 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 Verwenden Sie VSCode, um Python zu schreiben. Diese 14 Plug-Ins sollten Sie sich nicht entgehen lassen!
Verwenden Sie VSCode, um Python zu schreiben. Diese 14 Plug-Ins sollten Sie sich nicht entgehen lassen!
Verwenden Sie VSCode, um Python zu schreiben. Diese 14 Plug-Ins sollten Sie sich nicht entgehen lassen!

Man kann sagen, dass der Editor von Visual Studio Code es Microsoft ermöglicht hat, die Königsposition in der Open-Source-Community zurückzugewinnen. Sie müssen wissen, dass 14 Millionen der 24 Millionen Entwickler auf der Welt VSCode ihr Zuhause nennen GitHub und VSCode In Kombination kommen fast alle Programmierer nicht ohne VSCode aus. Allerdings ist VSCode so gut, dass es sich meiner Meinung nach für jeden Programmierer lohnt, damit zu programmieren.
Wenn Sie VSCode noch nicht verwendet haben, besuchen Sie hier, um eines zu installieren[1], es könnte eine neue Welt eröffnen.
Heute teile ich 14 sehr praktische VSCode-Plug-Ins, mit denen Sie Code wie ein Gott schreiben können, insbesondere Python-Code.
Angesichts der Leichtgewichtigkeit von VSCode müssen sich alte Benutzer keine Sorgen über Leistungsprobleme machen, die durch die Installation „zu vieler“ Erweiterungen verursacht werden. Wenn Sie Ihre Arbeit gut machen möchten, müssen Sie zuerst Ihre Werkzeuge schärfen, also fühlen Sie sich frei um es zu installieren!
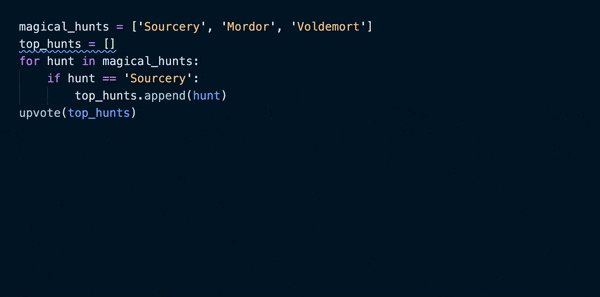
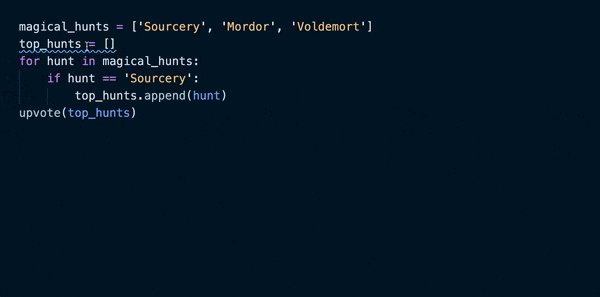
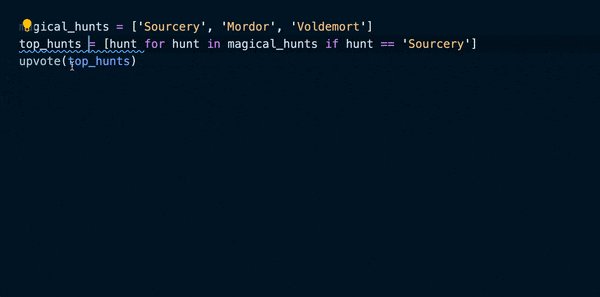
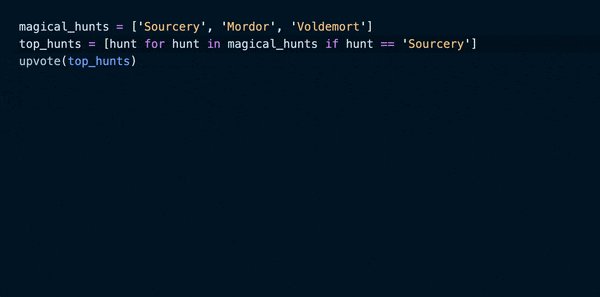
1. Refaktorieren Sie Ihren Python-Code in Echtzeit: Sourcery
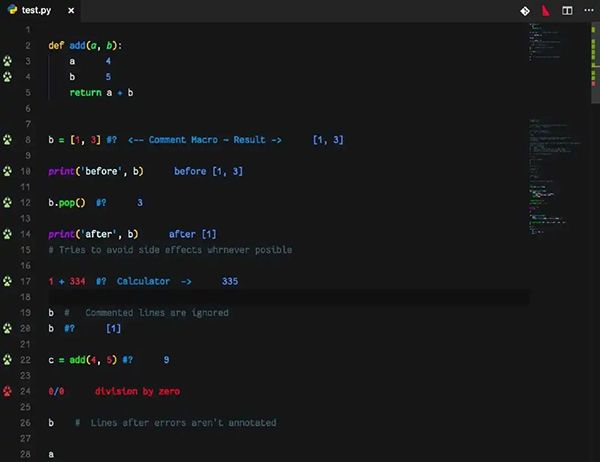
Effektanzeige:

Wenn Sie Python-Code schreiben, können Sie den Code in Echtzeit verbessern. Es überprüft und überarbeitet Ihren Code automatisch, sodass Sie sich mehr auf das Schreiben von neuem Code konzentrieren können und weniger Zeit für die Bereinigung aufwenden müssen. Kann Ihren Python-Code sauberer und lesbarer machen.
