 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So verwenden Sie das visuelle Open-Source-Konfigurationstool NginxConfig von Nginx
So verwenden Sie das visuelle Open-Source-Konfigurationstool NginxConfig von Nginx
So verwenden Sie das visuelle Open-Source-Konfigurationstool NginxConfig von Nginx
Einführung in NginxConfig
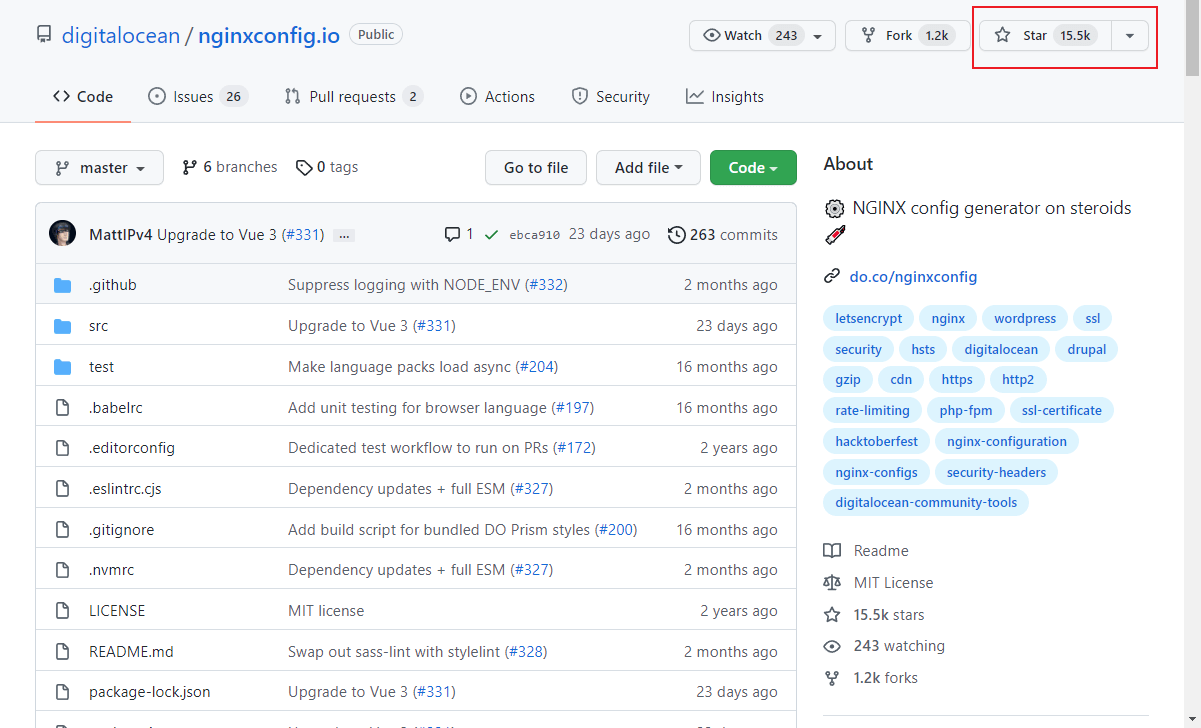
NginxConfig ist bekannt als das einzige Nginx-Konfigurationstool, das Sie benötigen. Es ist sehr leistungsstark und verfügbar auf Github 15K+Star! NginxConfig号称你唯一需要的Nginx配置工具,可以使用可视化界面来生成Nginx配置,功能非常强大,在Github上已有15K+Star!

下面是NginxConfig使用过程中的一张效果图,大家可以看下!

安装
接下来介绍下
NginxConfig的安装,在Linux上安装它还是比较方便的。
安装Node.js
由于
NginxConfig是一个基于Vue的前端项目,我们首先得安装Node.js。
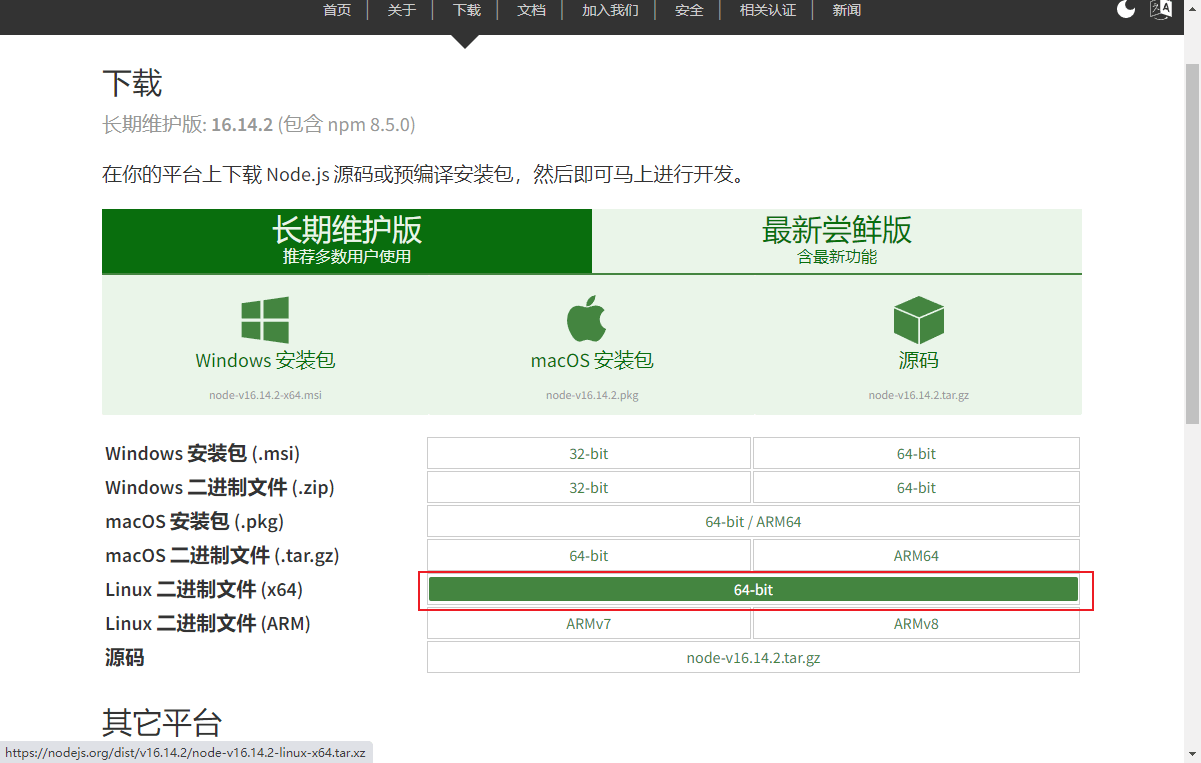
首先从官网下载Node.js的安装包
下载地址:https://nodejs.org/zh-cn/download/

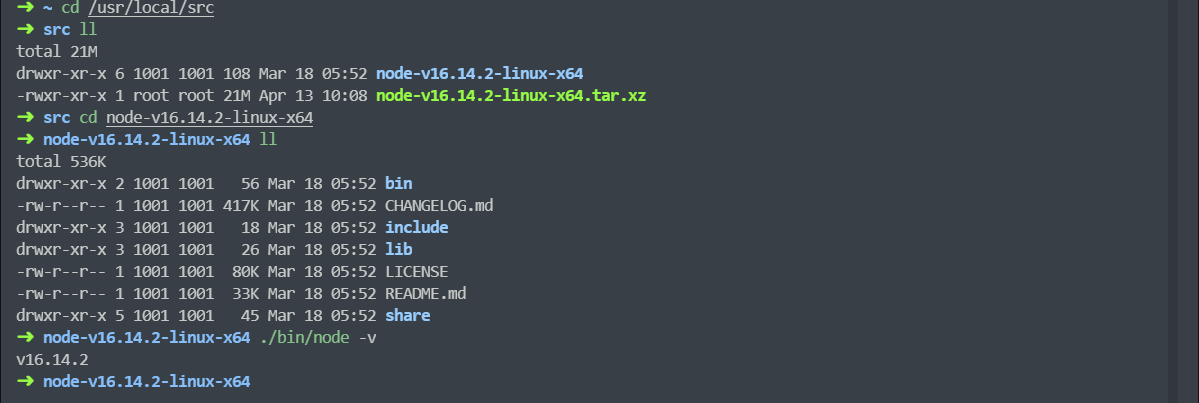
下载成功后将安装包解压到/usr/local/src/目录下,使用如下命令即可;
cd /usr/local/src/ tar xf node-v16.14.2-linux-x64.tar.xz cd node-v16.14.2-linux-x64/ ./bin/node -v
使用./bin/node -v命令可查看当前安装版本;

如果想在Linux命令行中直接运行,还需对node和npm命令创建软链接;
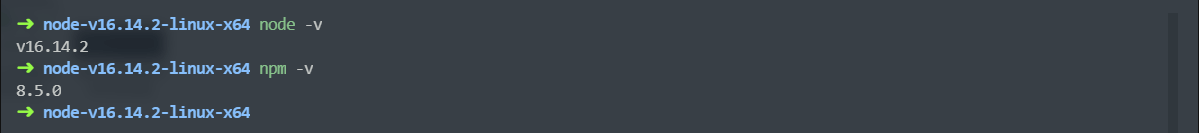
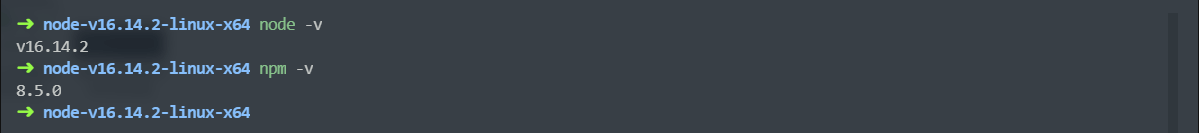
ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/node /usr/bin/node ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/npm /usr/bin/npm node -v npm -v
创建完成后使用命令查看版本,至此Node.js安装完成。

