
#? Unter den Fallcodes in mehreren Artikeln gibt es einige ähnliche Codes in der Vorlage jedes Falles. Diese Codes sind unsere Setup-Funktionen, aber als Eingabefunktion der kombinierten API müssen alle unsere kombinierten APIs darin geschrieben werden Stimmt das? Müssen wir dieses Ding jedes Mal schreiben? Vue stellt tatsächlich syntaktischen Zucker zur Verfügung. Weiß jeder, was syntaktischer Zucker ist?
Zum Beispiel ist das V-Modell in unserem Vue2 nur Syntaxzucker. Mit einem solchen Befehl können Sie viel bidirektionalen Datenbindungscode einsparen! Schauen wir uns dann an, wie unser Setup vereinfacht werden kann. Am Beispiel des folgenden Codes deklarieren wir eine Funktion und klicken auf die Schaltfläche, um einen einfachen Effekt auszulösen, z. B. „hi<template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
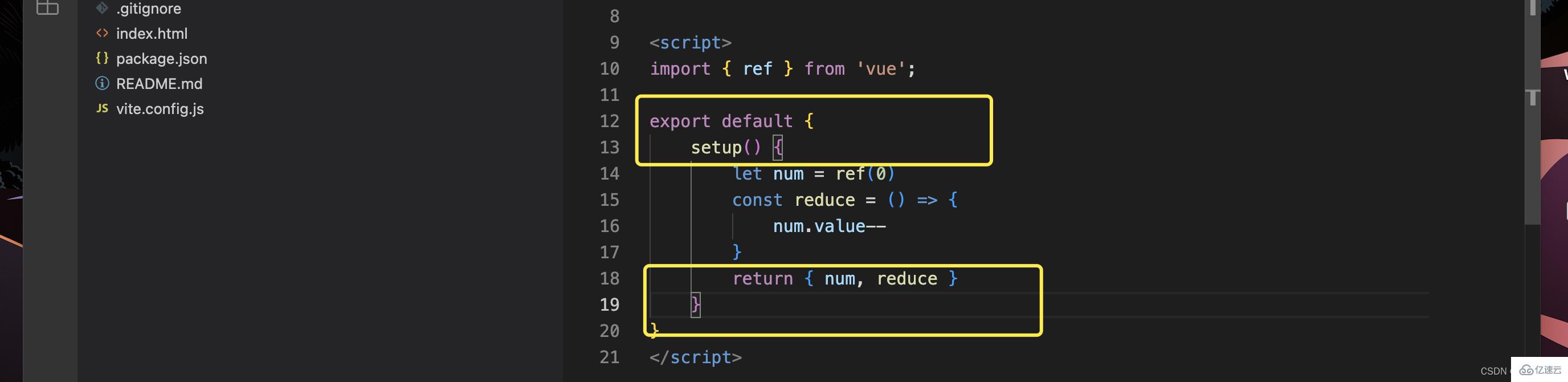
setup() {
const hello = () => {
console.log('hi')
}
return { hello }
}
}
</script>Die Top-Level-Variablen im Skript-Setup können direkt in der Vorlage verwendet werden
#🎜 🎜#
Verwendung berechneter Funktionen: Wenn wir berechnete Eigenschaften verwenden, muss dies tatsächlich der Fall sein, um neue Daten durch abhängige Daten zu erhalten!1) Berechnet aus Vue vorstellen 2) Im Setup verwenden, eine Funktion verwenden, der Rückgabewert der Funktion sind die berechneten Daten
3) Zum Schluss durch Setup gehen Zurück und die Vorlage verwenden. Wir können beispielsweise eine Score-Nummer oder einfache Score-Informationen definieren. Dann übergeben wir die berechnete Funktion, um mehr als 60 bestandene Punkte für uns zu berechnen. Wir verwenden direkt das Skript-Setup zum Codieren!
