 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So beheben Sie eine große Anzahl von http 400-Fehlern im Nginx-Zugriffsprotokoll des Linux-Servers
So beheben Sie eine große Anzahl von http 400-Fehlern im Nginx-Zugriffsprotokoll des Linux-Servers
So beheben Sie eine große Anzahl von http 400-Fehlern im Nginx-Zugriffsprotokoll des Linux-Servers

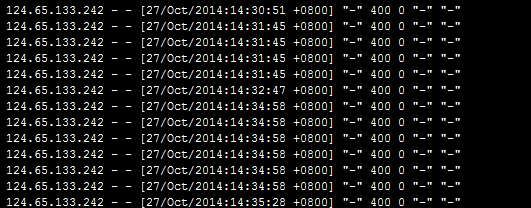
Das Fehlerprotokoll im Server sieht in etwa so aus:
124.65.133.242 – – [27.10.2014:14:30:51 +0800] „-“ 400 0 „-“ „-“
124.65 . 133.242 – – [27.10.2014:14:31:45 +0800] „-“ 400 0 „-“ „-“
124.65.133.242 – – [27.10.2014:14:31:45 +0800 ] „-“ 400 0 „-“ „-“
124.65.133.242 – – [27/okt/2014:14:31:45 +0800] „-“ 400 0 „-“ „-“
Aussteigen
Nach der Analyse der Nginx-Protokolldatei wurde festgestellt, dass nach einem normalen Besuch mehrere 400 Fehler generiert wurden. Es gab jedes Mal etwa 1-6 aufeinanderfolgende Fehler und 400 Fehler wurden nicht bei jedem Besuch generiert.
Es ist normal, den vorherigen Zugriff zu beobachten, der den 400-Fehler erzeugt hat. Der 200-Statuscode, die normale Datei, die normale Quelle, der normale Benutzeragent ... alles ist harmonisch, also woher kommt der 400-Fehler?
Durch sorgfältige Beobachtung haben wir festgestellt, dass alle User-Agents des vorherigen Besuchs, die 400 Fehler generiert haben, vom Google Chrome-Browser hinterlassen wurden, was bedeutet, dass die 400 Fehler vom Chrome-Browser generiert wurden. Nach der lokalen Paketerfassung wurde jedoch festgestellt, dass Chrome keine ungewöhnlichen Anfragen oder Datenpakete an den Server gesendet hatte.
Bei der Paketerfassungsanalyse wurde festgestellt, dass Chrome beim Zugriff auf den Server mehr als eine Verbindung initiiert hat, normalerweise zwischen 5 und 6. Wenn die angeforderte Ressource nicht so viele Verbindungen benötigt, schließt Chrome die ungenutzten Verbindungen wird als Vorverbindung bezeichnet.
Wenn wir eine Website besuchen, erhalten wir normalerweise als Erstes eine Haupt-HTML-Datei, die auf andere Medienressourcendateien wie CSS, JS, Bilder usw. verweist. Im Allgemeinen sind dies die Ressourcendateien und die Die Haupt-HTML-Datei befindet sich in einer Domäne. Vor dem Herstellen einer Verbindung müssen viele TCP-Verbindungen hergestellt werden, bevor die HTML-Datei abgerufen wird, anstatt auf den Abruf der HTML-Datei zu warten, bevor eine Verbindung zum Server hergestellt wird, um andere Dateien abzurufen Gleichzeitig kann diese Technologie die Darstellung von Webseiten erheblich beschleunigen.
Wenn die Ressource des HTML-Links der Webseite relativ klein ist oder der Client über einen Cache verfügt und zum Herunterladen keine Verbindung herstellen muss, ist wahrscheinlich nur eine der 5-6 vom Chrome-Browser ausgegebenen Verbindungen erforderlich , und die anderen müssen geschlossen sein, daher entsteht ein Problem: Der Server ist verbunden, ohne irgendwelche Anfragen zu senden. In diesem Fall behandelt nginx den Fehler als 400-Fehler, aber da die Verbindung geschlossen wurde, wird die Fehlermeldung nicht an den Client gesendet. Dies führt dazu, dass der Fehler in der Protokolldatei aufgezeichnet wird, in der jedoch nichts zu sehen ist Phänomen der Paketerfassung.
Testen
Es ist sehr einfach, die obigen Analyseergebnisse zu überprüfen. Öffnen Sie die Befehlszeile cmd.exe, geben Sie telnet serverip 80 ein, warten Sie, bis die Verbindung erfolgreich ist, und schließen Sie dann cmd Protokolldatei. Ein 400-Fehler-Datensatz.
Ein Kommentar
Die Vorteile der Vorverbindung sind bereits sehr klar, aber sie hat auch Nachteile. Wenn der Webmaster sie optimiert, eine Cookie-freie Technologie verwendet oder unterschiedliche Server für Webseiten und statische Ressourcen verwendet hat, dann ist das der Fall Webseite Die erforderlichen CSS- und JS-Ressourcen befinden sich nicht in derselben Domäne wie der Haupt-HTML-Server und möglicherweise nicht auf derselben IP-Adresse. Daher ist die Vorverbindung nicht nur nutzlos, sondern belastet auch den Haupt-HTML-Server unnötig.