安装NginxConfig
Node.js安装完成后,就可以开始安装NginxConfig了。
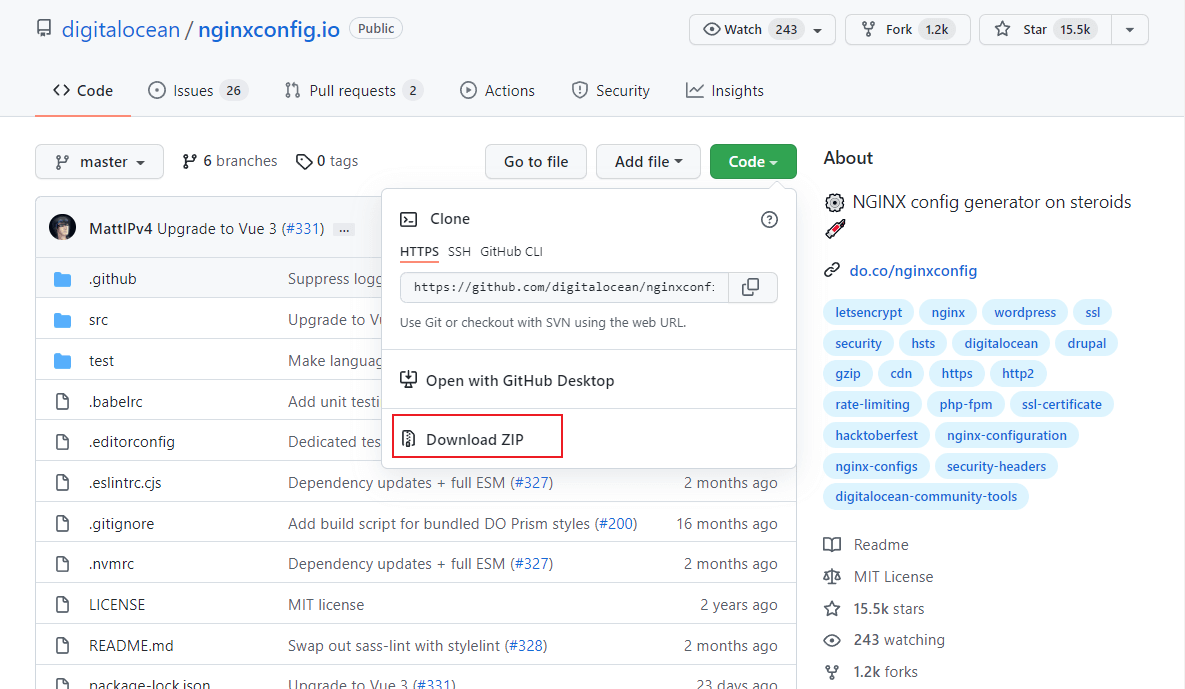
首先下载NginxConfig的安装包,
下载地址:https://github.com/digitalocean/nginxconfig.io

下载完成后解压到指定目录,并使用npm命令安装依赖并运行;
tar -zxvf nginxconfig.io-master.tar.gz npm install npm run dev
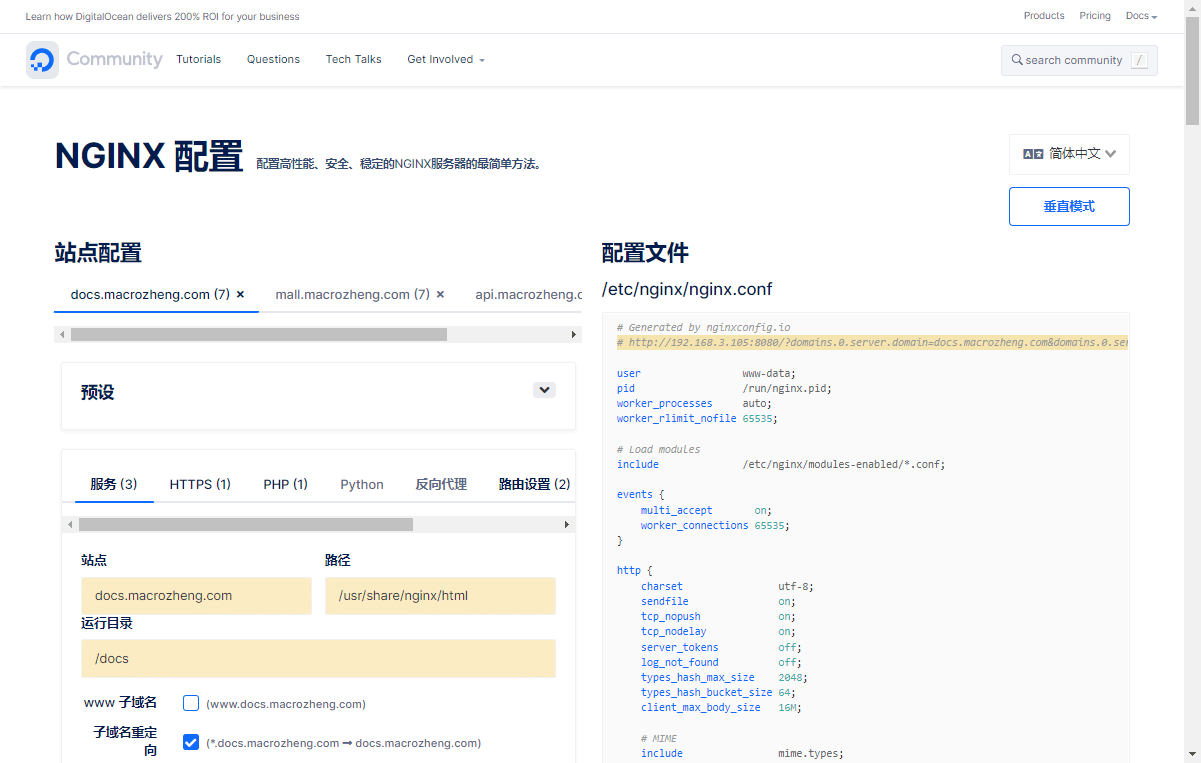
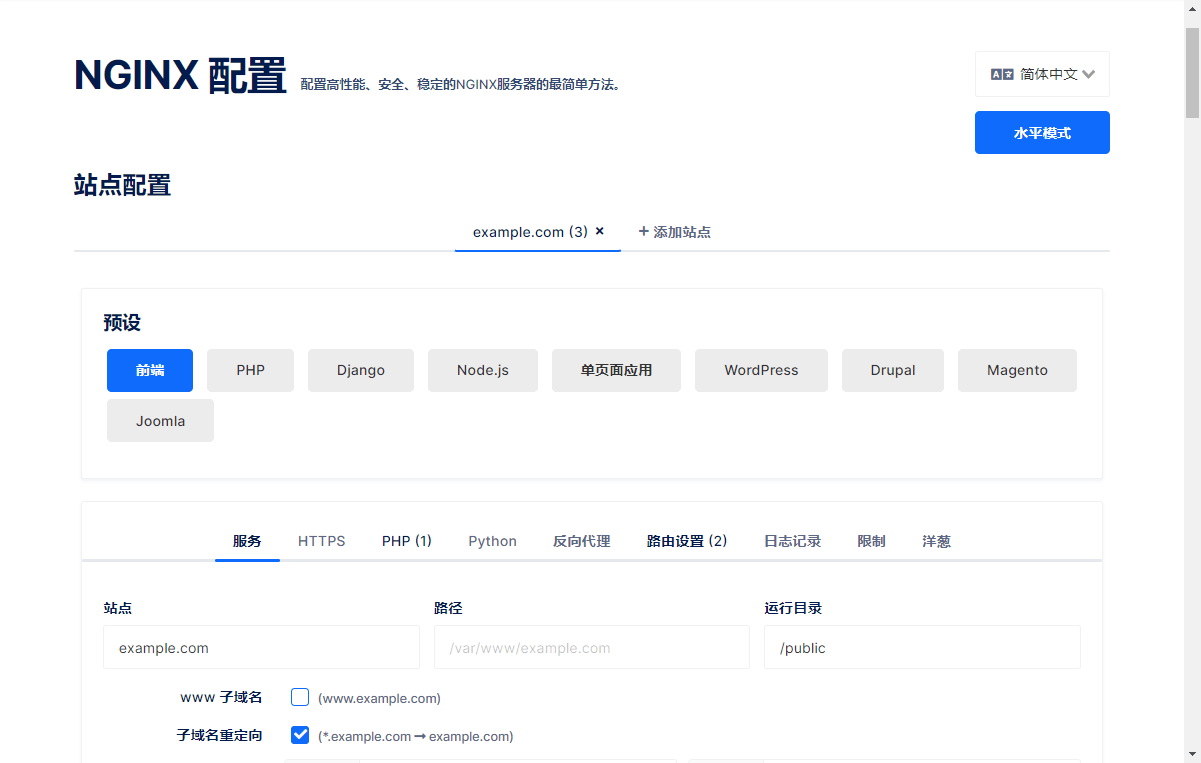
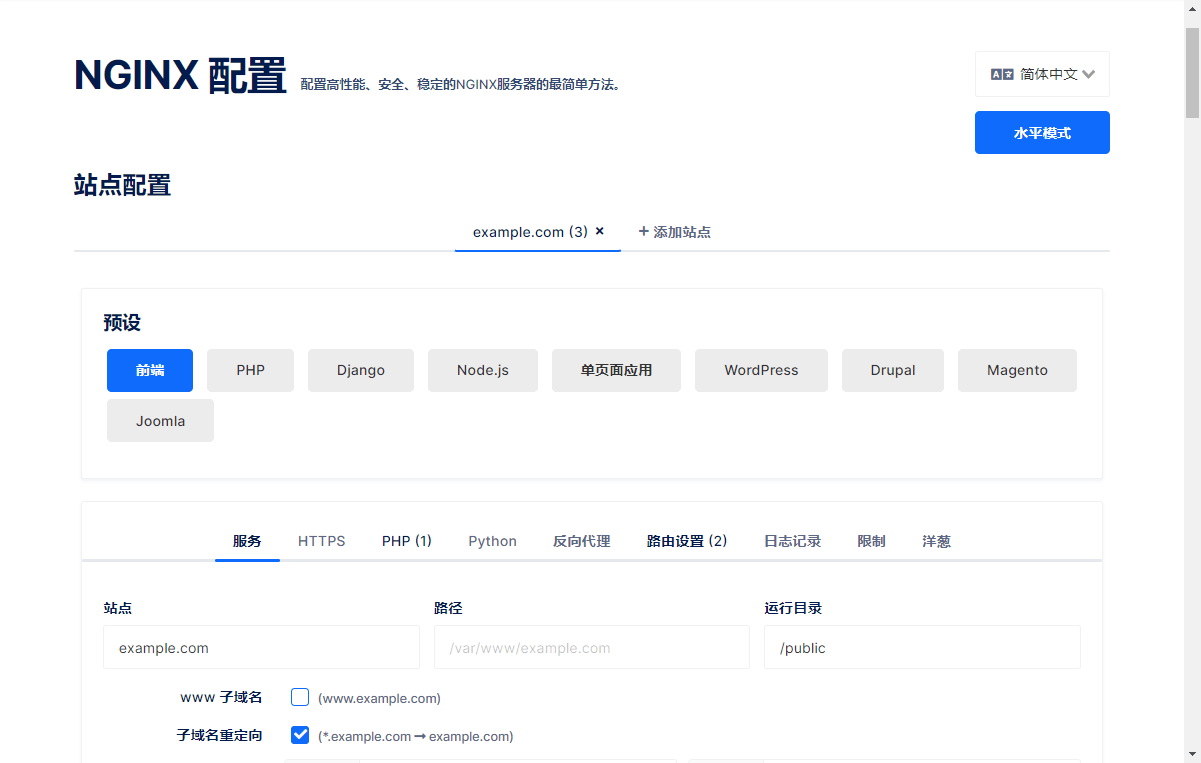
NginxConfig运行成功后就可以直接访问了,看下界面支持中文还是挺不错的,访问地址:http://192.168.3.105:8080

