So verwenden Sie Requisiten und Emission in Vue3
Funktion: Die übergeordnete Komponente gibt Daten über Requisiten an die untergeordnete Komponente weiter.
Verwendung: Wenn ein Komponententyp mehrmals verwendet werden muss, unterscheidet sich jeder Aufruf nur an einer bestimmten Stelle, genau wie bei einer persönlichen Profiltabelle Die von der Person eingegebenen Informationen sind jedes Mal anders, aber die Struktur ist dieselbe.
Verwendung 1 (einfache Annahme ohne Angabe des Typs):
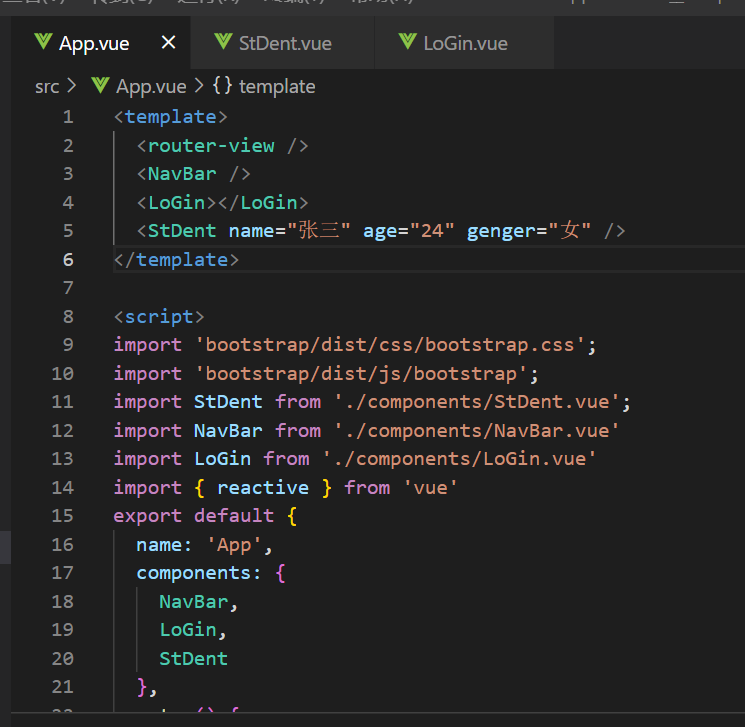
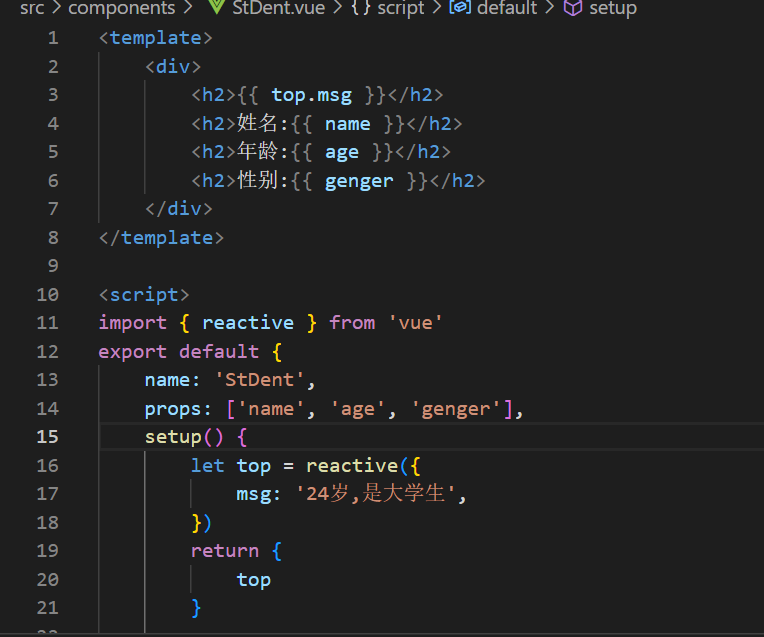
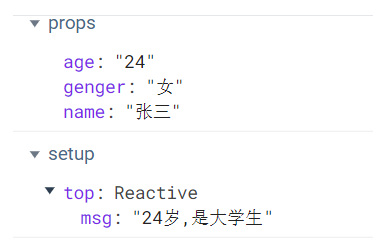
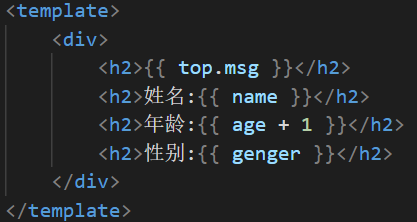
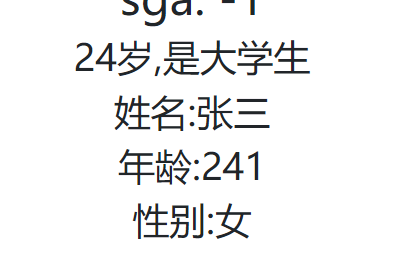
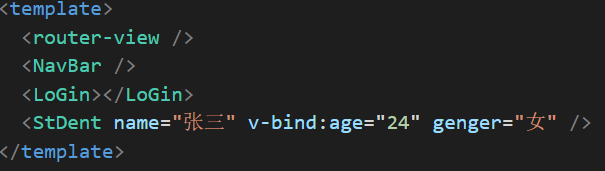
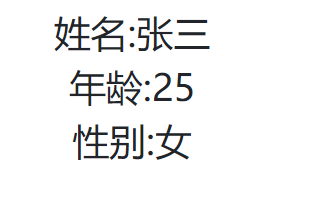
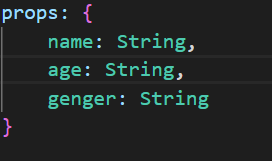
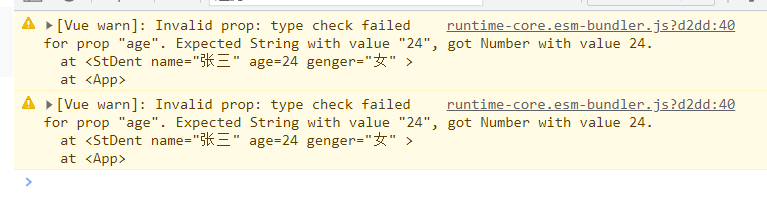
Führen Sie die Unterkomponente in die übergeordnete Komponente ein, übergeben Sie die Parameter über das Label-Attribut der Unterkomponente und definieren Sie in der Unterkomponente eine Requisitenoption für den Empfang und Verwendung. Achten Sie auf den Inhalt der Unterkomponente. Es ist nicht erforderlich, ihn vorab an anderen Stellen als den Requisiten zu definieren. Wie Sie oben sehen können, ist das Alter Wenn Sie möchten, dass der übergebene Wert automatisch um 1 erhöht wird, wird +1 zur Zeichenfolgenaddition 241, wie in der folgenden Abbildung gezeigt. bind für die dynamische Bindung, wenn die übergeordnete Komponente Parameter übergibt. Oder Sie können einen Doppelpunkt verwenden: (Kurzform). Die Funktion besteht darin, den Ausdruck innerhalb der Anführungszeichen auszuführen und das laufende Ergebnis zurückzugeben, wie in der Abbildung unten gezeigt


