Was ist das Prinzip der reaktiven Reaktionsfähigkeit von Vue3?
1. Wie man Variablenänderungen realisiert
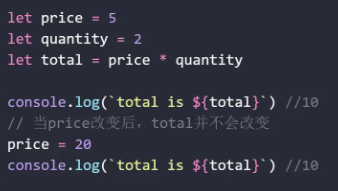
Wie man Variablenänderungen realisiert, ändern sich auch die Ergebnisse der zugehörigen Abhängigkeiten entsprechend

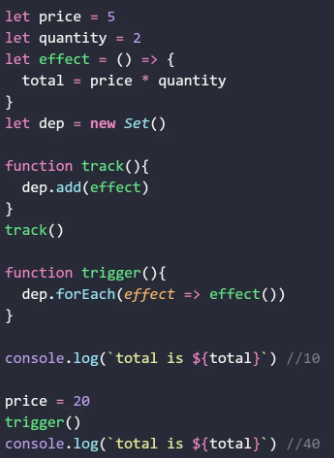
Wenn der ursprüngliche price=5 zu price=20 wird, dann sollte total zu 40code>, aber die tatsächliche Gesamtsumme ändert sich nicht. Die Lösung kann wie folgt aussehen: Wenn sich die Variable ändert, berechnen Sie sie erneut und das Ergebnis ändert sich auf das neueste Ergebnis. price=5变为price=20后total应该变为40,但是实际total并不会改变。 解决办法可以这样,当变量改变了,重新计算一次,那么结果就会改变为最新的结果。
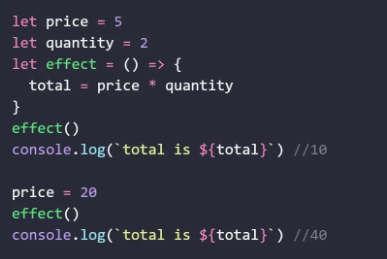
如果需要重新计算,我们需要将total语句存储为一个函数,才能实现依赖的变量改变就进行一次依赖项计算。这里就用effect表示函数名。
来,试一下:

实现了变量price改变,依赖变量price quantity的变量total也发生改变。
下一步,我们要解决的问题是:应该怎么把effect存储起来,让代码更加有通用性,而不是一直复写effect,分离出其他的功能的函数各司其职,也就是大家常说的解耦。
二、怎么实现变量变化
怎么实现变量变化,变量改变后就取出effect执行
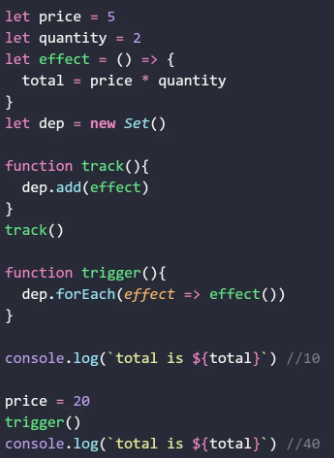
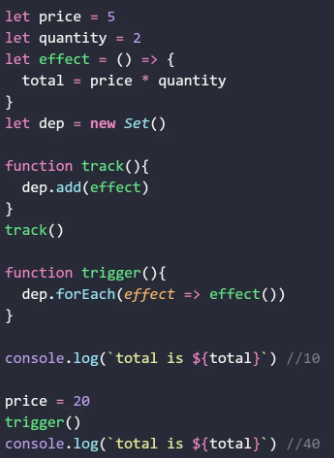
用什么存储effect呢?当然是用Set,因为Set会过滤出重复的元素,所以能够保证存储在Set中的函数不是重复的。 这里定义一个存储effect依赖的变量为dep = new Set(),定义track函数表示存储的过程。 定义trigger函数用以取出dep中相关的effect函数执行(这里定义的函数与Vue3源码同名同意义)。
effect: 会影响结果的函数(要实现响应式的依赖语句)track:保存所有的effecttrigger: 当变量改变重新执行代码

????,解耦之后代码结构更清晰了。
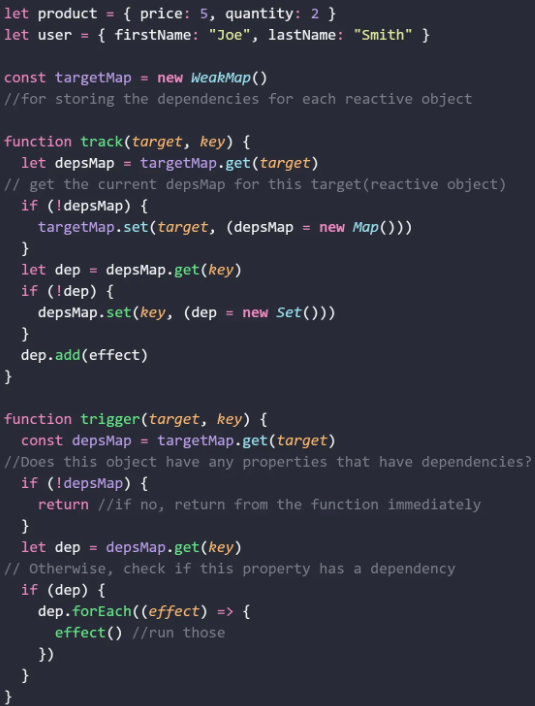
