 Web-Frontend
Web-Frontend
 View.js
View.js
 So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
Nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde, wird die Zugriffsseite leer angezeigt
1. Verarbeiten Sie den publicPath in der Datei vue.config.js
wie folgt:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
outputDir: 'dist',
indexPath: 'index.html',
lintOnSave: false,
transpileDependencies: true,
})2 .js-Datei im Router-Ordner
Die Verarbeitung ist wie folgt: Verwenden Sie den geänderten Teil
import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router';
import routes from "./routes";
const router = createRouter({
//history: createWebHistory(process.env.BASE_URL),//默认时
history: createWebHashHistory(process.env.BASE_URL),//修改后
routes
})
export default router;um die beiden oben genannten Schritte zu lösen und das Problem der Anzeige leerer Seiten beim Zugriff auf das vue3-Projekt zu lösen, nachdem es gepackt und veröffentlicht wurde server
Das Problem der Anzeige leerer Seiten beim Packen des Projekts und einige Lösungsideen
In Nachdem die Projektentwicklung abgeschlossen ist, werden wir sie packen
npm run build
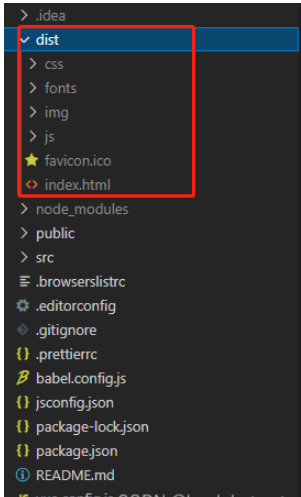
Die durch das Packen generierten Dateien befinden sich im dist-Ordner
Aber manchmal Beim Öffnen von index.html wird eine leere Seite angezeigt. Als nächstes werden wir sie unter verschiedenen Gesichtspunkten analysieren:

In vue.config.js konfigurieren:
module.exports = {
//基本路径 文件打包后放的位置
publicPath:‘./',
//默认输出文件夹为dist,填入的名字为打包后的文件名
outputDir:‘name',
// 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。资源放的目录
assetsDir: “./static”,
// 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径 index的路劲和名字
indexPath: ‘./index.html',
//打包后是否生成map文件,map文件能看到错误代码位置,设置为false不生成map文件,打包体积缩小
productionSourceMap: false,
}2. Routing-Modus

Installieren Sie express npm i express -S
Kopieren Sie dist in einen neuen Ordner
App.js erstellen Code schreiben
Aktivieren Sie gzip zum Reduzieren Dateigröße und schnellere Übertragung.Installieren Sie das entsprechende Paket npm install compress -p
- Verwenden Sie PM2, um Anwendungen zu verwalten.
- Installieren Sie npm i pm2 -g.
- Starten Sie das Projekt: pm2 start .app.js --custom name
Projekt pm2 neu starten, Benutzerdefinierter Name (ID) neu starten - Projekt pm2 stoppen, Benutzerdefinierter Name (ID) stoppen
Projekt pm2 löschen, Benutzerdefinierter Name (ID) löschen
- app.js:
const router = new VueRouter({ routes, mode:'hash', })Nach dem Login kopierenEs ist kein Problem, dist hier auszuführen und an den Backend-Bruder zu übergeben
Vier. Einige Optimierungen können vor der Ausführung des Builds vorgenommen werdenLokale Einstellungen im vue.confjg.js-Dienst und in den erstellten Eintragsdateien festlegen
const express = require('express') const app = express() const compression = require('compression') app.use(compression()) // 一定要把这一行写在 静态资源托管之前 app.use(express.static('./dist')) app.listen(80,()=> { console.log('server running at http://127.0.0.1') })Nach dem Login kopierenmain-dev.jsDer Haupteingang der Entwicklungsversionmain-prod.jsDer Haupteingang der Release-Version ist hier Die Entwicklungsversion verbessert, um unnötige Abhängigkeiten zu löschen und CDN zu verwenden, um Routing-Lazy-Loading-Plug-Ins einzuführen und zu konfigurieren...Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So lösen Sie das Problem, dass die eMule-Suche keine Verbindung zum Server herstellen kann
Jan 25, 2024 pm 02:45 PM
So lösen Sie das Problem, dass die eMule-Suche keine Verbindung zum Server herstellen kann
Jan 25, 2024 pm 02:45 PM
Lösung: 1. Überprüfen Sie die eMule-Einstellungen, um sicherzustellen, dass Sie die richtige Serveradresse und Portnummer eingegeben haben. 2. Überprüfen Sie die Netzwerkverbindung, stellen Sie sicher, dass der Computer mit dem Internet verbunden ist, und setzen Sie den Router zurück Wenn Ihre Einstellungen kein Problem mit der Netzwerkverbindung sind, müssen Sie überprüfen, ob der Server online ist. 4. Aktualisieren Sie die eMule-Version, besuchen Sie die offizielle Website von eMule und laden Sie die neueste Version der eMule-Software herunter. 5. Suchen Sie Hilfe.
