 Web-Frontend
Web-Frontend
 View.js
View.js
 So implementieren Sie ein 6-stelliges Zahlungspasswort-Eingabefeld in vue3
So implementieren Sie ein 6-stelliges Zahlungspasswort-Eingabefeld in vue3
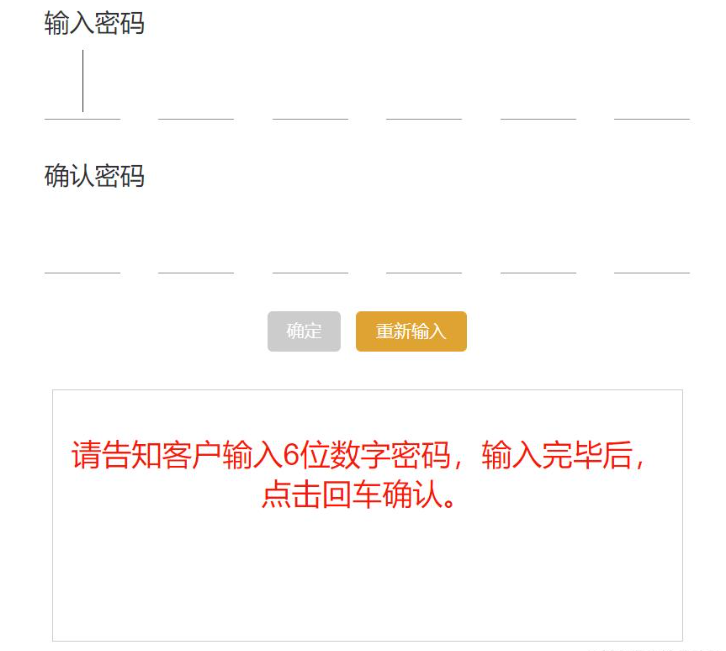
So implementieren Sie ein 6-stelliges Zahlungspasswort-Eingabefeld in vue3
Spezifische Anforderungen: Klicken Sie in der Vorgangsspalte des Kundeninformationsformulars auf die Schaltfläche „Zahlungskennwort ändern“, um zur Komponentenseite des Eingabefelds für das 6-stellige Zahlungskennwort zu gelangen. Gleichzeitig muss das Eingabefeld den Chiffriertext anzeigen, kann nicht bearbeitet werden, kann nicht zurückgesetzt werden und wird sofort angezeigt, wenn es 6 Ziffern erreicht. Es wird automatisch eingegeben, um das Zahlungskennwort zu bestätigen Wenn das Passwort 6 Ziffern erreicht, prüft es automatisch die Konsistenz der beiden eingegebenen Passwörter und zeigt die Schaltfläche „OK“ an. Diese Funktion ist für den Einsatz in Banken gedacht, bei denen Kunden Geräte zur Passworteingabe verwenden. Die Kassierer können die Passwörter nicht sehen, sie können sie jedoch abfragen.
Spezifische Fragen: 1. Wie man Geheimtext anzeigt und in jedes Feld nur 1 Ziffer eingegeben werden kann; 2. Wie man das Eingabefeld nicht bearbeitbar macht und nicht -returnable Exit; 3. So überprüfen Sie die Konsistenz des zweimal eingegebenen Passworts. 4. Was ist zu tun, wenn Ihr Unternehmen Tastaturtasten einschränken muss?

1. Codeübersicht
Der Code zum Implementieren der 6-stelligen Zahlungspasswort-Eingabefeldkomponente lautet wie folgt: # 🎜🎜#Kopieren Kann direkt verwendet werden!
