 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So verwenden Sie Nginx als Reverse-Proxy für den Tomcat-Server
So verwenden Sie Nginx als Reverse-Proxy für den Tomcat-Server
So verwenden Sie Nginx als Reverse-Proxy für den Tomcat-Server
1) Natürlich müssen Sie die Software herunterladen, die Sie verwenden möchten. Besuchen Sie die offizielle Nginx-Website für den nächsten. http://nginx.org/en/download.html finden Sie hier. Die Version, die ich jetzt verwende, ist 1.1.7, aber im Grunde sind alle zukünftigen Versionen kompatibel, und was wir verwenden, beinhaltet keine allzu untergeordneten Aspekte, daher sollte es keine Änderungen geben. Da es sich bei mir um Windows handelt, lade ich hier natürlich die Windows-Version herunter. Nach dem Download müssen Sie es zunächst starten. Geben Sie den Nginx-Ordner ein und starten Sie Nginx direkt. Nach dem Herunterladen habe ich es beispielsweise in d:softwaredevelopertoolsservernginx-1.1.7 eingefügt, direkt cmd und dann cd d:softwaredevelopertoolsservernginx-1.1.7. Einige Leute, die nicht an die Befehlszeile gewöhnt sind, könnten überrascht sein, dass es nicht funktioniert diesen Ordner. Windows springt nicht zwischen Partitionen, es sei denn, Sie geben es selbst an. Also müssen wir direkt wie folgt vorgehen:

Dann starten wir Nginx direkt. Nach unserer Erfahrung bei der Verwendung von Tomcat ist es ein Beweis dafür, dass es ein Fenster gibt ein Fehler. Ja, oder? Aber das ist es nicht.

Zu diesem Zeitpunkt öffnen wir den Task-Manager und wir können dort zwei nginx.exe sehen. Das zeigt, dass wir bereits damit begonnen haben. Auf die Frage, warum das so ist, gehen wir hier nicht näher ein.

Nachdem wir Nginx gestartet haben, können wir Tomcat starten, indem wir auf http://localhost zugreifen. Keine Sorge, schauen wir uns an, wie Nginx nach dem Start aussieht. Greifen Sie direkt auf http://localhost zu und Sie können Folgendes sehen:

Wir können sehen, dass Nginx erfolgreich gestartet wurde und der Zugriff nun direkt auf das Nginx-Verzeichnis erfolgt. Wo sind diese eigentlich konfiguriert? Dabei handelt es sich um nginx.conf, eine wichtige Konfigurationsdatei von nginx.
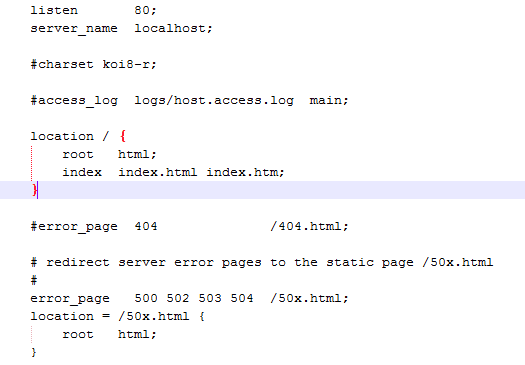
2) Wir können sehen, dass es im Nginx-Ordner einen Ordner conf gibt, der mehrere Dateien enthält. Unabhängig von den anderen öffnen wir nginx.conf und sehen einen Abschnitt:

Dieser Code befindet sich im server , entspricht einem Proxyserver, natürlich können mehrere konfiguriert werden. Lassen Sie es uns sorgfältig analysieren: Listen: Gibt den Port an, den der aktuelle Proxyserver überwacht. Standardmäßig wird Port 80 überwacht. Beachten Sie, dass bei der Konfiguration mehrerer Server der Listener unterschiedlich konfiguriert werden muss, da wir sonst nicht bestimmen können, wohin wir gehen sollen. server_name: Gibt an, wohin wir nach dem Abhören gehen sollen. Zu diesem Zeitpunkt gelangen wir direkt zum Nginx-Ordner. Standort: Gibt den übereinstimmenden Pfad an. Wenn / konfiguriert ist, bedeutet dies, dass alle Anforderungen hier übereinstimmen. Root: Wenn Root konfiguriert ist, bedeutet dies, dass die entsprechende Datei in diesem Ordner gefunden wird . Hier wird es für unsere spätere statische Dateibereitstellung nützlich sein. index: Wenn keine Homepage angegeben ist, wird standardmäßig die angegebene Datei ausgewählt. Es können mehrere Dateien vorhanden sein und diese werden der Reihe nach geladen. Wenn die erste nicht vorhanden ist, wird die zweite gefunden und so weiter. Die folgende Fehlerseite ist die Seite, die den Fehler darstellt. Wir werden sie hier vorerst nicht verwenden und daher vorerst ignorieren.
Dann kennen wir die spezifische Konfiguration und wissen, wie wir beim Zugriff auf localhost auf Tomcat umschalten können. Tatsächlich wurden nur zwei Orte geändert:
server_name localhost:8080;
location / { proxy_pass http://localhost:8080}Wir haben die beiden oben genannten Orte geändert. Mein Tomcat befindet sich auf Port 8080, der entsprechend Ihren eigenen Anforderungen geändert werden kann. Hier gibt es ein neues Element Proxy_Pass, das den Proxy-Pfad darstellt, der der Weiterleitung entspricht, im Gegensatz zum Root, der zuvor angegeben werden muss. Bedeutet das, dass wir Nginx herunterfahren und dann neu starten müssen, nachdem wir die Datei geändert haben? Tatsächlich ist dies nicht erforderlich. Nginx kann die Datei neu laden. Wir haben direkt ausgeführt: nginx -s reload
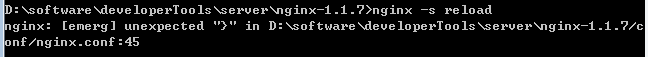
Wir waren zu früh zu glücklich. Wir haben einen Fehler gefunden:

