Beispielanalyse der Nginx add_header-Anweisung
Vorwort
Wie wir alle wissen, legt die Nginx-Konfigurationsdatei den Antwortheader mithilfe der Anweisung add_header fest.
Als ich Curl verwendet habe, um die Informationen einer Site zu überprüfen, habe ich festgestellt, dass der zurückgegebene Header anders ist als erwartet:
http/2 200 date: thu, 07 feb 2019 04:26:38 gmt content-type: text/html; charset=utf-8 vary: accept-encoding, cookie cache-control: max-age=3, must-revalidate last-modified: thu, 07 feb 2019 03:54:54 gmt x-cache: miss server: cloudflare ...
Die Hauptsite hat HSTs und andere Header in nginx.conf konfiguriert:
add_header strict-transport-security "max-age=63072000; preload"; add_header x-frame-options sameorigin; add_header x-content-type-options nosniff; add_header x-xss-protection "1; mode=block";
Der Antwortheader jedoch schon nicht über diese Header verfügen. Zusätzlich zu den regulären Headern ist am Standort nur ein Header-X-Cache konfiguriert.
Der erste Eindruck ist, dass CDN diese Header filtert? Also habe ich nach der Dokumentation von Cloudflare gesucht, aber nicht gefunden, dass diese damit umgehen kann. Dann habe ich darüber nachgedacht: Was macht CDN, um diese zu filtern? Sind Sie nach dem Essen satt? Sie betreiben keine Zensur!
Das Problem verlagert sich auf die Nginx-Konfiguration. Öffnen Sie Google und suchen Sie nach „nginx location add_header“. Sie werden viele Fehler finden. Klicken Sie auf das add_header-Dokument auf der offiziellen Website und es gibt diese Beschreibung (weitere Informationen wurden weggelassen):
Es könnten mehrere add_header-Anweisungen vorhanden sein. Diese Anweisungen werden genau dann von der vorherigen Ebene geerbt, wenn keine add_header-Anweisungen definiert sind auf der aktuellen Ebene .
Die Aufmerksamkeit liegt auf „Diese Anweisungen werden genau dann von der vorherigen Ebene geerbt, wenn auf der aktuellen Ebene keine add_header-Anweisungen definiert sind.“ Das heißt: Die übergeordneten Einstellungen werden nur vererbt, wenn in der aktuellen Ebene keine add_header-Direktive vorhanden ist. Meine Frage ist also klar: Es gibt add_header in location und die Konfiguration in nginx.conf wird verworfen.
Dies ist ein absichtliches Verhalten von Nginx und kann nicht als Fehler oder Falle bezeichnet werden. Wenn Sie diesen Satz jedoch genau verstehen, werden Sie ein interessanteres Phänomen feststellen: Nur der neueste add_header funktioniert. add_header kann in http, Server und Standort konfiguriert werden, aber die nächstgelegene Konfiguration wird wirksam und alle oben genannten Konfigurationen sind ungültig.
Aber das Problem hört hier nicht auf. Wenn der Speicherort an einen anderen Speicherort umgeschrieben wird, erscheint im Endergebnis nur die zweite Kopfzeile. Zum Beispiel:
location /foo1 {
add_header foo1 1;
rewrite / /foo2;
}
location /foo2 {
add_header foo2 1;
return 200 "ok";
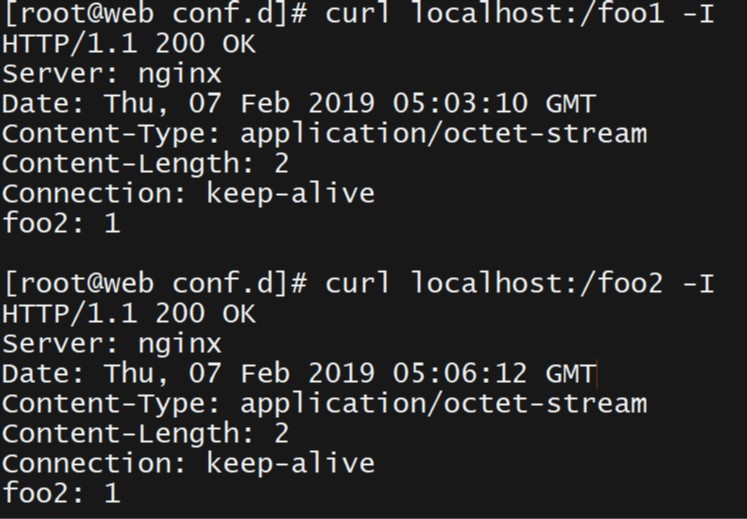
}Unabhängig davon, ob /foo1 oder /foo2 angefordert wird, ist der letzte Header nur foo2:

Obwohl es Sinn macht, dass dies ein normales Verhalten ist, fühlt es sich immer etwas erzwungen und unangenehm an: Der Server verliert die http-Konfiguration und der Standort gehen verloren. Die Serverkonfiguration ist in Ordnung, aber die beiden Standorte sind auf dem gleichen Stand!
Sie können die übergeordnete Konfiguration nicht erben und möchten keine Anweisungen im aktuellen Block wiederholen. Die Lösung kann darin bestehen, die Include-Anweisung zu verwenden.
