 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So beheben Sie das Problem, dass der globale Reverse-Proxy bereits in der Nginx-Datei vorhanden ist
So beheben Sie das Problem, dass der globale Reverse-Proxy bereits in der Nginx-Datei vorhanden ist
So beheben Sie das Problem, dass der globale Reverse-Proxy bereits in der Nginx-Datei vorhanden ist
项目场景:
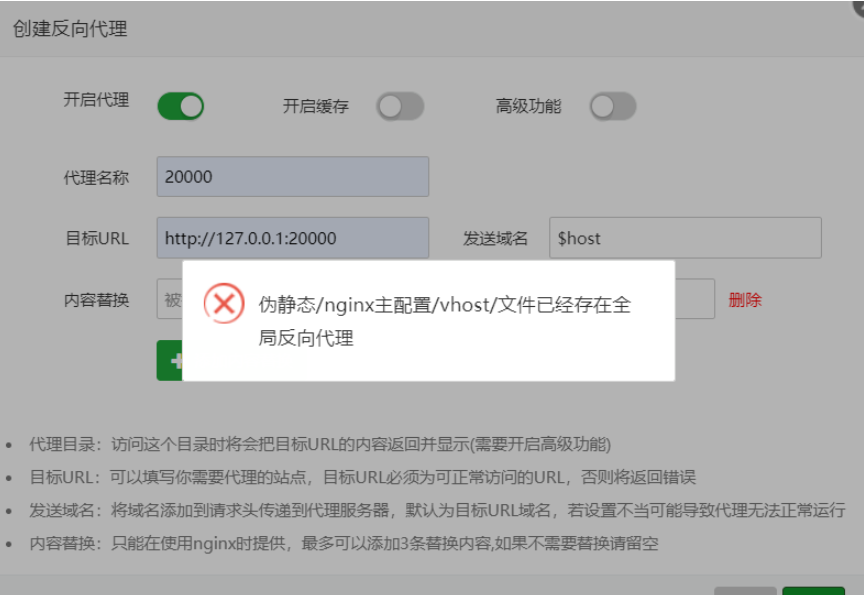
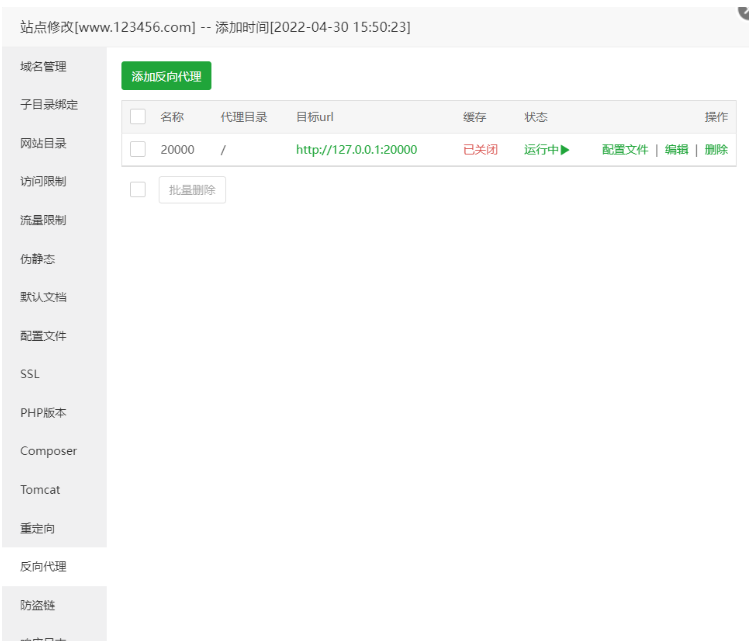
阿里云搭建的宝塔Linux面板,上面已经搭建过其它网站了,我现在给一个新增的网站增加一个反向代理端口,但是通过宝塔面板添加反向代理的时候,出现了下图伪静态的错误。