<template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log('hi')
}
</script>Nach dem Login kopieren
Uhrfunktion Wie die berechnete Funktion ist auch die Uhrfunktion eine Eine davon ist die kombinierte API. Watch ist eigentlich eine Funktion, die Datenänderungen überwacht. Wozu dient sie also in Vue3? Sie können Watch verwenden, um eine oder mehrere Reaktionsdaten zu überwachen, Sie können Watch verwenden, um ein Attribut in den Reaktionsdaten zu überwachen (einfache Daten oder komplexe Daten), Sie können eine umfassende Überwachung konfigurieren oder Sie können Watch Monitoring verwenden, um die Standardausführung zu implementieren Probieren Sie den Code separat aus. So schreiben Sie
Überwachen von Daten über watch
 watcha überwacht Daten, die Funktion hat zwei Parameter: Der erste muss überwacht werden. Der zweite Parameter ist die Rückruffunktion, die ausgelöst wird, nachdem sich der Überwachungswert geändert hat. Die Rückruffunktion hat auch zwei Parameter: neuer Wert und alter Wert
watcha überwacht Daten, die Funktion hat zwei Parameter: Der erste muss überwacht werden. Der zweite Parameter ist die Rückruffunktion, die ausgelöst wird, nachdem sich der Überwachungswert geändert hat. Die Rückruffunktion hat auch zwei Parameter: neuer Wert und alter Wert
<template>
<div>
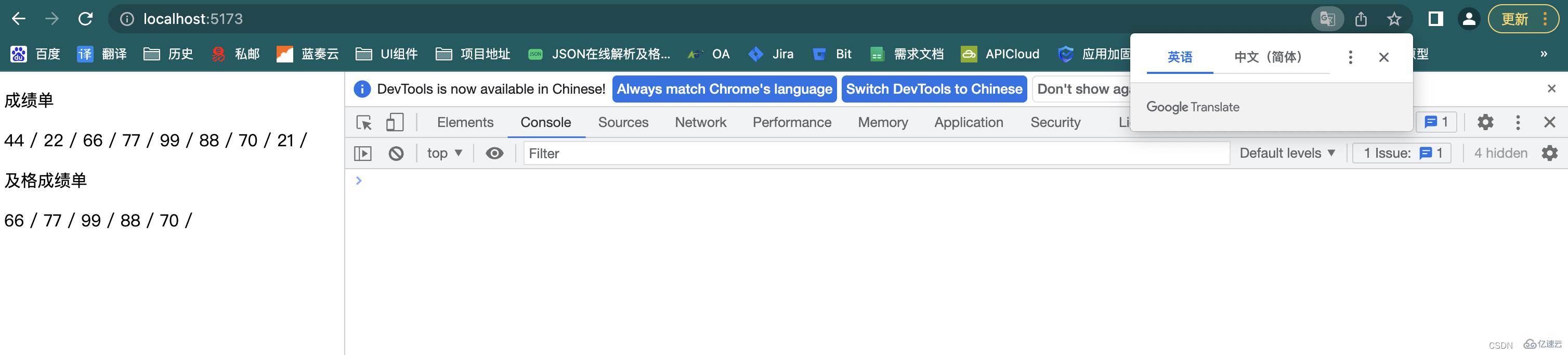
<p>成绩单</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成绩单</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from 'vue';
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script>Nach dem Login kopieren# 🎜🎜##🎜🎜 #
Überwachen Sie mehrere Daten über die Uhr
watcha überwacht mehrere Daten. Im Folgenden müssen wir beispielsweise Änderungen überwachen In Num- und Benutzerobjekten verfügt die Funktion über zwei Parameter: Der erste sind die zu überwachenden Daten (ein Array wird verwendet, da es sich um mehrere Daten handelt), und der zweite Parameter ist die Rückruffunktion, die ausgelöst wird, wenn sich der Überwachungswert ändert.
<template>
<div>
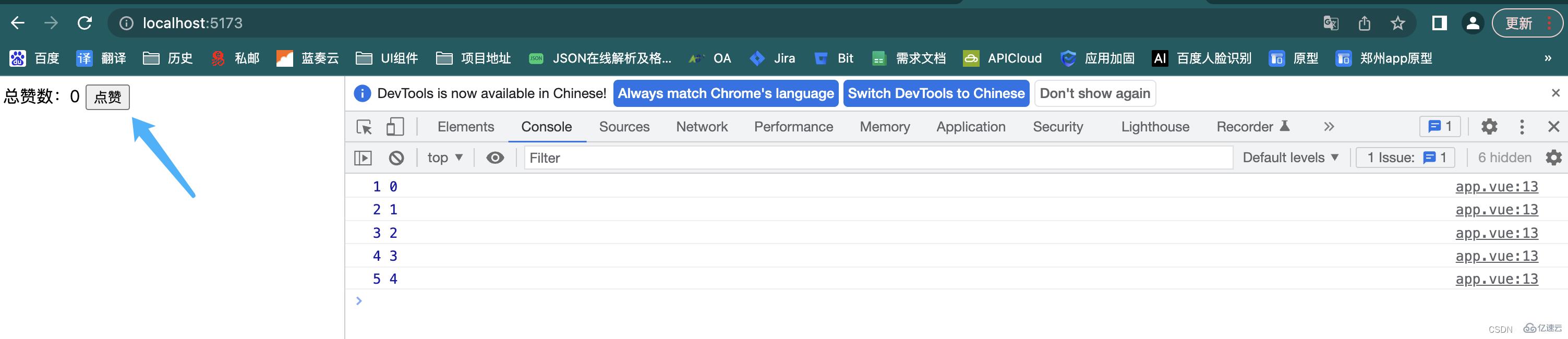
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch } from 'vue';
//创建一个响应式数据,我们通过点赞按钮改变num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script>Nach dem Login kopieren
Überwachen Sie eine Eigenschaft des Objekts (einfacher Typ) 
#🎜 🎜#watch überwacht ein Attribut des Objekts und ist ein einfacher Attributtyp. Wenn wir beispielsweise den Alterswert im Benutzer unten überwachen, der ein einfacher Typ ist, dann ist die erste Parameterform von Unsere Uhr muss das Objektattribut sein, das einen Wert zurückgibt.