Finden Sie schnell Bereiche, in denen Ihr Code umgestaltet werden kann, sehen Sie sich sofort Verbesserungsvorschläge an und verstehen Sie, wie sich neue Änderungen auf die Codequalität auswirken.
Hauptfunktionen:
- Refactoring-Vorschläge in Echtzeit
- Kontinuierliches Feedback zur Codequalität
- Analyse mehrerer Dateien
- Erkennung doppelten Codes
- GitHub Pull Request-Kommentare
- Sourcery CLI-, CI- und Pre-Commit-Hook-Optionen
Klicken Sie hier, um Sourcery[2] zu installieren.
2. Markieren Sie eine Zeile zum Springen, entspricht der Lesezeichenfunktion: Lesezeichen
Umfassende Remote-Entwicklungsunterstützung
Plattformübergreifende Unterstützung hinzugefügt
- Klicken Sie hier, um Lesezeichen zu installieren[3]
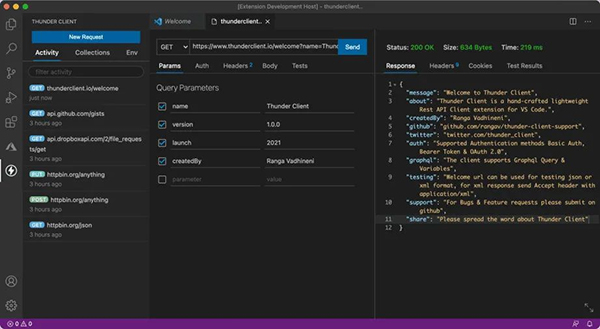
- 3. Rest-API-Client: Thunder Client
- Effektanzeige:
- Obwohl es Thunder heißt, hat es nichts mit Thunder zu tun, einem leichten Rest-API-Client für Visual Studio Code. Er wurde von Ranga Vadhineni handgefertigt und hat ein einfaches und klares Design.
 Damit können Sie Millionen von Open-Source-Repositories kostenlos direkt in der VS Code-IDE durchsuchen. Lernen Sie von nützlichen Codebeispielen, suchen Sie nach Best Practices und verwenden Sie Code aus Millionen von Repositorys im Open-Source-Universum wieder.
Damit können Sie Millionen von Open-Source-Repositories kostenlos direkt in der VS Code-IDE durchsuchen. Lernen Sie von nützlichen Codebeispielen, suchen Sie nach Best Practices und verwenden Sie Code aus Millionen von Repositorys im Open-Source-Universum wieder.
Außerdem können Sie mit einem kostenlosen Sourcegraph Cloud-Konto Ihre privaten und öffentlichen Repositorys synchronisieren und Ihren gesamten Code in einer einzigen Ansicht in VS Code durchsuchen.
Die Code-Intelligence-Funktionen von Sourcegraph ermöglichen eine schnelle Repository-übergreifende Navigation mit den Funktionen „Zur Definition gehen“ und „Referenzen suchen“, um neuen Code schnell zu verstehen und Antworten in Codebasen jeder Größe zu finden.
Klicken Sie hier, um Sourcegraph zu installieren , kann zum Generieren von Funktionsdokumenten verwendet werden. Im vorherigen Artikel wurde die Unterstützung für Python eingeführt.
Klicken Sie hier, um AI Doc Writer zu installieren[7]
7. Dateigröße anzeigen: Dateigröße
Effektanzeige:

In der Statusleiste des Editors wird die Größe der fokussierten Datei angezeigt. Wenn Sie auf die Statusleistenkomponente klicken, werden weitere Informationen zur Datei angezeigt.
Klicken Sie hier, um filesize[8] zu installieren
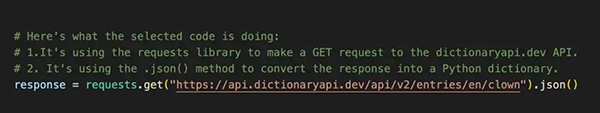
8. Erklären Sie den Code: Krinql
Wenn Sie den Code nicht verstehen, können Sie Krinql um eine Antwort bitten oder die Dokumentationszeichenfolge schreiben lassen:
Effektanzeige:

Mit Krinql können Sie superschnell besseren Code schreiben. Es löst die langweiligen Teile des Codeschreibens, wie zum Beispiel das Schreiben von Dokumentzeichenfolgen. Außerdem erfahren Sie, wie Sie Bibliotheken verwenden und im VS-Code-Editor selbst automatisieren.
