
Im Folgenden finden Sie eine detaillierte Erläuterung aller Caching-Lösungen für von Nginx hochgeladene Dateien anhand von Textbeschreibungen.
Weil der Anwendungsserver (Jetty) beim Hochladen einen Fortschrittsbalken implementiert. Zwischengespeichert. Es gibt keine Möglichkeit, den Fortschritt abzulesen. Darüber hinaus verringert das Zwischenspeichern von Dateien bei Nginx auch die Übertragungseffizienz.
nginx verwendet 1.5.6.
Das Backend verwendet NodeJS, um hochgeladene Dateien zu akzeptieren. Die Antwort auf dieses Problem hat nichts damit zu tun, welche Art von Backend verwendet wird.
Frage:
Laden Sie die Datei auf der Front-End-Seite hoch. Nginx leitet nicht jeden empfangenen Dateidatenblock an das Back-End weiter, sondern speichert sie alle im Cache. Nachdem die gesamte Sammlung abgeschlossen ist, leitet es sie Stück für Stück an das Back-End weiter Es ist offensichtlich, dass sich die Upload-Zeit erheblich verlängert hat.
Am Problem beteiligtes Modul: ngx_http_core_module
Entsprechende Methode:
Aktualisieren Sie die Nginx-Version auf 1.7.11 oder höher.
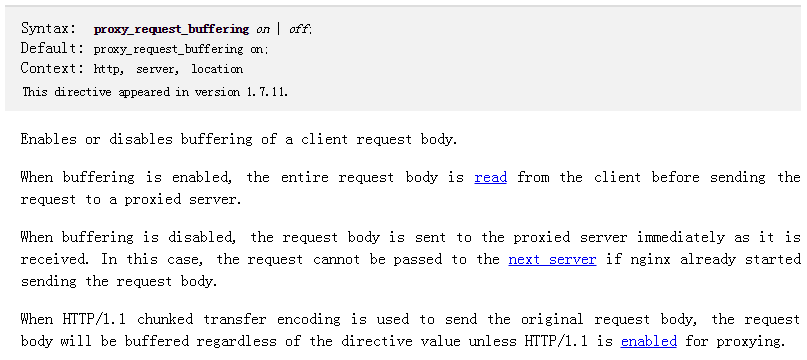
Direktive hinzufügen: proxy_request_buffering off
Die Anweisungen lauten wie folgt:

Referenz:
http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_request_buffering
Starten Sie Nginx neu und das Problem wird gelöst.
Diese Lösung löst das Problem des Zwischenspeicherns aller von Nginx hochgeladenen Dateien. Die Lösung ist nicht nur die in diesem Artikel, sondern es gibt auch andere, die ihre eigenen Lösungen teilen möchten.
 die Funktionsnutzung
die Funktionsnutzung
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Mindestkonfigurationsanforderungen für das Win10-System
Mindestkonfigurationsanforderungen für das Win10-System
 Wie man Go-Sprache von Grund auf lernt
Wie man Go-Sprache von Grund auf lernt
 So verwenden Sie die Dekodierfunktion
So verwenden Sie die Dekodierfunktion
 Metasuchmaschine
Metasuchmaschine
 Sequenznummer der zusammengeführten Zellenfüllung
Sequenznummer der zusammengeführten Zellenfüllung
 Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED




