 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte
 KI
KI
 Die automatische KI-Codierung wird online sein! Google Colab ist stärker als Github und die Programmiereffizienz wird drastisch verbessert
Die automatische KI-Codierung wird online sein! Google Colab ist stärker als Github und die Programmiereffizienz wird drastisch verbessert
Die automatische KI-Codierung wird online sein! Google Colab ist stärker als Github und die Programmiereffizienz wird drastisch verbessert
Die Google-Version von Github Copilot ist da!
Am 17. Mai gab Google bekannt, dass Google Colaboratory (Colab) bald eine neue KI-Codierungsfunktion hinzufügen wird –
# 🎜🎜#Codegenerierung, Codevervollständigung, Code-Chatbot, alles, was Sie sich vorstellen können, ist verfügbar.
In Verbindung mit der zuvor von Colab bereitgestellten Full-Cloud-Jupyter-Notebook-Umgebung können Entwickler problemlos Keras, TensorFlow, PyTorch, OpenCV und andere von Google bereitgestellte Frameworks verwenden, um Deep-Learning-Anwendungen zu entwickeln GPU-Ressourcen.
Und das alles ist kostenlos! (Bezahlte Benutzer können es derzeit frühzeitig erleben)
Microsoft Github Copilot positiv konfrontierenAuf der gerade zu Ende gegangenen I/O-Konferenz 2023, Google veröffentlichte PaLM 2, ein Basismodell, das allein GPT-4 besiegen kann.
Basierend auf PaLM 2 wurde nach der Feinabstimmung unter Verwendung einer großen Menge hochwertiger Codedaten das neue „Vincent Code“-Modell Codey geboren.
Diese neuen Funktionen von Colab werden von Codey unterstützt.
Das Codey-Codegenerierungsmodell unterstützt mehr als 20 Codierungssprachen, darunter Go, Google-Standard-SQL, Java, Javascript, Python und Typescript usw.
Durch Codevervollständigung und -generierung in Echtzeit kann Codey Benutzern helfen, Entwicklungsarbeiten schneller abzuschließen und gleichzeitig die Qualität des Codes zu verbessern.
Das Wichtigste ist, dass dieses Modell auch speziell für verschiedene Funktionen von Python und Colab optimiert ist.
Es ist ersichtlich, dass Google sehr auf die Erfahrung der Entwickler von Deep-Learning-Anwendungen und Python achtet.

GitHub Copilot#🎜 🎜#
Bereits 2021 veröffentlichte Github eine Vorschauversion des KI-Code-Generierungstools Copilot.Im März dieses Jahres wurde Copilot Chat powered by GPT-4 gestartet, der Entwickler beim Schreiben von Code und beim Debuggen im Chat-Modus unterstützen kann.
Entwickler können beispielsweise einen Codeabschnitt im Editor markieren und ihn dann von Copilot Chat umgestalten oder debuggen lassen.
Codegenerierung
Google sagte, dass Colab mit KI-Unterstützung die Belastung von Entwicklern beim Schreiben von sich wiederholendem Code verringern kann, sodass sich Entwickler auf mehr konzentrieren können wertvolle Programmierinhalte und datenwissenschaftliche Inhalte.Unter ihnen hat die Codegenerierung die höchste Priorität.
