 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 Wie Nginx die dynamische und statische Trennung von Tomcat realisiert
Wie Nginx die dynamische und statische Trennung von Tomcat realisiert
Wie Nginx die dynamische und statische Trennung von Tomcat realisiert
1. Warum sollte eine dynamische und statische Trennung erreicht werden? 1) Die Fähigkeit von Nginx, statische Ressourcen zu verarbeiten, ist sehr stark. Hauptsächlich, weil die Effizienz von Nginx bei der Verarbeitung statischer Seiten viel höher ist als die von Tomcat beträgt das 1000-fache, dann beträgt das Anforderungsvolumen von Nginx das 6000-fache, der Durchsatz von Tomcat pro Sekunde beträgt 0,6 Mio. und der Durchsatz von Nginx pro Sekunde beträgt 3,6 Mio. Man kann sagen, dass die Fähigkeit von Nginx, statische Ressourcen zu verarbeiten, sechsmal so hoch ist wie die von Tomcat, und die Vorteile sind offensichtlich.
2) Dynamische Ressourcen und statische Ressourcen werden getrennt, um die Serverstruktur klarer zu machen.
2. Prinzip der dynamischen und statischen Trennung
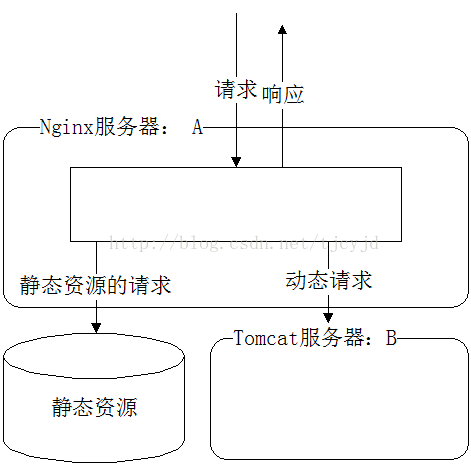
Unter den Anfragen, die der Server vom Client empfängt, sind einige Anfragen nach statischen Ressourcen wie HTML, CSS, JS und Bildressourcen usw Anfragen nach dynamischen Daten. Da Tomcat statische Ressourcen relativ langsam verarbeitet, können wir erwägen, alle statischen Ressourcen zu trennen und sie an einen Server zu übergeben, der statische Ressourcen schneller verarbeitet, wie z. B. Nginx, und dynamische Anforderungen an Tomcat zu übergeben.
Wie in der Abbildung unten gezeigt, haben wir Nginx und Tomcat gleichzeitig auf dem Computer installiert, alle statischen Ressourcen im Webroot-Verzeichnis von Nginx abgelegt und alle dynamischen Anforderungsprogramme im Webroot-Verzeichnis von Tomcat abgelegt Wenn es sich beim Zugriff auf den Server um eine Anforderung nach statischen Ressourcen handelt, gehen Sie direkt zum Webroot-Verzeichnis von Nginx, um die Ressource abzurufen. Wenn es sich um eine Anforderung nach dynamischen Ressourcen handelt, leitet Nginx die Anforderung nach dem Reverse-Proxy-Prinzip an Tomcat weiter Durch die Trennung von dynamischer und statischer Verarbeitung wird die Leistung des Servers bei der Verarbeitung von Anfragen verbessert.
