 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So konfigurieren Sie Nginx für die Verwendung des SSL-Moduls zur Unterstützung des HTTPS-Zugriffs
So konfigurieren Sie Nginx für die Verwendung des SSL-Moduls zur Unterstützung des HTTPS-Zugriffs
So konfigurieren Sie Nginx für die Verwendung des SSL-Moduls zur Unterstützung des HTTPS-Zugriffs
Hintergrund:
Das WeChat-Applet wird in der Projektentwicklung verwendet, aber die Serverkonfigurations-URL muss https sein, daher muss das SSL-Modul von Nginx so konfiguriert werden, dass es den https-Zugriff unterstützt. Mit anderen Worten, Sie müssen eine Website erstellen mit dem Domainnamen dmsdbj.com Der Zugriff ist über https://dmsdbj.com erforderlich.
SSL wird auf Englisch Secure Socket Layer genannt. SSL ist ein digitales Zertifikat, das das SSL-Protokoll verwendet, um einen sicheren Kanal zwischen dem Browser und dem Webserver einzurichten und Dateninformationen sicher zwischen dem Client und dem Server zu übertragen. Voraussetzungen:
1 ca-Zertifikat, ca-Zertifikat kann von Ihnen selbst ausgestellt oder bei Alibaba Cloud beantragt werden. Ich habe das Zertifikat bei Alibaba Cloud beantragt. (Informationen zur manuellen Ausgabe finden Sie unter dem Link am Ende des Artikels.)
2. Das SSL-Modul ist nicht standardmäßig installiert. Wenn Sie dieses Modul verwenden möchten, müssen Sie beim Kompilieren den Parameter –with-http_ssl_module angeben nginx.
Alibaba Cloud hat das CA-Zertifikat gekauft
Vorgangsschritte:
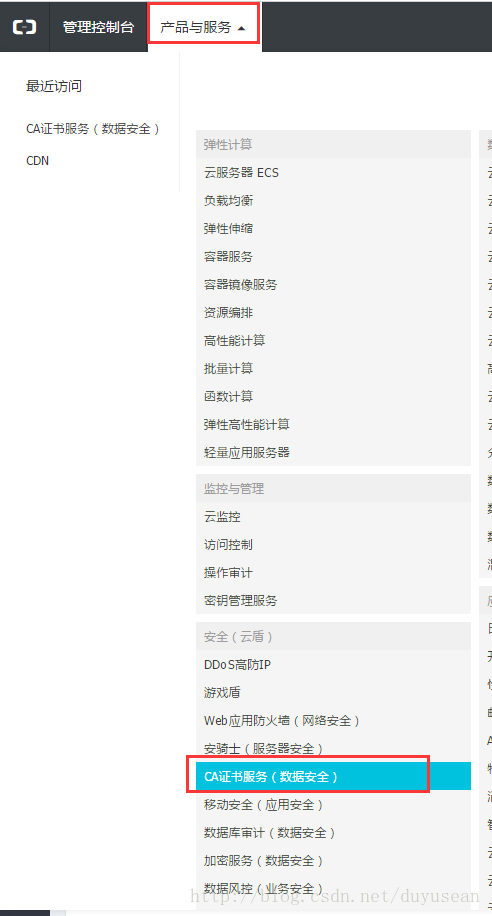
1. Melden Sie sich bei Alibaba Cloud an, wählen Sie „Konsole“ – „Produkte und Dienste“ und wählen Sie „ca Certificate Service“ in der Spalte „Sicherheit (Cloud Shield)“ (Datensicherheit)“.
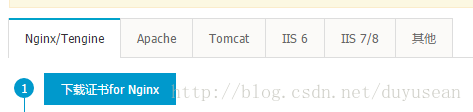
 2. Klicken Sie auf dem gekauften Zertifikat auf „Herunterladen“, wählen Sie auf der neu geöffneten Seite „nginx/tengine“ aus und klicken Sie auf „Zertifikat für nginx herunterladen“.
2. Klicken Sie auf dem gekauften Zertifikat auf „Herunterladen“, wählen Sie auf der neu geöffneten Seite „nginx/tengine“ aus und klicken Sie auf „Zertifikat für nginx herunterladen“.



