 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Probleme, auf die Sie bei der Verwendung von For-Schleifen in Javascript achten sollten – mit einer Zusammenfassung der Probleme_Javascript-Kenntnisse
Probleme, auf die Sie bei der Verwendung von For-Schleifen in Javascript achten sollten – mit einer Zusammenfassung der Probleme_Javascript-Kenntnisse
Probleme, auf die Sie bei der Verwendung von For-Schleifen in Javascript achten sollten – mit einer Zusammenfassung der Probleme_Javascript-Kenntnisse
Die Verwendung einer Schleife ist praktisch, wenn Sie denselben Code immer wieder ausführen möchten, jedes Mal mit unterschiedlichen Werten.
Oft verwenden wir for-Schleifen, und die for-Schleifenabteilung durchläuft häufig ein Array. Oft schreiben wir es so:
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}Obwohl es bei einem solchen Code kein großes Problem gibt, erhält er bei jeder Schleife die Länge des Arrays, was Ihren Code reduziert, insbesondere wenn myarray kein Array, sondern ein <🎜 ist >HTMLCollectionWenn Objekt.
Sehen Sie sich den folgenden Code an:
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}Mit der Einzelvariablenform können Sie die Variable wie folgt aus der Schleife ziehen:
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}Die Diskussion zu diesem Problem stammt ursprünglich aus unternehmensinternen E-Mails. Ich habe die Diskussion zu diesem Problem gerade aufgezeichnet.
Bei der Lokalisierung des Problems stellten einige Projektteams fest, dass bei Verwendung von
„for(x in array)“unerwartete Werte von x im IE-Browser auftauchten. Insbesondere wenn die Methode
Array.prototype.indexOfangepasst wird (z. B. aufgrund einer bestimmten Prototypverschmutzung), kann dies daran liegen, dass die alte Version des IE-Browsers array.indexOf nicht unterstützt Methode und der Entwickler Ich möchte es wirklich verwenden, aber ein solcher Browser kann die folgenden Probleme verursachen:
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x); aus
1
2
function(){…}wird ausgegeben. Die Lösung ist einfach: Fügen Sie diese Methode entweder nicht hinzu oder verwenden Sie eine Schleife wie „
for (i=0; i < array.length; i )“usw. Aber was ist die Natur des Problems? Einige Leute spekulieren, dass dies daran liegen könnte, dass die Verwendung von
for(x in obj)tatsächlich dazu dient, ein Objekt zu durchlaufen, und die Implementierung eines Arrays tatsächlich dieselbe ist wie die von gewöhnlichen Objekten, außer dass key ist nur ein gegebener Wert:
{0:"something", 1:"something else"}In einer Stackoverflow-Frage und -Antwort wurde auch erwähnt, dass es einen Unterschied zwischen der Verwendung von for...in und for(;;) beim Durchlaufen eines Arrays gibt. Es gibt zwei Probleme:
Die Reihenfolge der Aufzählung ist nicht garantiert;
Geerbte Eigenschaften werden ebenfalls aufgelistet
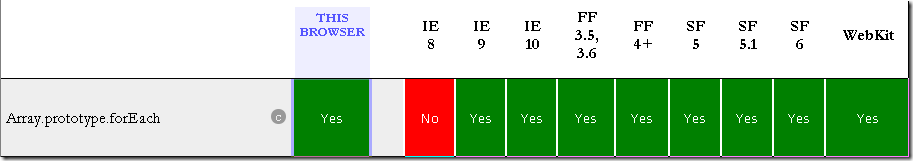
In Bezug auf die Unterstützung für
ist aus dieser Tabelle deutlich ersichtlich, dass IE8 und darunter nicht genau unterstützt werden können:
 Hier finden Sie auch eine detaillierte Erklärung der Kompatibilität der forEach-Methode. Tatsächlich verfügen alle wichtigen JavaScript-Frameworks (wie jQuery, Underscore, Prototype usw.) über sichere und allgemeine Implementierungen der For-Each-Funktionalität.
Hier finden Sie auch eine detaillierte Erklärung der Kompatibilität der forEach-Methode. Tatsächlich verfügen alle wichtigen JavaScript-Frameworks (wie jQuery, Underscore, Prototype usw.) über sichere und allgemeine Implementierungen der For-Each-Funktionalität.
Im for in-Kapitel von JSLint wird auch erwähnt, dass die for in-Anweisung das Durchlaufen der Attributnamen des Objekts ermöglicht, aber auch die über die Prototypenkette geerbten Attribute durchläuft, was in vielen Fällen zu unerwarteten Fehlern führt . . Es gibt eine grobe Lösung:
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }Einige Leute erwähnten auch das Problem bei der Verwendung von
for(let i =0; i < a.length; i++)
for-in loop: Only for iterating over keys in an object/map/hash

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie man mit PHP ungerade Zahlen innerhalb von 100 findet
Dec 23, 2022 pm 06:54 PM
Wie man mit PHP ungerade Zahlen innerhalb von 100 findet
Dec 23, 2022 pm 06:54 PM
Implementierungsschritte: 1. Verwenden Sie den Steuerbereich der for-Anweisung, um die Zahlen von 1 bis 100 zu durchlaufen. Die Syntax lautet „for ($i = 1; $i <= 100; $i++) {loop body code}“; Verwenden Sie einfach die if-Anweisung und den „%“-Operator, um ungerade Zahlen zu erhalten und auszugeben. Die Syntax lautet „if($i % 2 != 0){echo $i.“
 Was ist die Ausführungsreihenfolge der for-Schleife in PHP?
