 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So konfigurieren Sie die 404-Seite in Nginx und die AJAX-Anfrage zur Rückgabe der 404-Seite
So konfigurieren Sie die 404-Seite in Nginx und die AJAX-Anfrage zur Rückgabe der 404-Seite
So konfigurieren Sie die 404-Seite in Nginx und die AJAX-Anfrage zur Rückgabe der 404-Seite
404-Seitengrundkonfiguration
404-Fehler ist ein Fehler, der leicht beim Zugriff auf WWW-Websites auftritt. Die häufigste Fehlermeldung: 404 nicht gefunden. Die Einstellungen der 404-Fehlerseite haben großen Einfluss auf die SEO der Website. Unsachgemäße Einstellungen, wie z. B. die direkte Weiterleitung auf die Startseite usw., werden von Suchmaschinen herabgestuft und ausgenutzt. Der Zweck der 404-Seite sollte darin bestehen, dem Benutzer mitzuteilen, dass die von Ihnen angeforderte Seite nicht existiert, und den Benutzer dazu zu bringen, andere Seiten der Website zu durchsuchen, anstatt das Fenster zu schließen und zu verlassen. Suchmaschinen verwenden HTTP-Statuscodes, um den Status von Webseiten zu identifizieren. Wenn eine Suchmaschine einen fehlerhaften Link erhält, sollte die Website einen 404-Statuscode zurückgeben, um die Suchmaschine anzuweisen, die Indexierung des Links abzubrechen. Wenn ein Statuscode 200 oder 302 zurückgegeben wird, indiziert die Suchmaschine den Link, was zu einer großen Anzahl verschiedener Links führt, die auf denselben Webseiteninhalt verweisen. Dadurch haben Suchmaschinen ihr Vertrauen in die Website deutlich verringert.
Das Folgende ist ein Tutorial für lnmp zum Einrichten der Nginx-404-Fehlerseite:
1.
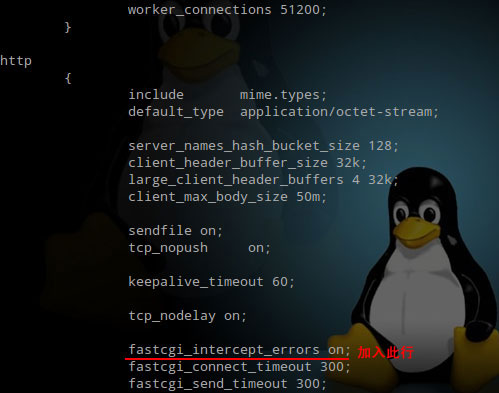
vi /usr/local/nginx/conf/nginx.conf
Bearbeiten Sie die Nginx-Konfigurationsdatei und fügen Sie den folgenden Code im http-Bereich hinzu:
fastcgi_intercept_errors on;

2 B. diese Seite:
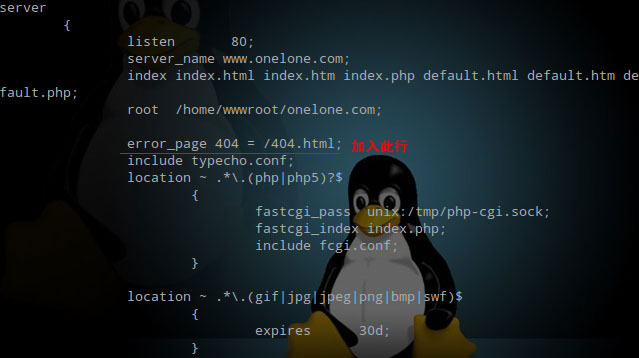
vi /usr/local/nginx/conf/vhost/onelone.com.conf
, fügen Sie den folgenden Code im Serverabschnitt hinzu:
error_page 404 = /404.html;
Hinweis: Einige Internetnutzer haben getestet, dass der Upstream-Code das Gleichheitszeichen entfernen muss, um den korrekten 404-Status zurückzugeben, daher werden die Schüler gefragt um zu testen, ob das Gleichheitszeichen entfernt werden muss.