 Lösung für die Unfähigkeit, eine Verbindung zum RPC-Server herzustellen und den Desktop nicht aufzurufen
Feb 18, 2024 am 10:34 AM
Lösung für die Unfähigkeit, eine Verbindung zum RPC-Server herzustellen und den Desktop nicht aufzurufen
Feb 18, 2024 am 10:34 AM
Was soll ich tun, wenn der RPC-Server nicht verfügbar ist und auf dem Desktop nicht darauf zugegriffen werden kann? In den letzten Jahren sind Computer und das Internet in jeden Winkel unseres Lebens vorgedrungen. Als Technologie für zentralisierte Datenverarbeitung und gemeinsame Nutzung von Ressourcen spielt Remote Procedure Call (RPC) eine entscheidende Rolle in der Netzwerkkommunikation. Manchmal kann es jedoch vorkommen, dass der RPC-Server nicht verfügbar ist und der Desktop nicht aufgerufen werden kann. In diesem Artikel werden einige mögliche Ursachen für dieses Problem beschrieben und Lösungen bereitgestellt. Zuerst müssen wir verstehen, warum der RPC-Server nicht verfügbar ist. RPC-Server ist ein
 Detaillierte Erläuterung der CentOS-Installationssicherung und des CentOS-Installationsservers
Feb 13, 2024 pm 08:40 PM
Detaillierte Erläuterung der CentOS-Installationssicherung und des CentOS-Installationsservers
Feb 13, 2024 pm 08:40 PM
Als LINUX-Benutzer müssen wir häufig verschiedene Software und Server unter CentOS installieren. In diesem Artikel wird detailliert beschrieben, wie Sie Fuse installieren und einen Server unter CentOS einrichten, damit Sie die entsprechenden Vorgänge reibungslos abschließen können. Die Installation von FuseFuse unter CentOS ist ein User-Space-Dateisystem-Framework, mit dem unprivilegierte Benutzer über ein benutzerdefiniertes Dateisystem auf das Dateisystem zugreifen und es bedienen können. Die Installation von Fuse unter CentOS ist sehr einfach. Befolgen Sie einfach die folgenden Schritte: 1. Öffnen Sie das Terminal und melden Sie sich an Root-Benutzer. 2. Verwenden Sie den folgenden Befehl, um das Sicherungspaket zu installieren: „yuminstallfuse3“. Bestätigen Sie die Eingabeaufforderungen während des Installationsvorgangs und geben Sie „y“ ein, um fortzufahren. 4. Installation abgeschlossen
 So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
Die Rolle eines DHCP-Relays besteht darin, empfangene DHCP-Pakete an einen anderen DHCP-Server im Netzwerk weiterzuleiten, auch wenn sich die beiden Server in unterschiedlichen Subnetzen befinden. Durch die Verwendung eines DHCP-Relays können Sie einen zentralen DHCP-Server im Netzwerkzentrum bereitstellen und ihn verwenden, um allen Netzwerksubnetzen/VLANs dynamisch IP-Adressen zuzuweisen. Dnsmasq ist ein häufig verwendeter DNS- und DHCP-Protokollserver, der als DHCP-Relay-Server konfiguriert werden kann, um die Verwaltung dynamischer Hostkonfigurationen im Netzwerk zu unterstützen. In diesem Artikel zeigen wir Ihnen, wie Sie dnsmasq als DHCP-Relay-Server konfigurieren. Inhaltsthemen: Netzwerktopologie Konfigurieren statischer IP-Adressen auf einem DHCP-Relay D auf einem zentralen DHCP-Server
 Best-Practice-Leitfaden zum Erstellen von IP-Proxyservern mit PHP
Mar 11, 2024 am 08:36 AM
Best-Practice-Leitfaden zum Erstellen von IP-Proxyservern mit PHP
Mar 11, 2024 am 08:36 AM
