Wie nginx+iis einen einfachen Lastausgleich implementiert
1. Nginx-Installation wie eine Lizenz. Es wurde vom russischen Programmierer Igor Sysoev entwickelt und wird von Rambler (russisch: рамблер), einer großen russischen Portal-Website und Suchmaschine, verwendet. Seine Merkmale sind, dass es weniger Speicher beansprucht und über starke Parallelitätsfähigkeiten verfügt. Tatsächlich sind die Parallelitätsfähigkeiten von Nginx unter Webservern desselben Typs besser geeignet. Zu den Benutzern von Nginx-Websites auf dem chinesischen Festland gehören: Baidu, Sina, NetEase, Tencent usw.
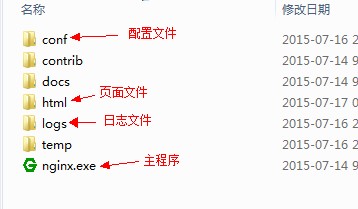
Die neueste Version von Nginx ist 1.9.3. Im Allgemeinen besteht das eigentliche Szenario darin, es unter dem Linux-System zu installieren. Ich werde es hier nicht vorstellen. Offizielle Download-Adresse:. Nachdem der Download abgeschlossen ist, entpacken Sie nginx.exe und führen Sie es aus, um nginx zu starten. Nach dem Start wird nginx im Prozess angezeigt.
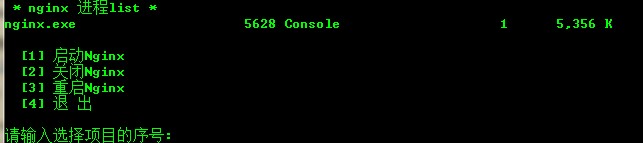
Um einen Lastausgleich zu erreichen, müssen Sie die Konfigurationsinformationen von conf/nginx.conf ändern und den Nginx-Dienst neu starten. Sie können die implementierten Anweisungen an nginx -s reload übergeben. Hier verwenden wir für den Betrieb einen von Ameisen bereitgestellten Batch-Prozess.

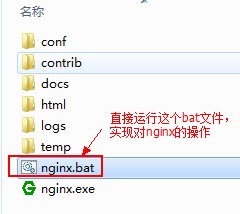
Legen Sie die Datei nginx.bat in denselben Ordner wie nginx.exe und führen Sie sie direkt aus. Alle in diesem Artikel verwendeten Dateien werden am Ende des Artikels bereitgestellt.


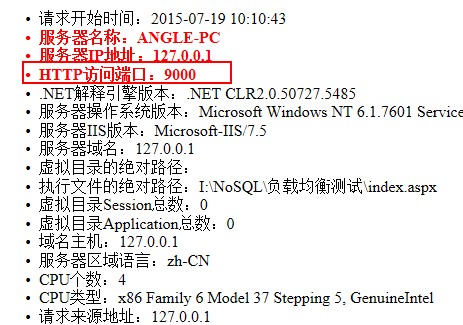
Unter der Site befindet sich lediglich eine einfache Indexseite, die zur Ausgabe der aktuellen Serverinformationen dient. Da ich nicht über zwei Maschinen verfüge, habe ich beide Sites auf dieser Maschine bereitgestellt und die Ports 8082 bzw. 9000 gebunden. protected void page_load(object sender, eventargs e)
{
label0.text = "请求开始时间:"+datetime.now.tostring("yyyy-mm-dd hh:mm:ss");
label1.text = "服务器名称:" + server.machinename;//服务器名称
label2.text = "服务器ip地址:" + request.servervariables["local_addr"];//服务器ip地址
label3.text = "http访问端口:" + request.servervariables["server_port"];//http访问端口"
label4.text = ".net解释引擎版本:" + ".net clr" + environment.version.major + "." + environment.version.minor + "." + environment.version.build + "." + environment.version.revision;//.net解释引擎版本
label5.text = "服务器操作系统版本:" + environment.osversion.tostring();//服务器操作系统版本
label6.text = "服务器iis版本:" + request.servervariables["server_software"];//服务器iis版本
label7.text = "服务器域名:" + request.servervariables["server_name"];//服务器域名
label8.text = "虚拟目录的绝对路径:" + request.servervariables["appl_rhysical_path"];//虚拟目录的绝对路径
label9.text = "执行文件的绝对路径:" + request.servervariables["path_translated"];//执行文件的绝对路径
label10.text = "虚拟目录session总数:" + session.contents.count.tostring();//虚拟目录session总数
label11.text = "虚拟目录application总数:" + application.contents.count.tostring();//虚拟目录application总数
label12.text = "域名主机:" + request.servervariables["http_host"];//域名主机
label13.text = "服务器区域语言:" + request.servervariables["http_accept_language"];//服务器区域语言
label14.text = "用户信息:" + request.servervariables["http_user_agent"];
label14.text = "cpu个数:" + environment.getenvironmentvariable("number_of_processors");//cpu个数
label15.text = "cpu类型:" + environment.getenvironmentvariable("processor_identifier");//cpu类型
label16.text = "请求来源地址:" + request.headers["x-real-ip"];
}
Ändern Sie den Nginx-Abhörport und den Listenknotenwert unter dem http-Server Habe es so geändert, dass Port 8083 überwacht wird.