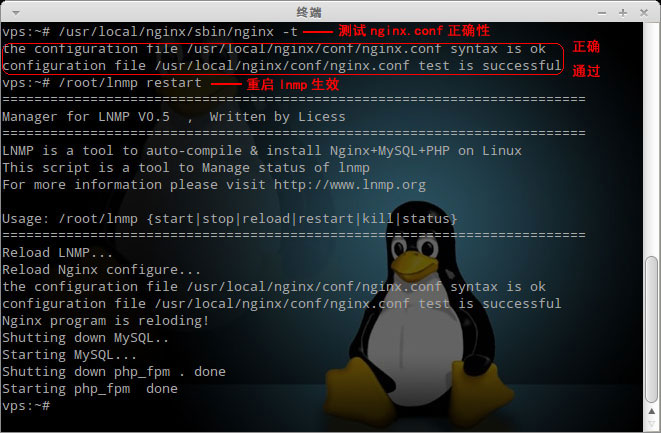
3. Testen Sie, ob die Konfigurationsdatei korrekt ist:
/usr/local/nginx/sbin/nginx -t
, geben Sie den folgenden Code zurück, um ihn zu übergeben:
the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok configuration file /usr/local/nginx/conf/nginx.conf test is successful
4. Starten Sie lnmp neu, damit er wirksam wird: /root/lnmp restart.

5. Hinweise zum Erstellen von 404-Fehlerseiten:
(1) Leiten Sie 404-Fehler nicht auf die Homepage der Website um, da dies sonst dazu führen kann, dass die Homepage herabgestuft wird oder in Suchmaschinen verschwindet.
(2) Verwenden Sie keine absoluten URLs. Wenn Sie absolute URLs verwenden, lautet der zurückgegebene Statuscode 302+200, wodurch eine große Anzahl doppelter Webseiten generiert wird.
(3) Die 404-Seiteneinstellung ist abgeschlossen. Überprüfen Sie unbedingt, ob sie korrekt ist. Die zurückgegebenen HTTP-Header-Informationen müssen den Status 404 haben. Dies kann mit dem Tool zur Überprüfung der Server-Header-Informationen überprüft werden.
(4) Springen Sie nicht automatisch zur 404-Seite, sondern lassen Sie den Benutzer entscheiden, wohin er gehen möchte.
Die benutzerdefinierte 404-Seite muss größer als 512 Byte sein, andernfalls wird möglicherweise die Standard-404-Seite von dh angezeigt.
Die von Ajax angeforderte 404-Seite kehrt zurück
Vor ein paar Tagen hatte ein Freund ein Problem mit seinem Programm, konnte das Problem jedoch nicht finden, egal wie er es überprüfte, also bat er mich, ihm zu helfen. Tatsächlich ist es Ajax, das viele Vorlagen anfordert und diese dann auf die Seite schreibt. Der Schlüssel ist, dass alle angeforderten Seiten einen normalen Statuscode von 200 zurückgeben. Oberflächlich betrachtet gibt es kein Problem. Obwohl einige Anfragen einen Statuscode von 200 zurückgeben, ist der zurückgegebene Statuscode 200. Der Webserver ist Nginx und hat mir direkt gesagt, dass er die 404-Fehlerseite von Nginx hätte konfigurieren sollen. Obwohl die Anforderung nicht vorhandener Ressourcen erfolgreich eine 404-Seite zurückgeben kann, ist der Rückgabestatuscode tatsächlich 200. ???
Angeforderte Seite nicht gefunden und gibt 404-Seiteninformationen zurück, aber der Statuscode ist immer noch 200, sodass jquery nicht den Fehlerfunktionsrückruf, sondern direkt den Erfolgsrückruf verwendet.
Es sollte ein Problem mit der Konfiguration vorliegen, also habe ich nginx.conf geöffnet und festgestellt, dass ihre Konfiguration geschrieben hat:
404.html this is 404 page.