使用
接下来我们就体验下
NginxConfig的可视化配置生成功能,看看是不是够强大!
使用准备
首先我们需要安装Nginx,Nginx的安装可以参考之前写的Nginx使用教程 ;
我们将实现如下功能,通过静态代理访问在不同目录下的静态网站,通过动态代理来访问SpringBoot提供的API接口;
# 静态代理,访问mall文档网站 docs.macrozheng.com # 静态代理,访问mall前端项目 mall.macrozheng.com # 动态代理,访问mall线上API api.macrozheng.com
需要提前修改下本机host文件。
192.168.3.105 docs.macrozheng.com
192.168.3.105 mall.macrozheng.com
192.168.3.105 api.macrozheng.com
文档网站配置
我们先来配置下mall文档网站的访问,域名为:docs.macrozheng.com。
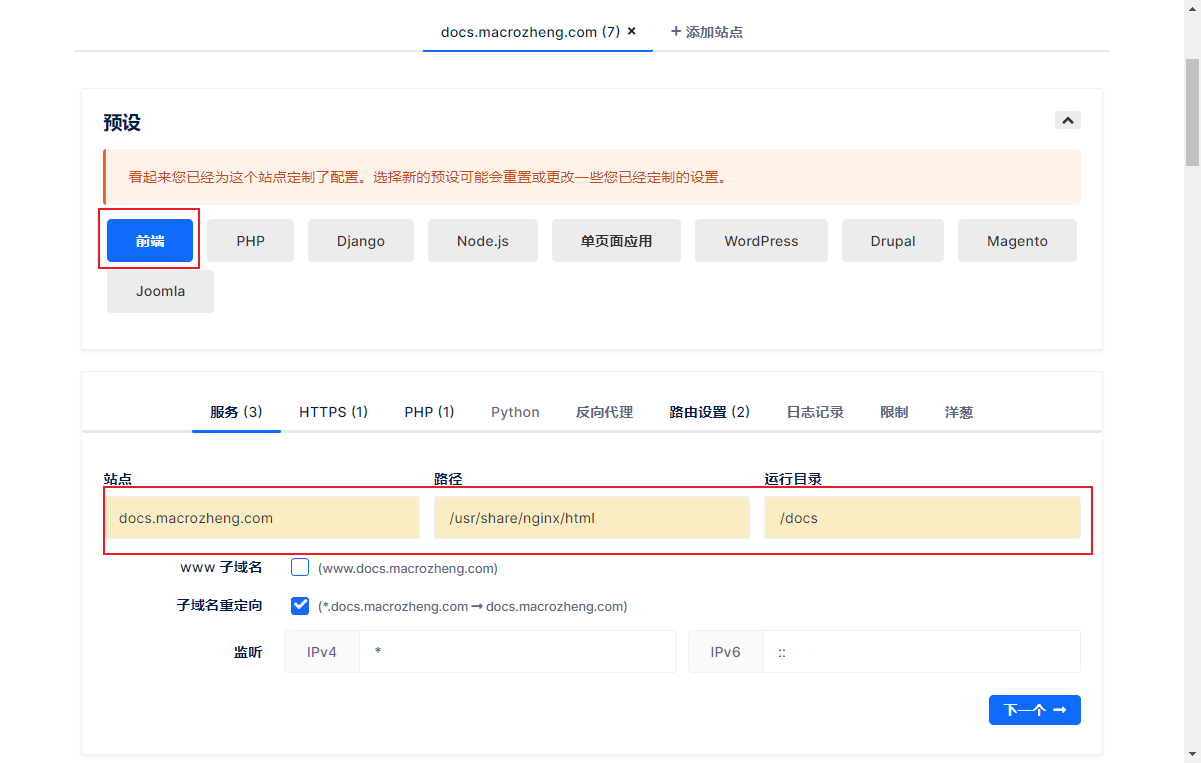
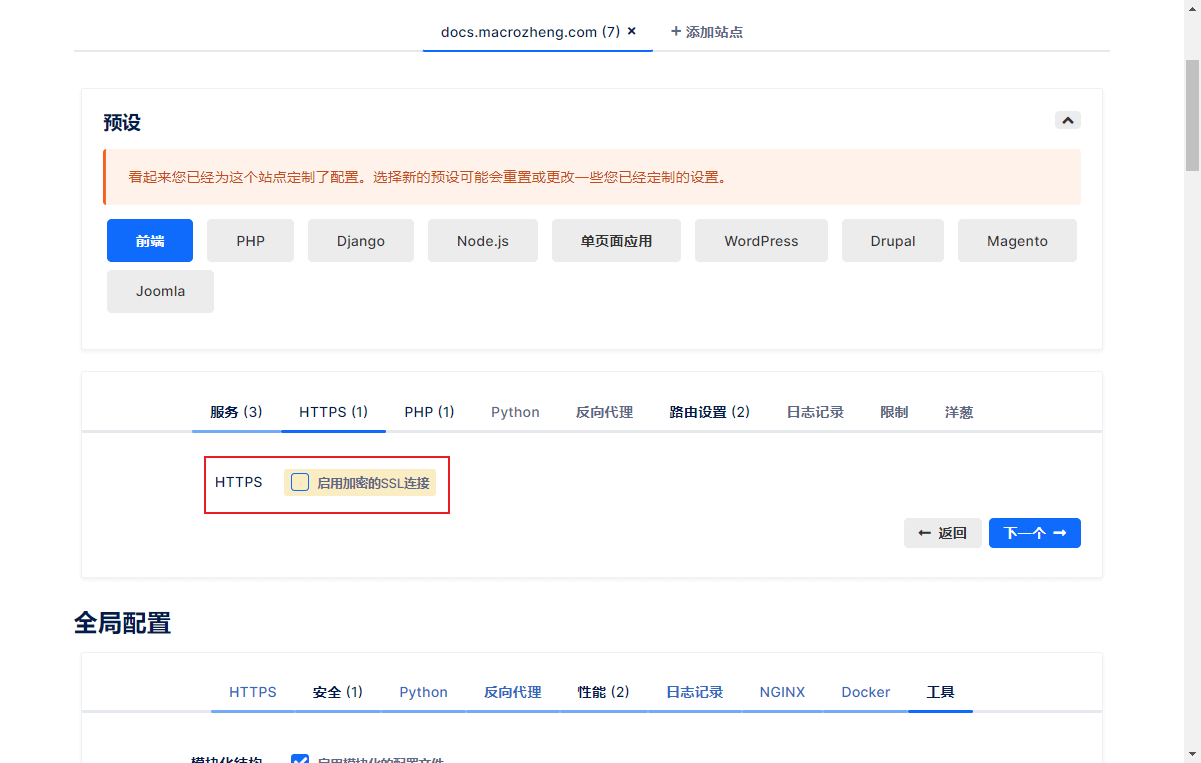
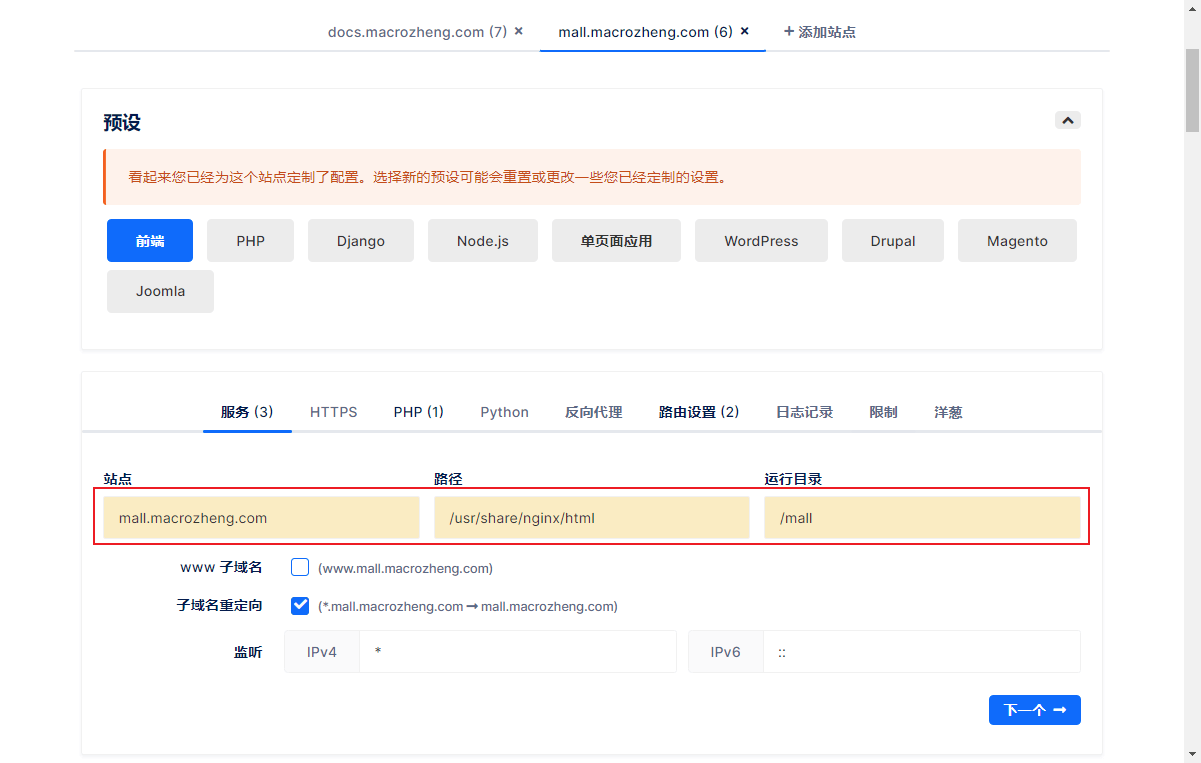
在NginxConfig中选择好预设为前端,然后修改服务配置,配置好站点、路径和运行目录;