Sep 22, 2021 pm 06:24 PM
Was ist die Ausführungsreihenfolge der for-Schleife in PHP?
Sep 22, 2021 pm 06:24 PM
Ausführungssequenz: 1. Führen Sie den „Initialisierungsausdruck“ aus. 2. Führen Sie den „Bedingungsausdruck“ aus. Andernfalls beenden Sie die Schleife Körper, führen Sie „Variablenaktualisierungsausdruck“ aus. 4. Geben Sie nach der Aktualisierung der Variablen die nächste Schleife ein, bis der Bedingungsbeurteilungswert falsch ist, und beenden Sie die Schleife.
 JS-Schleifenlernen: Verwendung von for-Schleifenanweisungen (detaillierte Beispiele)
Aug 03, 2022 pm 06:45 PM
JS-Schleifenlernen: Verwendung von for-Schleifenanweisungen (detaillierte Beispiele)
Aug 03, 2022 pm 06:45 PM
Im vorherigen Artikel „JS-Schleifenlernen: Die Verwendung von While-Schleifenanweisungen (detaillierte Beispiele)“ haben wir kurz etwas über die while-Schleife und die do-while-Schleife gelernt, und heute werden wir eine andere Art von Schleife vorstellen – die for-Schleifenanweisung I Ich hoffe, es wird allen nützlich sein!
 Hat MySQL eine for-Schleife?
Mar 30, 2023 pm 08:26 PM
Hat MySQL eine for-Schleife?
Mar 30, 2023 pm 08:26 PM
MySQL verfügt nicht über eine for-Schleife. MySQL unterstützt nur drei Schleifenanweisungen: WHILE, REPEAT und LOOP, sodass Sie einen SQL-Codeblock wiederholt auf der Grundlage von Bedingungen ausführen können.
 So verwenden Sie eine for-Schleife in Python
Oct 25, 2023 pm 12:18 PM
So verwenden Sie eine for-Schleife in Python
Oct 25, 2023 pm 12:18 PM
So verwenden Sie die for-Schleife in Python Python ist eine einfache und benutzerfreundliche Programmiersprache und die for-Schleife ist eines der am häufigsten verwendeten Werkzeuge. Durch die Verwendung von for-Schleifen können wir eine Reihe von Daten durchlaufen, effektive Verarbeitungen und Operationen durchführen und die Effizienz des Codes verbessern. Im Folgenden werde ich anhand spezifischer Codebeispiele die Verwendung der for-Schleife in Python vorstellen. Grundlegende for-Schleifensyntax In Python lautet die Syntax einer for-Schleife wie folgt: für Variable in iterierbarem Objekt:
 Umgang mit großen Arrays in Go: for-Range oder for-Schleife verwenden?
Jul 24, 2023 pm 02:47 PM
Umgang mit großen Arrays in Go: for-Range oder for-Schleife verwenden?
Jul 24, 2023 pm 02:47 PM
Wir wissen, dass die Syntax von Go relativ prägnant ist. Es bietet keine von C unterstützte Schleifensteuerungssyntax wie while, do...while usw., sondern behält nur eine Anweisung bei, die for-Schleife.
 Wie trenne ich gerade und ungerade Zahlen in einem Array mithilfe einer for-Schleife in der C-Sprache?
Aug 25, 2023 pm 03:09 PM
Wie trenne ich gerade und ungerade Zahlen in einem Array mithilfe einer for-Schleife in der C-Sprache?
Aug 25, 2023 pm 03:09 PM
Ein Array ist eine Gruppe zusammengehöriger Datenelemente, die unter einem einzigen Namen gespeichert sind. Zum Beispiel ist intStudent[30];//student ein Array-Name, eine Sammlung von 30 Datenelementen, die einen einzelnen Variablennamen enthalten. Operative Suche des Arrays – wird verwendet, um herauszufinden, ob ein bestimmtes Element vorhanden ist. Sortierung – hilft, die Elemente im Array anzuordnen in aufsteigender Reihenfolge oder in absteigender Reihenfolge sortieren. Traversal – Es verarbeitet jedes Element im Array nacheinander. Einfügen – Es hilft, Elemente in ein Array einzufügen. Löschen – Hilft beim Löschen von Elementen aus einem Array. Elemente im Array. Die Logik zum Finden gerader Zahlen in einem Array ist wie folgt: for(i=0;i<size;i++){ if(a[i]%2==0){
 So verwenden Sie eine for-Schleife, um eine Flip-Operation in der Go-Sprache zu implementieren
Mar 24, 2024 pm 02:15 PM
So verwenden Sie eine for-Schleife, um eine Flip-Operation in der Go-Sprache zu implementieren
Mar 24, 2024 pm 02:15 PM
Titel: Verwendung von for-Schleifen zum Implementieren von Flip-Operationen in der Go-Sprache. In der Go-Sprache können Sie Datenstrukturen wie Arrays und Slices mithilfe von for-Schleifen einfach umdrehen. In diesem Artikel stellen wir vor, wie man for-Schleifen zum Umdrehen von Arrays und Slices verwendet, und geben spezifische Codebeispiele. Vorgehensweise beim Umdrehen eines Arrays Schauen wir uns zunächst an, wie man ein Array durch eine for-Schleife umdreht. Wir definieren ein Array mit ganzzahligen Elementen und spiegeln es mithilfe einer for-Schleife um. Pakethaupt