 Also habe ich die offizielle Website-Dokumentation überprüft und den obigen Ausdruck umgeschrieben in:
Also habe ich die offizielle Website-Dokumentation überprüft und den obigen Ausdruck umgeschrieben in: $.ajax({
url: "does_not_exist.html",
success : function(response, textstatus){
console.log(textstatus+":"+response);
},
error : function(xmlhttprequest, textstatus, errorthrown){
console.log([xmlhttprequest, textstatus, errorthrown].join(","));
}
});Dann neu starten
error_page 404 = /404.html;
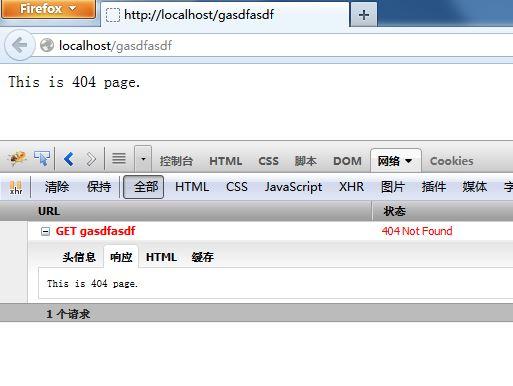
Kommen Sie noch einmal. Versuchen Sie:

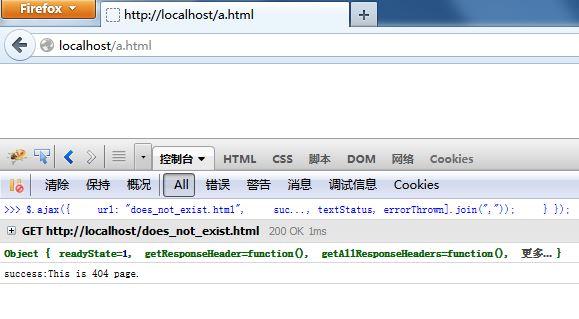
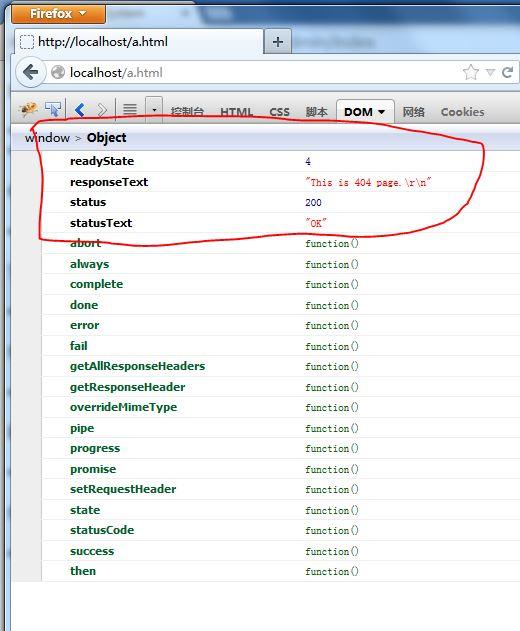
Werfen wir einen Blick auf die Ajax-Anfrage:

Im Vergleich zur vorherigen, die einen roten 404-Statuscode zurückgibt, ist das offensichtlich, was aus dem untenstehenden console.log hervorgeht ist
error_page 404 /404.html;
und klicken Sie dann auf Objekt eingeben und sehen Sie:
Statuswert ist 404. Es kann nicht nur die 404-Seite zurückgeben, sondern auch den 404-Statuscode, sodass die Ajax-Anfrage den Status der Seitenanforderung anhand des Statuscodes beurteilen und Fehler behandeln kann.