下面需要解决的一个问题:一个object通常有多个属性,比如product = { price: 5, quantity: 2 },在保存依赖时只创建了一个dep的集合,应该给price和quantity都创建dep,因为total的最终结果依赖这两个属性,其中任何一个改变都要触发trigger函数。创建了两个dep就需要一个容器将dep存储起来。
三、将多个dep存储在Map中
因为不同的属性名有自己对应的dep,所以我们用Map结构(键值对形式)来保存不同dep。

????,一个object的多个属性依赖问题解决,更具有通用性了。
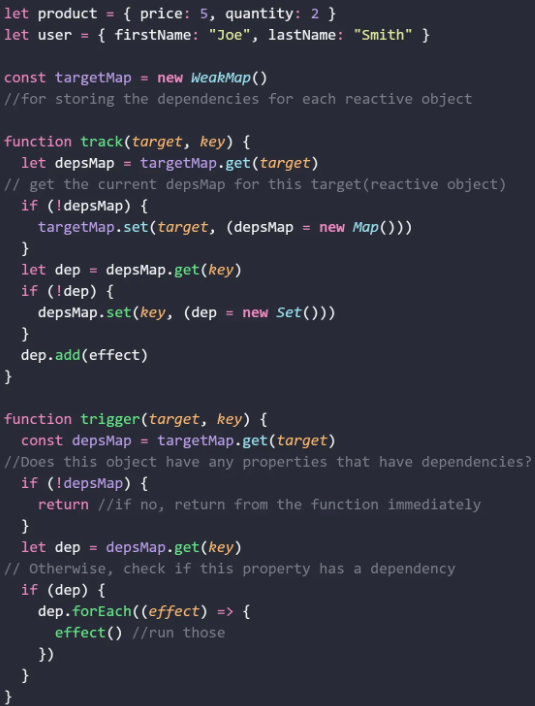
下一个问题是:不可能只有一个对象,多个对象又怎么办?let product = { price: 5, quantity: 2 } let user = { firstName: "Joe", lastName: "Smith" },比如两个对象的时候就需要进一步修改上面的代码了。
四、将多个object的depsMap继续存储起来
这里用WeakMap数据结构去存储多个需要响应式的object的depsMap。WeakMap的基本使用和Map差不多,只不过WeakMap只接受对象为键值,而depsMap是一个Map结构刚好(必须是)是对象类型。targetMap作为存储多个depsMap的容器名。

????,到这里已经基本实现了通用性的响应式代码了,但是还有最后一个问题就是:我们的代码都需要手动执行(自己添加trigger
total-Anweisung als Funktion
speichern, um eine Abhängigkeitsberechnung durchzuführen, sobald sich die abhängigen Variablen ändern. . Hier wirdeffect verwendet, um den Funktionsnamen darzustellen. Kommen Sie und probieren Sie es aus:
#🎜🎜##🎜🎜#
effect: Funktion, die das Ergebnis beeinflusst (um responsive Abhängigkeitsanweisungen zu implementieren) #🎜🎜# li>track: Alle Effekte speichern#🎜🎜#trigger: Wenn die Variable sich ändert Code für erneute Ausführung#🎜🎜# #🎜🎜##🎜🎜# ????, die Codestruktur ist nach der Entkopplung klarer. #🎜🎜##🎜🎜#Das folgende Problem muss gelöst werden: Ein Objekt verfügt normalerweise über mehrere Attribute, z. B.