<template>
<div >
<!-- 密码输入框 -->
<div class="input-box" >
<!-- 输入密码 -->
<div >{{ "输入密码" }}</div>
<div class="input-content" @keyup="keyup" @input="inputEvent">
<input max="9" min="0" maxlength="1" data-index="0" v-model.number="state.input[0]" type="password"
ref="firstinput" :disabled="state.disabledInput[0]" />
<input max="9" min="0" maxlength="1" data-index="1" v-model.number="state.input[1]" type="password"
:disabled="state.disabledInput[1]" />
<input max="9" min="0" maxlength="1" data-index="2" v-model.number="state.input[2]" type="password"
:disabled="state.disabledInput[2]" />
<input max="9" min="0" maxlength="1" data-index="3" v-model.number="state.input[3]" type="password"
:disabled="state.disabledInput[3]" />
<input max="9" min="0" maxlength="1" data-index="4" v-model.number="state.input[4]" type="password"
:disabled="state.disabledInput[4]" />
<input max="9" min="0" maxlength="1" data-index="5" v-model.number="state.input[5]" type="password"
:disabled="state.disabledInput[5]" />
</div>
<!-- 确认密码 -->
<div >{{ "确认密码" }}</div>
<div class="input-content" @keyup="confirmKeyUp" @input="confirmInputEvent">
<input max="9" min="0" maxlength="1" data-index="0" v-model.number="state.confirmInput[0]" type="password"
ref="confirmfirstinput" :disabled="state.disabledConfirmInput[0]" />
<input max="9" min="0" maxlength="1" data-index="1" v-model.number="state.confirmInput[1]" type="password"
:disabled="state.disabledConfirmInput[1]" />
<input max="9" min="0" maxlength="1" data-index="2" v-model.number="state.confirmInput[2]" type="password"
:disabled="state.disabledConfirmInput[2]" />
<input max="9" min="0" maxlength="1" data-index="3" v-model.number="state.confirmInput[3]" type="password"
:disabled="state.disabledConfirmInput[3]" />
<input max="9" min="0" maxlength="1" data-index="4" v-model.number="state.confirmInput[4]" type="password"
:disabled="state.disabledConfirmInput[4]" />
<input max="9" min="0" maxlength="1" data-index="5" v-model.number="state.confirmInput[5]" type="password"
:disabled="state.disabledConfirmInput[5]" />
</div>
</div>
<!-- 按钮 -->
<div >
<el-button type="info" :disabled="state.disabledConfirm" @click="reConfirm"
:class="[state.disabledConfirm ? 'noActive' : 'active']">{{ "确定" }}</el-button>
<el-button type="warning" @click="reset">{{ "重新输入" }}</el-button>
</div>
<!-- 提示区 -->
<div
>
<p>{{ state.tipContent }}</p>
</div>
</div>
</template>
<script lang="ts" setup>
import { nextTick, reactive, ref, onMounted } from "vue";
import { ElMessage, ElMessageBox } from 'element-plus'
const state = reactive({
// 输入数组
input: ["", "", "", "", "", ""],
// 确认输入数组
confirmInput: ["", "", "", "", "", ""],
// 存放粘贴进来的数字
pasteResult: [],
confirmPasteResult: [],
// 一上来禁用确定按钮
disabledConfirm: true,
// 输入框是否禁用
disabledInput: [false, false, false, false, false, false],
disabledConfirmInput: [false, false, false, false, false, false],
// 提示内容
tipContent: "请告知客户输入6位数字密码,输入完毕后,点击回车确认。"
})
// 获取第一个元素的ref
const firstinput = ref()
const confirmfirstinput = ref()
// 页面一加载就使第一个框聚焦
onMounted(() => {
// 等待dom渲染完成,在执行focus,否则无法获取到焦点
nextTick(() => {
firstinput.value.focus();
});
})
// @input的处理方法
// 解决一个输入框输入多个字符
const inputEvent = (e) => {
var index = e.target.dataset.index * 1;
var el = e.target;
// 限制只能输入数字
el.value = el.value.replace(/[^\d]/g, "");
if (el.value.length >= 1) {
// 密文显示、不可编辑、不可回退、即时显示
state.disabledInput[index] = true;
if (el.nextElementSibling) {
el.nextElementSibling.focus();
}
}
// 到达6位数,自动进入确认支付密码
if (!el.nextElementSibling) {
confirmfirstinput.value.focus();
state.tipContent = "请告知客户再次输入6位数字密码,输入完毕后,点击回车确认。";
}
}
// @keydown的处理方法,根据业务需要添加
// 此示例没有使用
const keydown = (e) => {
var index = e.target.dataset.index * 1;
var el = e.target;
// 回退键
if (e.key === 'Backspace') {
if (state.input[index].length > 0) {
state.input[index] = ''
} else {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
state.input[index - 1] = ''
}
}
}
// 删除键
else if (e.key === 'Delete') {
if (state.input[index].length > 0) {
state.input[index] = ''
} else {
if (el.nextElementSibling) {
state.input[1] = ''
}
}
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
}
// 左键
else if (e.key === 'ArrowLeft') {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
}
}
// 右键
else if (e.key === 'ArrowRight') {