Klicken Sie hier, um Krinql[9] zu installieren
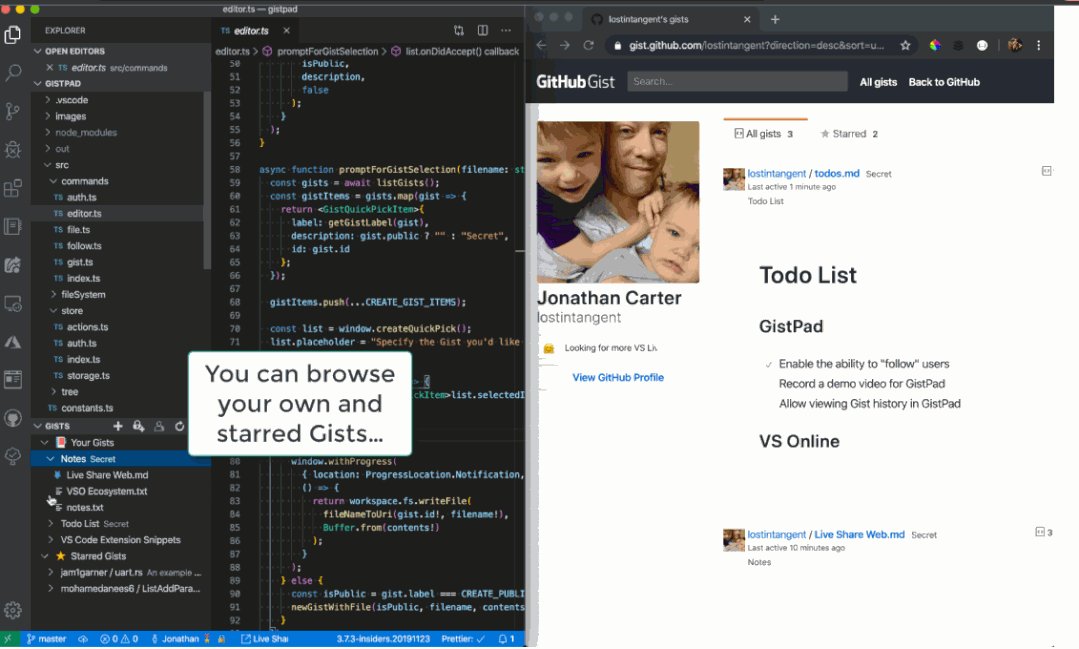
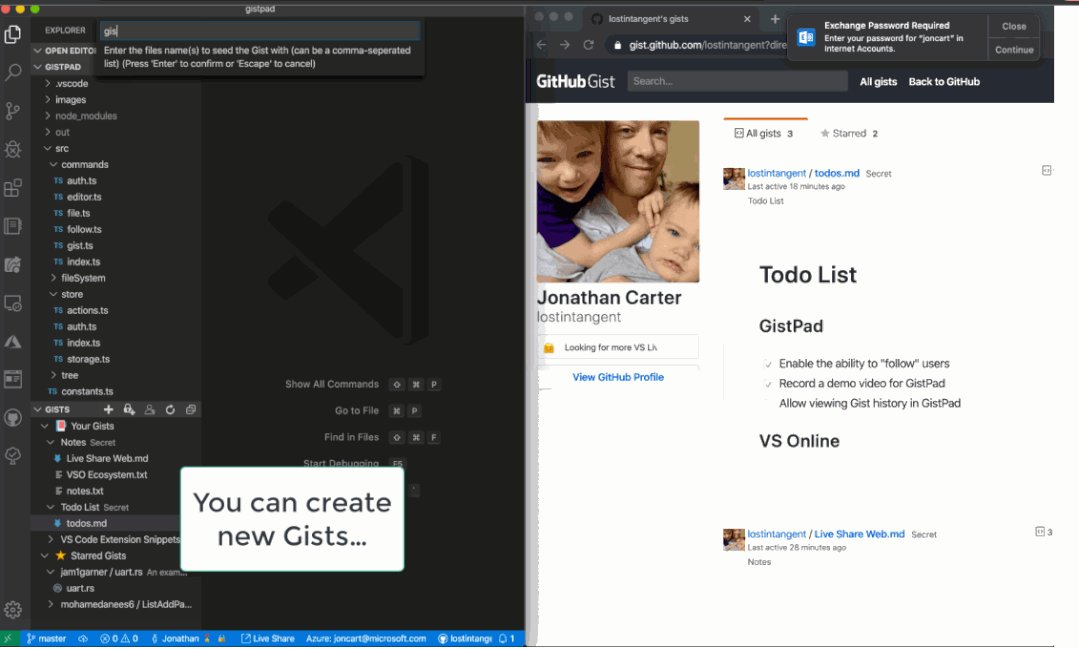
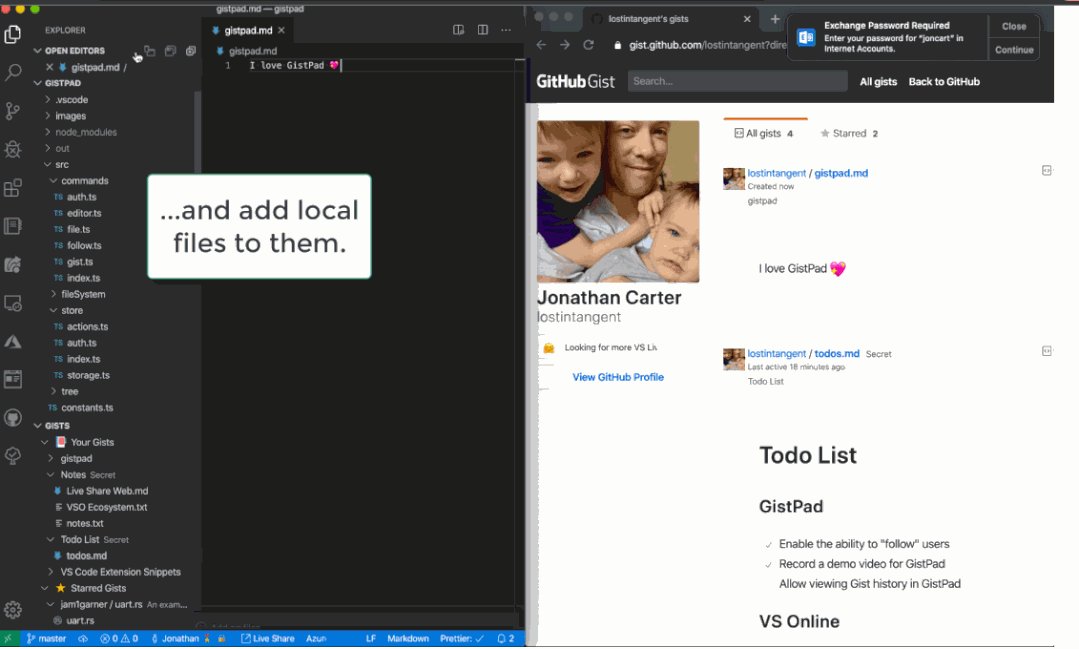
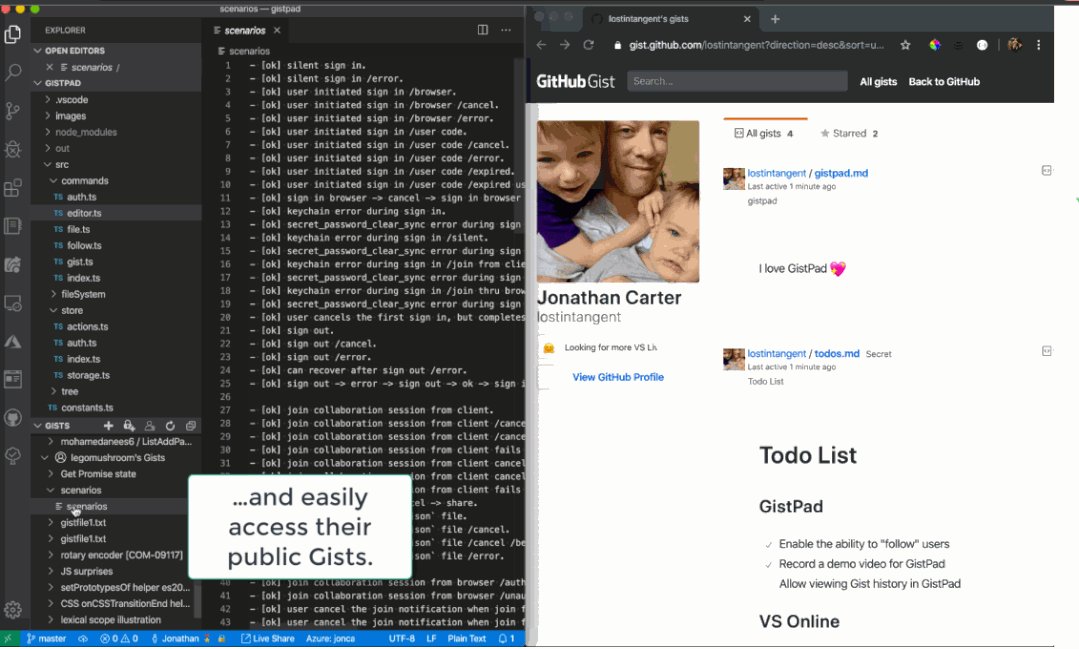
9. Mit GistPad können Sie GitHub-Gists und Repositorys direkt in VSCode bearbeiten. Repositorys und Repositorys können geöffnet, erstellt, gelöscht, geforkt und markiert werden und