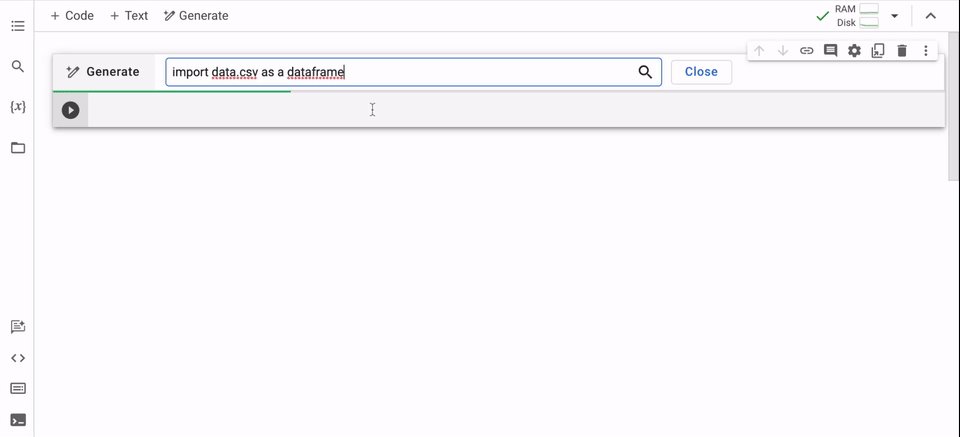
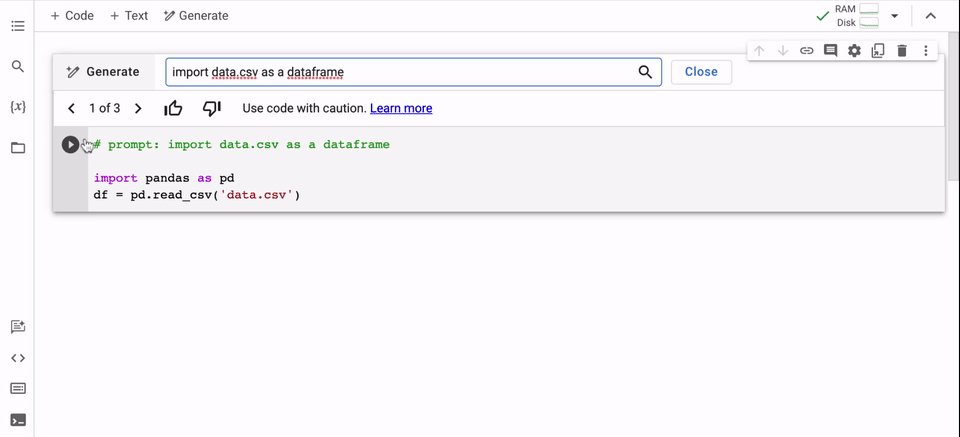
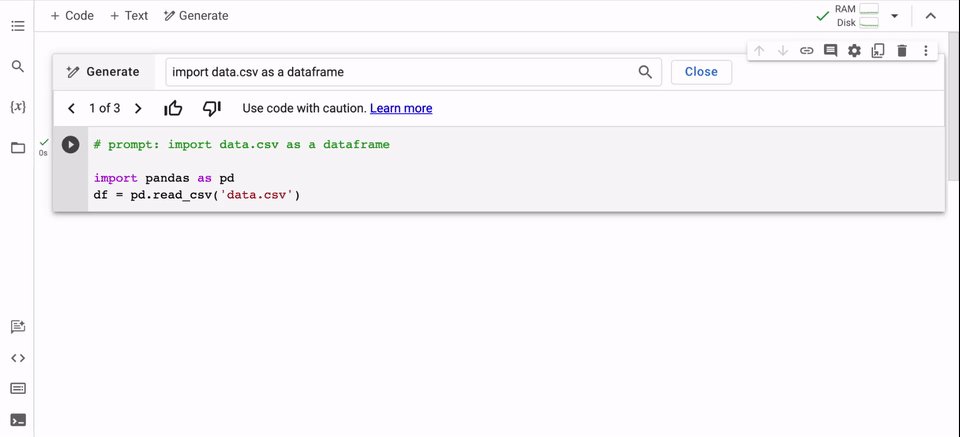
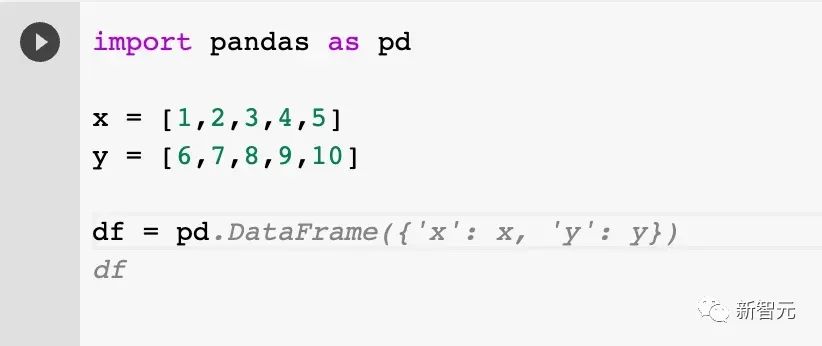
Eine neue Schaltfläche „Generieren“ wird im aktualisierten Colab-Notizbuch angezeigt.
Benutzer können in natürlicher Sprache eingeben, was sie wollen, und dann generiert die KI basierend auf dieser Textaufforderung den entsprechenden Code.


Benutzer können direkt mit der KI sprechen, um Hilfe beim Debuggen, Dokumentieren, Erlernen neuer Konzepte und anderen Problemen zu erhalten.
Zum Beispiel: „Wie importiere ich Daten aus Google Sheets?“
Oder: „Wie filtere ich Pandas DataFrame?“
Verfügbar für alle
Google sagte, dass jeder, der Python lernen oder verwenden möchte, Colab ohne Hindernisse nutzen kann, um diese maschinelle Lernanwendung auf leistungsstarken GPUs zu nutzen des Segens.