#🎜🎜##🎜🎜# ????, die Codestruktur ist nach der Entkopplung klarer. #🎜🎜##🎜🎜#Das folgende Problem muss gelöst werden: Ein Objekt verfügt normalerweise über mehrere Attribute, z. B. product = { price: 5, amount: 2 , das nur beim Speichern erstellt wird Abhängigkeiten. Eine Sammlung von dep sollte dep sowohl für price als auch für quantity erstellen, da total >Das Endergebnis hängt von diesen beiden Eigenschaften ab und jede Änderung in einer von ihnen löst die Funktion trigger aus. Nach dem Erstellen von zwei dep wird ein Container zum Speichern von dep benötigt. #🎜🎜##🎜🎜#3. Speichern Sie mehrere Deps in Map#🎜🎜##🎜🎜#Da verschiedene Attributnamen ihre eigenen entsprechenden dep haben, verwenden wir die Map-Struktur (Schlüssel-Wert-Paar Formular), um verschiedene dep zu speichern. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜# ????, das Problem mehrerer Attributabhängigkeiten eines Objekts ist gelöst und vielseitiger. #🎜🎜##🎜🎜#Die nächste Frage ist: Es ist unmöglich, nur ein Objekt zu haben. Was ist mit mehreren Objekten?
#🎜🎜##🎜🎜# ????, das Problem mehrerer Attributabhängigkeiten eines Objekts ist gelöst und vielseitiger. #🎜🎜##🎜🎜#Die nächste Frage ist: Es ist unmöglich, nur ein Objekt zu haben. Was ist mit mehreren Objekten? let product = { Preis: 5, Menge: 2 let user = { Vorname: „Joe“, Nachname: „Smith“ }, zum Beispiel, wenn es zwei sind Objekte Der obige Code muss weiter geändert werden. #🎜🎜##🎜🎜# Viertens: Speichern Sie weiterhin die DepsMap mehrerer Objekte. #🎜🎜##🎜🎜#Hier wird die Datenstruktur WeakMap verwendet, um die DepsMap mehrerer Objekte zu speichern, die benötigt werden Reaktionsfähigkeit. code>depsMap. Die grundlegende Verwendung von WeakMap ähnelt der von Map, mit der Ausnahme, dass WeakMap nur Objekte als Schlüsselwerte akzeptiert, während depsMap code> ist eine Struktur. Die <code>Map-Struktur kann (muss) vom Typ Objekt sein. targetMap wird als Containername zum Speichern mehrerer depsMap verwendet. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#????, jetzt haben wir im Grunde universellen Reaktionscode implementiert, aber es gibt noch ein letztes Problem: Unser Code muss manuell ausgeführt werden (fügen Sie