Woher kam der Fehler? Der Fehler wurde in Zeile 45 gefunden und wir wollten ihn nicht finden Diese Zeile}, also haben wir sorgfältig nachgesehen und festgestellt, dass der von uns hinzugefügte Proxy_pass nicht mit „;“ endet. Ich ändere ihn direkt und führe ihn erneut aus es ist ok. Wenn Sie es nicht direkt laden möchten, sondern nur sehen möchten, ob es Probleme mit Ihrer Konfigurationsdatei gibt, können Sie direkt Folgendes eingeben: nginx -t
Damit kann überprüft werden, ob Fehler in der Konfigurationsdatei vorliegen. Bei allen unten aufgeführten Änderungen wird davon ausgegangen, dass wir nginx -s reload ausführen, um die Konfigurationsdatei nach Abschluss der Änderung neu zu laden. Bitte beachten Sie.
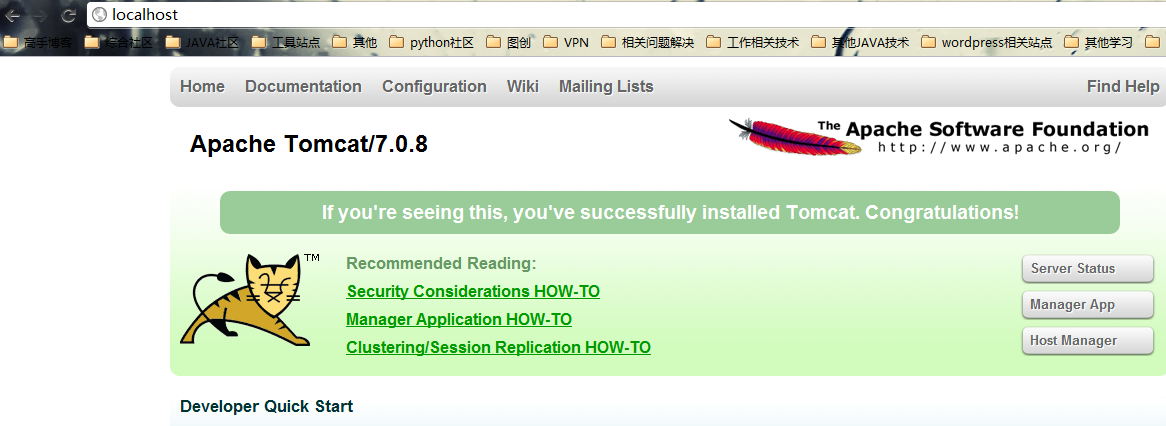
Alles ist in Ordnung, dann öffnen wir http://localhost erneut und sehen die folgende Seite:

这时,我们发现它并不是刚才的welcome页面了,而是tomcat的管理页面了,不管我们点击什么链接都是没问题的,相当于直接访问http://localhost:8080一样。
3)上面我们直接试了一个小例子,让nginx进行转发,即所谓的反向代理。但实际上我们的需求不会是这样的,我们需要分文件类型来进行过滤,比如jsp直接给tomcat处理,因为nginx并不是servlet容器,没办法处理jsp,而html,js,css这些不需要处理的,直接给nginx进行缓存。下面我们来进行一下配置,让jsp页面直接给tomcat,而html,png等一些图片和js等直接给nginx进行缓存。这时最主要用的还是location这个元素,并且涉及到一部分正则,但不难:
location ~ .jsp$ { proxy_pass http://localhost:8080;}
location ~ .(html|js|css|png|gif)$ { root d:/software/developertools/server/apache-tomcat-7.0.8/webapps/root;}
location ~ .jsp$ { proxy_pass http://localhost:8080;}
location ~ .(html|js|css|png|gif)$ { root d:/software/developertools/server/apache-tomcat-7.0.8/webapps/root;} 我们先要去掉之前配的location /,避免全部请求被拦截了。然后我们再来看看http://localhost

