 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 Wie Nginx und Tomcat dynamische und statische Trennung und Lastausgleich erreichen
Wie Nginx und Tomcat dynamische und statische Trennung und Lastausgleich erreichen
Wie Nginx und Tomcat dynamische und statische Trennung und Lastausgleich erreichen
1. Einführung in Nginx:
Nginx ist ein leistungsstarker http- und Reverse-Proxy-Server mit hoher Stabilität, der Hot-Deployment und einfache Modulerweiterung unterstützt. Wenn eine Zugriffsspitze auftritt oder jemand in böswilliger Absicht eine langsame Verbindung initiiert, ist es wahrscheinlich, dass der physische Speicher des Servers erschöpft ist und häufig ausgetauscht wird, was zu einem Antwortverlust führt. Der Server kann nur schrittweise neu gestartet werden Die Zuweisungstechnologie zur Verarbeitung statischer Dateien und die Cache-freie Reverse-Proxy-Beschleunigung sorgen für Lastausgleich und Fehlertoleranz und können in Situationen mit hohem Parallelitätszugriff einer Verarbeitung mit hoher Parallelität standhalten.
II. Nginx-Installation und -Konfiguration
Schritt 1: Laden Sie das Nginx-Installationspaket herunter
Schritt 2: Nginx unter Linux installieren
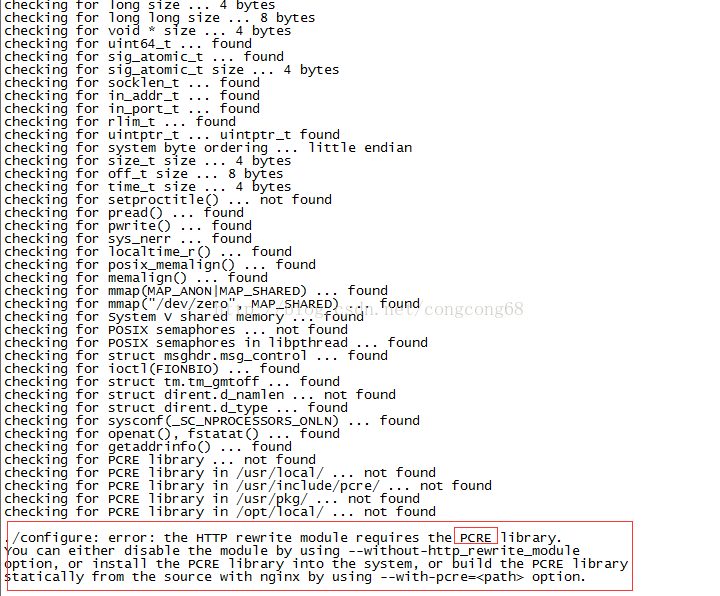
#tar zxvf nginx-1.7.8.tar.gz //解压 #cd nginx-1.7.8 #./configure --with-http_stub_status_module --with-http_ssl_module//启动server状态页和https模块
meldet einen fehlenden PCRE-Bibliotheksfehler, wie im Bild gezeigt:

Zu diesem Zeitpunkt , Führen Sie zuerst den dritten Schritt aus, um pcre zu installieren, und führen Sie ihn dann in 3 aus.
4.make && make install //Kompilieren und installieren
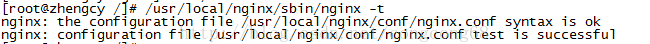
5 Testen Sie, ob die Installationskonfiguration korrekt ist. Nginx ist in /usr installiert /local/nginx
#/usr/local/nginx/sbin/nginx -t, wie im Bild gezeigt:

Schritt 3: PCre unter Linux installieren
#tar zxvf pcre-8.10.tar.gz //解压 cd pcre-8.10 ./configure make && make install//编译并安装
Drei. Nginx + Tomcat realisiert dynamische und statische Trennung
Dynamische und statische Trennung bedeutet, dass Nginx die vom Client angeforderten statischen Seiten (HTML-Seiten) oder Bilder verarbeitet und Tomcat die vom Client angeforderten dynamischen Seiten (JSP-Seiten) verarbeitet Die Effizienz der von Nginx verarbeiteten statischen Seiten ist höher als bei Tomcat.