Das obige ist der detaillierte Inhalt vonBeispielanalyse der Nginx add_header-Anweisung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So erlauben Sie den externen Netzwerkzugriff auf den Tomcat-Server
Apr 21, 2024 am 07:22 AM
So erlauben Sie den externen Netzwerkzugriff auf den Tomcat-Server
Apr 21, 2024 am 07:22 AM
Um dem Tomcat-Server den Zugriff auf das externe Netzwerk zu ermöglichen, müssen Sie Folgendes tun: Ändern Sie die Tomcat-Konfigurationsdatei, um externe Verbindungen zuzulassen. Fügen Sie eine Firewallregel hinzu, um den Zugriff auf den Tomcat-Server-Port zu ermöglichen. Erstellen Sie einen DNS-Eintrag, der den Domänennamen auf die öffentliche IP des Tomcat-Servers verweist. Optional: Verwenden Sie einen Reverse-Proxy, um Sicherheit und Leistung zu verbessern. Optional: Richten Sie HTTPS für mehr Sicherheit ein.
 So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
Schritte zum lokalen Ausführen von ThinkPHP Framework: Laden Sie ThinkPHP Framework herunter und entpacken Sie es in ein lokales Verzeichnis. Erstellen Sie einen virtuellen Host (optional), der auf das ThinkPHP-Stammverzeichnis verweist. Konfigurieren Sie Datenbankverbindungsparameter. Starten Sie den Webserver. Initialisieren Sie die ThinkPHP-Anwendung. Greifen Sie auf die URL der ThinkPHP-Anwendung zu und führen Sie sie aus.
 Willkommen bei Nginx! Wie kann ich es lösen?
Apr 17, 2024 am 05:12 AM
Willkommen bei Nginx! Wie kann ich es lösen?
Apr 17, 2024 am 05:12 AM
Um den Fehler „Willkommen bei Nginx!“ zu beheben, müssen Sie die Konfiguration des virtuellen Hosts überprüfen, den virtuellen Host aktivieren, Nginx neu laden. Wenn die Konfigurationsdatei des virtuellen Hosts nicht gefunden werden kann, erstellen Sie eine Standardseite und laden Sie Nginx neu. Anschließend wird die Fehlermeldung angezeigt verschwindet und die Website wird normal angezeigt.
 So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
Für die Konvertierung einer HTML-Datei in eine URL ist ein Webserver erforderlich. Dazu sind die folgenden Schritte erforderlich: Besorgen Sie sich einen Webserver. Richten Sie einen Webserver ein. Laden Sie eine HTML-Datei hoch. Erstellen Sie einen Domainnamen. Leiten Sie die Anfrage weiter.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten
 Kann von außen auf Nodejs zugegriffen werden?
Apr 21, 2024 am 04:43 AM
Kann von außen auf Nodejs zugegriffen werden?
Apr 21, 2024 am 04:43 AM
Ja, auf Node.js kann von außen zugegriffen werden. Sie können die folgenden Methoden verwenden: Verwenden Sie Cloud Functions, um die Funktion bereitzustellen und öffentlich zugänglich zu machen. Verwenden Sie das Express-Framework, um Routen zu erstellen und Endpunkte zu definieren. Verwenden Sie Nginx, um Proxy-Anfragen an Node.js-Anwendungen umzukehren. Verwenden Sie Docker-Container, um Node.js-Anwendungen auszuführen und sie über Port-Mapping verfügbar zu machen.
 So stellen Sie eine Website mit PHP bereit und pflegen sie
May 03, 2024 am 08:54 AM
So stellen Sie eine Website mit PHP bereit und pflegen sie
May 03, 2024 am 08:54 AM
Um eine PHP-Website erfolgreich bereitzustellen und zu warten, müssen Sie die folgenden Schritte ausführen: Wählen Sie einen Webserver (z. B. Apache oder Nginx). Installieren Sie PHP. Erstellen Sie eine Datenbank und verbinden Sie PHP. Laden Sie Code auf den Server hoch. Richten Sie den Domänennamen und die DNS-Überwachung der Website-Wartung ein Zu den Schritten gehören die Aktualisierung von PHP und Webservern sowie die Sicherung der Website, die Überwachung von Fehlerprotokollen und die Aktualisierung von Inhalten.
 So schützen Sie Ihren Server mit Fail2Ban vor Brute-Force-Angriffen
Apr 27, 2024 am 08:34 AM
So schützen Sie Ihren Server mit Fail2Ban vor Brute-Force-Angriffen
Apr 27, 2024 am 08:34 AM
Eine wichtige Aufgabe für Linux-Administratoren besteht darin, den Server vor illegalen Angriffen oder Zugriffen zu schützen. Linux-Systeme verfügen standardmäßig über gut konfigurierte Firewalls wie iptables, Uncomplicated Firewall (UFW), ConfigServerSecurityFirewall (CSF) usw., die eine Vielzahl von Angriffen verhindern können. Jeder mit dem Internet verbundene Computer ist ein potenzielles Ziel für böswillige Angriffe. Es gibt ein Tool namens Fail2Ban, mit dem illegale Zugriffe auf den Server eingedämmt werden können. Was ist Fail2Ban? Fail2Ban[1] ist eine Intrusion-Prevention-Software, die Server vor Brute-Force-Angriffen schützt. Es ist in der Programmiersprache Python geschrieben




