So beheben Sie den Nginx 404-Fehler
Bei der Bereitstellung des Projekts sind kürzlich einige Probleme aufgetreten, wie im Bild gezeigt

Die normale Anmeldeschnittstelle ist zugänglich, aber nach dem Anmelden meldet die Adresse nach dem Zugriff einen 404-Fehler, also habe ich nachgesehen, ob Es gab irgendwelche Konfigurationsfehler, aber nach der Überprüfung habe ich festgestellt, dass die IP und der Port der beiden Konfigurationsdateien nginx.conf und config.js korrekt sind
Dieses Projekt wurde viele Male bereitgestellt und es gab keinen solchen Fehler geschah.
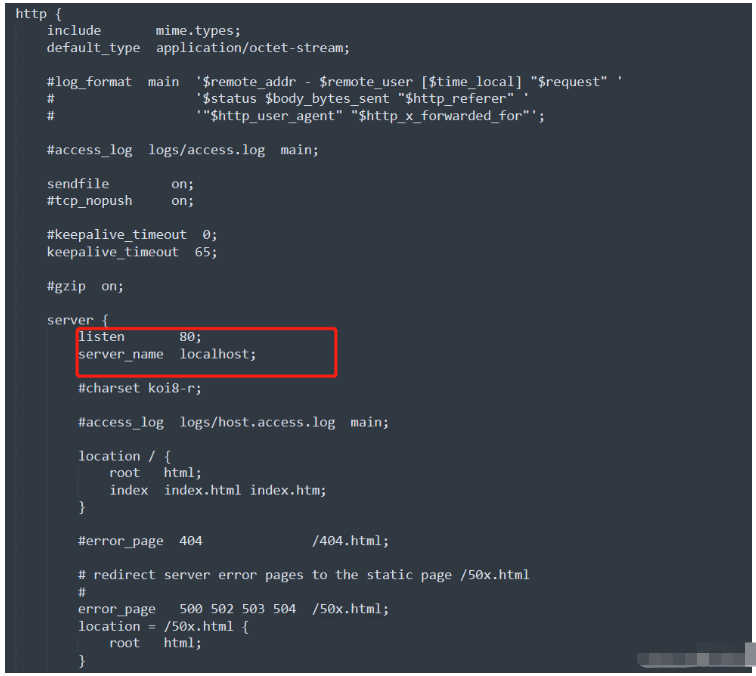
Dies ist die ursprüngliche, unberührte, dekomprimierte nginx.conf Quelldatei

Die eingekreisten Bereiche sind die ip und die Listening-Ports
listen, die entsprechend der Projektkonfiguration entsprechend konfiguriert werden sollten Port, Servername entspricht der aufgerufenen IP
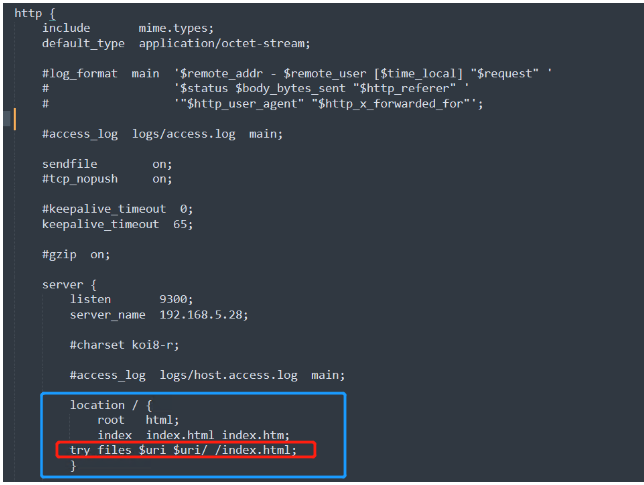
Aber das löst das Problem nicht, wir müssen den folgenden Satz hinzufügen
try_files $uri $uri/ /index.html;