不需要HTTPS的话可以选择不启用;

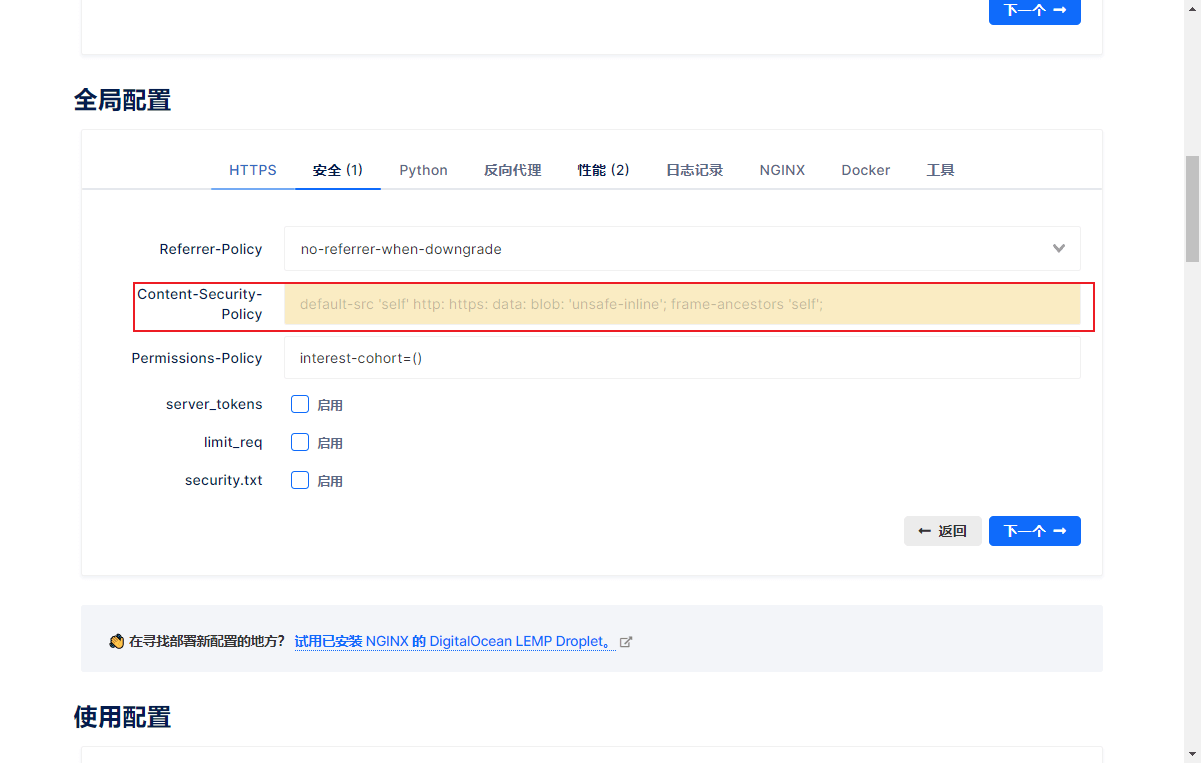
然后在全局配置->安全中去除Content-Security-Policy设置;

