 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So konfigurieren Sie das Nginx-http-footer-filter-Modul des Nginx-Servers
So konfigurieren Sie das Nginx-http-footer-filter-Modul des Nginx-Servers
So konfigurieren Sie das Nginx-http-footer-filter-Modul des Nginx-Servers
1. Was genau macht nginx-http-footer-filter?
Um es ganz klar auszudrücken bedeutet es, den Code, den Sie einfügen möchten, unten auf der angeforderten Seite einzufügen.
2. Wofür können wir den Nginx-http-footer-filter verwenden?
1. Fügen Sie den JS-Code einheitlich für Statistiken hinzu (das ist, was ich denke)
2. Fügen Sie unten die Realsver-Informationen (Backend-Real-Server) hinzu, um Systemadministratoren die Fehlerbehebung zu erleichtern Riesiger virtueller Host, fügen Sie Ihren Werbecode hinter allen Webseiten, schwarzen Links usw. hinzu (sehr schamlos)
4. Ziehen Sie Schlussfolgerungen aus einem Beispiel und überlegen Sie, wofür Sie ihn verwenden können.
Wofür verwendet Taobao ihn?
Öffnen Sie die Taobao-Homepage, sehen Sie sich den Quellcode an, ziehen Sie ihn nach unten. Der Inhalt lautet wie folgt:
<!--city: fuzhou--> <!--province: unknown--> <!--hostname: --> <!--hostname: home1.cn199-->
</html>
<script type="text/javascript">tshop.initfoot({});</script>Sie Ich kann es hier sehen. Ich denke, jeder versteht den Zweck der Entwicklung dieses Moduls durch Taobao. Vielleicht hat jeder bessere Verwendungsmöglichkeiten 3.1 Download-Adresse:
https://github.com/alibaba/nginx-http-footer-filter/tree/1.2.2
3.2 Nginx-Footer-Modul installieren Nginx wurde bereits installiert, daher habe ich beschlossen, Nginx zu überschreiben Datei. # cd /usr/local/src/
# wget https://codeload.github.com/alibaba/nginx-http-footer-filter/zip/1.2.2
# unzip 1.2.2
# http://nginx.org/download/nginx-1.4.1.tar.gz
# tar -xzvf nginx-1.4.1.tar.gz
# cd nginx-1.4.1
# ./configure --prefix=/usr/local/nginx-1.4.1 \
--with-http_stub_status_module --with-http_realip_module \
--add-module=../nginx-http-footer-filter-1.2.2
# make
# mv /usr/local/nginx-1.4.1/sbin/nginx /usr/local/nginx-1.4.1/sbin/old_nginx
# mv objs/nginx /usr/local/nginx-1.4.1/sbin/
# /usr/local/nginx-1.4.1/sbin/nginx -s stop
# /usr/local/nginx-1.4.1/sbin/nginx
# /usr/local/nginx-1.4.1/sbin/nginx -v nginx version: nginx/1.4.1 built by gcc 4.4.7 20120313 (red hat 4.4.7-3) (gcc) tls sni support enabled configure arguments: --prefix=/usr/local/nginx-1.4.1 --with-http_stub_status_module --with-http_realip_module --add-module=../nginx-http-footer-filter-1.2.2
4. So verwenden Sie das Nginx-http-footer-filter-Modul
Verwenden Sie die Fußzeile „Ihr Inhalt“ im Standort.
server {
listen 173.255.219.122:80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location / {
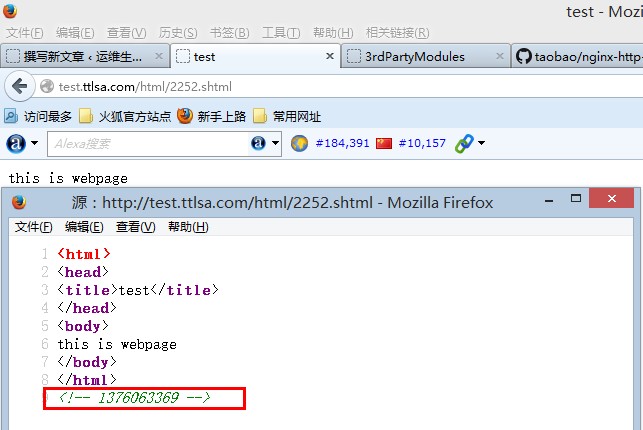
footer "<!-- $date_gmt -->";
index index.html;
}
location =/html/2252.css {
footer_types text/css;
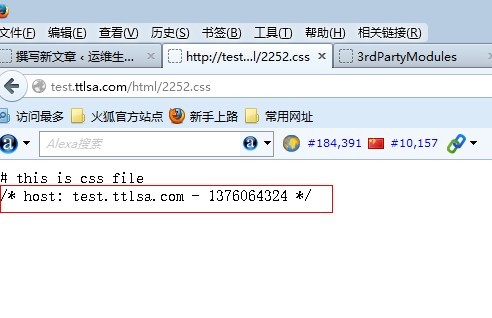
footer "/* host: $server_name - $date_local */";
} 4.2 Testen Sie den Nginx-Footer-Effekt am Ende der Datei hinzugefügt ;, Warum ist es zu einer Zeitnot geworden? Wenn Sie nicht wissen, was ssi ist, lesen Sie bitte den Artikel Was ist ssi.[Warnung] Es Wird nur an die letzte Zeile der Datei angehängt und nicht in . Darauf sollte jeder achten.[/warning]
4.3 Testen wir die CSS-Datei noch einmal
# cat 2252.shtml
<html>
<head>
<title>test</title>
</head>
<body>
this is webpage
</body>
</html>Das Folgende sind die Zugriffsergebnisse:
# cat 2242.css # this is css file

5. Kann ich mehrere Fußzeilenanweisungen schreiben?
Nein, ich habe unten zwei Fußzeilen geschrieben
# this is css file /* host: test.ttlsa.com - 1376064324 */
Der folgende Test zeigt, dass der Fußzeilenbefehl wiederholt wird
location / {
footer "12312321321";
footer "<!-- $date_gmt -->";
index index.html;
}6 Können nur SSI-Variablen verwendet werden?
wie folgt sein: 
# /usr/local/nginx-1.4.1/sbin/nginx -t nginx: [emerg] "footer" directive is duplicate in /usr/local/nginx-1.4.1/conf/vhost/test.ttlsa.com.conf:13 nginx: configuration file /usr/local/nginx-1.4.1/conf/nginx.conf test failed
Zum Beispiel möchte ich es wissen Welcher Webserver diese Seite verarbeitet? Dann füge ich unten einfach den Hostnamen ein. Auf diese Weise kann ich bei einem 500-Fehler sofort den spezifischen Server lokalisieren. Das Rückgabeergebnis lautet wie folgt:
7. Der Server gibt 500, 404, 403 und andere Fehler zurück. Sind Sie immer noch da? Der Inhalt wird unten angehängt Der Server ist durch die zurückgegebene Seite fehlerhaft, was offensichtlich nicht der ursprünglichen Absicht des Autors entspricht. Die Konfiguration lautet wie folgt:
Fußzeilenmodul ist sehr einfach, es gibt nur zwei Befehle, die spezifische Beschreibung lautet wie folgtFußzeilenzeichenfolge
Standardwert:
Konfigurationsabschnitt: http, Server, Standort
footer_types MIME-Typ
Standardwert: footer_types: text/htmlKonfigurationsabschnitt: http, Server, Standort
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie das Nginx-http-footer-filter-Modul des Nginx-Servers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
Wie fixiere ich Nginx 403 Verbotener Fehler? Überprüfen Sie die Datei- oder Verzeichnisberechtigungen; 2.Htaccess -Datei prüfen; 3. Überprüfen Sie die Konfigurationsdatei der Nginx; 4. Starten Sie Nginx neu. Weitere mögliche Ursachen sind Firewall -Regeln, Selinux -Einstellungen oder Anwendungsprobleme.
 So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
Der Server verfügt nicht über die Berechtigung, auf die angeforderte Ressource zuzugreifen, was zu einem NGINX 403 -Fehler führt. Zu den Lösungen gehören: Überprüfung der Dateiberechtigungen. Überprüfen Sie die Konfiguration .htaccess. Überprüfen Sie die Nginx -Konfiguration. Konfigurieren Sie Selinux -Berechtigungen. Überprüfen Sie die Firewall -Regeln. Fehlerbehebung bei anderen Ursachen wie Browserproblemen, Serverausfällen oder anderen möglichen Fehlern.
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.
 So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
Es gibt zwei Möglichkeiten, das Problem mit dem Cross-Domain-Problem mit dem NGINX-Problem zu lösen: Änderungen der Cross-Domänen-Antwort-Header: Fügen Sie Anweisungen hinzu, um Cross-Domain-Anforderungen zu ermöglichen, zulässigen Methoden und Header anzugeben und die Cache-Zeit festzulegen. Verwenden Sie das CORS-Modul: Aktivieren Sie Module und konfigurieren Sie die CORS-Regeln, um Cross-Domain-Anforderungen, Methoden, Header und Cache-Zeit zu ermöglichen.



