Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So installieren Sie den von Nginx bereitgestellten Webdienst mit Docker
So installieren Sie den von Nginx bereitgestellten Webdienst mit Docker
So installieren Sie den von Nginx bereitgestellten Webdienst mit Docker
1. Das Image abrufen
Der Befehl „docker pull“ wird verwendet, um das Anwendungs-Image abzurufen, und der Befehl docker pull nginx wird verwendet, um die neueste Version des Nginx-Image abzurufen. Das Folgende ist das Antwortergebnis des Image-Pull-Prozesses: docker pull nginx命令用于拉取最新版本的nginx镜像。下文为拉取镜像过程的响应结果:
# docker pull nginx Using default tag: latest latest: Pulling from library/nginx c229119241af: Pull complete 2215908dc0a2: Pull complete 08c3cb2073f1: Pull complete 18f38162c0ce: Pull complete 10e2168f148a: Pull complete c4ffe9532b5f: Pull complete Digest: sha256:2275af0f20d71b293916f1958f8497f987b8d8fd8113df54635f2a5915002bf1 Status: Downloaded newer image for nginx:latest docker.io/library/nginx:latest
从上文我们可以看出nginx镜像是从docker.io这个网址拉取下来的。
使用docker images命令可以查看当前操作系统中下载了哪些镜像文件。
# docker images REPOSITORY TAG IMAGE ID CREATED SIZE nginx latest 12766a6745ee 33 hours ago 142MB hello-world latest feb5d9fea6a5 6 months ago 13.3kB
REPOSITORY镜像仓库及镜像名称,如果不显示镜像仓库,默认就是
docker.ioTAG镜像的版本或者是里程碑标签,latest表示最新版本
IMAGE ID 镜像的唯一标识
CREATED 这个镜像被创建的时间
SIZE表示镜像文件的大小
二、运行镜像启动容器
通过docker run命令启动一个容器,容器名称为nginx-zimug。
# docker run -d --name nginx-zimug -p 80:80 nginx 81bb1211144bc0991a789f860458548643c60b5459466c14d0604be9a4ccbfd7
-d表示容器在后台运行--name为容器起一个名字-p端口映射,格式为宿主机端口:容器端口,上文中含义是将容器中的端口80映射到宿主机的端口80,对外提供访问服务。最后一个字段为镜像名称
当浏览器通过HTTP协议访问宿主机的80端口时,可以省略端口号。得到的访问结果如下,说明我们的nginx服务已经启动成功了。

通过docker ps可以查看正在运行中的容器,如下所示:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 81bb1211144b nginx "/docker-entrypoint.…" 11 minutes ago Up 11 minutes 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-zimug
三、文件映射
首先明确的是容器中的文件内容是可以被修改的,但是一旦容器重启,所有写入到容器中的,针对数据文件、配置文件的修改都将丢失。所以为了保存容器的运行状态,执行结果,我们需要将容器内的一些重要的数据文件、日志文件、配置文件映射到宿主机上。
以nginx为例,nginx有三个重要的文件目录:
| 容器中路径 | 宿主机中自定义映射路径 | |
|---|---|---|
| 存储网站网页的目录 | /usr/share/nginx/html | /root/nginx/html |
| nginx配置文件目录 | /etc/nginx/nginx.conf | /root/nginx/conf/nginx.conf |
| 日志目录 | /var/log/nginx | /root/nginx/logs |
在宿主机中新建文件目录
mkdir -p /root/nginx/logs /root/nginx/html /root/nginx/conf;
将容器中的文件copy到宿主机中
将nginx配置文件copy到宿主机中
docker cp nginx-zimug:/etc/nginx/nginx.conf /root/nginx/conf;
将一个模拟的html文件放入html目录
将下面的文件保存为index.html放入宿主机的/root/nginx/html目录,因为存在映射关系,实际上也是放入了容器的/usr/share/nginx/html目录。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用docker搭建nginx web服务</title>
</head>
<body>
<h2 id="访问成功">访问成功</h2>
<p>厉害了!</p>
</body>
</html>四、再次启动容器服务
-v参数表达了宿主机文件与容器中文件的映射关系,格式为-v 宿主机目录:容器文件系统目录。启动一个新的容器,容器的名字叫做nginx-prod
docker run -d -p 80:80 \ --name nginx-prod \ -v /root/nginx/html:/usr/share/nginx/html \ -v /root/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \ -v /root/nginx/logs:/var/log/nginx nginx
在启动新容器之前,将nginx-zimug旧的容器删掉。如果不删除旧的容器,新容器的端口与旧容器端口会发生冲突。使用如下命令删除容器:
docker stop nginx-zimug; docker rm nginx-zimug;
执行上面的docker runrrreee
docker.io abgerufen wird.  Verwenden Sie den Befehl
Verwenden Sie den Befehl docker images, um zu überprüfen, welche Bilddateien im aktuellen Betriebssystem heruntergeladen werden.