Und weitere neue Funktionen sind in Vorbereitung, die die Arbeit von Entwicklern im Bereich maschinelles Lernen komfortabler machen werden.
Es versteht sich, dass allein die monatlich aktiven studentischen Nutzer von Colab in die Millionen gehen.
Dann stellt sich die Frage, wann kann ich Colab mit diesen Funktionen nutzen?
Laut Google wird der Zugriff auf diese Funktionen in den nächsten Monaten schrittweise eingeführt, wobei zahlende Nutzer in den USA zuerst mit dem Erlebnis beginnen können und dann kostenlose Nutzer es nutzen können.
Benutzer in anderen Regionen werden diese Funktionen in naher Zukunft ebenfalls nutzen können.
Referenz: https://www.php.cn/link/9a555403384fc12f931656dea910e334
Das obige ist der detaillierte Inhalt vonDie automatische KI-Codierung wird online sein! Google Colab ist stärker als Github und die Programmiereffizienz wird drastisch verbessert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Bei der Konvertierung von Zeichenfolgen in Objekte in Vue.js wird JSON.Parse () für Standard -JSON -Zeichenfolgen bevorzugt. Bei nicht standardmäßigen JSON-Zeichenfolgen kann die Zeichenfolge durch Verwendung regelmäßiger Ausdrücke verarbeitet und Methoden gemäß dem Format oder dekodierten URL-kodiert reduziert werden. Wählen Sie die entsprechende Methode gemäß dem String -Format aus und achten Sie auf Sicherheits- und Codierungsprobleme, um Fehler zu vermeiden.
 So verwenden Sie MySQL nach der Installation
Apr 08, 2025 am 11:48 AM
So verwenden Sie MySQL nach der Installation
Apr 08, 2025 am 11:48 AM
Der Artikel führt den Betrieb der MySQL -Datenbank vor. Zunächst müssen Sie einen MySQL -Client wie MySQLworkBench oder Befehlszeilen -Client installieren. 1. Verwenden Sie den Befehl mySQL-uroot-P, um eine Verbindung zum Server herzustellen und sich mit dem Stammkonto-Passwort anzumelden. 2. Verwenden Sie die Erstellung von Createdatabase, um eine Datenbank zu erstellen, und verwenden Sie eine Datenbank aus. 3.. Verwenden Sie CreateTable, um eine Tabelle zu erstellen, Felder und Datentypen zu definieren. 4. Verwenden Sie InsertInto, um Daten einzulegen, Daten abzufragen, Daten nach Aktualisierung zu aktualisieren und Daten nach Löschen zu löschen. Nur indem Sie diese Schritte beherrschen, lernen, mit gemeinsamen Problemen umzugehen und die Datenbankleistung zu optimieren, können Sie MySQL effizient verwenden.
 Laravels Geospatial: Optimierung interaktiver Karten und großen Datenmengen
Apr 08, 2025 pm 12:24 PM
Laravels Geospatial: Optimierung interaktiver Karten und großen Datenmengen
Apr 08, 2025 pm 12:24 PM
Verarbeiten Sie 7 Millionen Aufzeichnungen effizient und erstellen Sie interaktive Karten mit Geospatial -Technologie. In diesem Artikel wird untersucht, wie über 7 Millionen Datensätze mithilfe von Laravel und MySQL effizient verarbeitet und in interaktive Kartenvisualisierungen umgewandelt werden können. Erstes Herausforderungsprojektanforderungen: Mit 7 Millionen Datensätzen in der MySQL -Datenbank wertvolle Erkenntnisse extrahieren. Viele Menschen erwägen zunächst Programmiersprachen, aber ignorieren die Datenbank selbst: Kann sie den Anforderungen erfüllen? Ist Datenmigration oder strukturelle Anpassung erforderlich? Kann MySQL einer so großen Datenbelastung standhalten? Voranalyse: Schlüsselfilter und Eigenschaften müssen identifiziert werden. Nach der Analyse wurde festgestellt, dass nur wenige Attribute mit der Lösung zusammenhängen. Wir haben die Machbarkeit des Filters überprüft und einige Einschränkungen festgelegt, um die Suche zu optimieren. Kartensuche basierend auf der Stadt
 Vue- und Element-UI-Kaskaden-Dropdown-Box V-Model-Bindung
Apr 07, 2025 pm 08:06 PM
Vue- und Element-UI-Kaskaden-Dropdown-Box V-Model-Bindung
Apr 07, 2025 pm 08:06 PM
Vue- und Element-UI-kaskadierte Dropdown-Boxen V-Model-Bindung gemeinsame Grubenpunkte: V-Model bindet ein Array, das die ausgewählten Werte auf jeder Ebene des kaskadierten Auswahlfelds darstellt, nicht auf einer Zeichenfolge; Der Anfangswert von ausgewählten Optionen muss ein leeres Array sein, nicht null oder undefiniert. Die dynamische Belastung von Daten erfordert die Verwendung asynchroner Programmierkenntnisse, um Datenaktualisierungen asynchron zu verarbeiten. Für riesige Datensätze sollten Leistungsoptimierungstechniken wie virtuelles Scrollen und fauler Laden in Betracht gezogen werden.