<template>
<div>
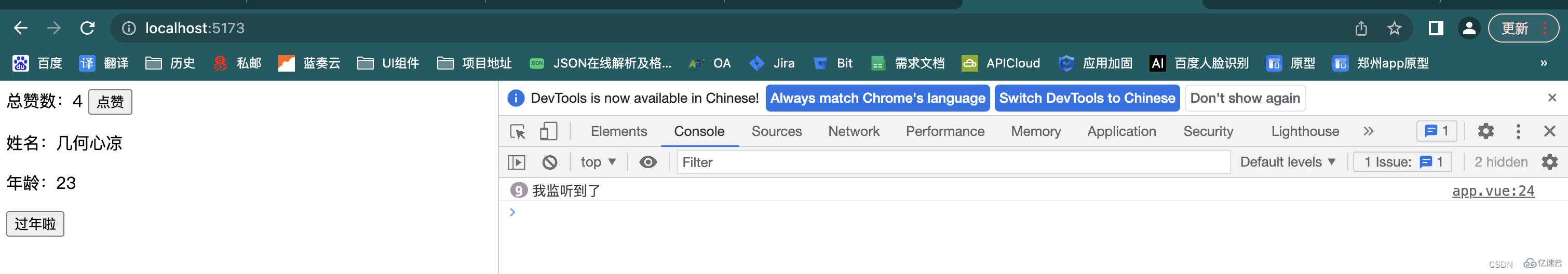
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch([num, user], () => {
console.log('我监听到了')
})
</script>Nach dem Login kopieren
Eine Eigenschaft des Objekts durch Überwachung abhören (komplexer Typ)  #🎜 🎜#
#🎜 🎜#
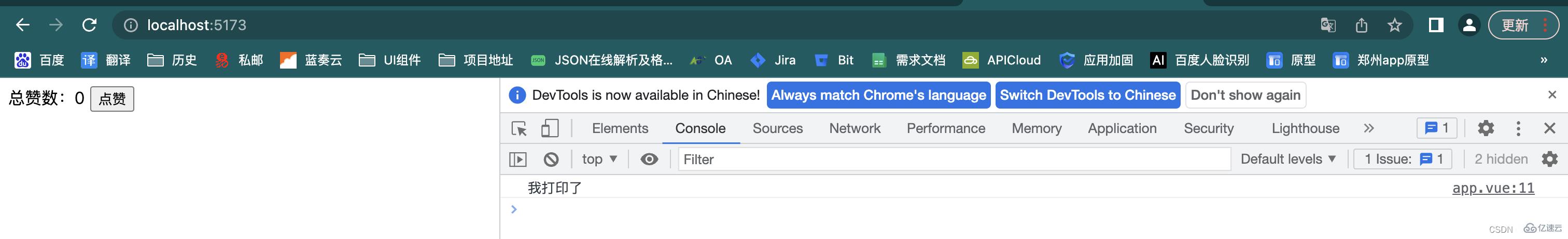
watch überwacht ein Attribut des Objekts und es handelt sich um einen komplexen Attributtyp. Im Folgenden möchten wir beispielsweise die Informationen im Benutzer überwachen Benutzer. Dann muss der erste Parameter unserer Uhr eine Funktion sein, die die Eigenschaften des Objekts zurückgibt. Zu diesem Zeitpunkt ist der dritte Parameter erforderlich, der tief ist, um eine umfassende Überwachung zu ermöglichen wird standardmäßig ausgeführt. Tatsächlich fügen wir unseren Parameter „Unmittelbar“ hinzu. Nehmen wir die anfängliche Zahl als Beispiel! <template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
watch(num, () => {
console.log('我打印了')
},{
immediate:true
})
</script>Nach dem Login kopieren

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Setup-Syntax Sugar, die berechnete Funktion und die Watch-Funktion in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 So stellen Sie Serverdaten wieder her
So stellen Sie Serverdaten wieder her
 So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
 Befehl zum Neustart der Netzwerkkarte unter Linux
Befehl zum Neustart der Netzwerkkarte unter Linux
 Computer-Bluescreen-Code 0xc0000225
Computer-Bluescreen-Code 0xc0000225
 So richten Sie eine Linux-Firewall ein
So richten Sie eine Linux-Firewall ein
 Was sind die Video-Suffixe?
Was sind die Video-Suffixe?