REPOSITORY-Image-Warehouse und Image-Name Wenn das Image-Warehouse nicht angezeigt wird, ist der Standardwert
docker.ioTAG Die Version oder das Meilenstein-Tag des Bildes, „latest“ bedeutet die neueste Version

- IMAGE-ID Die eindeutige Kennung des Bildes🎜
- 🎜ERSTELLT Der Zeitpunkt, wann Dieses Bild wurde erstellt🎜
- 🎜SIZE stellt die Größe der Bilddatei dar🎜
docker run-Befehl und der Containername ist nginx-zimug . 🎜rrreee- 🎜
-dbedeutet, dass der Container im Hintergrund läuft🎜 - 🎜
--nameGeben Sie dem Container einen Namen🎜 - 🎜
-pPortzuordnung, das Format istHost-Port:Container-Port, die obige Bedeutung ist Um den Container in Port 80 zu platzieren, wird er dem Port 80 des Hosts zugeordnet, um externe Zugriffsdienste bereitzustellen. Das letzte Feld ist der Bildname🎜
 🎜 🎜überdocker ps kann der laufende Container angezeigt werden, wie unten gezeigt: 🎜rrreee🎜3. Dateizuordnung🎜🎜Zunächst ist klar, dass der Dateiinhalt im Container geändert werden kann, aberSobald der Container neu gestartet wird, gehen alle in den Container geschriebenen Änderungen an Datendateien und Konfigurationsdateien verloren. Um den Betriebsstatus und die Ausführungsergebnisse des Containers zu speichern, müssen wir daher einige wichtige Datendateien, Protokolldateien und Konfigurationsdateien im Container dem Host zuordnen.
🎜 🎜überdocker ps kann der laufende Container angezeigt werden, wie unten gezeigt: 🎜rrreee🎜3. Dateizuordnung🎜🎜Zunächst ist klar, dass der Dateiinhalt im Container geändert werden kann, aberSobald der Container neu gestartet wird, gehen alle in den Container geschriebenen Änderungen an Datendateien und Konfigurationsdateien verloren. Um den Betriebsstatus und die Ausführungsergebnisse des Containers zu speichern, müssen wir daher einige wichtige Datendateien, Protokolldateien und Konfigurationsdateien im Container dem Host zuordnen. Nehmen Sie Nginx als Beispiel. Nginx hat drei wichtige Dateiverzeichnisse: 🎜
| Pfad im Container | Benutzerdefinierter Zuordnungspfad auf dem Host-Computer||
|---|---|---|
| Verzeichnis zum Speichern von Website-Seiten | /usr/share/nginx/ html | /root/nginx/html |
| Nginx-Konfigurationsdateiverzeichnis | /etc/nginx/nginx.conf | /root/nginx/conf/nginx.conf |
| Protokollverzeichnis | /var/log/nginx | / root/nginx/logs |
Kopieren Sie die Nginx-Konfigurationsdatei auf den Host-Computer🎜rrreee🎜Legen Sie eine simulierte HTML-Datei in das HTML-Verzeichnis
Speichern Die folgende Datei wird als Index-.html im Verzeichnis
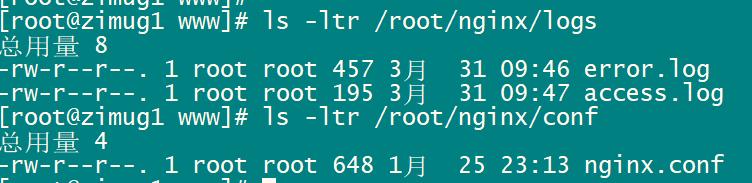
/root/nginx/html des Hosts abgelegt. Aufgrund der Zuordnungsbeziehung wird sie tatsächlich im Verzeichnis /usr/share/nginx/ des Containers abgelegt. html Inhaltsverzeichnis. 🎜rrreee🎜4. Starten Sie den Containerdienst erneut. Der Parameter -v drückt die Zuordnungsbeziehung zwischen Hostdateien und Dateien im Container aus. Das Format ist -v Hostverzeichnis: Containerdateisystem Verzeichnis. Starten Sie einen neuen Container. Der Name des Containers lautet nginx-prod🎜rrreee🎜 Bevor Sie den neuen Container starten, löschen Sie den alten nginx-zimug-Container. Wenn der alte Container nicht gelöscht wird, kommt es zu einem Konflikt zwischen dem Port des neuen Containers und dem Port des alten Containers. Verwenden Sie den folgenden Befehl, um den Container zu löschen: 🎜rrreee🎜Führen Sie den obigen <code>docker run-Befehl aus, um einen neuen Container zu starten. Greifen Sie nach dem Start über den Browser auf Port 80 des Hosts zu. Das Antwortergebnis lautet wie folgt, was beweist, dass Nginx Webdienste normal bereitstellt. 🎜🎜🎜🎜🎜Gleichzeitig können Sie die Nginx-Konfiguration auf dem Host-Computer ändern und die Laufzeitprotokolldatei anzeigen. Das Ändern der Konfigurationsdatei wirkt sich auf den im Container ausgeführten Nginx-Dienst aus, da zwischen dem Host und der Konfigurationsdatei im Container eine Zuordnungsbeziehung besteht. 🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonSo installieren Sie den von Nginx bereitgestellten Webdienst mit Docker. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So aktualisieren Sie das Bild von Docker
Apr 15, 2025 pm 12:03 PM
So aktualisieren Sie das Bild von Docker
Apr 15, 2025 pm 12:03 PM
Die Schritte zur Aktualisierung eines Docker -Images sind wie folgt: Ziehen Sie das neueste Bild -Tag. Neues Bild Löschen Sie das alte Bild für ein bestimmtes Tag (optional) den Container neu (falls erforderlich) neu starten Sie neu (falls erforderlich).