dann nahtlos mit der Bearbeitung von Dateien wie lokalen Dateien beginnen, ohne dass etwas geklont, gepusht oder gezogen werden muss. Es ist wie Ihre eigene Entwicklerbibliothek zum Erstellen und Referenzieren von Codeausschnitten, häufig verwendeten Konfigurationen/Skripts, programmbezogenen Notizen, Wissensdatenbanken und interaktiven Beispielen.
Effect Display:
 Click hier zu installieren GISTPAD [10]
Click hier zu installieren GISTPAD [10]
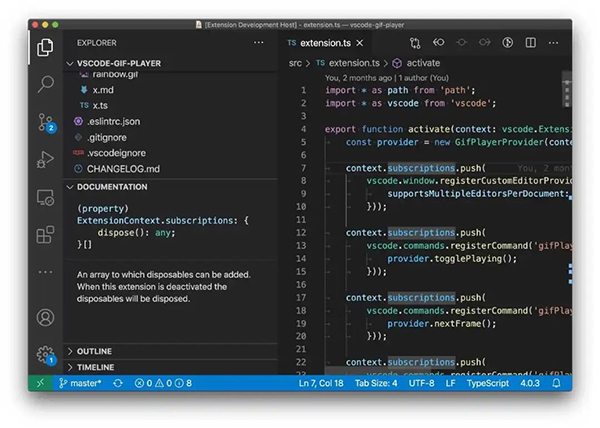
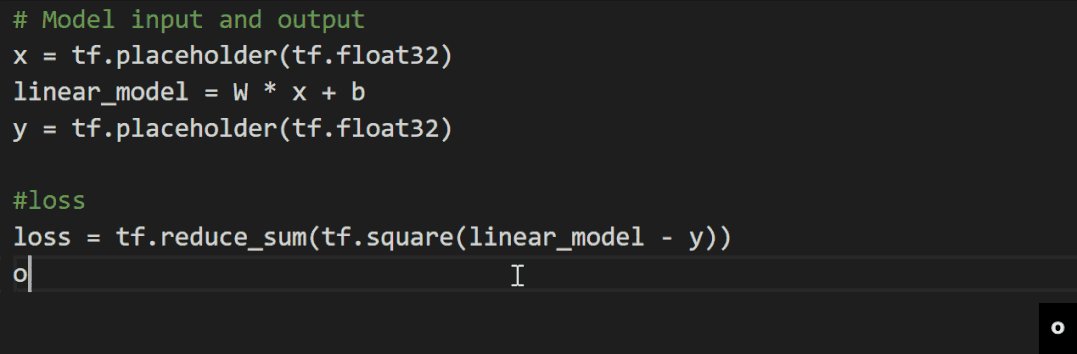
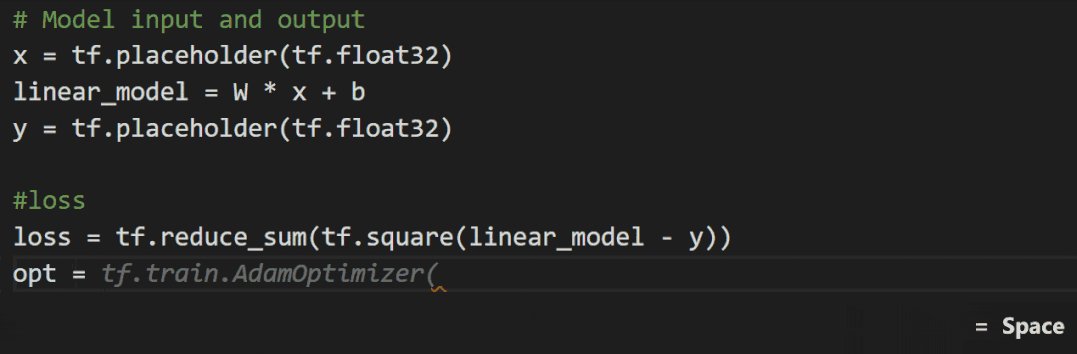
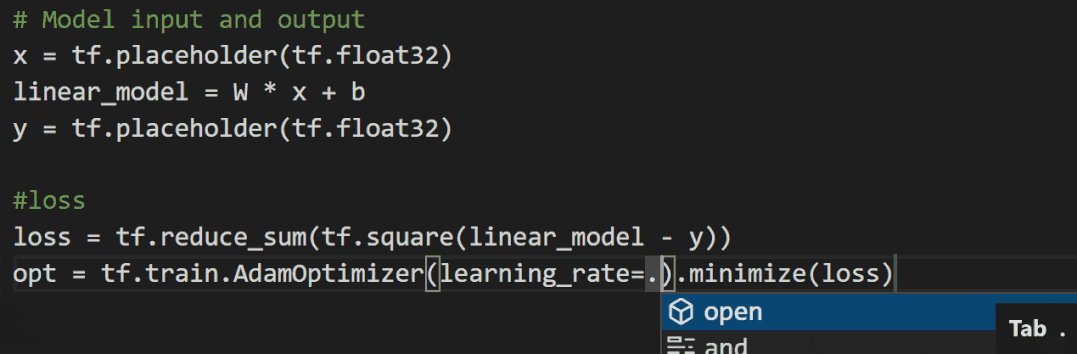
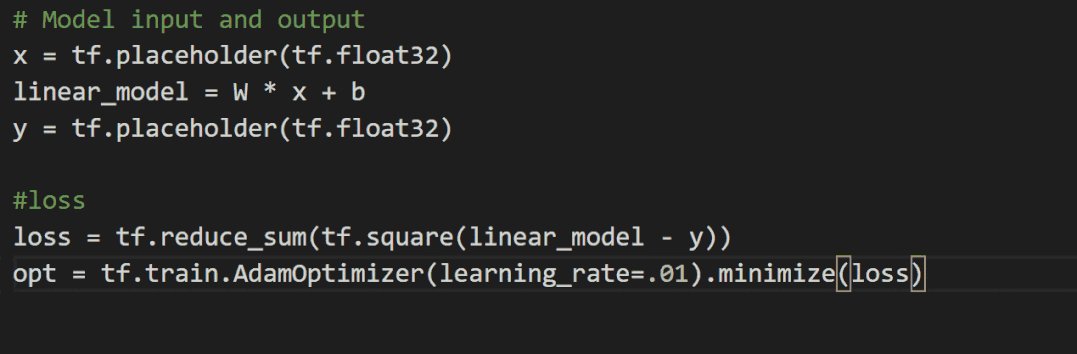
10. Automatische Vervollständigung: Visual Studio IntelliCode
Effektanzeige:
 Klicken Sie hier, um Visual Studio IntelliCode[12]