问题描述
伪静态/nxinx主配置/vhost/文件已经存在全局反向代理
这个问题是其实是告诉我们nginx配置文件里面一个网站只能包含一个location /,不然就会产生报错了。
原因分析:
问题已经非常清楚了,就是nginx.conf的相关配置出现问题。
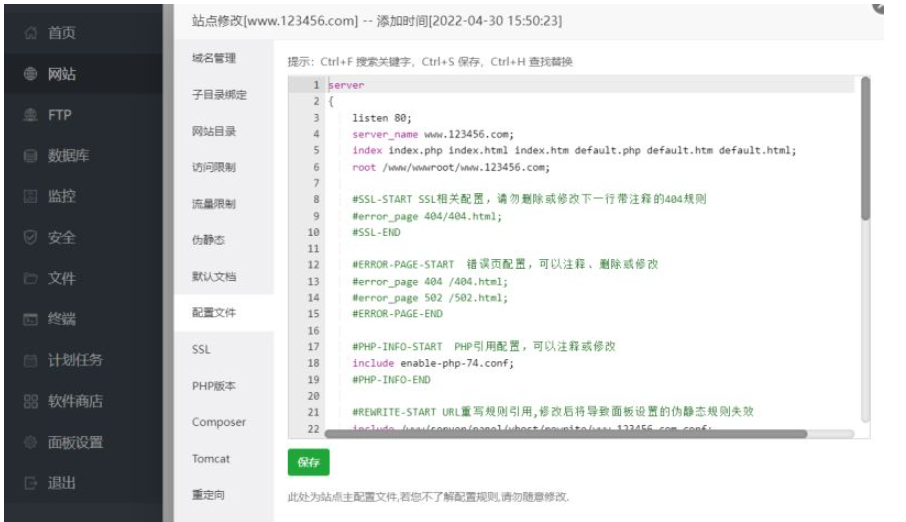
第一步,查看网站的相关配置文件,直接点击网站进入详情就可以查看配置文件了。

server
{
listen 80;
server_name www.123456.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/www.123456.com;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-74.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/www.123456.com.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
access_log /www/wwwlogs/www.123456.com.log;
error_log /www/wwwlogs/www.123456.com.error.log;
}从这个配置页面可以看出,没有单独的location /规则,而是添加了相关后缀的限制。但是可以看到上面还出现了一个 include /www/server/panel/vhost/rewrite/www.123456.com.conf 重写的规则配置文件。
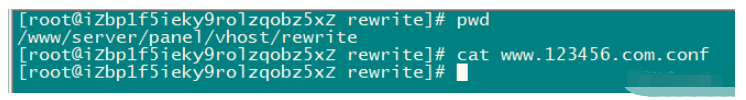
切换到这个目录查看这个文件。

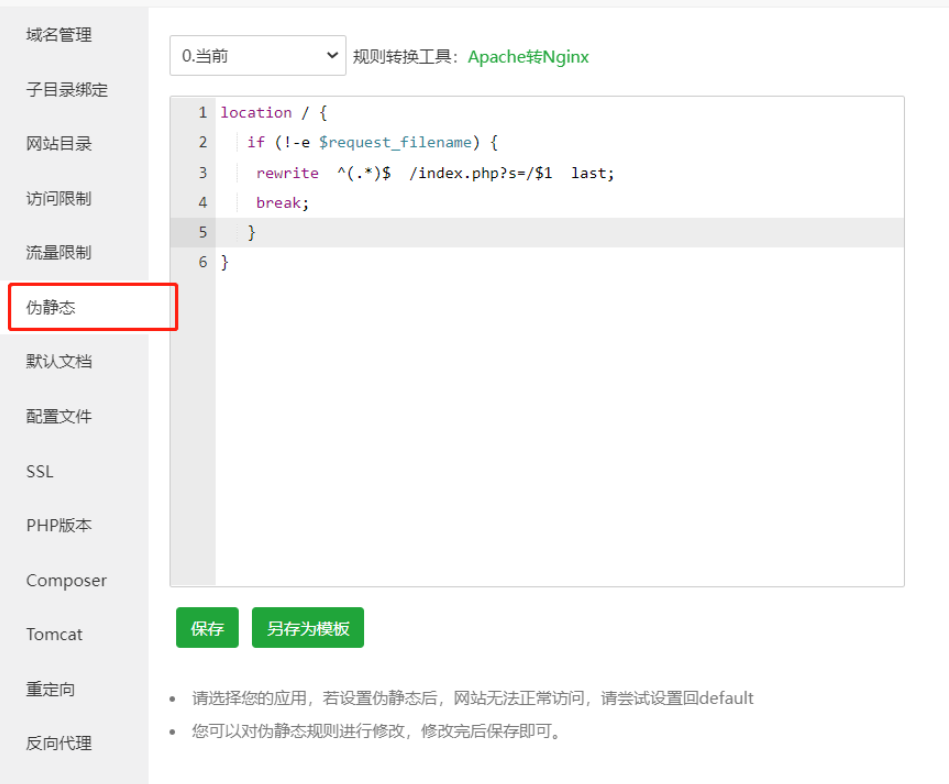
可以看到这个文件也是空的,没有任何配置,有些问题可能是配置了下面的伪静态规则,如果配置了的话,会显示在那个rewrite文件夹下的配置文件里面的。

