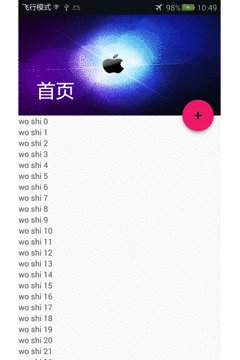
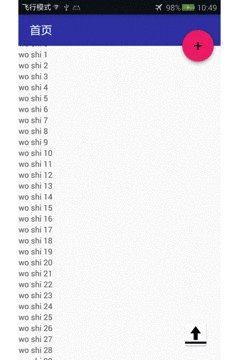
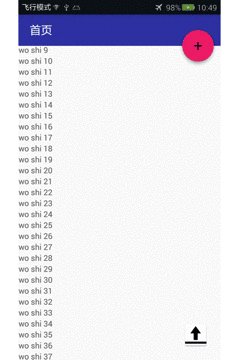
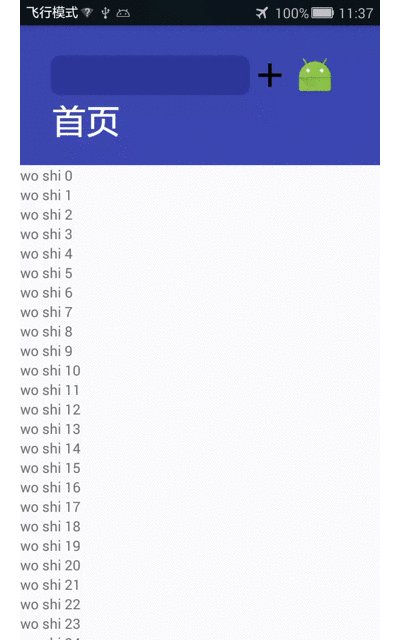
1: Wenn Sie nach oben schieben, verschwindet das obere Hintergrundbild langsam und der Titel wird angehalten Vorheriger Artikel und wird hier nicht aufgenommen. Diesmal wurde dem Koordinatorlayout ein neues Layout „CollapsingToolbarLayout“ hinzugefügt. Es ist offensichtlich, dass die Symbolleiste im obigen Rendering nach oben verschoben wird und gleichzeitig das Bild minimiert . Dies ist ein Animationseffekt, wenn es die Leistungsfähigkeit der MaterialDesign-Bibliothek nicht gegeben hätte. Lassen Sie uns analysieren, was in den Renderings verwendet wird. Wir sehen nur den farbigen Text, ein Apple-Hintergrundbild und eine schwebende Schaltfläche (in der unteren rechten Ecke von CollapsingToolbarLayout eingefügt). Lassen Sie uns den Hauptcode analysieren
Die äußerste Ebene-->Die innere Ebene ist immer noch: CoordinatorLayout-->AppBarLayout-->CollapsingToolbarLayout. Es stellt sich heraus, dass der gefaltete Teil die Symbolleiste und das Hintergrundbild ist. Daher ist es selbstverständlich, diese beiden Leerzeichen in CollapsingToolbarLayout zu schreiben. Da das Koordinator-Layout und das Appbar-Layout oben sehr einfach sind, werde ich sie hier nicht schreiben Faltlayoutcode (Die darin enthaltenen Kommentare wurden nach dem Posten hinzugefügt. Bitte achten Sie bei der Verwendung dieses Codes auf die Syntax.) Hier ist zu sehen, dass ich der ImageView eine Höhe von 180 dp hinzugefügt habe. Andernfalls treten in der seitlichen Symbolleiste folgende Fehler auf: 2: Es wird nur die Titelleiste angezeigt. 3: Das Bild ist zu groß und füllt den gesamten Bildschirm aus. Natürlich hat nicht jeder diese Probleme.
<!--折叠toolbar布局--><android.support.design.widget.collapsingtoolbarlayout><!--这里ContentScrim是实现上滑后由什么颜色作为标题背景色--><imageview></imageview><android.support.v7.widget.toolbar></android.support.v7.widget.toolbar></android.support.design.widget.collapsingtoolbarlayout>
Nach dem Login kopieren
So schreiben wir unser Faltlayout und worauf wir achten müssen, ist unsere schwebende Aktionsschaltfläche. Der hervorgehobene Teil steht im Mittelpunkt.

<android.support.design.widget.floatingactionbutton></android.support.design.widget.floatingactionbutton>
Nach dem Login kopieren
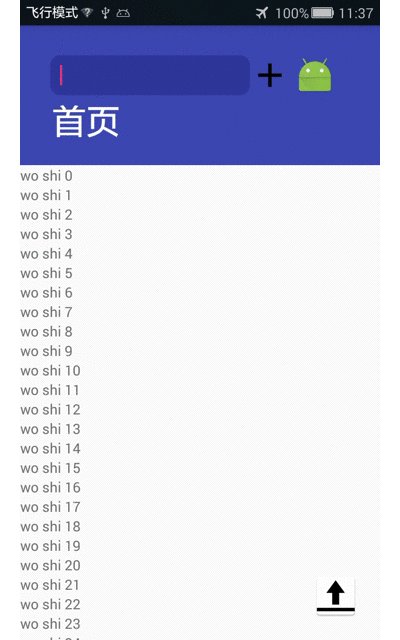
Der Code ist im Grunde genommen klein und die Wirkung ist gut. Die Verwendung in Activity ist im Wesentlichen die gleiche. Es gibt auch viele Attribute in dieser schwebenden Schaltfläche, daher werde ich sie hier nicht alle auflisten. Sie werden hier nur als Hilfsmittel hinzugefügt, um uns visuell komfortabler zu machen. 2 Schreiben Sie einfach die bekannten Eingabefelder und Bildschaltflächen in das Layout. Die äußerste Ebene -->die innere Ebene ist immer noch: CoordinatorLayout-->AppBarLayout-->CollapsingToolbarLayout-->LinearLayout.
