So stellen Sie CentOS7 Docker Nginx bereit und führen es aus
1. Ressourcenvorbereitung
Dockerfile-Datei
# "ported" by adam miller <maxamillion@fedoraproject.org> from # https://github.com/fedora-cloud/fedora-dockerfiles # # originally written for fedora-dockerfiles by # scollier <scollier@redhat.com> from centos:centos7 maintainer the centos project <cloud-ops@centos.org> run yum -y update; yum clean all run yum -y install epel-release tar ; yum clean all run yum -y install nginx ; yum clean all add nginx.conf /opt/deploy/nginx/nginx.conf run echo "daemon off;" >> /opt/deploy/nginx/nginx.conf #run curl https://git.centos.org/sources/httpd/c7/acf5cccf4afaecf3afeb18c50ae59fd5c6504910 \ # | tar -xz -c /usr/local/nginx/html \ # --strip-components=1 #run sed -i -e 's/apache/nginx/g' -e '/apache_pb.gif/d' \ # /usr/local/nginx/html/index.html expose 80 #cmd [ "/usr/local/nginx/sbin" ]
Hinweis: Der Pfad muss auf dem System vorhanden sein und der Datei
nginx.conf entsprechen
# for more information on configuration, see:
# * official english documentation: http://nginx.org/en/docs/
# * official russian documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes 1;
error_log /usr/logs/nginx/error.log;
#error_log /var/log/nginx/error.log notice;
#error_log /var/log/nginx/error.log info;
pid /run/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /usr/logs/nginx/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
# load modular configuration files from the /etc/nginx/conf.d directory.
# see http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
#include /etc/nginx/conf.d/*.conf;
index index.html index.htm;
server {
listen 80;
server_name localhost;
root /usr/share/nginx/html;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
autoindex on;
}
# redirect server error pages to the static page /40x.html
#
error_page 404 /404.html;
location = /40x.html {
}
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
# proxy the php scripts to apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the php scripts to fastcgi server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param script_filename /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of ip-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# root html;
# location / {
# }
#}
# https server
#
#server {
# listen 443;
# server_name localhost;
# root html;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_protocols sslv2 sslv3 tlsv1;
# ssl_ciphers high:!anull:!md5;
# ssl_prefer_server_ciphers on;
# location / {
# }
#}
}Hinweis: Der Pfad muss vorhanden sein und dem System entsprechen
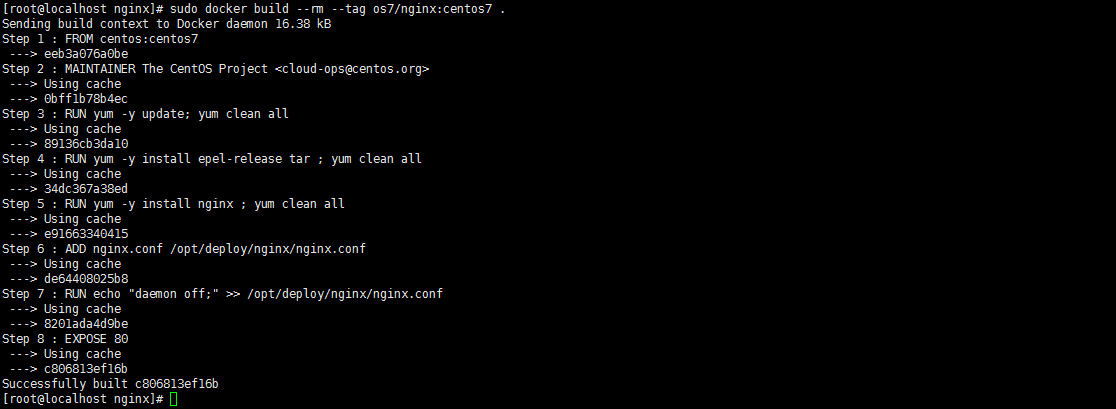
2. Führen Sie den Build-Image-Befehl aus
Code kopieren Der Code lautet wie folgt:
[root@localhost nginx]# sudo docker build --rm --tag os7/nginx:centos7 .
Screenshot der Ausführung Ergebnis:

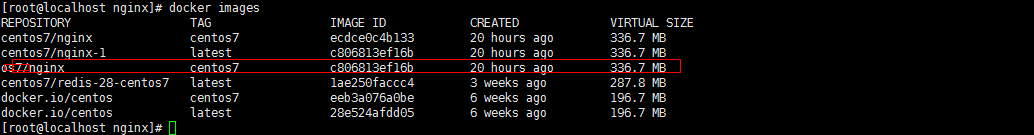
3. Sehen Sie sich das Bild an. Wurden Docker-Images erfolgreich installiert und erstellt? bin/bash
 Hinweis: Wenn die IP 192.168.32.129 ist, müssen Sie
Hinweis: Wenn die IP 192.168.32.129 ist, müssen Sie
192.168.32.129 zu /etc/hosts localhost hinzufügen
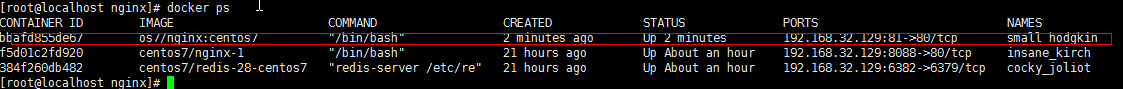
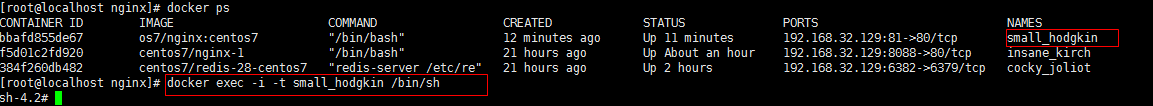
5. Überprüfen Sie, ob der Container erfolgreich erstellt wurde, und starten Sie Docker ps
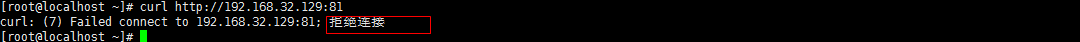
6. Testen Sie, ob auf Curl http://192.168.32.129 erfolgreich zugegriffen wurde: 81

