Analyse von NginScript-Beispielen von Nginx
Lass uns kurz über Nginx sprechen
nginx [Engine x] ist der beliebteste und beste Webserver und Reverse-Proxy-Server der Welt. Laut Statistiken von Drittunternehmen verwenden derzeit mindestens 23 % der Server weltweit Nginx, und diese Zahl wächst natürlich weiter. Es ist auch die erste Wahl für inländische BVT, weshalb wir ihm zum ersten Mal Aufmerksamkeit geschenkt haben.
nginx kann hauptsächlich Folgendes tun:
1. Auf der siebten Schicht von TCP kann es alle Inhalte des http-Protokolls analysieren und verarbeiten.
2. Unterstützt die dynamische Sprache Lua, Perl und
3. Unterstützt Plug-Ins von Drittanbietern.
Lassen Sie uns über Nginscript sprechen. 1. Es implementiert die meisten Funktionen der JavaScript-Sprache, entspricht nicht vollständig dem ECMAScript-Standard und verzichtet auf die schwierigeren Teile von JavaScript.
2. Nginscript wird nicht über die v8-Engine implementiert. Stattdessen wird es über eine kleine virtuelle Maschine (VM) implementiert, die kleiner ist, einen geringeren Energieverbrauch aufweist und besser für Nginx-Anwendungsszenarien geeignet ist. Es versteht sich, dass Nginx einen eigenen Satz lexikalischer Analysen implementiert. 3. Nginscript läuft in der Nginx-Konfigurationsdatei. Zum Beispiel: in der Datei nginx.conf. Daher kann Nginscript alles ausführen, was herkömmliche Konfigurationsdateien verarbeiten können, und gleichzeitig die Konfigurationsverwaltung dynamisch gestalten. Dies ist auch der wichtigste Grund für die Entstehung von Nginscript. 4. Nginscript existiert als Nginx-Plugin. Der Plug-in-Name lautet: njs. Wie bei anderen Nginx-Plug-Ins müssen wir Nginx neu kompilieren, um die Installation abzuschließen. 5. Nginscript befindet sich derzeit im frühen Entwicklungsstatus. Sie können mit dem Nginx-Team kommunizieren und Ihre Anforderungen per E-Mail und auf andere Weise vorbringen.So installieren Sie Nginscript
Befolgen Sie einfach die offiziellen Schritte hier:
// 1. Laden Sie das neueste Nginx-Paket herunter, die Adresse lautet: wget //2. Entpacken Sie tar -xzvf nginx-1.9. tar.gz //3. Wenn mercurial nicht installiert ist, müssen Sie yum install mercurial hg clone ausführen. Hier wird nur das njs-Modul angegeben Denken Sie daran, es gemeinsam zu installieren. Wenn Sie Nginx nicht kompiliert haben, erfordern einige abhängige Module eine YUM-Installation. Bitte suchen Sie selbst danach. cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install ok Jetzt ist die Installation abgeschlossen und wir können mit dem Spielen beginnen.
Spezifische Verwendung von Nginscript
Die Verwendung von Nginscript fügt dem Nginx-Konfigurationssystem hauptsächlich zwei Anweisungen hinzu. Die spezifischen Anweisungen sind:js_set, legen Sie den Variablenwert in der Konfiguration fest
js_run und führen Sie die Konfigurationsregeln direkt aus1 Schauen wir uns zunächst an, wie js_set in nginx.conf ausgeführt wird.
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
}
Im obigen Beispiel ist ersichtlich, dass wir über js Variablenwerte nach Belieben auf Nginx setzen können. Diese Variablen können an verschiedenen Stellen in der Nginx-Konfiguration verwendet werden. Beispiel: Proxy_pass, limit_req_zone und sub_filter. Im Vergleich zur vorherigen Konfiguration wurde die Flexibilität hier erheblich verbessert.
 2. Die Ausführungsregeln und -szenarien von js_run
2. Die Ausführungsregeln und -szenarien von js_run
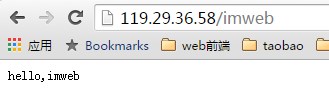
Das Folgende ist ein konkretes Beispiel: location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}
3. Zusätzlich zur Verarbeitung der beiden Anweisungen gibt es auch eine wichtige Variable $r
Über js_set und js_run können Sie die HTTP-Anforderungsmethode vollständig steuern $r. Was in $r enthalten ist, lässt sich anhand des folgenden einfachen Beispiels erkennen.