3 Es scheint, dass die Benutzererfahrung extrem schlecht ist, bevor sie den Toast beendet, und die spezifische Fehlerzeile ist nicht rot markiert. Daher ist dieses Steuerelement heute auch ein Eingabefeld Eine äußere Ebene (TextInputLayout) kann zu bestimmten Fehlern in einer Zeile führen.
TextInputLayout ist ein neu hinzugefügtes Steuerelement in 22.2.0. Es wird in Verbindung mit EditText (oder einer Unterklasse von EditText) verwendet und kann nur einen EditText (oder eine Unterklasse von EditText) enthalten.
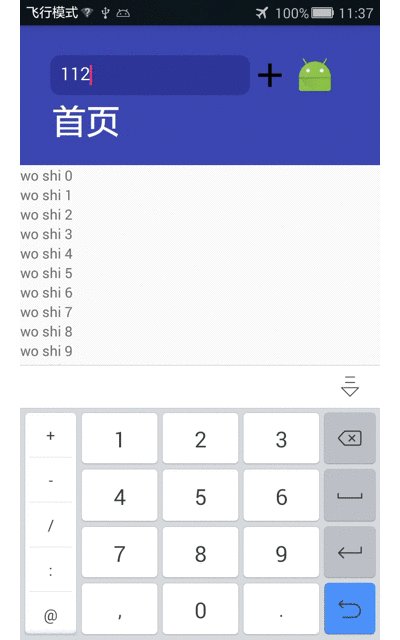
Wenn EditText den Cursor erhält, wird der Eingabeaufforderungstext normalerweise automatisch ausgeblendet, was nicht sehr benutzerfreundlich ist. Derzeit zeigt TextInputLayout Fehler an. TextInputLayout ist eine Unterklasse von LinearLayout und wird zur Unterstützung bei der Anzeige von Eingabeaufforderungsinformationen verwendet. Wenn ein EditText den Fokus erhält, wird sein Tooltip-Text automatisch mit Animation darüber angezeigt.
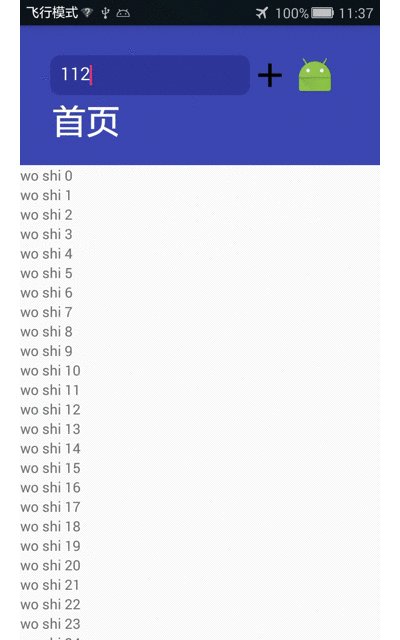
Jetzt ist es nur ein Übereffekt, es wurden keine Eingabeaufforderungsinformationen hinzugefügt. Die Verwendung ist sehr einfach, aber bitte beachten Sie, dass TextInputLayout nur einen TextInputEditText enthalten kann, schreiben Sie zwei
TextInputLayout, oh, dieses äußerste Layout hat übrigens wenig mit dem Koordinator-Layout zu tun, sondern nur mit einem beliebigen linearen Layout.
<android.support.design.widget.textinputlayout><android.support.design.widget.textinputedittext></android.support.design.widget.textinputedittext></android.support.design.widget.textinputlayout>
Nach dem Login kopieren

Was hier zu beachten ist, ist, dass die ID zum TextInputLayout hinzugefügt wird und das Layout auch erhalten wird, wenn es in der Aktivität abgerufen wird. Wie erhält man also die Dateneingabe durch edittext?
viewById.getEditText().addTextChangedListener(this);
Nach dem Login kopieren
Holen Sie sich den Text hinein und fügen Sie die Überwachung von Textänderungen hinzu.
public void afterTextChanged(Editable s) //内容改变后调用
Nach dem Login kopieren
Diese beiden Methoden werden in einfachen Demos nicht verwendet, daher werde ich sie hier nicht zu ausführlich erklären.
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}Nach dem Login kopieren
Hier konzentrieren wir uns auf die Methode afterTextChanged. Hier fügen wir diesen Listener nur zum ersten Steuerelement hinzu (Vergleich).
@Override
public void afterTextChanged(Editable s) {
if(s.length()<h3><strong></strong></h3>Nach dem Login kopieren
Das obige ist der detaillierte Inhalt vonWas sind die Anwendungsmethoden für Android MaterialDesign?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 Was hier zu beachten ist, ist, dass die ID zum TextInputLayout hinzugefügt wird und das Layout auch erhalten wird, wenn es in der Aktivität abgerufen wird. Wie erhält man also die Dateneingabe durch edittext?
Was hier zu beachten ist, ist, dass die ID zum TextInputLayout hinzugefügt wird und das Layout auch erhalten wird, wenn es in der Aktivität abgerufen wird. Wie erhält man also die Dateneingabe durch edittext?  Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Welches System ist Android?
Welches System ist Android?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 CakePHP-Tutorial
CakePHP-Tutorial
 So konfigurieren Sie das Standard-Gateway
So konfigurieren Sie das Standard-Gateway
 Verwendung von ModifyMenu
Verwendung von ModifyMenu




