzes wird ersetzt. Der ersetzte Inhalt muss die Anweisung v-slot in der übergeordneten Komponente verwenden, um den Slot mit dem Inhalt bereitzustellen, den Sie anzeigen möchten. 🎜Rendering-Bereich
<div :class="[{ active: isActive }, errorClass]"></div>Nach dem Login kopierenNach dem Login kopieren🎜Im obigen Beispiel zeigt {{items}} keine Daten an. 🎜🎜🎜Alle Inhalte in der übergeordneten Vorlage werden im übergeordneten Bereich kompiliert; alle Inhalte in der untergeordneten Vorlage werden im untergeordneten Bereich kompiliert. 🎜🎜Scope Slot
🎜Der Inhalt des Slots kann auf die Daten zugreifen, die nur in der Unterkomponente verfügbar sind: 🎜 <p :>style绑定</p>
Nach dem Login kopierenNach dem Login kopieren🎜Slot-Inhalt: 🎜 <p :>style对象绑定(直接绑定到一个对象,代码更清新)</p>
Nach dem Login kopierenNach dem Login kopieren🎜Gebunden in <slot> The Das Attribut des Elements heißt 🎜slot prop🎜. Jetzt können wir im übergeordneten Bereich v-slot mit einem Wert verwenden, um den Namen der von uns bereitgestellten Slot-Requisite zu definieren, in diesem Fall slotProps. 🎜🎜v-model🎜Formularkomponente
🎜🎜🎜Wenden Sie v-model auf das Formular an, um eine bidirektionale Bindung zu erreichen: 🎜<input v-model="text" />
将 v-model 应用在自定义组件上面:
父组件中使用自定义组件:
const msg = ref('hello world!'); <ModelComp v-model="msg"></ModelComp>
相当于:
<ModelComp
:modelValue="msg"
@update:modelValue="msg = $event"
>
</ModelComp>自定义组件ModelComp.vue中:
const props = defineProps({
modelValue: String
})
const emits = defineEmits([
"update:modelValue"
])
const text = ref("请输入..");
// text改变时执行
watch(text,()=>{
emits("update:modelValue",text.value);
})未设置参数时如上,默认绑定的参数是 modelValue update:modelValue
设置v-model参数:
<ModelComp v-model:show="show"></ModelComp>
相当于:
<ModelComp
:show="showFlag"
@update:show="showFlag = $event"
>
</ModelComp>自定义组件ModelComp.vue中:
const props = defineProps({
show: Boolean
})
const emits = defineEmits([
"update:show",
])class绑定:根据需求动态绑定class样式时可以使用一下几种方法
写法1:对象语法
<button @click="changeColor" :class="{ active: isActive }">
点击切换我的文体颜色样式
</button>
const isActive = ref(false);
const changeColor = () => {
isActive.value = !isActive.value;
}写法2:对象语法
<button @click="changeColor2" :class="classObj">
点击切换颜色,根据计算属性
</button>
const isActive2 = reactive({
active: false,
})
const classObj = computed(() => {
return {
active: isActive2.active,
'font-30': true,
}
})
const changeColor2 = () => {
isActive2.active = !isActive2.active
}写法3:数组语法
<div :class="[activeClass, errorClass]"></div>
三目运算符写法
<div :class="[isActive ? activeClass : '', errorClass]"></div>
数组语法中结合对象语法使用
<div :class="[{ active: isActive }, errorClass]"></div>动态绑定行内style样式
三种方式:html代码
<p :>style绑定</p>
<p :>style对象绑定(直接绑定到一个对象,代码更清新)</p>
<p :>style数组绑定</p>
js 代码
const colorRed = ref('#f00')
const styleObj = reactive({
fontSize: '30px',
})
const styleObjRed = reactive({
color: '#f00',
})Das obige ist der detaillierte Inhalt vonWas sind die allgemeinen API-Wissenspunkte für die Entwicklung von vue3-Komponenten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Fensterhandle-Methode abrufen
Fensterhandle-Methode abrufen
 Der Unterschied zwischen Rest-API und API
Der Unterschied zwischen Rest-API und API
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Welche Programme können mit PHP entwickelt werden?
Welche Programme können mit PHP entwickelt werden?
 So stellen Sie den normalen Druck wieder her, wenn der Drucker offline ist
So stellen Sie den normalen Druck wieder her, wenn der Drucker offline ist
 So verwenden Sie eine Python-for-Schleife
So verwenden Sie eine Python-for-Schleife
 Welche Möglichkeiten gibt es, Floats zu beseitigen?
Welche Möglichkeiten gibt es, Floats zu beseitigen?