Klicken Sie hier, um Visual Studio IntelliCode[12]
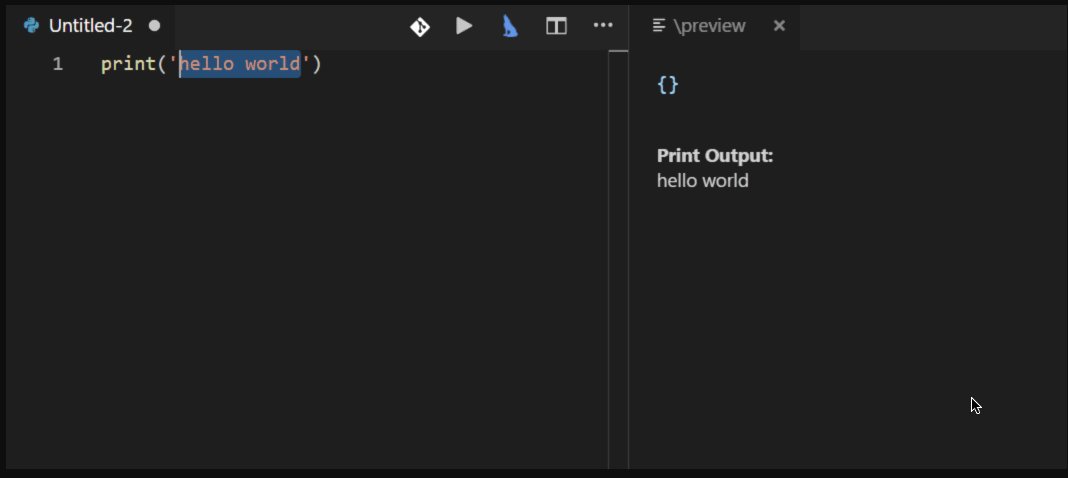
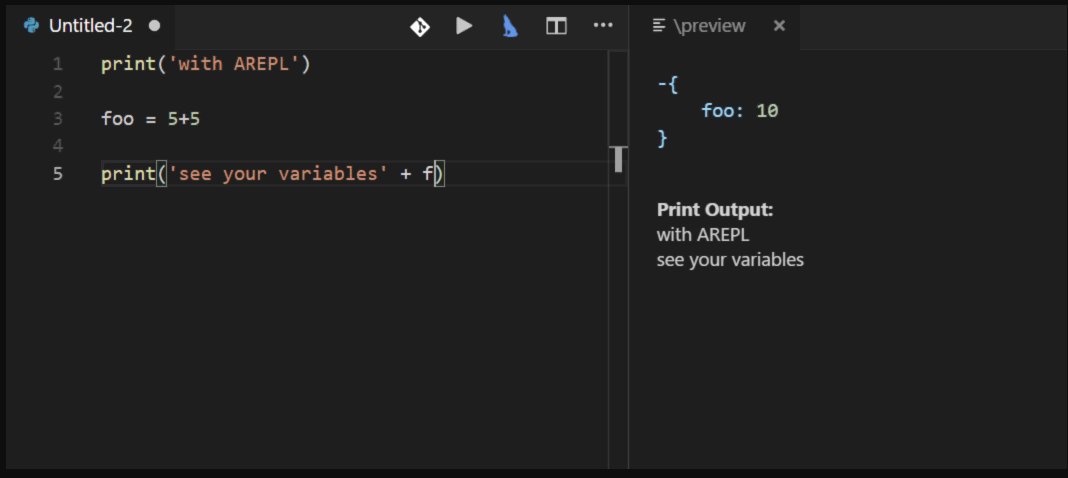
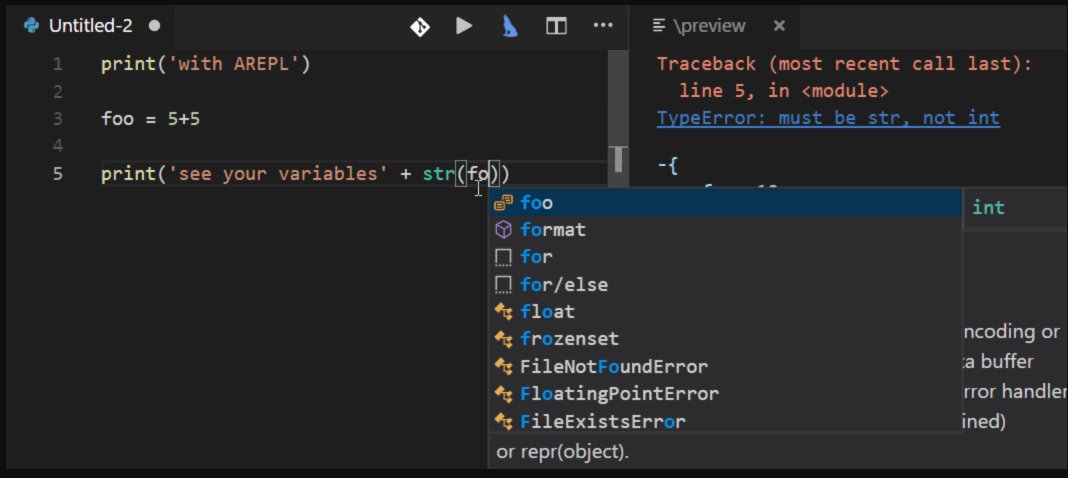
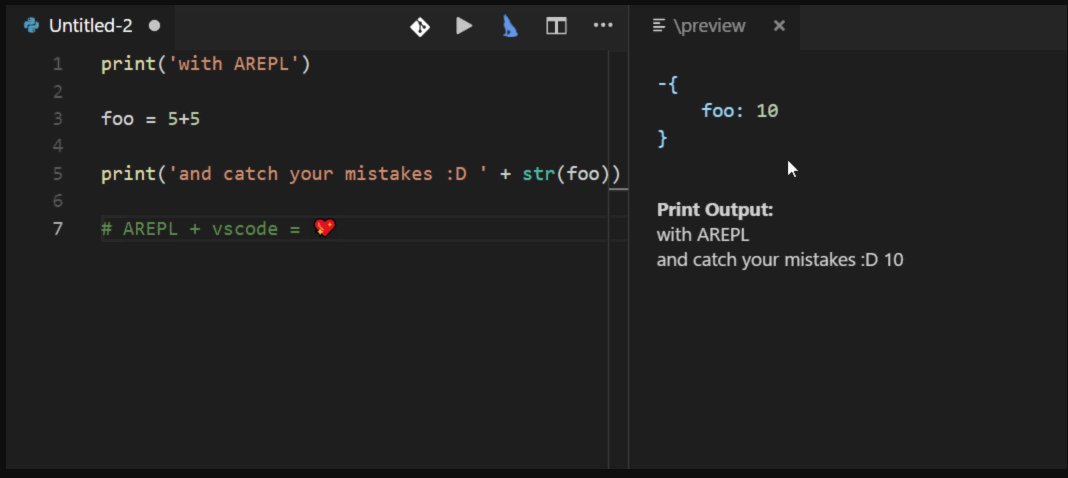
12 zu installieren. Automatische Echtzeitauswertung von Python-Code: AREPL für Python
Effektanzeige:
 Klicken Sie hier, um AREPL für Python zu installieren Python ist in etwa so.