Hier sind die Ergänzungen von anderen Internetnutzern: 
1. Der Grund, warum die Nginx-Fehlerseite elegant angezeigt wird?
Wenn wir die Website besuchen, treten aus besonderen Gründen häufig Fehler wie 403, 404, 503 auf, was sich stark auf das Zugriffserlebnis des Benutzers auswirkt. Daher ist es für uns erforderlich, die Anzeige der Fehlerseite eleganter zu gestalten, um sie zu verbessern das Surferlebnis des Benutzers.
2. Wie definiere ich eine elegant angezeigte Seite unter Nginx?
Nehmen wir den 404-Fehler als Beispiel:
1. Erstellen Sie Ihre eigene 404.html-Seite und platzieren Sie sie im Site-Verzeichnis .conf-Konfigurationsdatei, fügen Sie fastcgi_intercept_errors im http-Modul hinzu;
3 Ändern Sie die nginx.conf-Konfigurationsdatei und fügen Sie hinzu: error_page 404 /404.html; 404 im Servermodul. Überprüfen Sie nach der Änderung die Syntax /nginx/sbin/nginx -t und starten Sie nginx neu;
Jetzt ist die elegante Anzeige der 404-Fehlerseite konfiguriert.
Ziehen Sie Rückschlüsse aus einem Beispiel: 502, 403 und andere Fehler können auf die gleiche Weise konfiguriert werden.
error_page 403 /403.html;
Hinweis:
Die beiden Voraussetzungen, damit die Fehlerumleitung in Nginx wirksam wird, sind: Festlegen von Fastcgi_intercept_errors aktiviert und die Option „error_page“ ist korrekt eingestellt.
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie die 404-Seite in Nginx und die AJAX-Anfrage zur Rückgabe der 404-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
Wie fixiere ich Nginx 403 Verbotener Fehler? Überprüfen Sie die Datei- oder Verzeichnisberechtigungen; 2.Htaccess -Datei prüfen; 3. Überprüfen Sie die Konfigurationsdatei der Nginx; 4. Starten Sie Nginx neu. Weitere mögliche Ursachen sind Firewall -Regeln, Selinux -Einstellungen oder Anwendungsprobleme.
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
Der Server verfügt nicht über die Berechtigung, auf die angeforderte Ressource zuzugreifen, was zu einem NGINX 403 -Fehler führt. Zu den Lösungen gehören: Überprüfung der Dateiberechtigungen. Überprüfen Sie die Konfiguration .htaccess. Überprüfen Sie die Nginx -Konfiguration. Konfigurieren Sie Selinux -Berechtigungen. Überprüfen Sie die Firewall -Regeln. Fehlerbehebung bei anderen Ursachen wie Browserproblemen, Serverausfällen oder anderen möglichen Fehlern.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
Es gibt zwei Möglichkeiten, das Problem mit dem Cross-Domain-Problem mit dem NGINX-Problem zu lösen: Änderungen der Cross-Domänen-Antwort-Header: Fügen Sie Anweisungen hinzu, um Cross-Domain-Anforderungen zu ermöglichen, zulässigen Methoden und Header anzugeben und die Cache-Zeit festzulegen. Verwenden Sie das CORS-Modul: Aktivieren Sie Module und konfigurieren Sie die CORS-Regeln, um Cross-Domain-Anforderungen, Methoden, Header und Cache-Zeit zu ermöglichen.
 So lösen Sie Nginx304 Fehler
Apr 14, 2025 pm 12:45 PM
So lösen Sie Nginx304 Fehler
Apr 14, 2025 pm 12:45 PM
Antwort auf die Frage: 304 Nicht geänderter Fehler gibt an, dass der Browser die neueste Ressourcenversion der Client -Anfrage zwischengespeichert hat. Lösung: 1. Löschen Sie den Browser -Cache; 2. Deaktivieren Sie den Browser -Cache; 3. Konfigurieren Sie Nginx, um den Client -Cache zu ermöglichen. 4. Überprüfen Sie die Dateiberechtigungen; 5. Datei Hash prüfen; 6. Deaktivieren Sie CDN oder Reverse Proxy -Cache; 7. Starten Sie Nginx neu.
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.