Diese Verbindung wurde abgelehnt. Was soll ich tun? Es gibt eine Möglichkeit, das Problem zu lösen: Geben Sie zuerst den Container ein. Geben Sie den Docker exec -i -t small_hodgkin /bin/sh ein.
 nginx
nginx

Das obige ist der detaillierte Inhalt vonSo stellen Sie CentOS7 Docker Nginx bereit und führen es aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 So installieren Sie Deepseek
Feb 19, 2025 pm 05:48 PM
So installieren Sie Deepseek
Feb 19, 2025 pm 05:48 PM
Es gibt viele Möglichkeiten, Deepseek zu installieren, einschließlich: kompilieren Sie von Quelle (für erfahrene Entwickler) mit vorberechtigten Paketen (für Windows -Benutzer) mit Docker -Containern (für bequem am besten, um die Kompatibilität nicht zu sorgen), unabhängig von der Methode, die Sie auswählen, bitte lesen Die offiziellen Dokumente vorbereiten sie sorgfältig und bereiten sie voll und ganz vor, um unnötige Schwierigkeiten zu vermeiden.
 Stellen Sie JavaEE-Anwendungen mithilfe von Docker-Containern bereit
Jun 05, 2024 pm 08:29 PM
Stellen Sie JavaEE-Anwendungen mithilfe von Docker-Containern bereit
Jun 05, 2024 pm 08:29 PM
Stellen Sie Java EE-Anwendungen mithilfe von Docker-Containern bereit: Erstellen Sie eine Docker-Datei, um das Image zu definieren, erstellen Sie das Image, führen Sie den Container aus, ordnen Sie den Port zu und greifen Sie dann im Browser auf die Anwendung zu. Beispiel für eine JavaEE-Anwendung: Die REST-API interagiert mit der Datenbank und ist nach der Bereitstellung über Docker auf localhost zugänglich.
 So installieren Sie die Docker-Erweiterung in vscode. Schritte zum Installieren der Docker-Erweiterung in vscode
May 09, 2024 pm 03:25 PM
So installieren Sie die Docker-Erweiterung in vscode. Schritte zum Installieren der Docker-Erweiterung in vscode
May 09, 2024 pm 03:25 PM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Schaltfläche mit dem Erweiterungssymbol auf der linken Seite. 2. Suchen Sie dann die Position der Suchleiste auf der geöffneten Erweiterungsseite. 3. Geben Sie dann mit der Maus das Wort Docker ein, um das Erweiterungs-Plug-in zu finden. 4 Wählen Sie abschließend das Ziel-Plug-in aus und klicken Sie einfach auf die Schaltfläche „Installieren“ in der unteren Ecke
 Der Zugriff auf WordPress -Site -Datei ist eingeschränkt: Warum ist meine .txt -Datei nicht über den Domänennamen zugegriffen?
Apr 01, 2025 pm 03:00 PM
Der Zugriff auf WordPress -Site -Datei ist eingeschränkt: Warum ist meine .txt -Datei nicht über den Domänennamen zugegriffen?
Apr 01, 2025 pm 03:00 PM
Der Zugriff auf WordPress -Site -Datei ist eingeschränkt: Fehlerbehebung Der Grund, warum auf die TXT -Datei in letzter Zeit nicht zugegriffen werden kann. Einige Benutzer haben ein Problem beim Konfigurieren des MINI -Programms Business Domain Name: � ...
 Warum tritt bei der Installation einer Erweiterung mit PECL in einer Docker -Umgebung ein Fehler auf? Wie löst ich es?
Apr 01, 2025 pm 03:06 PM
Warum tritt bei der Installation einer Erweiterung mit PECL in einer Docker -Umgebung ein Fehler auf? Wie löst ich es?
Apr 01, 2025 pm 03:06 PM
Ursachen und Lösungen für Fehler Bei der Verwendung von PECL zur Installation von Erweiterungen in der Docker -Umgebung, wenn die Docker -Umgebung verwendet wird, begegnen wir häufig auf einige Kopfschmerzen ...
 Wie kann ich Php5.6 und PHP7 durch die NGINX -Konfiguration auf demselben Server koexistieren?
Apr 01, 2025 pm 03:15 PM
Wie kann ich Php5.6 und PHP7 durch die NGINX -Konfiguration auf demselben Server koexistieren?
Apr 01, 2025 pm 03:15 PM
Das gleichzeitige Ausführen mehrerer PHP -Versionen im selben System ist eine häufige Anforderung, insbesondere wenn verschiedene Projekte von verschiedenen Versionen von PHP abhängen. Wie man auf demselben ...
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.