hinzu Starten Sie jetzt einfach nginx neu. Klicken Sie in der Adressleiste auf cmd, um direkt auf das Verzeichnis zuzugreifen Geben Sie die Befehlszeile ein, ohne cmd zu öffnen, und springen Sie dann in das Verzeichnis. Wenn Sie den Nginx-Dienst noch nicht geschlossen haben, stoppen Sie ihn und öffnen Sie ihn dann. Wenn er geschlossen wurde, können Sie den Befehl zum Starten des Dienstes direkt eingeben
Befehl „Nginx-Dienst stoppen“:
nginx -s stop
start nginx
(Es wird jedoch nicht empfohlen, diesen Befehl zu verwenden. Manchmal funktioniert dieser Befehl nicht, es ist besser, ihn direkt zu stoppen und zu starten)
nginx -s reload
Testen Sie es erneut und Sie können normal darauf zugreifen
Ergänzung: Nach der Bereitstellung von Nginx gibt es bei normalen Klicks kein Problem, nachdem das Projekt auf dem Server bereitgestellt wurde ist kein Problem mit dem Root-Pfadzugriff (http:10.10.10.10), aber es wird angezeigt, wenn andere Funktionen eingegeben und die Seite aktualisiert werden, z. B.
http:10.10.10.10/test/test/test, 404 wird angezeigt, wenn Sie aktualisieren die Seite, da Sie in der Nginx-Konfiguration keinen Umleitungssprung hinzugefügt haben. Die Lösung besteht darin, einfach diese Konfiguration hinzuzufügen:
try_files $uri $uri/ /index.html;
server {
listen 80;
server_name 127.0.0.1;
location / {
root /data/htdocs/FactoryModel/micro-front-end/industrial-internet-platform-main-vue;
index index.php index.html index.htm;
# add_header Cache-Control;
add_header Access-Control-Allow-Origin *;
if ( $request_uri ~* ^.+.(js|css|jpg|png|gif|tif|dpg|jpeg|eot|svg|ttf|woff|json|mp4|rmvb|rm|wmv|avi|3gp)$ ){
add_header Cache-Control max-age=7776000;
add_header Access-Control-Allow-Origin *;
}
try_files $uri $uri/ /index.html;
}
}Diese Konfiguration bedeutet, dass jedes Mal, wenn die entsprechende statische Ressource beim Abgleich mit dem URL-Pfad nicht gefunden wird, die Modulation Go springt zur Datei index.htmlFügen Sie es hier einfach wie gezeigt hinzu
Der folgende Inhalt erfordert ein wenig Wissen über das Funktionsprinzip des Router-Routings und das Nginx-Prinzip
Analyse, warum dies geschieht (für Routing im Verlaufsmodus):
Stellen Sie zuerst eine Frage: 
1. Warum erfolgt die Aktualisierung der Seite (ohne Konfiguration und nicht im Stammverzeichnis der Homepage) 2. Warum geschieht dies (manchmal), wenn Sie zum Springen klicken? Jetzt lösen wir das Problem :
1. Angenommen, Sie befinden sich jetzt im Browser. Die URL im Browser lautet 172.1.2.3:7000/test. Wenn die Seite aktualisiert wird, wird sie zum Server (nginx) weitergeleitet, um die entsprechenden statischen Ressourcen anzufordern URL im Browser. Nginx hat sie gemäß den entsprechenden Speicherortregeln nicht im dist-Ordner. Die entsprechende statische Datei „test“ wurde gefunden, daher wird 404 zurückgegeben, was sinnvoll ist. Konfigurieren Sie try_files zu diesem Zeitpunkt so, dass es zur Datei index.html zurückleitet, dh kehren Sie zur Startseite „/“ zurück. Beachten Sie, dass Ihre Seite zu diesem Zeitpunkt aktualisiert wurde Das Vue-Router-Routing wird wirksam. Die Komponente wird entsprechend der aktuellen URL-Adresse abgeglichen, sodass die URL zu diesem Zeitpunkt die entsprechende Komponente ist. Die Seite wird neu geladen und fertig. 2. Die zweite Frage ist, warum Sie manchmal klicken, um zu springen, aber nicht manchmal. Sie müssen wissen, dass es zwei Situationen gibt, in denen ein Sprung erfolgt: Zum einen wird die Seite aktualisiert (gehört zur ersten Frage) und zum anderen wird die Seite aktualisiert wird nicht aktualisiert. Dies hängt davon ab, wie Ihr Code geschrieben ist.1 Die Seite wird nicht aktualisiert, sondern nur die URL-Routing-Änderung im Browser heißt pushState()
2. Durch das Übergeben wird die Seite aktualisiert, was dem a-Tag entspricht. Sie können es selbst im Browser ausprobieren. Wenn Sie also zum Springen klicken, verwendet Ihr Code manchmal Push (keine Aktualisierung), manchmal verursacht die Verwendung eines Tags, Link (Aktualisierung), dieses Problem.Das obige ist der detaillierte Inhalt vonSo beheben Sie den Nginx 404-Fehler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie einen Nginx -Domänennamen auf einem Cloud -Server: Erstellen Sie einen Datensatz, der auf die öffentliche IP -Adresse des Cloud -Servers zeigt. Fügen Sie virtuelle Hostblöcke in die NGINX -Konfigurationsdatei hinzu, wobei der Hörport, Domänenname und das Root -Verzeichnis der Website angegeben werden. Starten Sie Nginx neu, um die Änderungen anzuwenden. Greifen Sie auf die Konfiguration des Domänennamens zu. Weitere Hinweise: Installieren Sie das SSL -Zertifikat, um HTTPS zu aktivieren, sicherzustellen, dass die Firewall den Verkehr von Port 80 ermöglicht, und warten Sie, bis die DNS -Auflösung wirksam wird.
 So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
Die Methoden, die die Nginx -Version abfragen können, sind: Verwenden Sie den Befehl nginx -v; Zeigen Sie die Versionsrichtlinie in der Datei nginx.conf an. Öffnen Sie die Nginx -Fehlerseite und sehen Sie sich den Seitentitel an.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
Sie können den Namen des Docker -Containers abfragen, indem Sie den Schritten folgen: Alle Container auflisten (Docker PS). Filtern Sie die Containerliste (unter Verwendung des GREP -Befehls). Ruft den Containernamen ab (befindet sich in der Spalte "Namen").
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
Startschritte des Docker -Containers: Ziehen Sie das Containerbild: Führen Sie "Docker Pull [Mirror Name]" aus. Erstellen eines Containers: Verwenden Sie "Docker erstellen [Optionen] [Spiegelname] [Befehle und Parameter]". Starten Sie den Container: Führen Sie "Docker Start [Container Name oder ID]" aus. Containerstatus überprüfen: Stellen Sie sicher, dass der Container mit "Docker PS" ausgeführt wird.
 So führen Sie Nginx Apache aus
Apr 14, 2025 pm 12:33 PM
So führen Sie Nginx Apache aus
Apr 14, 2025 pm 12:33 PM
Um Nginx dazu zu bringen, Apache auszuführen, müssen Sie: 1. Installieren von Nginx und Apache; 2. Konfigurieren Sie den Nginx -Agenten; 3.. Starten Sie Nginx und Apache; 4. Testen Sie die Konfiguration, um sicherzustellen, dass Sie den Apache -Inhalt nach dem Zugriff auf den Domänennamen sehen können. Darüber hinaus müssen Sie auf andere Angelegenheiten wie die Anpassung der Portnummer, die virtuelle Hostkonfiguration und die SSL/TLS -Einstellungen achten.