 VUE.JS Wie kann man ein Array von String -Typ in ein Array von Objekten umwandeln?
Apr 07, 2025 pm 09:36 PM
VUE.JS Wie kann man ein Array von String -Typ in ein Array von Objekten umwandeln?
Apr 07, 2025 pm 09:36 PM
Zusammenfassung: Es gibt die folgenden Methoden zum Umwandeln von VUE.JS -String -Arrays in Objektarrays: Grundlegende Methode: Verwenden Sie die Kartenfunktion, um regelmäßige formatierte Daten zu entsprechen. Erweitertes Gameplay: Die Verwendung regulärer Ausdrücke kann komplexe Formate ausführen, müssen jedoch sorgfältig geschrieben und berücksichtigt werden. Leistungsoptimierung: In Betracht ziehen die große Datenmenge, asynchrone Operationen oder effiziente Datenverarbeitungsbibliotheken können verwendet werden. Best Practice: Clear Code -Stil, verwenden Sie sinnvolle variable Namen und Kommentare, um den Code präzise zu halten.
 So stellen Sie die Zeitüberschreitung von Vue Axios fest
Apr 07, 2025 pm 10:03 PM
So stellen Sie die Zeitüberschreitung von Vue Axios fest
Apr 07, 2025 pm 10:03 PM
Um die Zeitüberschreitung für Vue Axios festzulegen, können wir eine Axios -Instanz erstellen und die Zeitleitungsoption angeben: in globalen Einstellungen: vue.Prototyp. $ Axios = axios.create ({Timeout: 5000}); In einer einzigen Anfrage: this. $ axios.get ('/api/user', {timeout: 10000}).
 Remote Senior Backend Engineers (Plattformen) benötigen Kreise
Apr 08, 2025 pm 12:27 PM
Remote Senior Backend Engineers (Plattformen) benötigen Kreise
Apr 08, 2025 pm 12:27 PM
Remote Senior Backend Engineer Job Vacant Company: Circle Standort: Remote-Büro-Jobtyp: Vollzeitgehalt: 130.000 bis 140.000 US-Dollar Stellenbeschreibung Nehmen Sie an der Forschung und Entwicklung von Mobilfunkanwendungen und öffentlichen API-bezogenen Funktionen, die den gesamten Lebenszyklus der Softwareentwicklung abdecken. Die Hauptaufgaben erledigen die Entwicklungsarbeit unabhängig von RubyonRails und arbeiten mit dem Front-End-Team von React/Redux/Relay zusammen. Erstellen Sie die Kernfunktionalität und -verbesserungen für Webanwendungen und arbeiten Sie eng mit Designer und Führung während des gesamten funktionalen Designprozesses zusammen. Fördern Sie positive Entwicklungsprozesse und priorisieren Sie die Iterationsgeschwindigkeit. Erfordert mehr als 6 Jahre komplexes Backend für Webanwendungen
 So optimieren Sie die Datenbankleistung nach der MySQL -Installation
Apr 08, 2025 am 11:36 AM
So optimieren Sie die Datenbankleistung nach der MySQL -Installation
Apr 08, 2025 am 11:36 AM
Die MySQL -Leistungsoptimierung muss von drei Aspekten beginnen: Installationskonfiguration, Indexierung und Abfrageoptimierung, Überwachung und Abstimmung. 1. Nach der Installation müssen Sie die my.cnf -Datei entsprechend der Serverkonfiguration anpassen, z. 2. Erstellen Sie einen geeigneten Index, um übermäßige Indizes zu vermeiden und Abfrageanweisungen zu optimieren, z. B. den Befehl Erklärung zur Analyse des Ausführungsplans; 3. Verwenden Sie das eigene Überwachungstool von MySQL (ShowProcessList, Showstatus), um die Datenbankgesundheit zu überwachen und die Datenbank regelmäßig zu sichern und zu organisieren. Nur durch kontinuierliche Optimierung dieser Schritte kann die Leistung der MySQL -Datenbank verbessert werden.