#🎜🎜##🎜🎜#????, jetzt haben wir im Grunde universellen Reaktionscode implementiert, aber es gibt noch ein letztes Problem: Unser Code muss manuell ausgeführt werden (fügen Sie Trigger Ausführen), kann nicht automatisch ausgeführt werden. Wie kann man dafür sorgen, dass Variablenänderungen automatisch erkannt und die Ergebnisse dann automatisch geändert werden? #🎜🎜##🎜🎜# 5. Kern #🎜🎜##🎜🎜##🎜🎜#Selbstausführungsprobleme durch Reflect und Proxy lösen #🎜🎜##🎜🎜#<p>Verhält sich in JavaScript das automatische Erkennen von Variablen nicht wie <code>get und das automatische Ändern von Variablen nicht wie set? Verwenden Sie in der Vue2.x-Version den Obeject.defineProperty() von ES5, den Getter/Setter von ES5, um dieses Problem zu lösen. Proxy in ES6 kann dieses Problem ebenfalls lösen, aber Proxy ist nicht mit dem IE-Browser kompatibel. Damals diskutierten alle, dass ich nicht weiß, wie Youda dieses Problem betrachtet Das Problem ist nun: Die Antwort ist: Denken Sie nicht darüber nach. Das heißt, IE ist überhaupt nicht kompatibel????????. get、自动修改变量不就是set吗?在Vue2.x版本中用ES5的Obeject.defineProperty()自带的getter/setter去解决这个问题。ES6中Proxy也能解决这个问题,但是Proxy不兼任IE浏览器,当时大家还讨论过说不知道尤大怎么去考虑这个问题,现在问题的答案就是——不考虑。也就是根本不考虑IE兼不兼容????????。
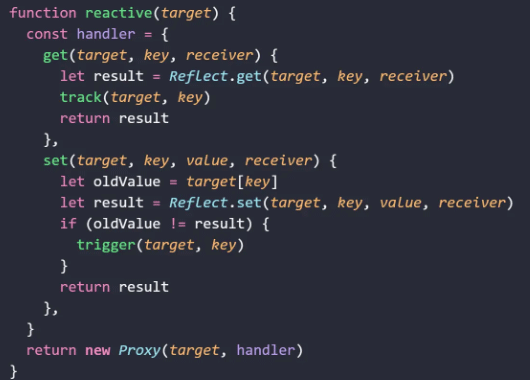
Proxy就是代理的意思,任何对真实数据的操作它都能拦截并且代理操作,也就是说Object上一些能实现的方法,Proxy也能实现。Proxy使用语法是new Proxy(target, hanler),handler是你想实现什么样的代理功能配置。 而Reflect就更神奇了,它的作用是取代Object类上的一些方法让Obeject类更纯粹的代表一个类,不要附加太多方法在上面,比如a in obj表示判断obj中是否有a,在Reflect中用Reflect.has(a)比较语义化的方式就可以代替之前的方法。
正是因为这样,Proxy和Reflect就对应上了,都有Object上的方法。 具体关于Reflect和Proxy的语法可以参考阮一峰大大的 ES6入门教程。
稍微封装一下我们的函数,名叫Reactive