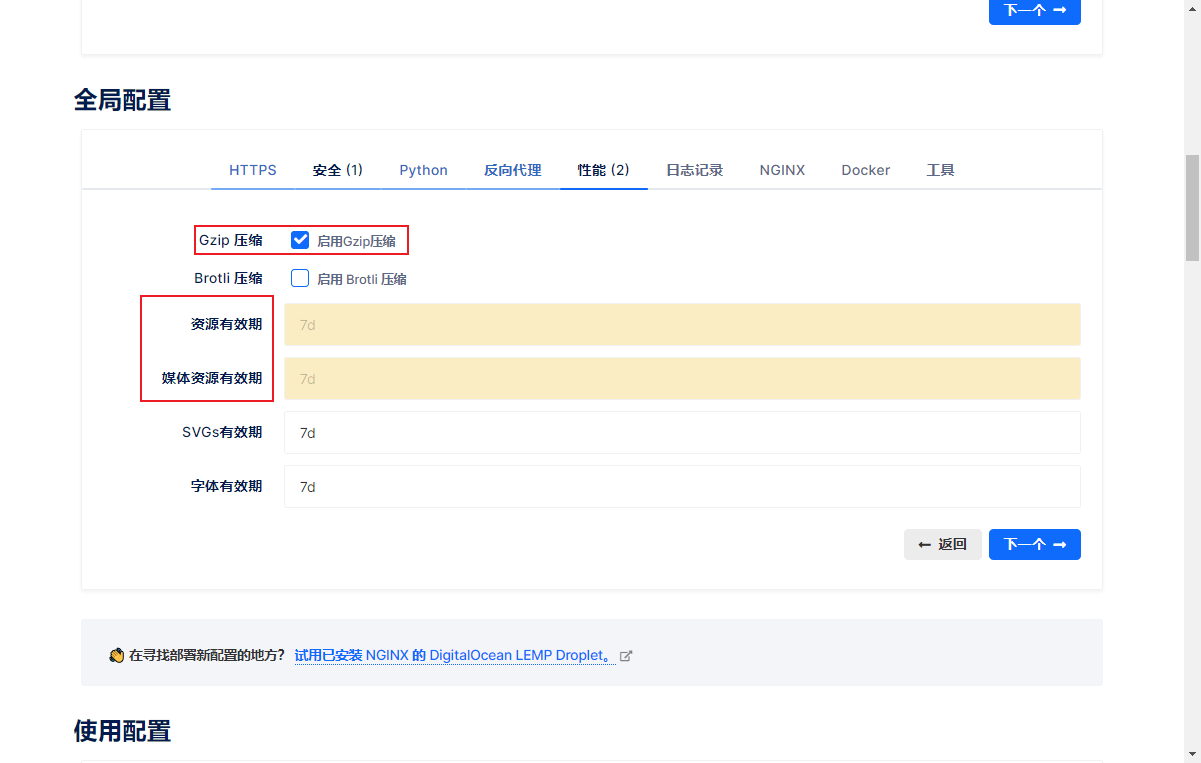
再修改性能

 Das Folgende ist NginxConfig Sie können sich die Renderings während der Verwendung ansehen!
Das Folgende ist NginxConfig Sie können sich die Renderings während der Verwendung ansehen!
InstallationAls nächstes stellen wir die Installation von
NginxConfig vor. Die Installation unter Linux ist relativ bequem. Node.js installieren
NginxConfig ein auf Vue basierendes Frontend-Projekt ist, müssen wir zuerst Node.js installieren. 🎜🎜🎜Laden Sie zunächst das Installationspaket von Node.js von der offiziellen Website herunter🎜🎜Download-Adresse: https://nodejs.org/zh-cn/download/🎜🎜 🎜🎜Entpacken Sie nach erfolgreichem Download das Installationspaket zu
🎜🎜Entpacken Sie nach erfolgreichem Download das Installationspaket zu /usr/ Verwenden Sie im Verzeichnis local/src/ den folgenden Befehl: 🎜tar -zxvf nginxconfig.io.tar.gz
./bin/node -v, um die aktuell installierte Version anzuzeigen ; 🎜🎜 🎜🎜 Wenn Sie es direkt in der Linux-Befehlszeile ausführen möchten, können Sie auch Softlinks für die Befehle
🎜🎜 Wenn Sie es direkt in der Linux-Befehlszeile ausführen möchten, können Sie auch Softlinks für die Befehle node und npm erstellen. 🎜docker restart nginx
Node.js ist abgeschlossen. 🎜🎜 🎜🎜 NginxConfig installieren🎜 🎜🎜Nachdem die Installation von
🎜🎜 NginxConfig installieren🎜 🎜🎜Nachdem die Installation von Node.js abgeschlossen ist, können Sie mit der Installation von NginxConfig beginnen. 🎜🎜🎜Laden Sie zunächst das Installationspaket von NginxConfig herunter, 🎜🎜Download-Adresse: https://github.com/digitalocean/nginxconfig.io🎜🎜 🎜🎜Entpacken Sie es nach dem Herunterladen in das angegebene Verzeichnis und verwenden Sie
🎜🎜Entpacken Sie es nach dem Herunterladen in das angegebene Verzeichnis und verwenden Sie npm Befehl zum Installieren von Abhängigkeiten und Ausführen; 🎜rrreee🎜NginxConfig kann direkt nach erfolgreicher Ausführung aufgerufen werden. Es ist ziemlich gut zu sehen, dass die Schnittstelle Chinesisch unterstützt .3.105:8080🎜🎜  🎜🎜Verwenden🎜🎜🎜Connect Als nächstes erleben wir die visuelle Konfigurationsgenerierungsfunktion von
🎜🎜Verwenden🎜🎜🎜Connect Als nächstes erleben wir die visuelle Konfigurationsgenerierungsfunktion von NginxConfig und sehen, ob sie leistungsstark genug ist! 🎜🎜🎜Vorbereitung für die Verwendung🎜🎜Zuerst müssen wir Nginx installieren. Für die Nginx-Installation können Sie sich auf das zuvor geschriebene Tutorial zur Nginx-Nutzung beziehen. 🎜🎜Wir werden die folgenden Funktionen implementieren, über statische Proxys auf statische Websites zugreifen und Zugriff über die von SpringBoot bereitgestellte dynamische Proxy-API-Schnittstelle. 🎜rrreee🎜Sie müssen die lokale Hostdatei im Voraus ändern. 192.168.3.105 docs.macrozheng.com Zugang Zur Dokumentationswebsite lautet der Domainname: docs.macrozheng.com. 🎜🎜🎜Wählen Sie Default als Frontend in NginxConfig, ändern Sie dann die Dienstkonfiguration, konfigurieren Sie die Site, den Pfad und das laufende Verzeichnis 🎜🎜 🎜🎜Wenn Sie kein HTTPS benötigen, können Sie Sie können sich dafür entscheiden, es nicht zu aktivieren NginxConfig" />🎜🎜Dann in
🎜🎜Wenn Sie kein HTTPS benötigen, können Sie Sie können sich dafür entscheiden, es nicht zu aktivieren NginxConfig" />🎜🎜Dann in global Entfernen Sie die Einstellung <code>Content-Security-Policy in Konfiguration->Sicherheit; 🎜🎜 🎜🎜Ändern Sie die
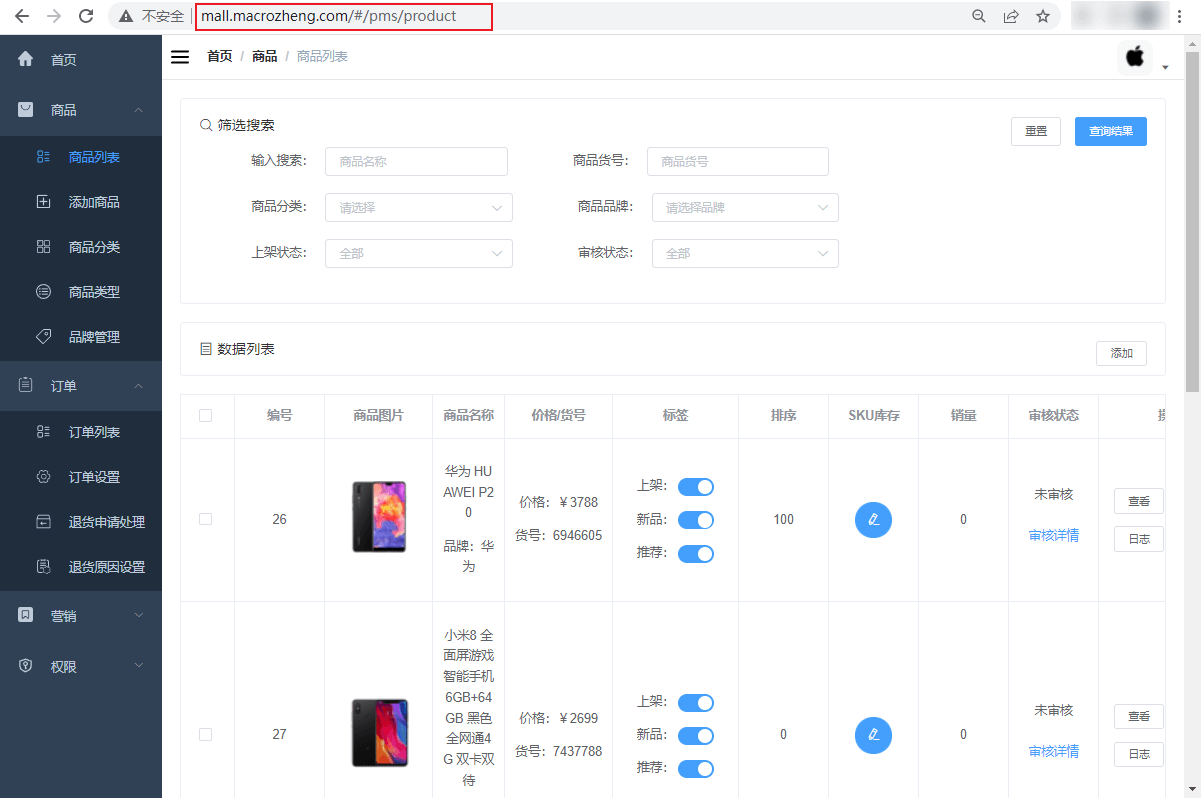
🎜🎜Ändern Sie die Performance-Konfiguration, Aktivieren Sie die Gzip-Komprimierung und löschen Sie die Ressourcengültigkeitsbeschränkung. 🎜🎜🎜🎜🎜Front-End-Website-Konfiguration🎜🎜🎜 Als nächstes konfigurieren Sie den Zugriff auf die Mall-Front-End-Website. Der Domainname lautet: mall.macrozheng.com. 🎜🎜🎜Als nächstes fügen wir eine weitere Site hinzu und ändern die Servicekonfiguration. Der Rest ist im Grunde derselbe wie oben. 🎜🎜🎜🎜API网站配置
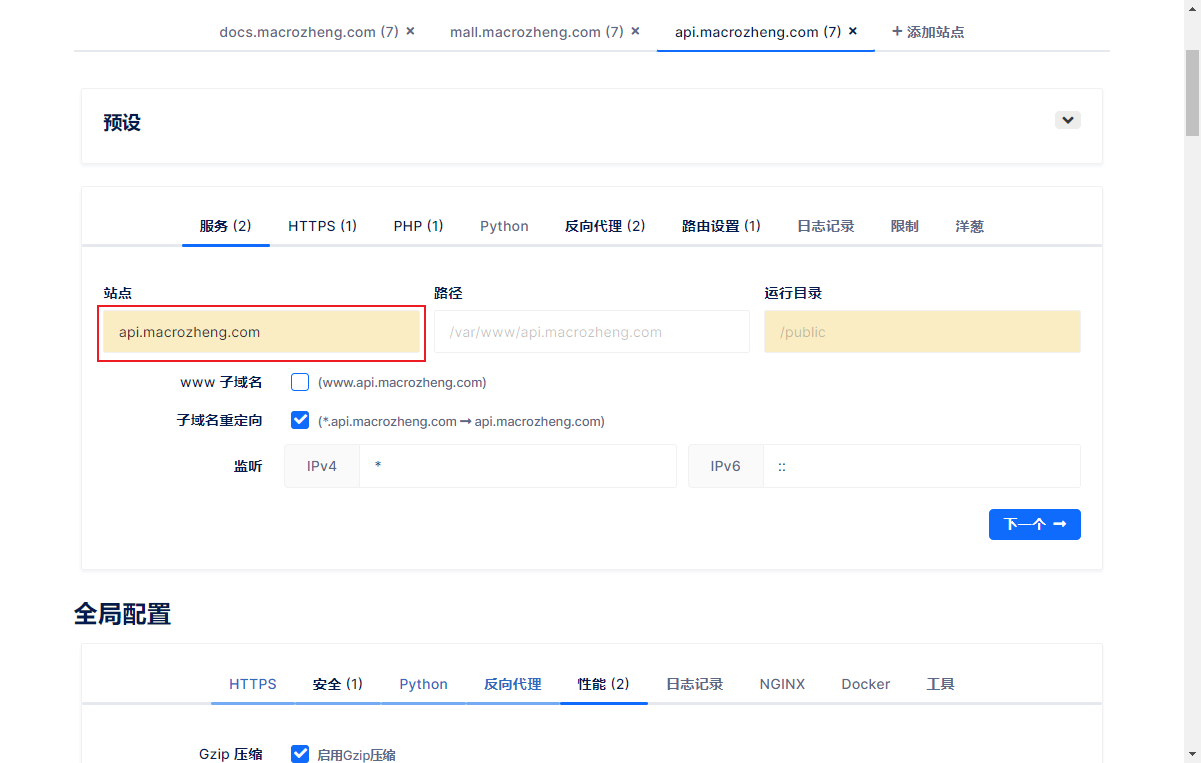
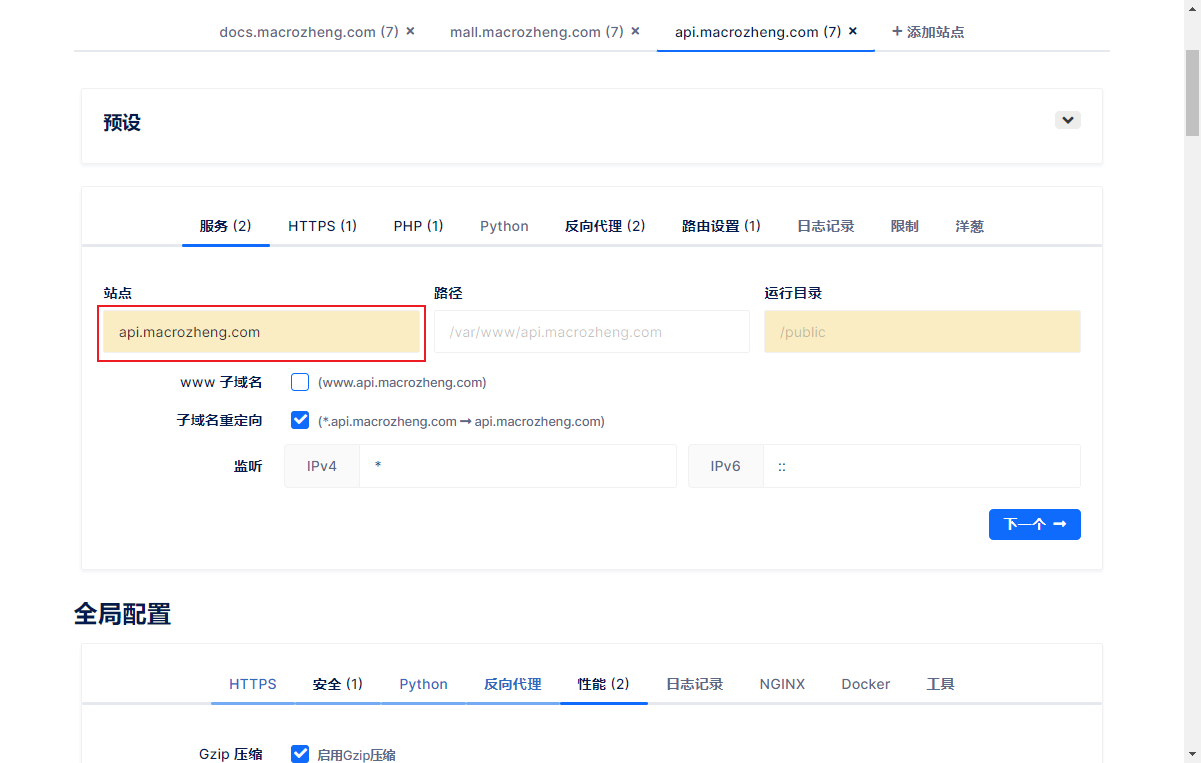
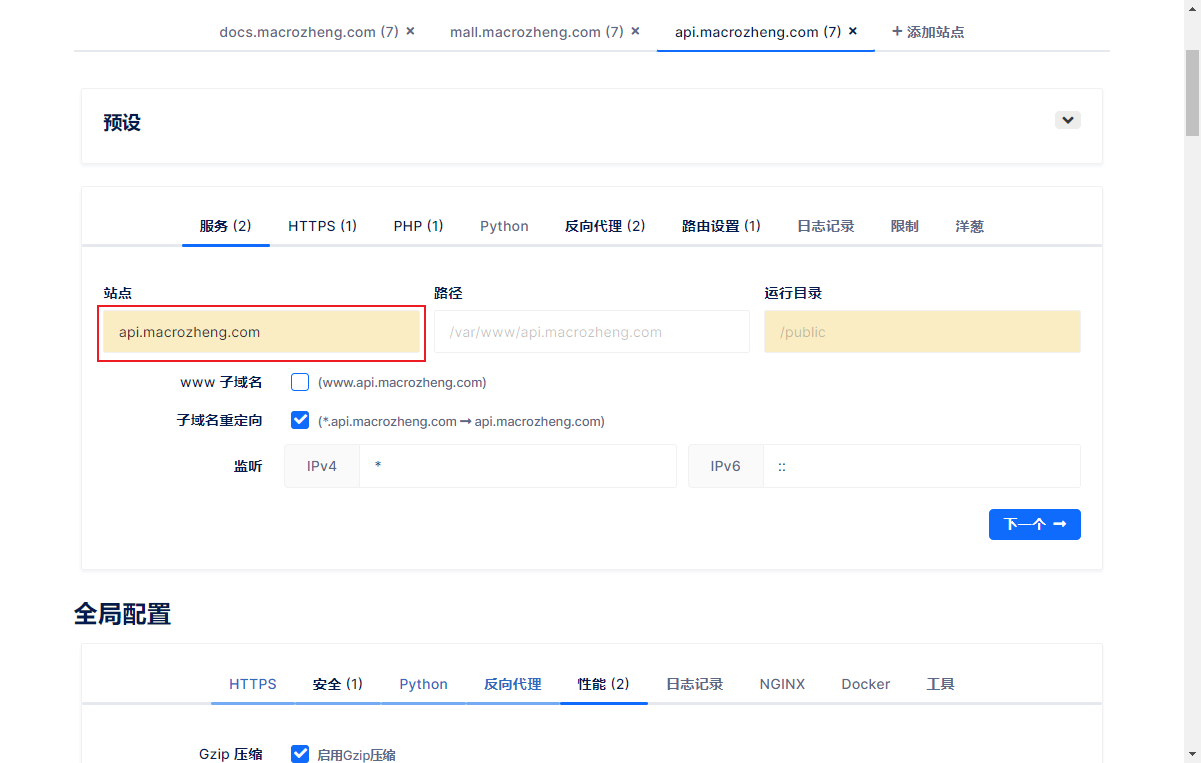
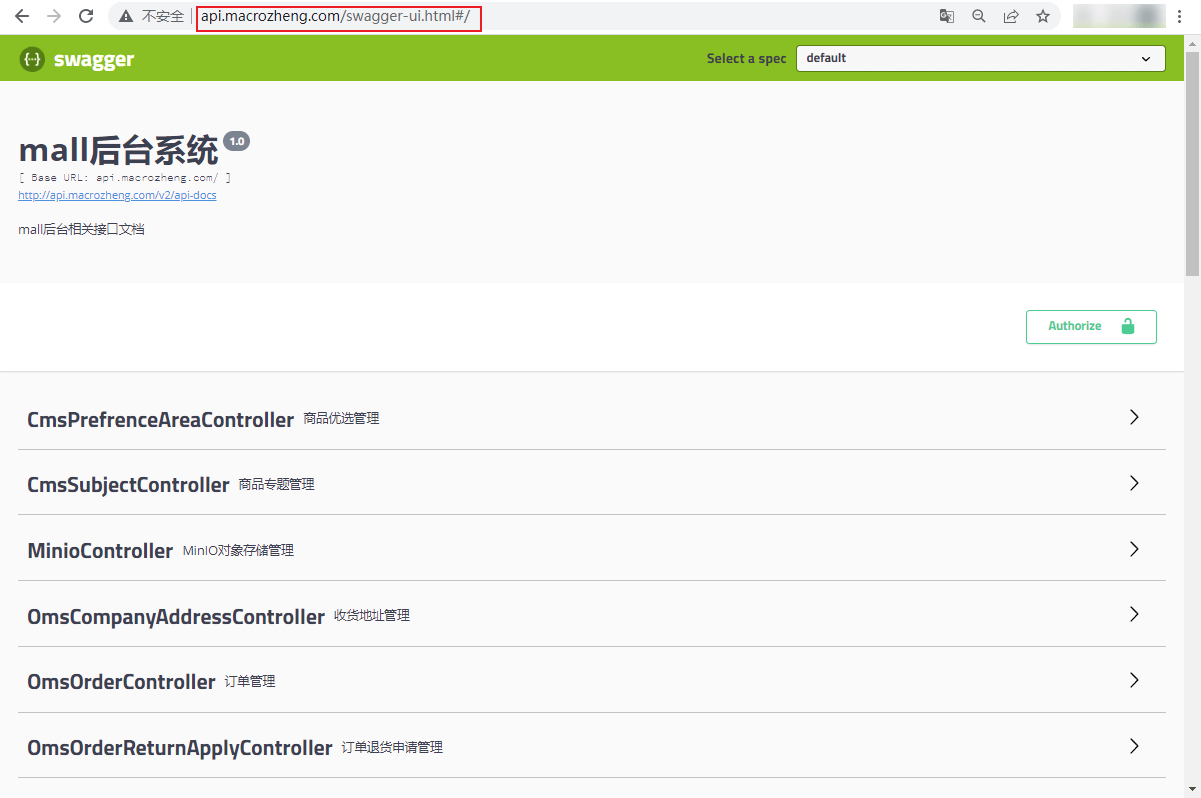
最后配置下mall的Swagger API文档网站的访问,域名为:api.macrozheng.com。
继续添加一个站点,修改服务配置,只需修改站点名称即可;