Schritt eins: Wir müssen die Nginx-Datei konfigurieren
#vi /usr/local/nginx/conf/nginx.conf
#user nobody;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
use epoll;
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
server {
listen 80 default;
server_name localhost;
<span style="color:#ff0000;"> location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ //由nginx处理静态页面</span>
{
root /usr/tomcat/apache-tomcat-8081/webapps/root;
expires 30d; //缓存到客户端30天
}
error_page 404 /404.html;
#redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
<span style="color:#ff0000;"> location ~ \.(jsp|do)$ {//所有jsp的动态请求都交给tomcat处理 </span>
<span style="color:#ff0000;"> proxy_pass http://192.168.74.129:8081; //来自jsp或者do的后缀的请求交给tomcat处理</span>
proxy_redirect off;
proxy_set_header host $host; //后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; //允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; //缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; //nginx跟后端服务器连接超时时间
proxy_read_timeout 90; //连接成功后,后端服务器响应时间
proxy_buffer_size 4k; //设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; //proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;//高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; //设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
}
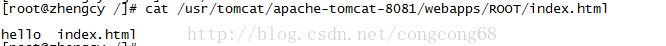
}Schritt zwei: Erstellen Sie eine neue statische index.html-Seite unter webapps/root unter Tomcat, Wie im Bild gezeigt:

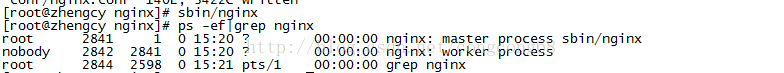
Schritt 3: Starten Sie den Nginx-Dienst
#sbin/nginx Wie im Bild gezeigt:

Schritt 4: Unser Seitenzugriff kann normale Inhalte anzeigen, wie in gezeigt Das Bild wird angezeigt:

Schritt 5: Testen Sie die Leistung von Nginx und Tomcat bei der Verarbeitung statischer Seiten unter hoher Parallelität?
Verwenden Sie den Linux-Ab-Website-Stresstestbefehl, um die Leistung zu testen
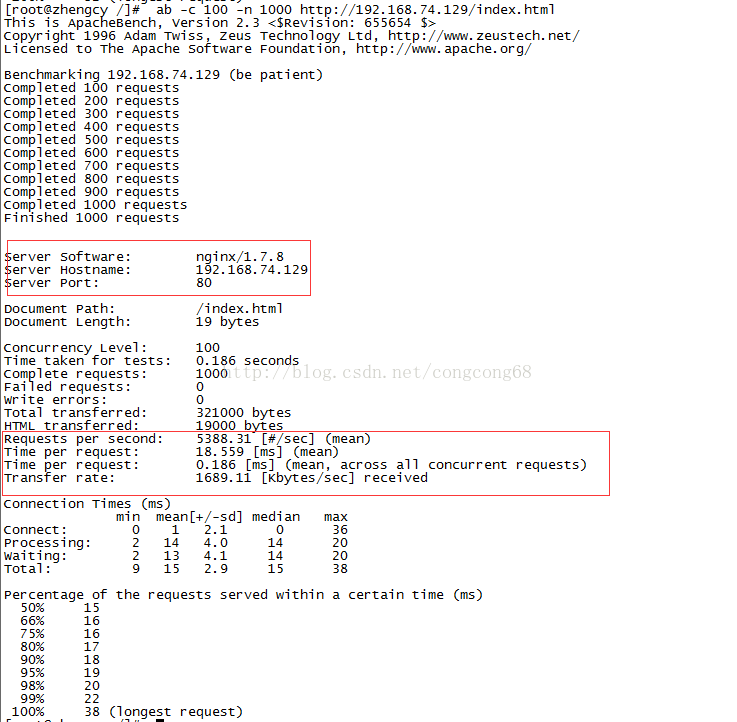
1. Testen Sie die Leistung von Nginx bei der Verarbeitung statischer Seiten
ab -c 100 -n 1000
Das bedeutet, dass 100 Anfragen gleichzeitig verarbeitet und ausgeführt werden Index 1000-mal und 1000-maliges Ausführen der Datei index.html, wie in der Abbildung gezeigt:

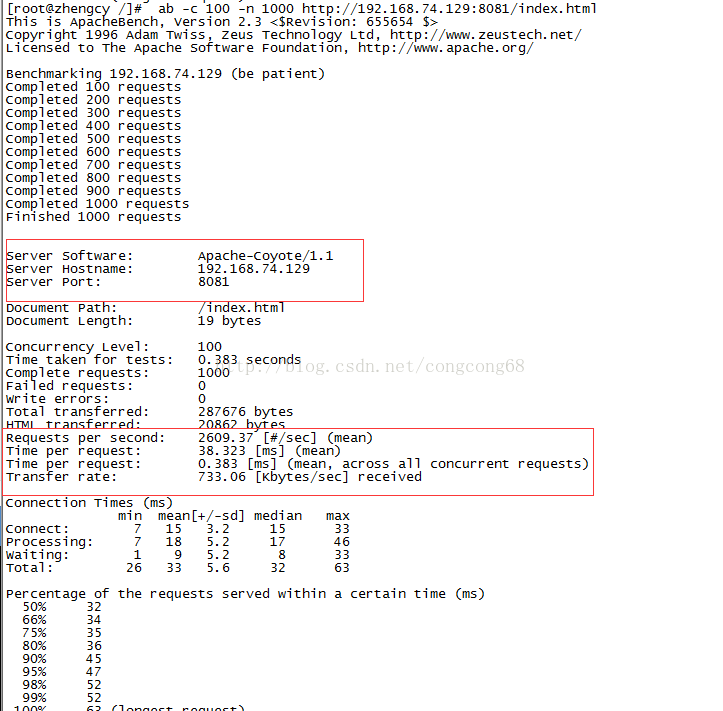
Bei gleicher Verarbeitung statischer Dateien ist die statische Leistung der Nginx-Verarbeitung besser als die von Tomcat. Nginx kann 5388 Mal pro Sekunde Anfragen stellen, während Tomcat nur 2609 Mal Anfragen stellt.