????,至此,Vue3基本的响应式原理就解析完了。
六、源码解析(TypeScript)

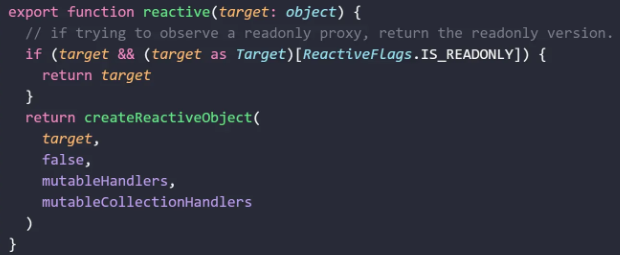
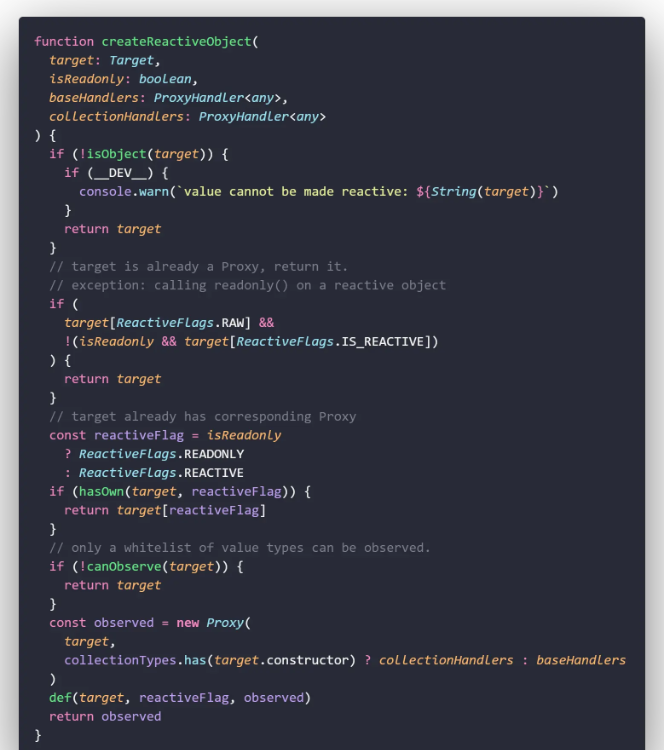
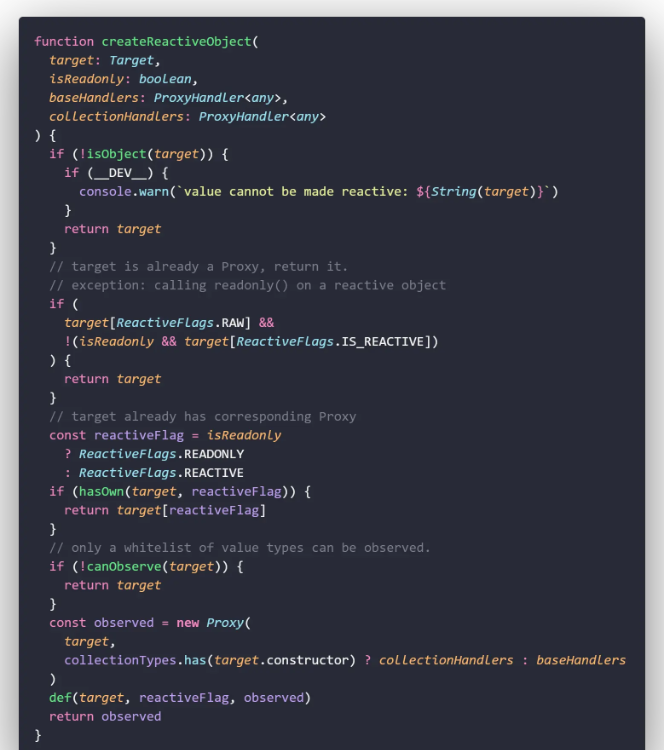
return了createReactiveObject函数,所以去看createReactiveObject。

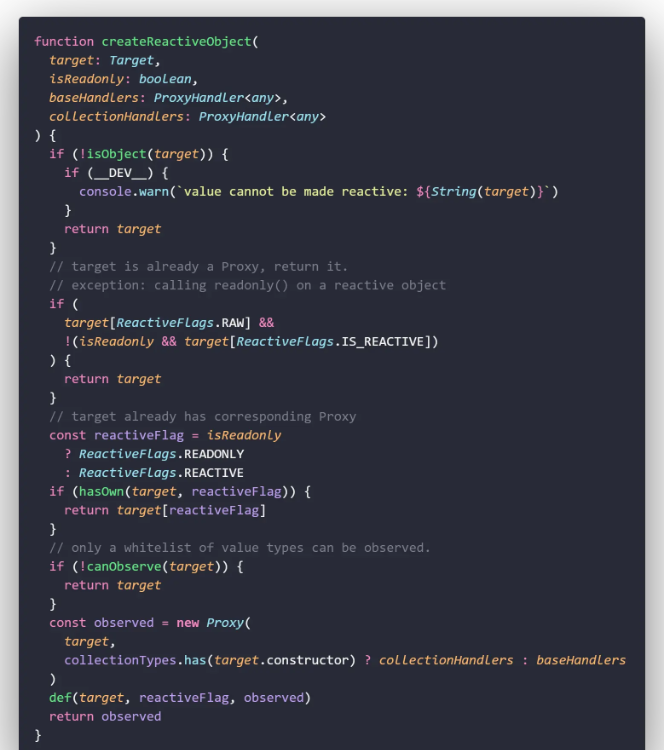
前面的代码都是判断各种情况,我们就看最后几行
const observed = new Proxy(
target,
collectionTypes.has(target.constructor) ? collectionHandlers : baseHandlers
)可以看到Proxy的handler为collectionHandlers或者 baseHandlers,继续选择一个看一看。
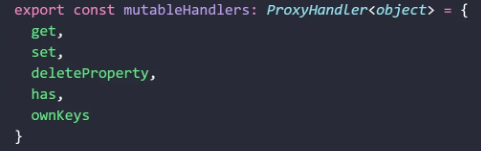
在 baseHandlers中可以看到导出了get/set/deleteProperty等属性配置:

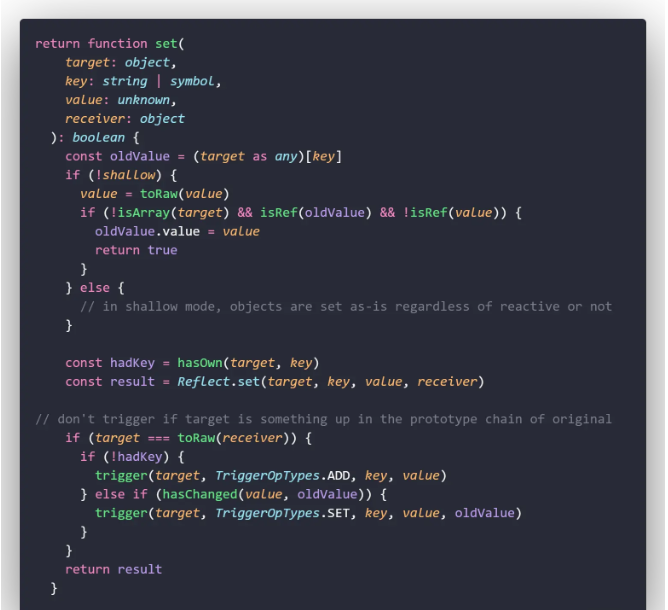
我们看一下set
Proxy bedeutet Proxy. Es kann jede Operation an realen Daten abfangen und vertreten. Mit anderen Worten, einige Operationen an Objekt können als Methode implementiert werden. Proxy kann ebenfalls implementiert werden. Die Verwendungssyntax von Proxy lautet new Proxy(target, hanler) und handler gibt an, welche Art von Proxy-Funktionskonfiguration Sie implementieren möchten. Und Reflect ist noch erstaunlicher. Seine Funktion besteht darin, einige Methoden der Klasse Object zu ersetzen, sodass die Klasse Obeject eine Klasse reiner darstellen kann . Wenn Sie nicht zu viele Methoden anhängen, wie z. B. a in obj, müssen Sie beurteilen, ob a in obj vorhanden ist Reflect Verwenden Sie Reflect.has(a), um die vorherige Methode durch einen semantischeren Ansatz zu ersetzen.  Genau aus diesem Grund entsprechen
Genau aus diesem Grund entsprechen Proxy und Reflect einander und beide haben Methoden für Object . Informationen zur spezifischen Syntax von Reflect und Proxy finden Sie im ES6-Einführungs-Tutorial von Ruan Yifeng.
Reactive#🎜🎜##🎜🎜# #🎜🎜##🎜🎜# ????, bisher wurde das grundlegende Reaktionsprinzip von Vue3 analysiert. #🎜🎜#
#🎜🎜##🎜🎜# ????, bisher wurde das grundlegende Reaktionsprinzip von Vue3 analysiert. #🎜🎜#6. Quellcode-Analyse (TypeScript)