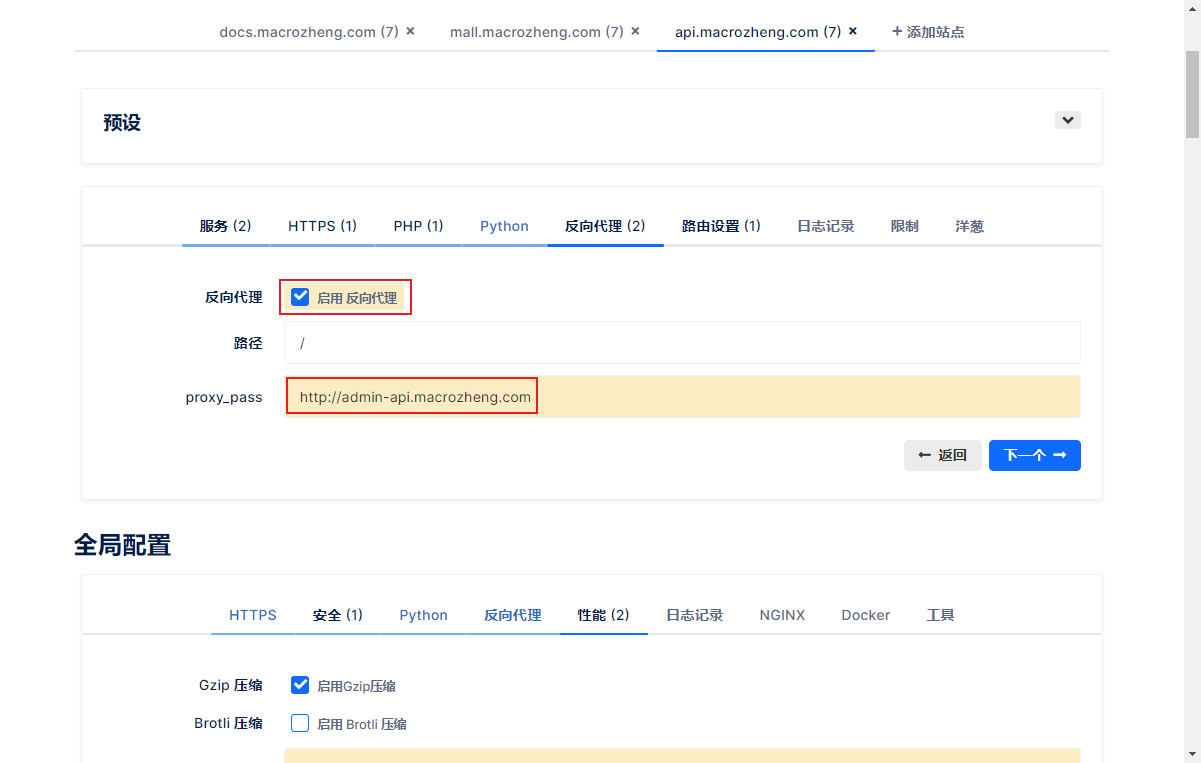
然后启用反向代理并设置,反向代理到线上API;