listen 8083;
Fügen Sie den Upstream (Servercluster) unter dem http-Knoten hinzu. Ich habe hier zwei Sites erstellt und zwei Teile konfiguriert von Informationen.
#服务器集群名称为jq_one
upstream jq_one {
server 127.0.0.1:9000;
server 127.0.0.1:8082;
}Suchen Sie den Standortknoten unter dem http-Knoten und ändern Sie ihn.
location / {
root html;
index index.aspx index.html index.htm; #修改主页为index.aspx
#其中jq_one 对应着upstream设置的集群名称
proxy_pass http://jq_one;
#设置主机头和客户端真实地址,以便服务器获取客户端真实ip
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}Denken Sie daran, den Nginx-Dienst nach dem Ändern der vollständigen Konfigurationsdatei neu zu starten folgt
3. Laufergebnisse
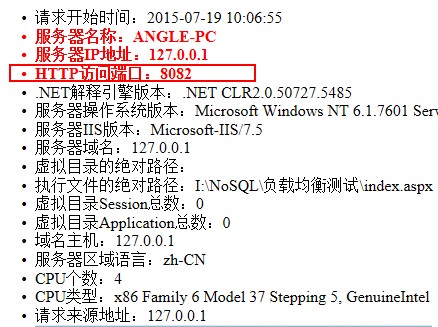
Besuchen Sie http://127.0.0.1:8083/index.aspx, besuchen Sie es mehrmals und konzentrieren Sie sich auf die roten Teile.
Wie Sie sehen können, wurde unsere Anfrage an die 8082-Site und die 9000-Site weitergeleitet. Beim ersten Mal waren es 8082 Seiten und beim zweiten Mal waren es 9000. Ein solches Ergebnis beweist, dass unser Load-Balancing-Setup erfolgreich war. Versuchen Sie, 9000 der Sites zu schließen, aktualisieren Sie dann die Seite und stellen Sie fest, dass der Ausgabe-HTTP-Port immer 8082 ist, was bedeutet, dass eine der Sites nicht verfügbar ist. Solange es noch eine gute Site gibt, kann unsere weiterhin bedient werden. 
4. Problemanalyse 
Obwohl wir eine Lastausgleichsseite erstellt haben, gibt es immer noch die folgenden Probleme.
1. Wenn die Site eine Sitzung verwendet und die Anforderungen gleichmäßig auf die beiden Sites verteilt sind, muss ein Problem mit der Sitzungsfreigabe vorliegen. Wie lässt sich das Problem lösen? Datenbank zum Speichern von Sitzungsinformationen verwenden
Verwenden Sie Nginx, um Anforderungen von derselben IP einem festen Server zuzuweisen. ip_hash berechnet den der IP entsprechenden Hash-Wert und weist ihn dann einem festen Server zu. upstream jq_one{
server 127.0.0.1:8082 ;
server 127.0.0.1:9000 ;
ip_hash;
}Erstellen Sie einen Redis-Server und lesen Sie die Sitzung vom Redis-Server. Der folgende Artikel stellt die Verwendung von Distributed Cache Redis vor.