#🎜🎜# #🎜🎜##🎜🎜# Der vorherige Code dient zur Beurteilung verschiedener Situationen. #🎜🎜#rrreee#🎜🎜#Sie können den
#🎜🎜##🎜🎜# Der vorherige Code dient zur Beurteilung verschiedener Situationen. #🎜🎜#rrreee#🎜🎜#Sie können den handlerProxy sehen. code> /code> ist <code>collectionHandlers oder baseHandlers, wählen Sie weiterhin einen aus und werfen Sie einen Blick darauf. #🎜🎜##🎜🎜#In baseHandlers können Sie sehen, dass die Attributkonfigurationen wie get/set/deleteProperty exportiert werden: #🎜🎜##🎜🎜##🎜🎜##🎜🎜# Werfen wir einen Blick darauf set:#🎜🎜##🎜🎜##🎜🎜##🎜🎜#Das obige ist der detaillierte Inhalt vonWas ist das Prinzip der reaktiven Reaktionsfähigkeit von Vue3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
Nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde, wird auf der Zugriffsseite eine leere 1 angezeigt. Der publicPath in der Datei vue.config.js wird wie folgt verarbeitet: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='produktion'?'./':'/&
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
Verwenden von Vue zum Erstellen benutzerdefinierter Elemente. WebComponents ist ein Sammelname für eine Reihe webnativer APIs, die es Entwicklern ermöglichen, wiederverwendbare benutzerdefinierte Elemente (Customelements) zu erstellen. Der Hauptvorteil von benutzerdefinierten Elementen besteht darin, dass sie mit jedem Framework verwendet werden können, auch ohne Framework. Sie sind ideal, wenn Sie Endbenutzer ansprechen, die möglicherweise einen anderen Front-End-Technologie-Stack verwenden, oder wenn Sie die endgültige Anwendung von den Implementierungsdetails der verwendeten Komponenten entkoppeln möchten. Vue und WebComponents sind komplementäre Technologien und Vue bietet hervorragende Unterstützung für die Verwendung und Erstellung benutzerdefinierter Elemente. Sie können benutzerdefinierte Elemente in bestehende Vue-Anwendungen integrieren oder Vue zum Erstellen verwenden