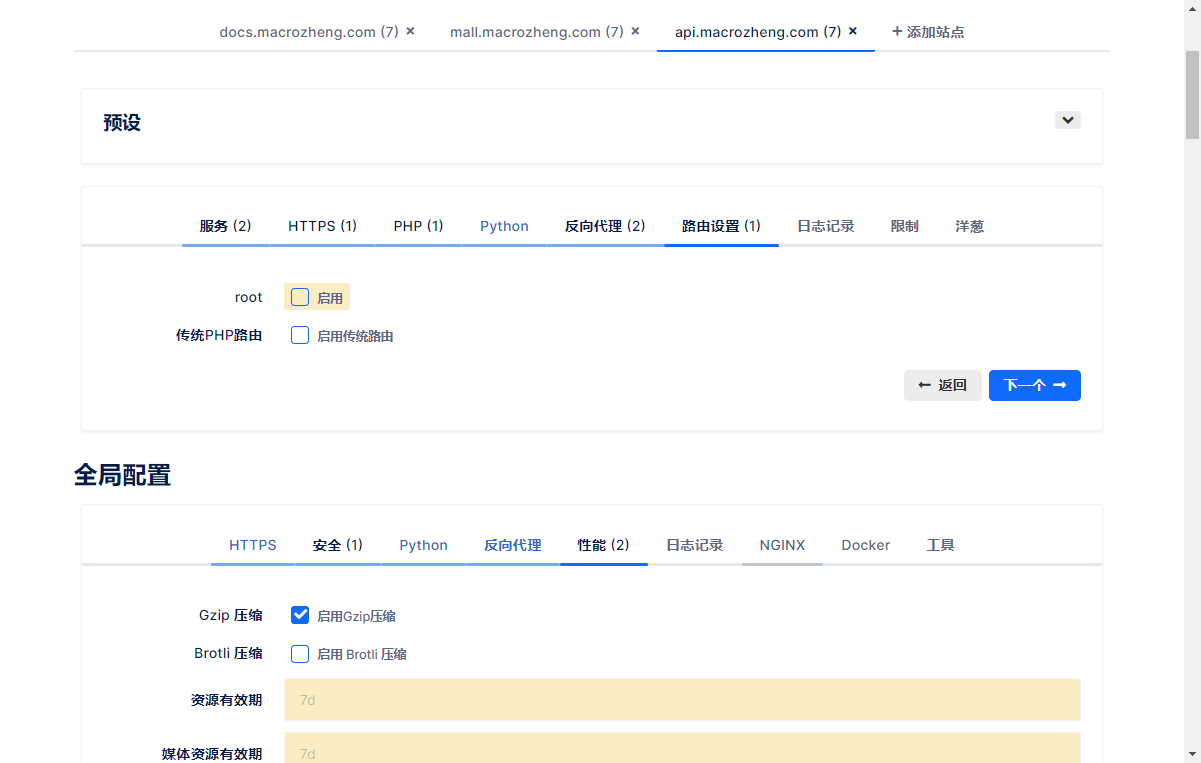
路由功能暂时不用可以关闭。

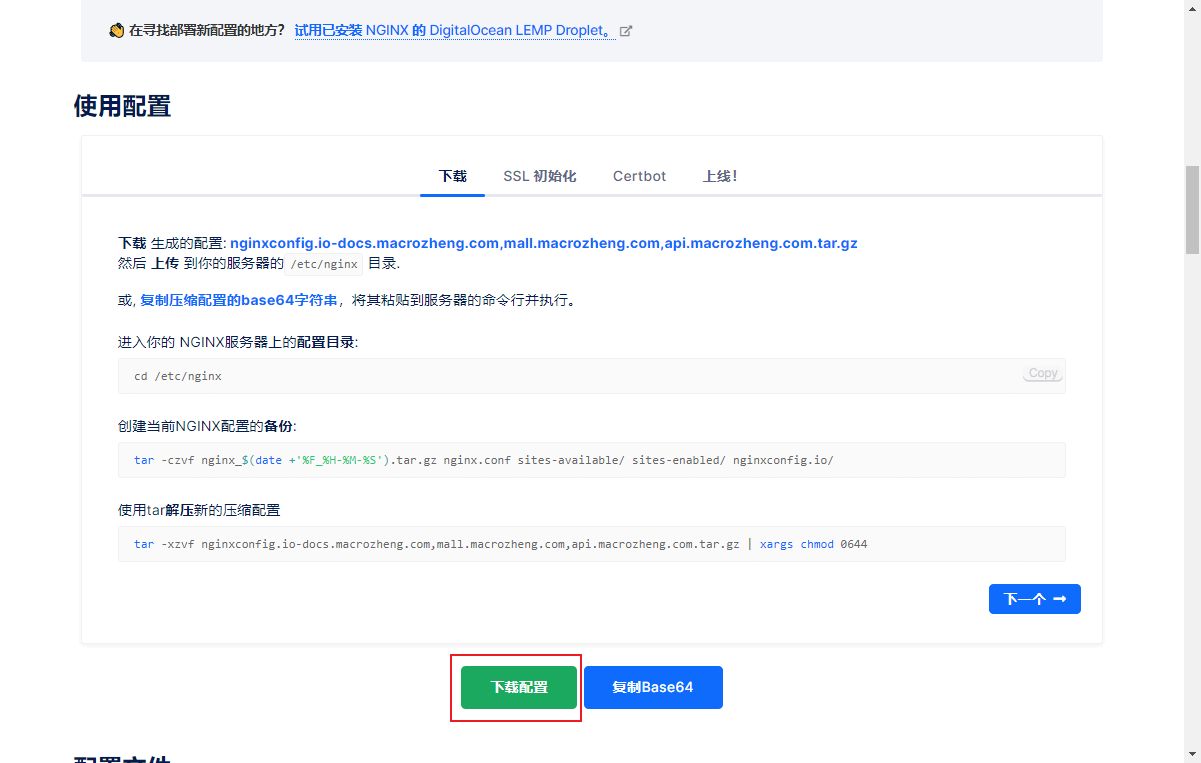
使用配置 接下来我们就可以直接下载NginxConfig给我们生成好的配置了;

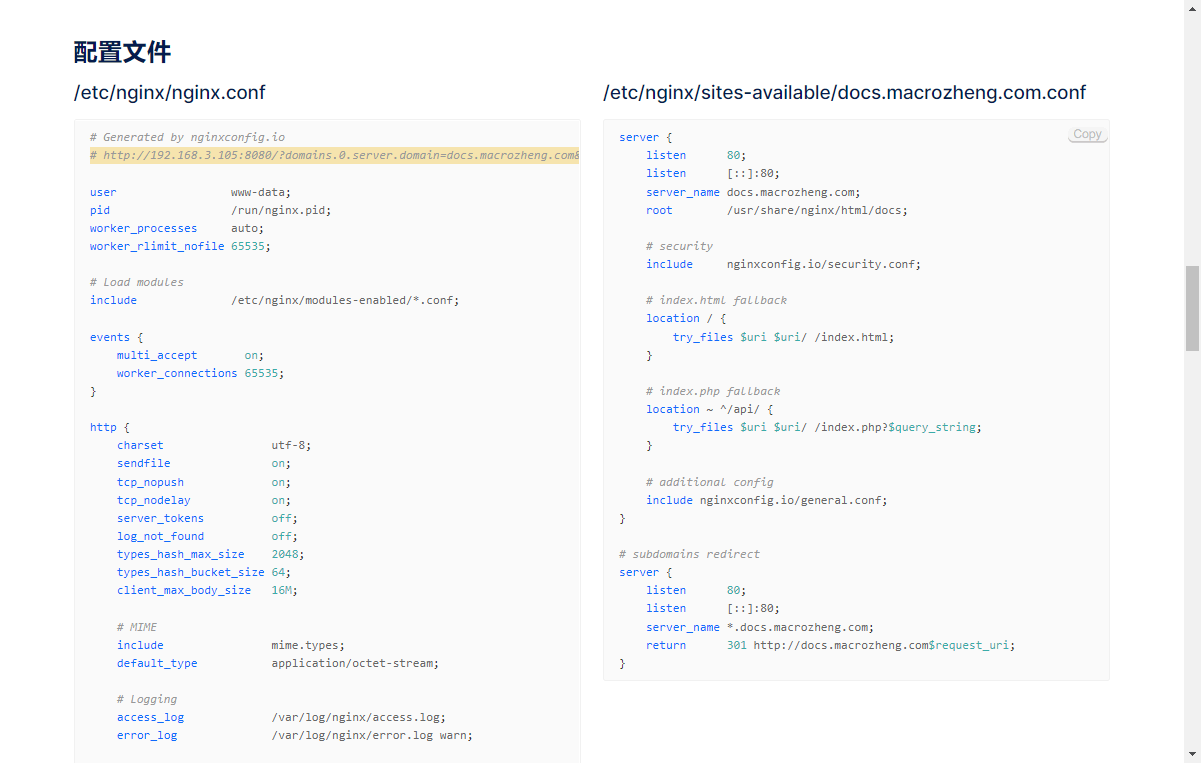
我们先来看下NginxConfig给我们生成的配置内容,这种配置手写估计要好一会吧;