Andere Gründe
Viele Leute im Internet haben verwandte Artikel geschrieben, weil die Größe des Headers die Größe überschreitet, was zu einer Antwort von 400 führt und darauf hindeutet, dass es sich um eine schlechte Anfrage handelt Tatsächlich gibt es noch eine andere Möglichkeit, nämlich den Port. Das Testtool prüft lediglich, ob der Port aktiv ist. Auch Dinge wie lvs können solche Probleme verursachen, und dann erscheinen viele 400-Fehler in den Protokollen.
Für das oben genannte Problem können Sie sowohl client_header_buffer_size als auch large_client_header_buffers in nginx.conf erhöhen, um dieses Problem zu lindern.
Das obige ist der detaillierte Inhalt vonSo beheben Sie eine große Anzahl von http 400-Fehlern im Nginx-Zugriffsprotokoll des Linux-Servers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So erstellen Sie einen Spiegel in Docker
Apr 15, 2025 am 11:27 AM
So erstellen Sie einen Spiegel in Docker
Apr 15, 2025 am 11:27 AM
Schritte zum Erstellen eines Docker -Images: Schreiben Sie eine Dockerfile, die die Build -Anweisungen enthält. Erstellen Sie das Bild im Terminal mit dem Befehl Docker Build. Markieren Sie das Bild und weisen Sie Namen und Tags mit dem Befehl Docker Tag zu.
 So verwenden Sie Docker Desktop
Apr 15, 2025 am 11:45 AM
So verwenden Sie Docker Desktop
Apr 15, 2025 am 11:45 AM
Wie benutze ich Docker Desktop? Docker Desktop ist ein Werkzeug zum Ausführen von Docker -Containern auf lokalen Maschinen. Zu den zu verwendenden Schritten gehören: 1.. Docker Desktop installieren; 2. Start Docker Desktop; 3.. Erstellen Sie das Docker -Bild (mit Dockerfile); 4. Build Docker Image (mit Docker Build); 5. Docker -Container ausführen (mit Docker Run).
 So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
Sie können den Namen des Docker -Containers abfragen, indem Sie den Schritten folgen: Alle Container auflisten (Docker PS). Filtern Sie die Containerliste (unter Verwendung des GREP -Befehls). Ruft den Containernamen ab (befindet sich in der Spalte "Namen").
 So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
Startschritte des Docker -Containers: Ziehen Sie das Containerbild: Führen Sie "Docker Pull [Mirror Name]" aus. Erstellen eines Containers: Verwenden Sie "Docker erstellen [Optionen] [Spiegelname] [Befehle und Parameter]". Starten Sie den Container: Führen Sie "Docker Start [Container Name oder ID]" aus. Containerstatus überprüfen: Stellen Sie sicher, dass der Container mit "Docker PS" ausgeführt wird.
 Was tun, wenn das Docker -Bild fehlschlägt?
Apr 15, 2025 am 11:21 AM
Was tun, wenn das Docker -Bild fehlschlägt?
Apr 15, 2025 am 11:21 AM
Fehlerbehebung Schritte für fehlgeschlagene Docker -Bild Build: Überprüfen Sie die Dockerfile -Syntax und die Abhängigkeitsversion. Überprüfen Sie, ob der Build -Kontext den erforderlichen Quellcode und die erforderlichen Abhängigkeiten enthält. Sehen Sie sich das Build -Protokoll für Fehlerdetails an. Verwenden Sie die Option -Target -Option, um eine hierarchische Phase zu erstellen, um Fehlerpunkte zu identifizieren. Verwenden Sie die neueste Version von Docker Engine. Erstellen Sie das Bild mit--t [Bildname]: Debugg-Modus, um das Problem zu debuggen. Überprüfen Sie den Speicherplatz und stellen Sie sicher, dass dies ausreicht. Deaktivieren Sie Selinux, um eine Störung des Build -Prozesses zu verhindern. Fragen Sie Community -Plattformen um Hilfe, stellen Sie Dockerfiles an und erstellen Sie Protokollbeschreibungen für genauere Vorschläge.
 So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
Erstellen Sie einen Container in Docker: 1. Ziehen Sie das Bild: Docker Pull [Spiegelname] 2. Erstellen Sie einen Container: Docker Ausführen [Optionen] [Spiegelname] [Befehl] 3. Starten Sie den Container: Docker Start [Containername]
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 VSCODE kann die Erweiterung nicht installieren
Apr 15, 2025 pm 07:18 PM
VSCODE kann die Erweiterung nicht installieren
Apr 15, 2025 pm 07:18 PM
Die Gründe für die Installation von VS -Code -Erweiterungen können sein: Netzwerkinstabilität, unzureichende Berechtigungen, Systemkompatibilitätsprobleme, VS -Code -Version ist zu alt, Antiviren -Software oder Firewall -Interferenz. Durch Überprüfen von Netzwerkverbindungen, Berechtigungen, Protokolldateien, Aktualisierungen von VS -Code, Deaktivieren von Sicherheitssoftware und Neustart von Code oder Computern können Sie Probleme schrittweise beheben und beheben.