Klicken Sie hier, um AREPL für Python zu installieren Python ist in etwa so.
Effektanzeige:
Klicken Sie hier, um Wolf[14] zu installieren 14. Fügen Sie die Gather-Funktion zur Jupyter-Erweiterung hinzu
14. Fügen Sie die Gather-Funktion zur Jupyter-Erweiterung hinzu
Sie müssen die Jupyter-Erweiterung verwendet haben, dieses Plug-in sollte mit Jupyter verwendet werden:
Effektanzeige:
Klicken Sie hier, um Gather[15]
zu installierenDas obige ist der detaillierte Inhalt vonVerwenden Sie VSCode, um Python zu schreiben. Diese 14 Plug-Ins sollten Sie sich nicht entgehen lassen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
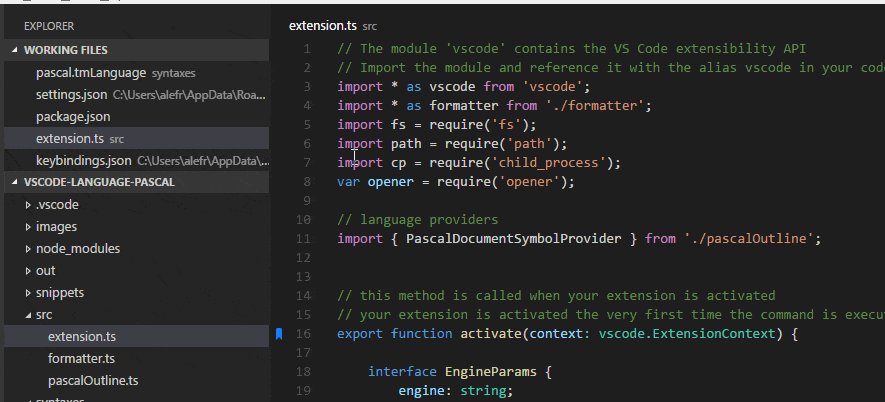
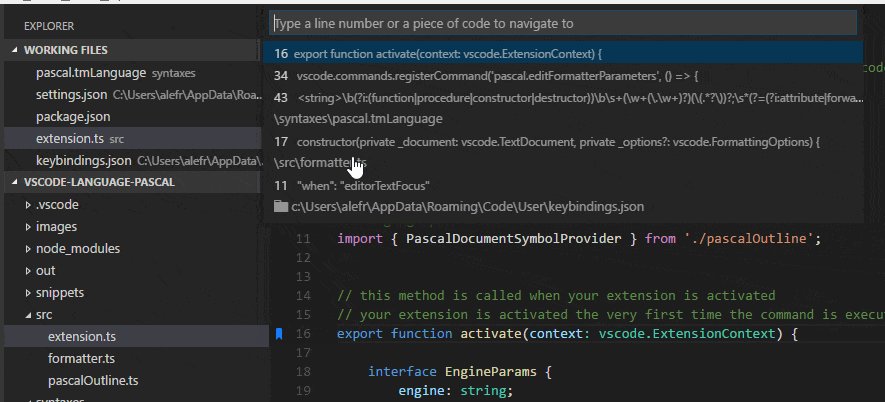
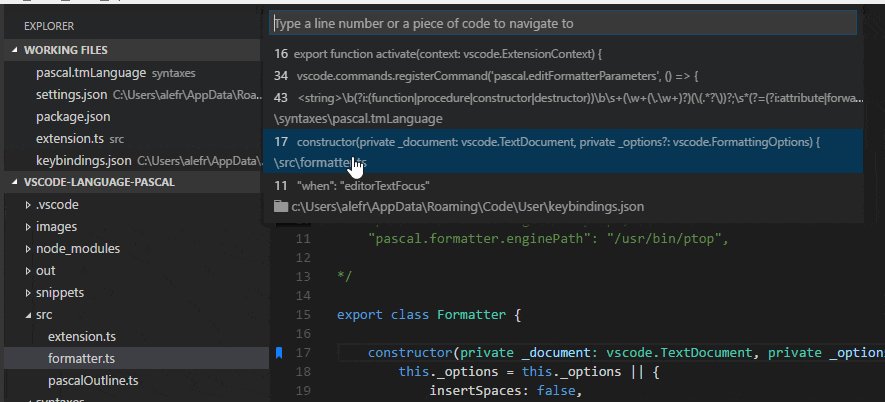
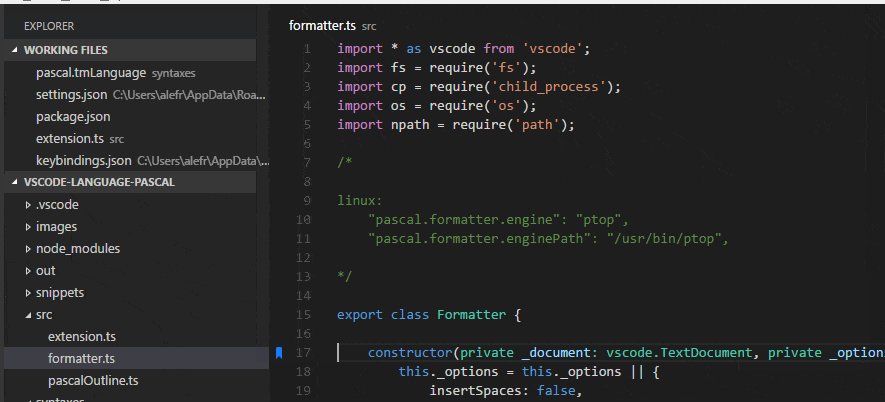
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Ist DifferiDItistinginginging verwandt?