 1) Machen Sie sich zunächst mit der wichtigen Konfigurationsdatei nginx.conf
1) Machen Sie sich zunächst mit der wichtigen Konfigurationsdatei nginx.conf
user nginx;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#日志格式定义
log_format main '$remote_addr - $remote_user[$time_local] "$request" '
'$status $body_bytes_sent"$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
#gzip压缩功能设置
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascripttext/css application/xml;
gzip_vary on;
server {
listen 80;
server_name www.test.com;
location / {
#jsp网站程序根目录,一般nginx与tomcat在同一个目录
root /usr/local/tomcat/webapps/root;
index index.html index.jsp index.html;
}
location ~ .*.jsp$ {
index index.jsp;
proxy_pass http://127.0.0.1:8080; #来自jsp请求交给tomcat处理
proxy_redirect off;
proxy_set_header host $host; #后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;#高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
location ~ .*\.(gif|jpg|png|bmp|swf)$ #由nginx处理静态页面
{
expires 30d; #使用expires缓存模块,缓存到客户端30天
}
location ~ .*\.( jsp|js|css)?$
{
expires 1d;
}
error_page 404 /404.html; #错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}Kopieren Sie den Code lautet wie folgt:
[Fehler] 7195#0: *1693 open() „/home/cms/include/dedeajax2.js“ fehlgeschlagen (2: keine solche Datei oder kein solches Verzeichnis), Client: 101.226.35.225, Server: localhost, Anfrage: „get /cms/include /dedeajax2.js http/1.1“Sie können sehen, dass die Get-Anfrage „/cms/include/dedeajax2.js“ lautet. Zu diesem Zeitpunkt sucht Nginx nach der Datei in diesem Pfad unter /home in der Konfiguration. Vollständig Der Pfad lautet:
#配置nginx动静分离,定义的静态页面直接从nginx发布目录读取。
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ {
root /webapps/myproject/code/static-resource;
#expires定义用户浏览器缓存的时间为7天,如果静态页面不常更新,可以设置更长,这样可以节省带宽和缓解服务器的压力
expires 1d;
}
location ~ ^/(web-inf)/ {#这个很重要,不然用户就可以访问了
deny all;
}Wenn der Fehler keine solche Datei oder kein solches Verzeichnis ist, können Sie das Dateipfadproblem im entsprechenden /home-Verzeichnis überprüfen.
Nach erfolgreicher Konfiguration können Sie feststellen, dass statische Dateien über Nginx verarbeitet werden und Anforderungen für statische Dateien nicht mehr auf dem Tomcat-Server eingehen. Daher werden statische Dateiverzeichnisse wie js, css usw. beim Packen nicht mehr berücksichtigt im Kriegspaket.Das obige ist der detaillierte Inhalt vonWie Nginx die dynamische und statische Trennung von Tomcat realisiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
Sie können den Namen des Docker -Containers abfragen, indem Sie den Schritten folgen: Alle Container auflisten (Docker PS). Filtern Sie die Containerliste (unter Verwendung des GREP -Befehls). Ruft den Containernamen ab (befindet sich in der Spalte "Namen").
 So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
Die Methoden, die die Nginx -Version abfragen können, sind: Verwenden Sie den Befehl nginx -v; Zeigen Sie die Versionsrichtlinie in der Datei nginx.conf an. Öffnen Sie die Nginx -Fehlerseite und sehen Sie sich den Seitentitel an.
 So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie einen Nginx -Domänennamen auf einem Cloud -Server: Erstellen Sie einen Datensatz, der auf die öffentliche IP -Adresse des Cloud -Servers zeigt. Fügen Sie virtuelle Hostblöcke in die NGINX -Konfigurationsdatei hinzu, wobei der Hörport, Domänenname und das Root -Verzeichnis der Website angegeben werden. Starten Sie Nginx neu, um die Änderungen anzuwenden. Greifen Sie auf die Konfiguration des Domänennamens zu. Weitere Hinweise: Installieren Sie das SSL -Zertifikat, um HTTPS zu aktivieren, sicherzustellen, dass die Firewall den Verkehr von Port 80 ermöglicht, und warten Sie, bis die DNS -Auflösung wirksam wird.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
Erstellen Sie einen Container in Docker: 1. Ziehen Sie das Bild: Docker Pull [Spiegelname] 2. Erstellen Sie einen Container: Docker Ausführen [Optionen] [Spiegelname] [Befehl] 3. Starten Sie den Container: Docker Start [Containername]
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
Startschritte des Docker -Containers: Ziehen Sie das Containerbild: Führen Sie "Docker Pull [Mirror Name]" aus. Erstellen eines Containers: Verwenden Sie "Docker erstellen [Optionen] [Spiegelname] [Befehle und Parameter]". Starten Sie den Container: Führen Sie "Docker Start [Container Name oder ID]" aus. Containerstatus überprüfen: Stellen Sie sicher, dass der Container mit "Docker PS" ausgeführt wird.