Zusammenfassung: In der Nginx-Konfigurationsdatei weisen wir Nginx eine statische Konfiguration zur Verarbeitung und dynamische Anforderungen Tomcat zu, was die Leistung verbessert.
Vier. Lastausgleich und Fehlertoleranz von Nginx + Tomcat In diesem Fall kann nicht auf den Dienst zugegriffen werden, um Fehlertoleranzprobleme zu lösen.
Der erste Schritt: Wir haben den Tomcat-Server hier für zwei Tage bereitgestellt, 192.168.74.129:8081 und 192.168.74.129:8082
#user nobody;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
use epoll;
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
<span style="color:#ff0000;">upstream localhost_server {
ip_hash;
server 192.168.74.129:8081;
server 192.168.74.129:8082;
}</span>
server {
listen 80 default;
server_name localhost;
<span style="color:#ff0000;"> location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ //由nginx处理静态页面</span>
{
root /usr/tomcat/apache-tomcat-8081/webapps/root;
expires 30d; //缓存到客户端30天
}
error_page 404 /404.html;
#redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
<span style="color:#ff0000;">location ~ \.(jsp|do)$ {//所有jsp的动态请求都交给tomcat处理 </span>
<span style="color:#ff0000;">proxy_pass http://localhost_server; //来自jsp或者do的后缀的请求交给tomcat处理</span>
proxy_redirect off;
proxy_set_header host $host; //后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; //允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; //缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; //nginx跟后端服务器连接超时时间
proxy_read_timeout 90; //连接成功后,后端服务器响应时间
proxy_buffer_size 4k; //设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; //proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;//高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; //设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
}
}Anleitung:
1. Der Server im Upstream bezieht sich auf die IP (Domänenname) und den Port des Servers und kann auch verfolgt werden nach Parametern 1 )Gewicht: Legen Sie das Weiterleitungsgewicht des Servers fest. Der Standardwert ist 1. 2) max_fails: Wird in Verbindung mit fail_timeout verwendet. Dies bedeutet, dass der Server innerhalb des fail_timeout-Zeitraums nicht verfügbar ist, wenn die Anzahl der Serverweiterleitungsfehler den durch max_fails festgelegten Wert überschreitet 13)fail_timeout: Gibt an, wie oft die Weiterleitung innerhalb dieses Zeitraums fehlschlägt, bevor der Server als nicht verfügbar gilt.
4)down: Zeigt an, dass dieser Server nicht verfügbar ist.
5) Backup: Zeigt an, dass die ip_hash-Einstellung für diesen Server ungültig ist. Die Anfrage wird erst an den Server weitergeleitet, nachdem alle Nicht-Backup-Server ausgefallen sind.
2. Die ip_hash-Einstellung befindet sich auf dem Server des Clusters. Wenn dieselbe Client-Anfrage an mehrere Server weitergeleitet wird, kann jeder Server dieselben Informationen zwischenspeichern, was zu einer Verschwendung von Ressourcen führt Wenn der Client dieselben Informationen ein zweites Mal anfordert, werden sie an den Server weitergeleitet, der das erste Mal angefordert hat. Aber ip_hash kann nicht zusammen mit Gewicht verwendet werden.
Das obige ist der detaillierte Inhalt vonWie Nginx und Tomcat dynamische und statische Trennung und Lastausgleich erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So stellen Sie mehrere Projekte in Tomcat bereit
Apr 21, 2024 am 09:33 AM
So stellen Sie mehrere Projekte in Tomcat bereit
Apr 21, 2024 am 09:33 AM
Um mehrere Projekte über Tomcat bereitzustellen, müssen Sie für jedes Projekt ein Webapp-Verzeichnis erstellen und dann: Automatische Bereitstellung: Platzieren Sie das Webapp-Verzeichnis im Webapps-Verzeichnis von Tomcat. Manuelle Bereitstellung: Stellen Sie das Projekt manuell in der Manager-Anwendung von Tomcat bereit. Sobald das Projekt bereitgestellt ist, kann über seinen Bereitstellungsnamen darauf zugegriffen werden, zum Beispiel: http://localhost:8080/project1.