# https server
# #server {
# listen 443;
# server_name localhost;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_protocols sslv2 sslv3 tlsv1;
# ssl_ciphers all:!adh:!export56:rc4+rsa:+high:+medium:+low:+sslv2:+exp;
# ssl_prefer_server_ciphers on;
# location / {
#
#
#}
#}server {
listen 443;
server_name localhost;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/证书名称.pem;
ssl_certificate_key cert/证书名称.key;
ssl_session_timeout 5m;
ssl_ciphers ecdhe-rsa-aes128-gcm-sha256:ecdhe:ecdh:aes:high:!null:!anull:!md5:!adh:!rc4;
ssl_protocols tlsv1 tlsv1.1 tlsv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}(4) Starten Sie nginx neu.
nginx -s reload
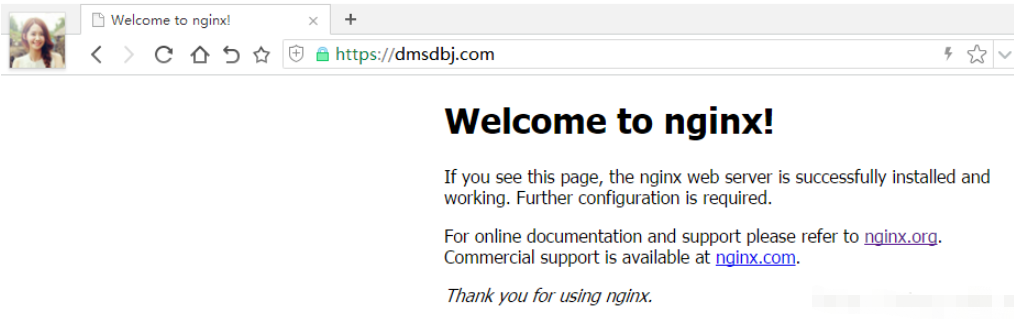
(5) Greifen Sie über https auf Ihre Site zu und testen Sie die Installationskonfiguration des Site-Zertifikats, wie gezeigt In der Abbildung unten ist die Konfiguration erfolgreich.
Während des Installationsprozesses sind Fehler 1 aufgetreten:
nginx: [emerg] unbekannte Direktive „ssl“ in /usr/local/ nginx/conf/nginx.conf:151
Lösung: Dieser Fehler kann durch zwei Situationen verursacht werden:
Fall 1: Das Konfigurationsdateiformat ist falsch Lösungsreferenzlink:
Fall 2: Das SSL Modul ist nicht installiert Das SSL-Modul ist standardmäßig nicht installiert. Wenn Sie dieses Modul verwenden möchten, müssen Sie beim Kompilieren von Nginx den Parameter --with-http_ssl_module angeben. Diese Situation führt auch zu Fehler 2.
Lösung:
Nginx fehlt das Modul http_ssl_module. Bringen Sie beim Kompilieren und Installieren einfach die Konfiguration --with-http_ssl_module mit, aber die aktuelle Situation ist, dass mein Nginx bereits installiert wurde Erklären Sie: Mein Nginx Das Installationsverzeichnis ist das Verzeichnis /usr/local/nginx und mein Quellcodepaket befindet sich im Verzeichnis /usr/local/src/nginx-1.3.6
(1) Wechseln Sie zum Quellcodepaket:
cd /root/nginx-1.13.6
(2) Konfigurationsinformationen:
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
(3) Führen Sie nach Abschluss der Konfiguration make install aus, da es sonst zu einer überschreibenden Installation kommt.
mark
(4) Sichern Sie dann die Datei ursprünglich installiertes nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
(5) Stoppen Sie nginx. Der normale Befehl ist nur nginx -s stop
nginx -s stop
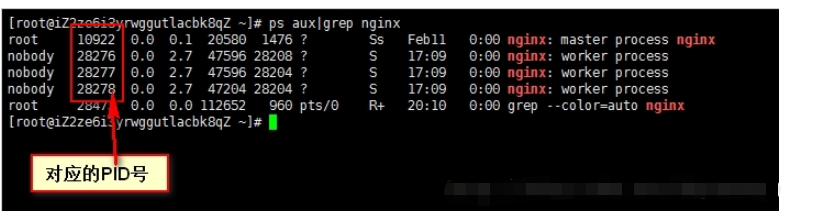
Wenn es nicht heruntergefahren werden kann, beenden Sie den Prozess einfach direkt. ps aux |. grep Prozessname, um die vom Prozess belegte PID-Nummer anzuzeigen.
ps aux|grep nginx
kill -9 10922 kill -9 28276 kill -9 28277 kill -9 28278
cp ./objs/nginx /usr/local/nginx/sbin/
nginx
nginx -v
Fehler 2:
nginx: [emerg] Der Parameter „ssl“ erfordert ngx_http_ssl_module in /usr/local/nginx/conf/nginx.conf:148

Lösung:
Die Lösung für diese Situation bezieht sich auf Fehler eins. Die Lösung auf die zweite Situation ist ausreichend.
Fehler drei:
Nginx stoppen... nginx: [emerg] bio_new_file("/usr/local/nginx/conf/cert/214291778530222.pem") fehlgeschlagen (ssl: error:02001002:system Library: fopen:keine solche Datei oder kein solches Verzeichnis:fopen('/usr/local/nginx/conf/cert/214291778530222.pem','r') error:2006d080:bio routines:bio_new_file:no such file) ist fehlgeschlagen

Lösung:
Dies kann durch den falschen Speicherort des Zertifikatspfads verursacht werden. Solange der absolute Pfad geschrieben wird, wird unabhängig von Windows oder Linux ein Fehler gemeldet.