2. Wie aktualisiert der Administrator die Site-Dateien? Sie können die Dateien manuell auf zwei Server aktualisieren. Dann ist ein manueller Betrieb definitiv nicht möglich
Sie können das Goodsync-Dateisynchronisierungsprogramm für Multi-Server-Site-Updates verwenden, das Dateiänderungen und -ergänzungen automatisch erkennt und diese dann mit anderen Servern synchronisiert. Sie können rsync
unter Linux verwenden. 3. Die Datei-Upload-Funktion auf der Site verteilt die Dateien auf verschiedene Server.
Verwenden Sie einen Dateiserver, um alle Dateien auf diesem Server zu speichern, und Dateivorgänge sowie Lesen und Schreiben erfolgen alle auf diesem Server. Auch hier gibt es ein Problem, der Dateiserver hat eine Lese- und Schreibobergrenze.
4. Server mit unterschiedlichen Lastkonfigurationen haben unterschiedliche Konfigurationen. Kann der Server mit höherer Konfiguration mehr Anfragen verarbeiten? Mehrere Algorithmen für den Lastausgleich, Hashing-Methode, Methode der geringsten Verbindung, Methode der geringsten fehlenden Daten, Methode der schnellsten Antwort, gewichtete Methode. Wir können hier die Gewichtungsmethode verwenden, um Anfragen zu verteilen.
upstream jq_one{
server 127.0.0.1:8082 weight=4;
server 127.0.0.1:9000 weight=1;
}通过weight设置每台服务器分配请求站的权重,值越高分配的越多。
5.由于请求是经过nginx转发过来的,可以在代码里面获取到用户请求的实际ip地址吗?
答案是肯定的,在localtion节点设置如下请求头信息
#设置主机头和客户端真实地址,以便服务器获取客户端真实ip proxy_set_header host $host; proxy_set_header x-real-ip $remote_addr; proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
代码里面通过request.headers["x-real-ip"],就能获取到真实ip
6.nginx实现静态文件(image,js,css)缓存
在server节点下添加新的localtion
#静态资源缓存设置
location ~ \.(jpg|png|jpeg|bmp|gif|swf|css)$
{
expires 30d;
root /nginx-1.9.3/html;#root: #静态文件存在地址,这里设置在/nginx-1.9.3/html下
break;
}这是index页面的代码

Das obige ist der detaillierte Inhalt vonWie nginx+iis einen einfachen Lastausgleich implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.
 So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
Es gibt zwei Möglichkeiten, das Problem mit dem Cross-Domain-Problem mit dem NGINX-Problem zu lösen: Änderungen der Cross-Domänen-Antwort-Header: Fügen Sie Anweisungen hinzu, um Cross-Domain-Anforderungen zu ermöglichen, zulässigen Methoden und Header anzugeben und die Cache-Zeit festzulegen. Verwenden Sie das CORS-Modul: Aktivieren Sie Module und konfigurieren Sie die CORS-Regeln, um Cross-Domain-Anforderungen, Methoden, Header und Cache-Zeit zu ermöglichen.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
Der Server verfügt nicht über die Berechtigung, auf die angeforderte Ressource zuzugreifen, was zu einem NGINX 403 -Fehler führt. Zu den Lösungen gehören: Überprüfung der Dateiberechtigungen. Überprüfen Sie die Konfiguration .htaccess. Überprüfen Sie die Nginx -Konfiguration. Konfigurieren Sie Selinux -Berechtigungen. Überprüfen Sie die Firewall -Regeln. Fehlerbehebung bei anderen Ursachen wie Browserproblemen, Serverausfällen oder anderen möglichen Fehlern.
 So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
Wie fixiere ich Nginx 403 Verbotener Fehler? Überprüfen Sie die Datei- oder Verzeichnisberechtigungen; 2.Htaccess -Datei prüfen; 3. Überprüfen Sie die Konfigurationsdatei der Nginx; 4. Starten Sie Nginx neu. Weitere mögliche Ursachen sind Firewall -Regeln, Selinux -Einstellungen oder Anwendungsprobleme.