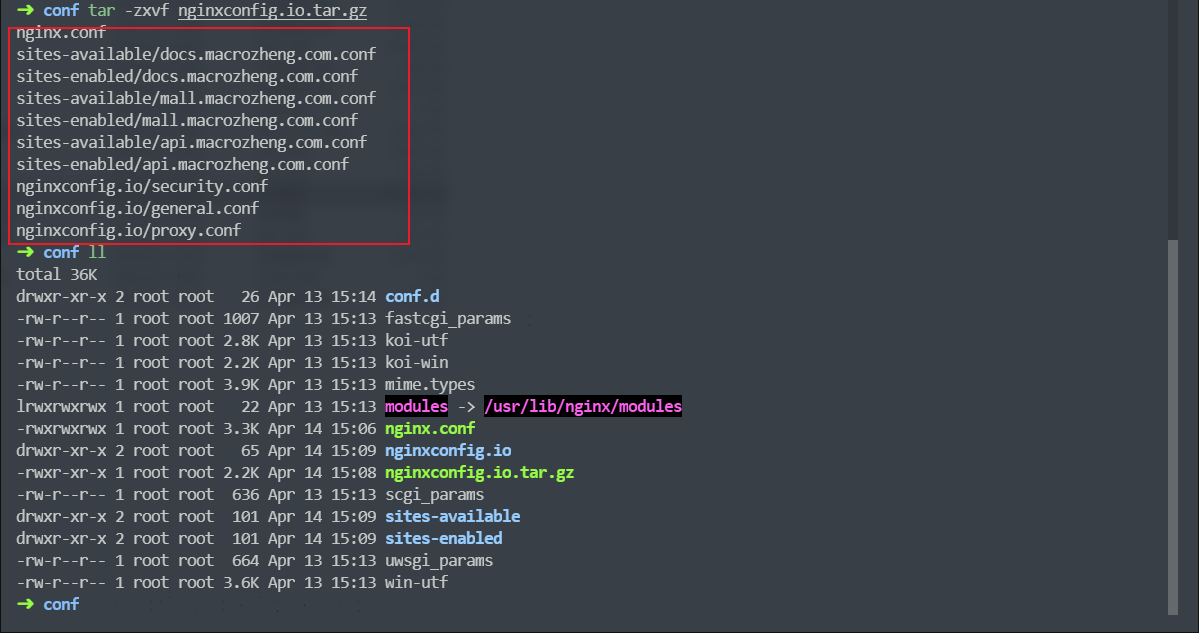
点击按钮下载配置,完成后改个名字,然后上传到Linux服务器的Nginx配置目录下,使用如下命令解压;
tar -zxvf nginxconfig.io.tar.gz
大家可以看到NginxConfig将为我们生成如下配置文件;

接下来将我们之前的mall文档网站和mall前端网站放到Nginx的html目录下,然后重启Nginx就可以查看效果了;
docker restart nginx
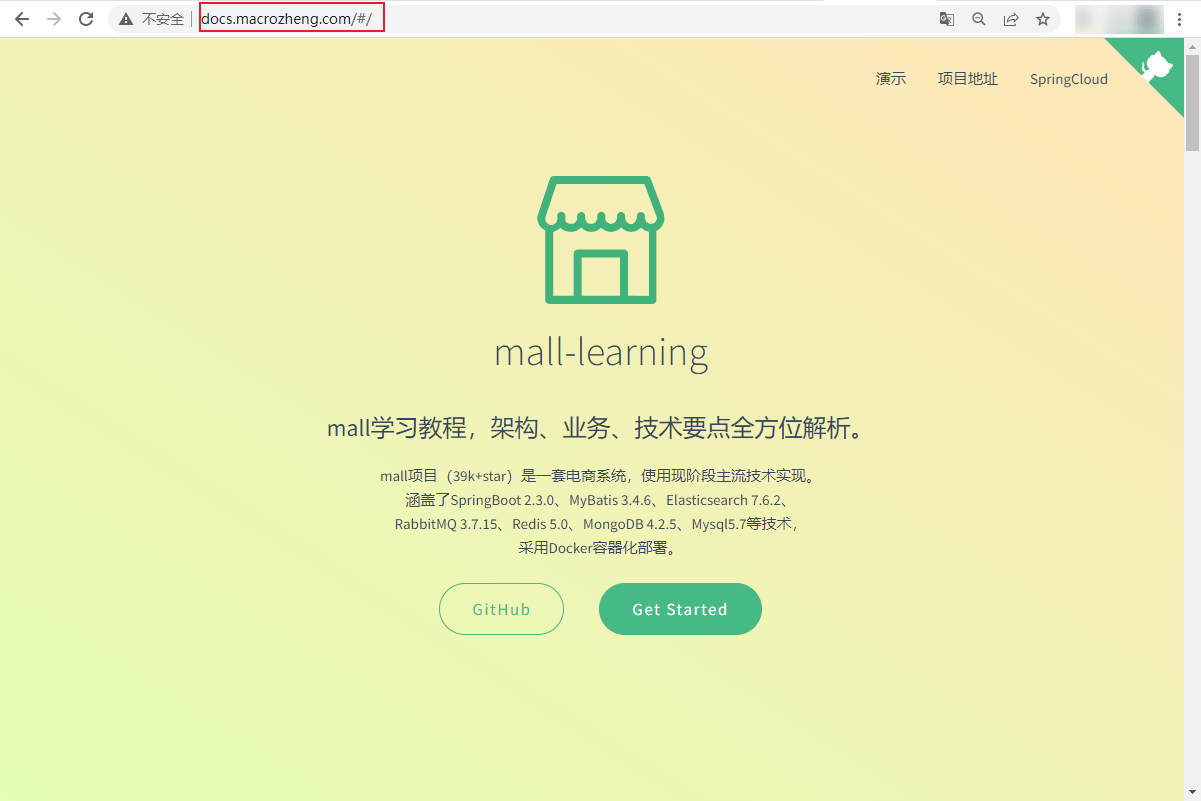
先访问下我们的mall文档网站,访问地址:http://docs.macrozheng.com/

在访问下mall的前端网站,访问地址:http://mall.macrozheng.com

最后访问下mall的API文档网站,访问地址:http://api.macrozheng.com/swagger-ui.html

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das visuelle Open-Source-Konfigurationstool NginxConfig von Nginx. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie einen Nginx -Domänennamen auf einem Cloud -Server: Erstellen Sie einen Datensatz, der auf die öffentliche IP -Adresse des Cloud -Servers zeigt. Fügen Sie virtuelle Hostblöcke in die NGINX -Konfigurationsdatei hinzu, wobei der Hörport, Domänenname und das Root -Verzeichnis der Website angegeben werden. Starten Sie Nginx neu, um die Änderungen anzuwenden. Greifen Sie auf die Konfiguration des Domänennamens zu. Weitere Hinweise: Installieren Sie das SSL -Zertifikat, um HTTPS zu aktivieren, sicherzustellen, dass die Firewall den Verkehr von Port 80 ermöglicht, und warten Sie, bis die DNS -Auflösung wirksam wird.
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
Die Methoden, die die Nginx -Version abfragen können, sind: Verwenden Sie den Befehl nginx -v; Zeigen Sie die Versionsrichtlinie in der Datei nginx.conf an. Öffnen Sie die Nginx -Fehlerseite und sehen Sie sich den Seitentitel an.
 So erstellen Sie einen Spiegel in Docker
Apr 15, 2025 am 11:27 AM
So erstellen Sie einen Spiegel in Docker
Apr 15, 2025 am 11:27 AM
Schritte zum Erstellen eines Docker -Images: Schreiben Sie eine Dockerfile, die die Build -Anweisungen enthält. Erstellen Sie das Bild im Terminal mit dem Befehl Docker Build. Markieren Sie das Bild und weisen Sie Namen und Tags mit dem Befehl Docker Tag zu.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So führen Sie Nginx Apache aus
Apr 14, 2025 pm 12:33 PM
So führen Sie Nginx Apache aus
Apr 14, 2025 pm 12:33 PM
Um Nginx dazu zu bringen, Apache auszuführen, müssen Sie: 1. Installieren von Nginx und Apache; 2. Konfigurieren Sie den Nginx -Agenten; 3.. Starten Sie Nginx und Apache; 4. Testen Sie die Konfiguration, um sicherzustellen, dass Sie den Apache -Inhalt nach dem Zugriff auf den Domänennamen sehen können. Darüber hinaus müssen Sie auf andere Angelegenheiten wie die Anpassung der Portnummer, die virtuelle Hostkonfiguration und die SSL/TLS -Einstellungen achten.