Legen Sie die Zertifikatsdatei in das Verzeichnis, in dem sich nginx.conf befindet.
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie Nginx für die Verwendung des SSL-Moduls zur Unterstützung des HTTPS-Zugriffs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erlauben Sie den externen Netzwerkzugriff auf den Tomcat-Server
Apr 21, 2024 am 07:22 AM
So erlauben Sie den externen Netzwerkzugriff auf den Tomcat-Server
Apr 21, 2024 am 07:22 AM
Um dem Tomcat-Server den Zugriff auf das externe Netzwerk zu ermöglichen, müssen Sie Folgendes tun: Ändern Sie die Tomcat-Konfigurationsdatei, um externe Verbindungen zuzulassen. Fügen Sie eine Firewallregel hinzu, um den Zugriff auf den Tomcat-Server-Port zu ermöglichen. Erstellen Sie einen DNS-Eintrag, der den Domänennamen auf die öffentliche IP des Tomcat-Servers verweist. Optional: Verwenden Sie einen Reverse-Proxy, um Sicherheit und Leistung zu verbessern. Optional: Richten Sie HTTPS für mehr Sicherheit ein.
 Was sind die Start- und Stoppbefehle von Nginx?
Apr 02, 2024 pm 08:45 PM
Was sind die Start- und Stoppbefehle von Nginx?
Apr 02, 2024 pm 08:45 PM
Die Start- und Stoppbefehle von Nginx lauten nginx bzw. nginx -s quit. Der Startbefehl startet den Server direkt, während der Stoppbefehl den Server ordnungsgemäß herunterfährt, sodass alle aktuellen Anforderungen verarbeitet werden können. Weitere verfügbare Stoppsignale sind Stopp und Nachladen.
 So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
Schritte zum lokalen Ausführen von ThinkPHP Framework: Laden Sie ThinkPHP Framework herunter und entpacken Sie es in ein lokales Verzeichnis. Erstellen Sie einen virtuellen Host (optional), der auf das ThinkPHP-Stammverzeichnis verweist. Konfigurieren Sie Datenbankverbindungsparameter. Starten Sie den Webserver. Initialisieren Sie die ThinkPHP-Anwendung. Greifen Sie auf die URL der ThinkPHP-Anwendung zu und führen Sie sie aus.
 Willkommen bei Nginx! Wie kann ich es lösen?
Apr 17, 2024 am 05:12 AM
Willkommen bei Nginx! Wie kann ich es lösen?
Apr 17, 2024 am 05:12 AM
Um den Fehler „Willkommen bei Nginx!“ zu beheben, müssen Sie die Konfiguration des virtuellen Hosts überprüfen, den virtuellen Host aktivieren, Nginx neu laden. Wenn die Konfigurationsdatei des virtuellen Hosts nicht gefunden werden kann, erstellen Sie eine Standardseite und laden Sie Nginx neu. Anschließend wird die Fehlermeldung angezeigt verschwindet und die Website wird normal angezeigt.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten
 So registrieren Sie phpmyadmin
Apr 07, 2024 pm 02:45 PM
So registrieren Sie phpmyadmin
Apr 07, 2024 pm 02:45 PM
Um sich für phpMyAdmin zu registrieren, müssen Sie zunächst einen MySQL-Benutzer erstellen und ihm Berechtigungen erteilen, dann phpMyAdmin herunterladen, installieren und konfigurieren und sich schließlich bei phpMyAdmin anmelden, um die Datenbank zu verwalten.
 So kommunizieren Sie zwischen Docker-Containern
Apr 07, 2024 pm 06:24 PM
So kommunizieren Sie zwischen Docker-Containern
Apr 07, 2024 pm 06:24 PM
In der Docker-Umgebung gibt es fünf Methoden für die Containerkommunikation: freigegebenes Netzwerk, Docker Compose, Netzwerk-Proxy, freigegebenes Volume und Nachrichtenwarteschlange. Wählen Sie abhängig von Ihren Isolations- und Sicherheitsanforderungen die am besten geeignete Kommunikationsmethode, z. B. die Nutzung von Docker Compose zur Vereinfachung von Verbindungen oder die Verwendung eines Netzwerk-Proxys zur Erhöhung der Isolation.
 So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
Für die Konvertierung einer HTML-Datei in eine URL ist ein Webserver erforderlich. Dazu sind die folgenden Schritte erforderlich: Besorgen Sie sich einen Webserver. Richten Sie einen Webserver ein. Laden Sie eine HTML-Datei hoch. Erstellen Sie einen Domainnamen. Leiten Sie die Anfrage weiter.