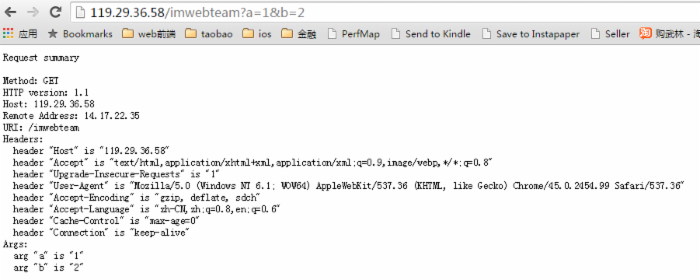
http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
}Das Ergebnis ist wie im Bild gezeigt:
Die Probleme, die Nginscript immer noch hat
 Nach der obigen Einführung glaube ich, dass jeder ein grundlegendes Verständnis von Nginscript hat. Schauen wir uns also an, welche Probleme dieses Neugeborene hat.
Nach der obigen Einführung glaube ich, dass jeder ein grundlegendes Verständnis von Nginscript hat. Schauen wir uns also an, welche Probleme dieses Neugeborene hat.
Erstens ist die Debugging-Methode schwach. Derzeit ist es noch relativ primitiv und wird in Form eines Protokolls angezeigt, und die Details des Fehlerprotokolls sind sehr unbefriedigend. Zweitens ist die Kontrolle schwach. Derzeit ist die Verarbeitungsleistung von Nginscript auf die Verarbeitung von HTTP-Anfragen und die Rückgabe von Antworten beschränkt. Es ist immer noch nicht in der Lage, andere Inhalte als Nginx-Anfragen dynamisch zu verarbeiten, z. B. dynamische Benutzerdaten oder dynamische Aktualisierungen von Weiterleitungskonfigurationstabellen. Schließlich ist die Gesamtumsetzung schwach. Die Gesamtstruktur ist relativ einfach. Die Ausführungsumgebungen von js_run und js_set sind inkonsistent. Das Codesegment, in dem js_set ausgeführt wird, führt zu einigen Ausnahmen bei js_run.
Generell ist Nginscript noch ein Neugeborener mit großen Wünschen und Perspektiven. Das Polieren und Optimieren nimmt einige Zeit in Anspruch. Ich hoffe auch, dass jeder mehr Meinungen und Feedback abgibt und sogar eigene Plug-Ins einreicht. Dadurch kann es besser wachsen.Das obige ist der detaillierte Inhalt vonAnalyse von NginScript-Beispielen von Nginx. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
Die Methoden, die die Nginx -Version abfragen können, sind: Verwenden Sie den Befehl nginx -v; Zeigen Sie die Versionsrichtlinie in der Datei nginx.conf an. Öffnen Sie die Nginx -Fehlerseite und sehen Sie sich den Seitentitel an.
 So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie einen Nginx -Domänennamen auf einem Cloud -Server: Erstellen Sie einen Datensatz, der auf die öffentliche IP -Adresse des Cloud -Servers zeigt. Fügen Sie virtuelle Hostblöcke in die NGINX -Konfigurationsdatei hinzu, wobei der Hörport, Domänenname und das Root -Verzeichnis der Website angegeben werden. Starten Sie Nginx neu, um die Änderungen anzuwenden. Greifen Sie auf die Konfiguration des Domänennamens zu. Weitere Hinweise: Installieren Sie das SSL -Zertifikat, um HTTPS zu aktivieren, sicherzustellen, dass die Firewall den Verkehr von Port 80 ermöglicht, und warten Sie, bis die DNS -Auflösung wirksam wird.
 So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
Sie können den Namen des Docker -Containers abfragen, indem Sie den Schritten folgen: Alle Container auflisten (Docker PS). Filtern Sie die Containerliste (unter Verwendung des GREP -Befehls). Ruft den Containernamen ab (befindet sich in der Spalte "Namen").
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
Erstellen Sie einen Container in Docker: 1. Ziehen Sie das Bild: Docker Pull [Spiegelname] 2. Erstellen Sie einen Container: Docker Ausführen [Optionen] [Spiegelname] [Befehl] 3. Starten Sie den Container: Docker Start [Containername]
 So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
Startschritte des Docker -Containers: Ziehen Sie das Containerbild: Führen Sie "Docker Pull [Mirror Name]" aus. Erstellen eines Containers: Verwenden Sie "Docker erstellen [Optionen] [Spiegelname] [Befehle und Parameter]". Starten Sie den Container: Führen Sie "Docker Start [Container Name oder ID]" aus. Containerstatus überprüfen: Stellen Sie sicher, dass der Container mit "Docker PS" ausgeführt wird.