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
}
// 上键
else if (e.key === 'ArrowUp') {
if (Number(state.input[index]) * 1 < 9) {
state.input[index] = (Number(state.input[index]) * 1 + 1).toString()
}
}
// 下键
else if (e.key === 'ArrowDown') {
if (Number(state.input[index]) * 1 > 0) {
state.input[index] = (Number(state.input[index]) * 1 - 1).toString()
}
}
}
// @keyup的处理方法
const keyup = (e) => {
var index = e.target.dataset.index * 1;
// 如果为最后一个框,则输入框全部失焦
if (index === 5) {
if (state.input.join("").length === 6) {
document.activeElement.blur();
}
}
}
// @input的处理方法
// 解决一个输入框输入多个字符
const confirmInputEvent = (e) => {
var index = e.target.dataset.index * 1;
var el = e.target;
if (el.value.length >= 1) {
// 密文显示、不可编辑、不可回退、即时显示
state.disabledConfirmInput[index] = true;
if (el.nextElementSibling) {
el.nextElementSibling.focus();
}
}
// 到达6位数,自动检验两次输入密码的一致性
if (!el.nextElementSibling) {
// 一一比较元素值,有一个不相等就不等
for (let i = 0; i < state.input.length; i++) {
if (state.input[i] !== state.confirmInput[i]) {
state.tipContent = "请告知客户两次密码输入不一致,柜员点击重新输入,清空密码后请告知客户重新输入。";
return;
}
}
state.tipContent = "密码合规,点击确定按钮进行修改。";
// 确定按钮变为可用
state.disabledConfirm = false;
}
}
// @keydown的处理方法,根据业务需要添加
// 此示例没有使用
const confirmKeydown = (e) => {
var index = e.target.dataset.index * 1;
var el = e.target;
// 回退键
if (e.key === 'Backspace') {
if (state.confirmInput[index].length > 0) {
state.confirmInput[index] = ''
} else {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
state.confirmInput[index - 1] = ''
}
}
}
// 删除键
else if (e.key === 'Delete') {
if (state.confirmInput[index].length > 0) {
state.confirmInput[index] = ''
} else {
if (el.nextElementSibling) {
state.confirmInput[1] = ''
}
}
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
}
// 左键
else if (e.key === 'ArrowLeft') {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
}
}
// 右键
else if (e.key === 'ArrowRight') {
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
}
// 上键
else if (e.key === 'ArrowUp') {
if (Number(state.confirmInput[index]) * 1 < 9) {
state.confirmInput[index] = (Number(state.confirmInput[index]) * 1 + 1).toString()
}
}
// 下键
else if (e.key === 'ArrowDown') {
if (Number(state.confirmInput[index]) * 1 > 0) {
state.confirmInput[index] = (Number(state.confirmInput[index]) * 1 - 1).toString()
}
}
}
// @keyup的处理方法
const confirmKeyUp = (e) => {
var index = e.target.dataset.index * 1;
// 如果为最后一个框,则输入框全部失焦
if (index === 5) {
if (state.confirmInput.join("").length === 6) {
document.activeElement.blur();
}
}
}
// 重新输入
const reset = () => {
state.disabledConfirm = true;
state.tipContent = "请告知客户输入6位数字密码,输入完毕后,点击回车确认。";
state.input = ["", "", "", "", "", ""];
state.confirmInput = ["", "", "", "", "", ""];
state.disabledInput = [false, false, false, false, false, false];
state.disabledConfirmInput = [false, false, false, false, false, false];
// 等待dom渲染完成,在执行focus,否则无法获取到焦点
nextTick(() => {
firstinput.value.focus();
});
}
// 确认修改
const reConfirm = () => {
ElMessageBox.confirm(
'是否确定修改?',
'温馨提示',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
)
.then(() => {
// 此处调修改支付密码接口
ElMessage({
type: 'success',
message: '修改成功!',
})
})
.catch(() => {
ElMessage({
type: 'info',
message: '已取消修改!',
})
})
}
</script>
<style lang="scss" scoped>
.input-box {
.input-content {
width: 512px;
height: 60px;
display: flex;
align-items: center;
justify-content: space-between;
input {
color: inherit;
font-family: inherit;
border: 0;
outline: 0;
border-bottom: 1px solid #919191;
height: 60px;
width: 60px;
font-size: 44px;
text-align: center;
}
}
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
appearance: none;
margin: 0;
}
}
.noActive {
color: #fff !important;
border-width: 0px !important;
background-color: #ccc !important;
}
.active {
color: #fff !important;
border-width: 0px !important;
background-color: #67c23a !important;
}
</style>Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein 6-stelliges Zahlungspasswort-Eingabefeld in vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
Nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde, wird auf der Zugriffsseite eine leere 1 angezeigt. Der publicPath in der Datei vue.config.js wird wie folgt verarbeitet: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='produktion'?'./':'/&