 Wo ist das Stammverzeichnis der Tomcat-Website?
Apr 21, 2024 am 09:27 AM
Wo ist das Stammverzeichnis der Tomcat-Website?
Apr 21, 2024 am 09:27 AM
Das Stammverzeichnis der Tomcat-Website befindet sich im Unterverzeichnis webapps von Tomcat und wird zum Speichern von Webanwendungsdateien und statischen Ressourcen verwendet. Das Verzeichnis WEB-INF kann durch Suchen nach dem docBase-Attribut in der Tomcat-Konfigurationsdatei gefunden werden.
 So konfigurieren Sie den Domänennamen in Tomcat
Apr 21, 2024 am 09:52 AM
So konfigurieren Sie den Domänennamen in Tomcat
Apr 21, 2024 am 09:52 AM
Um Tomcat für die Verwendung eines Domänennamens zu konfigurieren, führen Sie die folgenden Schritte aus: Erstellen Sie eine server.xml-Sicherung. Öffnen Sie server.xml, fügen Sie das Host-Element hinzu und ersetzen Sie example.com durch Ihren Domänennamen. Erstellen Sie ein SSL-Zertifikat für den Domänennamen (falls erforderlich). Fügen Sie einen SSL-Connector in server.xml hinzu, ändern Sie den Port, die Keystore-Datei und das Passwort. Speichern Sie server.xml. Starten Sie Tomcat neu.
 So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
Für die Konvertierung einer HTML-Datei in eine URL ist ein Webserver erforderlich. Dazu sind die folgenden Schritte erforderlich: Besorgen Sie sich einen Webserver. Richten Sie einen Webserver ein. Laden Sie eine HTML-Datei hoch. Erstellen Sie einen Domainnamen. Leiten Sie die Anfrage weiter.
 Gründe für verstümmelte Zeichen in Tomcat
Apr 21, 2024 am 10:18 AM
Gründe für verstümmelte Zeichen in Tomcat
Apr 21, 2024 am 10:18 AM
Gründe für verstümmelte Tomcat-Zeichen: 1. Nicht übereinstimmende Zeichensätze; 2. Der HTTP-Antwort-Header ist nicht richtig eingestellt. 4. Die Webseitenkodierung ist falsch Kodierungs- und Proxy-Server-Probleme).
 So fügen Sie einen Server in Eclipse hinzu
May 05, 2024 pm 07:27 PM
So fügen Sie einen Server in Eclipse hinzu
May 05, 2024 pm 07:27 PM
Um einen Server zu Eclipse hinzuzufügen, führen Sie die folgenden Schritte aus: Erstellen Sie eine Serverlaufzeitumgebung. Konfigurieren Sie den Server. Erstellen Sie eine Serverinstanz. Wählen Sie die Serverlaufzeitumgebung aus. Konfigurieren Sie die Serverinstanz. Starten Sie das Serverbereitstellungsprojekt
 So greifen Sie auf die Seite zu, nachdem Tomcat gestartet wurde
Apr 21, 2024 am 10:30 AM
So greifen Sie auf die Seite zu, nachdem Tomcat gestartet wurde
Apr 21, 2024 am 10:30 AM
Um nach dem Start von Tomcat auf die Seite zuzugreifen, müssen Sie: den Tomcat-Server starten; die URL, einschließlich IP-Adresse, Portnummer und Seitenpfad, zusammenfügen; URL; Identifizieren Sie die Tomcat-Willkommensseite. Verwenden Sie dasselbe Format, um auf andere Seiten zuzugreifen.
 So stellen Sie eine Website mit PHP bereit und pflegen sie
May 03, 2024 am 08:54 AM
So stellen Sie eine Website mit PHP bereit und pflegen sie
May 03, 2024 am 08:54 AM
Um eine PHP-Website erfolgreich bereitzustellen und zu warten, müssen Sie die folgenden Schritte ausführen: Wählen Sie einen Webserver (z. B. Apache oder Nginx). Installieren Sie PHP. Erstellen Sie eine Datenbank und verbinden Sie PHP. Laden Sie Code auf den Server hoch. Richten Sie den Domänennamen und die DNS-Überwachung der Website-Wartung ein Zu den Schritten gehören die Aktualisierung von PHP und Webservern sowie die Sicherung der Website, die Überwachung von Fehlerprotokollen und die Aktualisierung von Inhalten.