Apr 03, 2025 pm 10:30 PM
Ist DifferiDItistinginginging verwandt?
Apr 03, 2025 pm 10:30 PM
Obwohl eindeutig und unterschiedlich mit der Unterscheidung zusammenhängen, werden sie unterschiedlich verwendet: Unterschieds (Adjektiv) beschreibt die Einzigartigkeit der Dinge selbst und wird verwendet, um Unterschiede zwischen den Dingen zu betonen; Das Unterscheidungsverhalten oder die Fähigkeit des Unterschieds ist eindeutig (Verb) und wird verwendet, um den Diskriminierungsprozess zu beschreiben. In der Programmierung wird häufig unterschiedlich, um die Einzigartigkeit von Elementen in einer Sammlung darzustellen, wie z. B. Deduplizierungsoperationen; Unterscheidet spiegelt sich in der Gestaltung von Algorithmen oder Funktionen wider, wie z. B. die Unterscheidung von ungeraden und sogar Zahlen. Bei der Optimierung sollte der eindeutige Betrieb den entsprechenden Algorithmus und die Datenstruktur auswählen, während der unterschiedliche Betrieb die Unterscheidung zwischen logischer Effizienz optimieren und auf das Schreiben klarer und lesbarer Code achten sollte.
 Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Die H5 -Seite muss aufgrund von Faktoren wie Code -Schwachstellen, Browserkompatibilität, Leistungsoptimierung, Sicherheitsaktualisierungen und Verbesserungen der Benutzererfahrung kontinuierlich aufrechterhalten werden. Zu den effektiven Wartungsmethoden gehören das Erstellen eines vollständigen Testsystems, die Verwendung von Versionstools für Versionskontrolle, die regelmäßige Überwachung der Seitenleistung, das Sammeln von Benutzern und die Formulierung von Wartungsplänen.
 Wie erhalten Sie Echtzeit-Anwendungs- und Zuschauerdaten auf der Arbeit von 58.com?
Apr 05, 2025 am 08:06 AM
Wie erhalten Sie Echtzeit-Anwendungs- und Zuschauerdaten auf der Arbeit von 58.com?
Apr 05, 2025 am 08:06 AM
Wie erhalte ich dynamische Daten von 58.com Arbeitsseite beim Kriechen? Wenn Sie eine Arbeitsseite von 58.com mit Crawler -Tools kriechen, können Sie auf diese begegnen ...
 Kopieren Sie den Liebescode und fügen Sie den Liebescode kostenlos kopieren und einfügen
Apr 04, 2025 am 06:48 AM
Kopieren Sie den Liebescode und fügen Sie den Liebescode kostenlos kopieren und einfügen
Apr 04, 2025 am 06:48 AM
Das Kopieren und Einfügen des Codes ist nicht unmöglich, sollte aber mit Vorsicht behandelt werden. Abhängigkeiten wie Umgebung, Bibliotheken, Versionen usw. im Code stimmen möglicherweise nicht mit dem aktuellen Projekt überein, was zu Fehlern oder unvorhersehbaren Ergebnissen führt. Stellen Sie sicher, dass der Kontext konsistent ist, einschließlich Dateipfade, abhängiger Bibliotheken und Python -Versionen. Wenn Sie den Code für eine bestimmte Bibliothek kopieren und einfügen, müssen Sie möglicherweise die Bibliothek und ihre Abhängigkeiten installieren. Zu den häufigen Fehlern gehören Pfadfehler, Versionskonflikte und inkonsistente Codestile. Die Leistungsoptimierung muss gemäß dem ursprünglichen Zweck und den Einschränkungen des Codes neu gestaltet oder neu gestaltet werden. Es ist entscheidend, den Code zu verstehen und den kopierten kopierten Code zu debuggen und nicht blind zu kopieren und einzufügen.
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.
 JavaScript -Code -Zeilenumbruch: Wie kann man langen String und Objektattributzugriff ordnungsgemäß behandeln?
Apr 05, 2025 am 08:03 AM
JavaScript -Code -Zeilenumbruch: Wie kann man langen String und Objektattributzugriff ordnungsgemäß behandeln?
Apr 05, 2025 am 08:03 AM
Detaillierte Erläuterung von JavaScript-Code-Zeilen-Brechen-Fähigkeiten beim Schreiben von JavaScript-Code. Wir stoßen häufig auf eine zu lange Codezeile, die nicht nur die Lesbarkeit des Codes beeinflusst ...