当我们不指定jsp页面的时候,它会出现找不到,因为,此时并没有相应的location匹配,所以就会有404错误,这时就跳到了nginx自定义的error页面去了。而当我们用http://localhost/index.jsp去访问时,我们看到了熟悉的页面:

而且图片那些都显示正常,因为图片是png的,所以直接在tomcat/webapps/root目录下直接查找,当然,如果我们点击manager application how-to这个链接,我们发现:

它还是找不到,为什么呢?因为这是个html页面,但它并不在root目录下,而是在docs目录下,但当我们匹配html时,我们却到root目录下去找,所以还是找不到这个页面。
一般情况下,如果我们需要用nginx来进行静态文件伺服,一般都会把所有静态文件,html,htm,js,css等都放在同一个文件夹下,这样就不会有tomcat这样的情况了,因为tomcat下的是属于不同的项目,这个我们就没办法了。
3)有些人会说,这些都只会找一台服务器,但如果我们想在一台服务器挂了的时候,自动去找另外一台,这怎么办?这实际上nginx都考虑到了。这时,我们之前用的proxy_pass就有大用途了。我们把之前的第一个例子,即全部都代理的修改一下:最后修改如下:
upstream local_tomcat { server localhost:8080;}
server{ location / { proxy_pass http://local_tomcat; }
##......其他省略
}
upstream local_tomcat { server localhost:8080;}
server{ location / { proxy_pass http://local_tomcat; }
#......其他省略
}我们在server外添加了一个upstream,而直接在proxy_pass里面直接用http://+upstream的名称来使用。我们还是直接来http://localhost,还是和第一个一样的效果,所有链接都没问题,说明我们配置正确。upstream中的server元素必须要注意,不能加http://,但proxy_pass中必须加。我们刚才说可以在一个服务器挂了的情况下连到另外一个,那怎么弄呢?其实很简单,在upstream中的local_tomcat中配置多一个server。比如我现在弄多一个jetty,端口在9999,所以我们配置如下:
upstream local_tomcat { server localhost:8080; server localhost:9999;}
upstream local_tomcat { server localhost:8080; server localhost:9999;} 此时,我们关闭tomcat,而只开jetty。我们来运行http://localhost看看效果: 我们看到它请求到了jetty的页面,但由于jetty的机制,这时没有显示jetty主页,这个我们先不管。但我们的在一个服务器挂的情况下自动使用另外一个的功能实现了。
但有时我们就不想它挂的时候访问另外一个,而只是希望一个服务器访问的机会比另外一个大,这个可以在server最后加上一个weight=数字来指定,数字越大,表明请求到的机会越大。
upstream local_tomcat { server localhost:8080 weight=1; server localhost:9999 weight=5;}
upstream local_tomcat { server localhost:8080 weight=1; server localhost:9999 weight=5;}这时我们给了jetty一个更高的权值,让它更有机会访问到,实际上当我们刷新http://localhost访问的时候发现jetty访问机率大很多,tomcat几乎没机会访问,一般情况下,如果我们必须这样用,不要相关太大,以免一个服务器负载太大。当然,server还有一些其他的元素,比如down表示暂时不用到该服务器等等。
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Nginx als Reverse-Proxy für den Tomcat-Server. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
Für die Konvertierung einer HTML-Datei in eine URL ist ein Webserver erforderlich. Dazu sind die folgenden Schritte erforderlich: Besorgen Sie sich einen Webserver. Richten Sie einen Webserver ein. Laden Sie eine HTML-Datei hoch. Erstellen Sie einen Domainnamen. Leiten Sie die Anfrage weiter.
 Gründe für verstümmelte Zeichen in Tomcat
Apr 21, 2024 am 10:18 AM
Gründe für verstümmelte Zeichen in Tomcat
Apr 21, 2024 am 10:18 AM
Gründe für verstümmelte Tomcat-Zeichen: 1. Nicht übereinstimmende Zeichensätze; 2. Der HTTP-Antwort-Header ist nicht richtig eingestellt. 4. Die Webseitenkodierung ist falsch Kodierungs- und Proxy-Server-Probleme).
 So fügen Sie einen Server in Eclipse hinzu
May 05, 2024 pm 07:27 PM
So fügen Sie einen Server in Eclipse hinzu
May 05, 2024 pm 07:27 PM
Um einen Server zu Eclipse hinzuzufügen, führen Sie die folgenden Schritte aus: Erstellen Sie eine Serverlaufzeitumgebung. Konfigurieren Sie den Server. Erstellen Sie eine Serverinstanz. Wählen Sie die Serverlaufzeitumgebung aus. Konfigurieren Sie die Serverinstanz. Starten Sie das Serverbereitstellungsprojekt
 So greifen Sie auf die Seite zu, nachdem Tomcat gestartet wurde
Apr 21, 2024 am 10:30 AM
So greifen Sie auf die Seite zu, nachdem Tomcat gestartet wurde
Apr 21, 2024 am 10:30 AM
Um nach dem Start von Tomcat auf die Seite zuzugreifen, müssen Sie: den Tomcat-Server starten; die URL, einschließlich IP-Adresse, Portnummer und Seitenpfad, zusammenfügen; URL; Identifizieren Sie die Tomcat-Willkommensseite. Verwenden Sie dasselbe Format, um auf andere Seiten zuzugreifen.
 So stellen Sie eine Website mit PHP bereit und pflegen sie
May 03, 2024 am 08:54 AM
So stellen Sie eine Website mit PHP bereit und pflegen sie
May 03, 2024 am 08:54 AM
Um eine PHP-Website erfolgreich bereitzustellen und zu warten, müssen Sie die folgenden Schritte ausführen: Wählen Sie einen Webserver (z. B. Apache oder Nginx). Installieren Sie PHP. Erstellen Sie eine Datenbank und verbinden Sie PHP. Laden Sie Code auf den Server hoch. Richten Sie den Domänennamen und die DNS-Überwachung der Website-Wartung ein Zu den Schritten gehören die Aktualisierung von PHP und Webservern sowie die Sicherung der Website, die Überwachung von Fehlerprotokollen und die Aktualisierung von Inhalten.
 So schützen Sie Ihren Server mit Fail2Ban vor Brute-Force-Angriffen
Apr 27, 2024 am 08:34 AM
So schützen Sie Ihren Server mit Fail2Ban vor Brute-Force-Angriffen
Apr 27, 2024 am 08:34 AM
Eine wichtige Aufgabe für Linux-Administratoren besteht darin, den Server vor illegalen Angriffen oder Zugriffen zu schützen. Linux-Systeme verfügen standardmäßig über gut konfigurierte Firewalls wie iptables, Uncomplicated Firewall (UFW), ConfigServerSecurityFirewall (CSF) usw., die eine Vielzahl von Angriffen verhindern können. Jeder mit dem Internet verbundene Computer ist ein potenzielles Ziel für böswillige Angriffe. Es gibt ein Tool namens Fail2Ban, mit dem illegale Zugriffe auf den Server eingedämmt werden können. Was ist Fail2Ban? Fail2Ban[1] ist eine Intrusion-Prevention-Software, die Server vor Brute-Force-Angriffen schützt. Es ist in der Programmiersprache Python geschrieben
 So stellen Sie ein Kriegspaket in Tomcat bereit
Apr 21, 2024 am 10:23 AM
So stellen Sie ein Kriegspaket in Tomcat bereit
Apr 21, 2024 am 10:23 AM
Die Schritte zum Bereitstellen des WAR-Pakets auf Tomcat lauten wie folgt: Kopieren Sie das WAR-Paket in das Webapps-Verzeichnis von Tomcat. Starten Sie den Tomcat-Server und er stellt das WAR-Paket automatisch bereit. Greifen Sie auf die Anwendung zu, indem Sie den Kontextpfad der Anwendung in den Browser eingeben.
 Kommen Sie mit, um Linux zu lernen und Nginx zu installieren
Apr 28, 2024 pm 03:10 PM
Kommen Sie mit, um Linux zu lernen und Nginx zu installieren
Apr 28, 2024 pm 03:10 PM
Heute werde ich Sie durch die Installation von Nginx in einer Linux-Umgebung führen. Das hier verwendete Linux-System ist CentOS7.2. Bereiten Sie die Installationstools vor. 1. Laden Sie Nginx von der offiziellen Nginx-Website herunter. Die hier verwendete Version ist: 1.13.6.2. Laden Sie das heruntergeladene Nginx auf Linux hoch. Hier wird das Verzeichnis /opt/nginx verwendet. Führen Sie zum Dekomprimieren „tar-zxvfnginx-1.13.6.tar.gz“ aus. 3. Wechseln Sie in das Verzeichnis /opt/nginx/nginx-1.13.6 und führen Sie ./configure für die Erstkonfiguration aus. Wenn die folgende Eingabeaufforderung erscheint, bedeutet dies, dass PCRE nicht auf dem Computer installiert ist und Nginx dies tun muss