Bei der Netzwerkdatenübertragung spielen IP-Proxyserver eine wichtige Rolle. Sie helfen Benutzern dabei, ihre echten IP-Adressen zu verbergen, ihre Privatsphäre zu schützen und die Zugriffsgeschwindigkeit zu verbessern. In diesem Artikel stellen wir den Best-Practice-Leitfaden zum Aufbau eines IP-Proxyservers mit PHP vor und stellen spezifische Codebeispiele bereit. Was ist ein IP-Proxyserver? Ein IP-Proxyserver ist ein Zwischenserver zwischen dem Benutzer und dem Zielserver. Er fungiert als Übertragungsstation zwischen dem Benutzer und dem Zielserver und leitet die Anforderungen und Antworten des Benutzers weiter. Durch die Verwendung eines IP-Proxyservers
 So aktivieren Sie den TFTP-Server
Oct 18, 2023 am 10:18 AM
So aktivieren Sie den TFTP-Server
Oct 18, 2023 am 10:18 AM
Zu den Schritten zum Starten des TFTP-Servers gehören die Auswahl der TFTP-Serversoftware, das Herunterladen und Installieren der Software, das Konfigurieren des TFTP-Servers sowie das Starten und Testen des Servers. Detaillierte Einführung: 1. Bei der Auswahl der TFTP-Serversoftware müssen Sie zunächst die TFTP-Serversoftware auswählen, die Ihren Anforderungen entspricht. Derzeit stehen zahlreiche TFTP-Serversoftware zur Auswahl, z. B. Tftpd32, PumpKIN, tftp-hpa usw. die alle einfache und benutzerfreundliche Schnittstellen- und Konfigurationsoptionen bieten. 2. Laden Sie TFTP-Serversoftware usw. herunter und installieren Sie sie.
 So überprüfen Sie den Serverstatus
Oct 09, 2023 am 10:10 AM
So überprüfen Sie den Serverstatus
Oct 09, 2023 am 10:10 AM
Zu den Methoden zum Anzeigen des Serverstatus gehören Befehlszeilentools, grafische Schnittstellentools, Überwachungstools, Protokolldateien und Remoteverwaltungstools. Detaillierte Einführung: 1. Verwenden Sie Befehlszeilentools, um den Status des Servers anzuzeigen. 2. Verwenden Sie grafische Schnittstellentools Vom System bereitgestellte Schnittstellentools zum Anzeigen des Serverstatus. 3. Verwenden Sie Überwachungstools, um den Serverstatus usw. zu überwachen.
 Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Lösung, warum Epic das Spiel nicht offline betreten kann
Mar 13, 2024 pm 04:40 PM
Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Lösung, warum Epic das Spiel nicht offline betreten kann
Mar 13, 2024 pm 04:40 PM
Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Dieses Problem muss bei vielen Freunden aufgetreten sein. Wenn diese Meldung angezeigt wird, kann das Problem normalerweise durch Störungen durch das Netzwerk und die Sicherheitssoftware verursacht werden Ich möchte die Lösung mit Ihnen teilen und hoffe, dass das heutige Software-Tutorial Ihnen bei der Lösung des Problems helfen kann. Was ist zu tun, wenn der Epic-Server nicht auf das Spiel zugreifen kann, wenn er offline ist: 1. Möglicherweise wird er durch Sicherheitssoftware gestört. Schließen Sie die Spielplattform und die Sicherheitssoftware und starten Sie sie dann neu. 2. Der zweite Grund ist, dass das Netzwerk zu stark schwankt. Versuchen Sie, den Router neu zu starten, um zu sehen, ob er funktioniert. Wenn die Bedingungen in Ordnung sind, können Sie versuchen, das 5g-Mobilfunknetz für den Betrieb zu verwenden. 3. Dann könnten es noch mehr sein