Verwendung 2 (gleichzeitige Typbeschränkungen akzeptieren): 


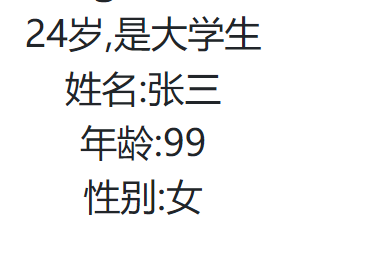
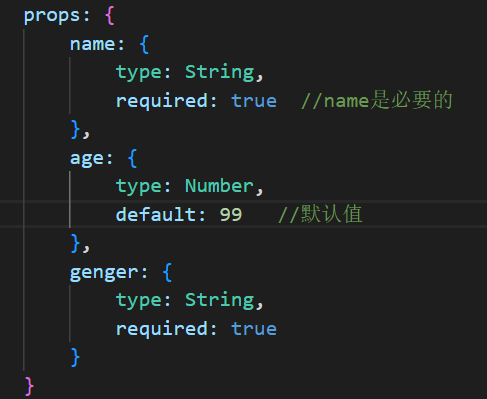
 Nach der Angabe des Typs gibt es zwei Optionen: Eine besteht darin, anzugeben, ob dies erforderlich ist, und die andere darin, den Standardwert ohne Übergabe anzugeben die Zeit
Nach der Angabe des Typs gibt es zwei Optionen: Eine besteht darin, anzugeben, ob dies erforderlich ist, und die andere darin, den Standardwert ohne Übergabe anzugeben die Zeit

 Hinweis:
Hinweis:
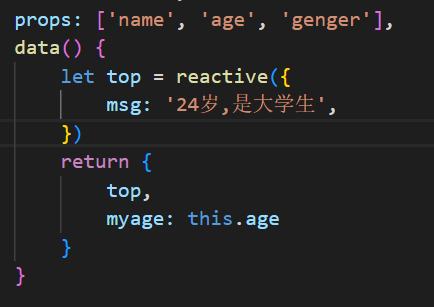
Das übergebene Requisitenelement kann nicht geändert werden, andernfalls wird ein Fehler gemeldet. Wenn Sie es ändern müssen, sollten Sie eine neue Variable verwenden, um es zu akzeptieren und es dann zu ändern , wie in der folgenden Abbildung gezeigt, da die Priorität von Requisiten höher ist als die von return Ja, daher wird der Inhalt von this.age im Voraus vorbereitet
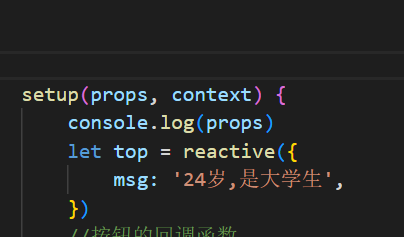
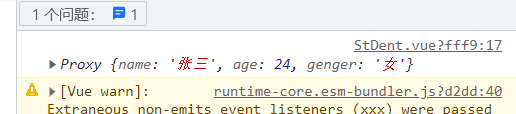
Darüber hinaus kann diese Methode nach dem Testen nur in Daten verwendet werden und kann nicht verwendet werden Wird im Setup verwendet

Emit-Nutzung


wird verwendet, um in der übergeordneten Komponente gebundene Funktionen auszulösen und kann Parameter an die übergeordnete Komponente zurückgeben Komponente
wie in der Konfiguration in der übergeordneten Komponente APP.vue gezeigt, im Tag der untergeordneten Komponente
Zu diesem Zeitpunkt kommen wir zur Unterkomponente. Eine Schaltfläche wird an ein Ereignis in der Unterkomponente gebunden, um das Ereignis xxx1 der übergeordneten Komponente auszulösen, und es wird eine Zeichenfolge „++“ übergeben zurück,