 So verlassen Sie den Container mit Docker
Apr 15, 2025 pm 12:15 PM
So verlassen Sie den Container mit Docker
Apr 15, 2025 pm 12:15 PM
Vier Möglichkeiten zum Beenden von Docker Container: Verwenden Sie Strg D im Befehl Container Terminal ENGEBOT IM Container Terminal verwenden Sie Docker Stop & lt; container_name & gt; Befehl verwenden Sie Docker Kill & lt; container_name & gt; Befehl im Host -Terminal (Force Exit)
 So kopieren Sie Dateien in Docker nach außen
Apr 15, 2025 pm 12:12 PM
So kopieren Sie Dateien in Docker nach außen
Apr 15, 2025 pm 12:12 PM
Methoden zum Kopieren von Dateien in externen Hosts in Docker: Verwenden Sie den Befehl Docker CP: Docker CP [Optionen] & lt; Containerpfad & gt; & lt; Host -Pfad & gt;. Verwenden von Datenvolumina: Erstellen Sie ein Verzeichnis auf dem Host und verwenden Sie den Parameter -V, um das Verzeichnis in den Container zu montieren, um den Container zu erstellen, um eine bidirektionale Dateisynchronisation zu erreichen.
 So starten Sie Docker neu
Apr 15, 2025 pm 12:06 PM
So starten Sie Docker neu
Apr 15, 2025 pm 12:06 PM
So starten Sie den Docker -Container neu: Holen Sie sich die Container -ID (Docker PS); Stop den Container (Docker Stop & lt; Container_id & gt;); Starten Sie den Container (Docker start & lt; container_id & gt;); Stellen Sie sicher, dass der Neustart erfolgreich ist (Docker PS). Andere Methoden: Docker Compose (Docker-Compose Neustart) oder Docker-API (siehe Docker-Dokumentation).
 So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
Sie können den Namen des Docker -Containers abfragen, indem Sie den Schritten folgen: Alle Container auflisten (Docker PS). Filtern Sie die Containerliste (unter Verwendung des GREP -Befehls). Ruft den Containernamen ab (befindet sich in der Spalte "Namen").
 So verwenden Sie Docker Desktop
Apr 15, 2025 am 11:45 AM
So verwenden Sie Docker Desktop
Apr 15, 2025 am 11:45 AM
Wie benutze ich Docker Desktop? Docker Desktop ist ein Werkzeug zum Ausführen von Docker -Containern auf lokalen Maschinen. Zu den zu verwendenden Schritten gehören: 1.. Docker Desktop installieren; 2. Start Docker Desktop; 3.. Erstellen Sie das Docker -Bild (mit Dockerfile); 4. Build Docker Image (mit Docker Build); 5. Docker -Container ausführen (mit Docker Run).
 So sehen Sie den Docker -Prozess
Apr 15, 2025 am 11:48 AM
So sehen Sie den Docker -Prozess
Apr 15, 2025 am 11:48 AM
Docker Process Viewing -Methode: 1. Docker Cli -Befehl: Docker PS; 2. SYSTEMD CLI -Befehl: SystemCTL Status Docker; 3.. Docker Compose CLI Command: Docker-Compose PS; 4. Process Explorer (Windows); 5. /proc -Verzeichnis (Linux).
 So starten Sie MySQL von Docker
Apr 15, 2025 pm 12:09 PM
So starten Sie MySQL von Docker
Apr 15, 2025 pm 12:09 PM
Der Prozess des Startens von MySQL in Docker besteht aus den folgenden Schritten: Ziehen Sie das MySQL -Image zum Erstellen und Starten des Containers an, setzen