现在基本可以确定这个网站的配置,没有伪静态配置,也没有其它单独的location /配置。
那问题只能出在了nginx.conf原本的配置文件里面了,可以在下面的路径查看nginx文件配置,如果你首页添加了nginx的图标,也可以直接点进去配置,也可以直接通过ssh软件登录然后直接修改文件。


查看这个nginx.conf配置文件
user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
events
{
use epoll;
worker_connections 51200;
multi_accept on;
}
http
{
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
server
{
listen 888;
server_name phpmyadmin;
index index.html index.htm index.php;
root /www/server/phpmyadmin;
location ~ /tmp/ {
return 403;
}
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /\.
{
deny all;
}
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
access_log /www/wwwlogs/access.log;
}
include /www/server/panel/vhost/nginx/*.conf;
}可以看到,确实存在一个location /匹配规则, 虽然这个规则是属于一个server:888端口下的配置,先删除再说,然后下面还看到一个Include 文件夹。您可以在此文件夹中找到已通过宝塔面板配置的网站参数配置文件,无需进一步查阅。
删除上面那个location /, 再去添加反向代理,这次添加直接成功了。

解决方案:
首先需要了解nginx.conf各个路径的配置文件,这个问题涉及到三个路径的配置文件。
第一个是网站的伪静态重写配置文件,在/www/server/panel/vhost/rewrite/ 路径的文件夹下。
第二个是网站本身的配置文件,在/www/server/panel/vhost/nginx/ 路径的文件夹下。
第三个最后一个是nginx.conf配置文件,这个一般都是在/www/server/nginx/conf/ 路径下,然后查看每个配置是否存在location / 匹配规则,有的话需要删除。
这次是因为nginx.conf文件下的server:888块存在一个location / 匹配规则,把红色部分删除掉就行了。
Das obige ist der detaillierte Inhalt vonSo beheben Sie das Problem, dass der globale Reverse-Proxy bereits in der Nginx-Datei vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
Die Methoden, die die Nginx -Version abfragen können, sind: Verwenden Sie den Befehl nginx -v; Zeigen Sie die Versionsrichtlinie in der Datei nginx.conf an. Öffnen Sie die Nginx -Fehlerseite und sehen Sie sich den Seitentitel an.
 So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie einen Nginx -Domänennamen auf einem Cloud -Server: Erstellen Sie einen Datensatz, der auf die öffentliche IP -Adresse des Cloud -Servers zeigt. Fügen Sie virtuelle Hostblöcke in die NGINX -Konfigurationsdatei hinzu, wobei der Hörport, Domänenname und das Root -Verzeichnis der Website angegeben werden. Starten Sie Nginx neu, um die Änderungen anzuwenden. Greifen Sie auf die Konfiguration des Domänennamens zu. Weitere Hinweise: Installieren Sie das SSL -Zertifikat, um HTTPS zu aktivieren, sicherzustellen, dass die Firewall den Verkehr von Port 80 ermöglicht, und warten Sie, bis die DNS -Auflösung wirksam wird.
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
Sie können den Namen des Docker -Containers abfragen, indem Sie den Schritten folgen: Alle Container auflisten (Docker PS). Filtern Sie die Containerliste (unter Verwendung des GREP -Befehls). Ruft den Containernamen ab (befindet sich in der Spalte "Namen").
 So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
Erstellen Sie einen Container in Docker: 1. Ziehen Sie das Bild: Docker Pull [Spiegelname] 2. Erstellen Sie einen Container: Docker Ausführen [Optionen] [Spiegelname] [Befehl] 3. Starten Sie den Container: Docker Start [Containername]
 So führen Sie Nginx Apache aus
Apr 14, 2025 pm 12:33 PM
So führen Sie Nginx Apache aus
Apr 14, 2025 pm 12:33 PM
Um Nginx dazu zu bringen, Apache auszuführen, müssen Sie: 1. Installieren von Nginx und Apache; 2. Konfigurieren Sie den Nginx -Agenten; 3.. Starten Sie Nginx und Apache; 4. Testen Sie die Konfiguration, um sicherzustellen, dass Sie den Apache -Inhalt nach dem Zugriff auf den Domänennamen sehen können. Darüber hinaus müssen Sie auf andere Angelegenheiten wie die Anpassung der Portnummer, die virtuelle Hostkonfiguration und die SSL/TLS -Einstellungen achten.