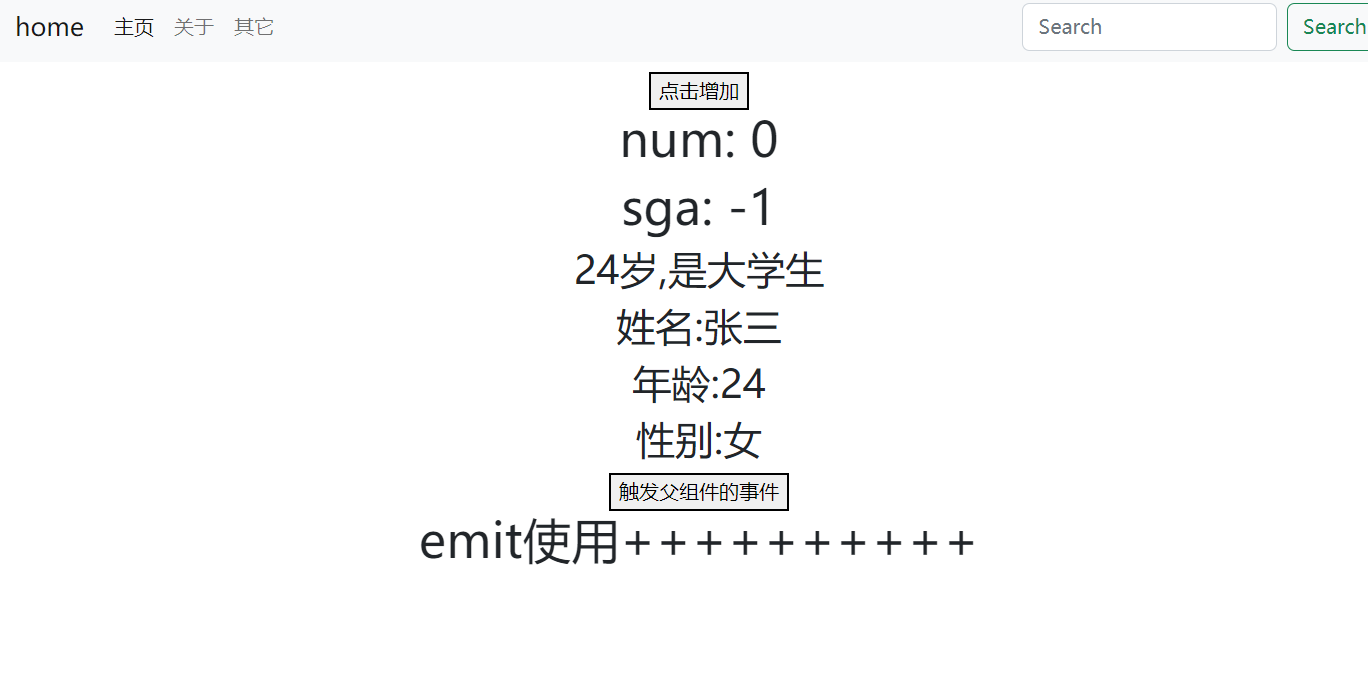
Schließlich erhalten wir den folgenden Effekt: Jedes Mal, wenn wir auf die Schaltfläche in der Unterkomponente StDent klicken, fügt ein Zeichenfolgenattribut in der übergeordneten Komponente automatisch zwei + hinzu und zeigt es an

Emit-Zusammenfassung: Nach dem obigen Beispiel müssen wir nur noch wissen, dass Emit eine Funktion ist, die es untergeordneten Komponenten ermöglicht, übergeordnete Komponenten auszulösen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Requisiten und Emission in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
Verwenden von Vue zum Erstellen benutzerdefinierter Elemente. WebComponents ist ein Sammelname für eine Reihe webnativer APIs, die es Entwicklern ermöglichen, wiederverwendbare benutzerdefinierte Elemente (Customelements) zu erstellen. Der Hauptvorteil von benutzerdefinierten Elementen besteht darin, dass sie mit jedem Framework verwendet werden können, auch ohne Framework. Sie sind ideal, wenn Sie Endbenutzer ansprechen, die möglicherweise einen anderen Front-End-Technologie-Stack verwenden, oder wenn Sie die endgültige Anwendung von den Implementierungsdetails der verwendeten Komponenten entkoppeln möchten. Vue und WebComponents sind komplementäre Technologien und Vue bietet hervorragende Unterstützung für die Verwendung und Erstellung benutzerdefinierter Elemente. Sie können benutzerdefinierte Elemente in bestehende Vue-Anwendungen integrieren oder Vue zum Erstellen verwenden
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess




