 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 CSS-Bildresponsive vertikale und horizontale Zentrierung_Javascript-Fähigkeiten
CSS-Bildresponsive vertikale und horizontale Zentrierung_Javascript-Fähigkeiten
CSS-Bildresponsive vertikale und horizontale Zentrierung_Javascript-Fähigkeiten
Ich sehe, dass die CSS-Zentrierungstechnologie in letzter Zeit auf Weibo beliebt ist, aber keines davon war sehr gut, daher habe ich mir die Zeit genommen, die relevanten Materialien zu integrieren.
Klicken Sie hierLaden Sie den Quellcode herunter
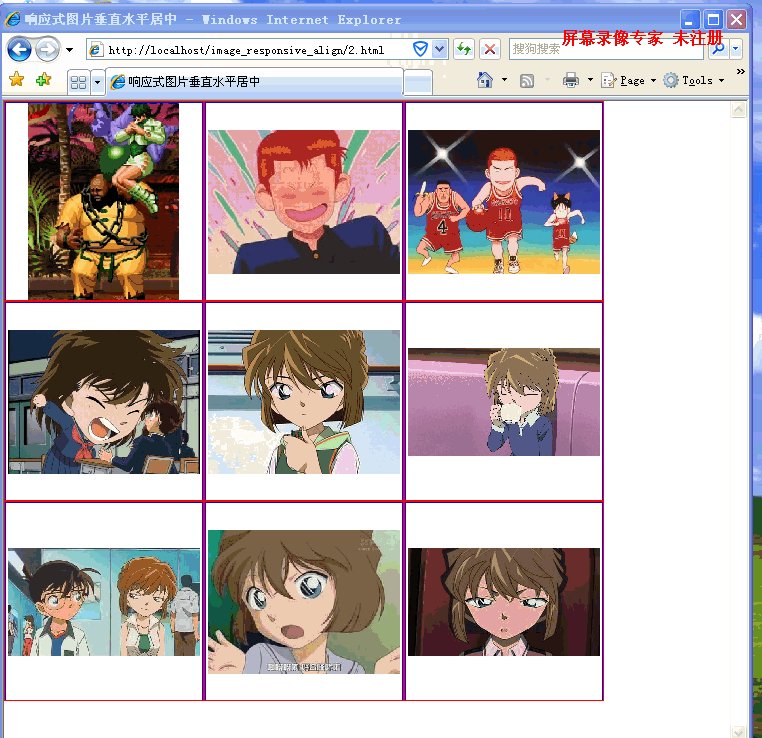
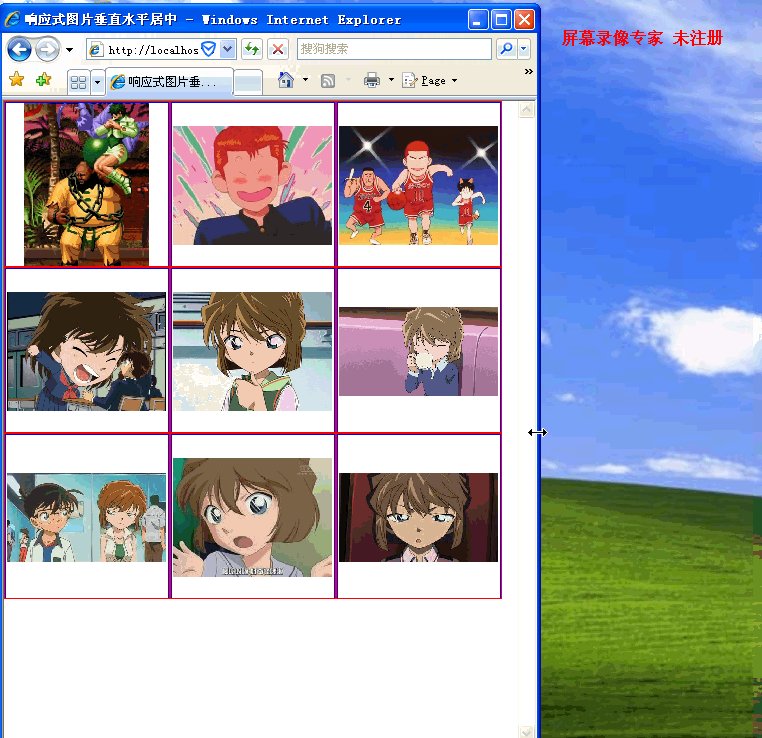
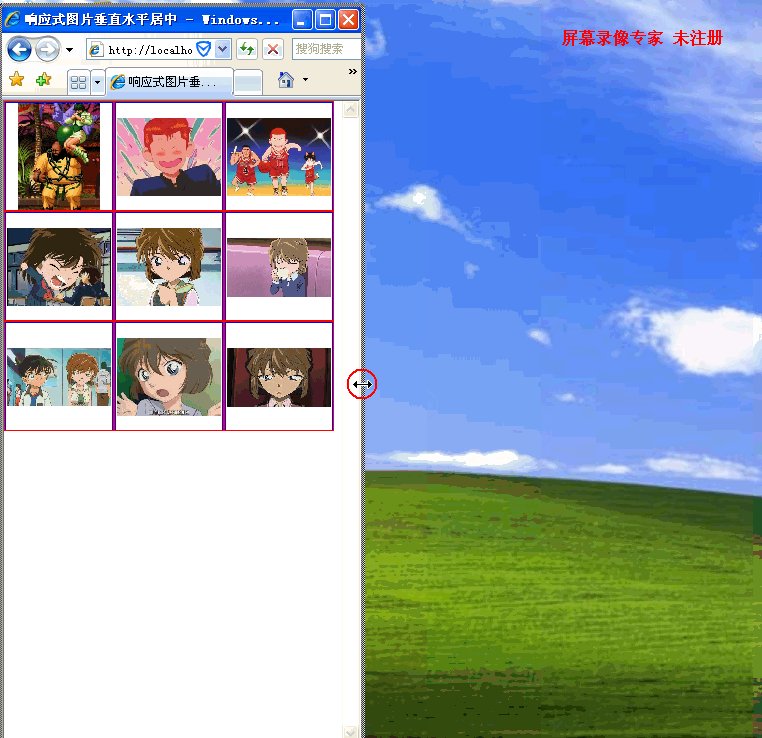
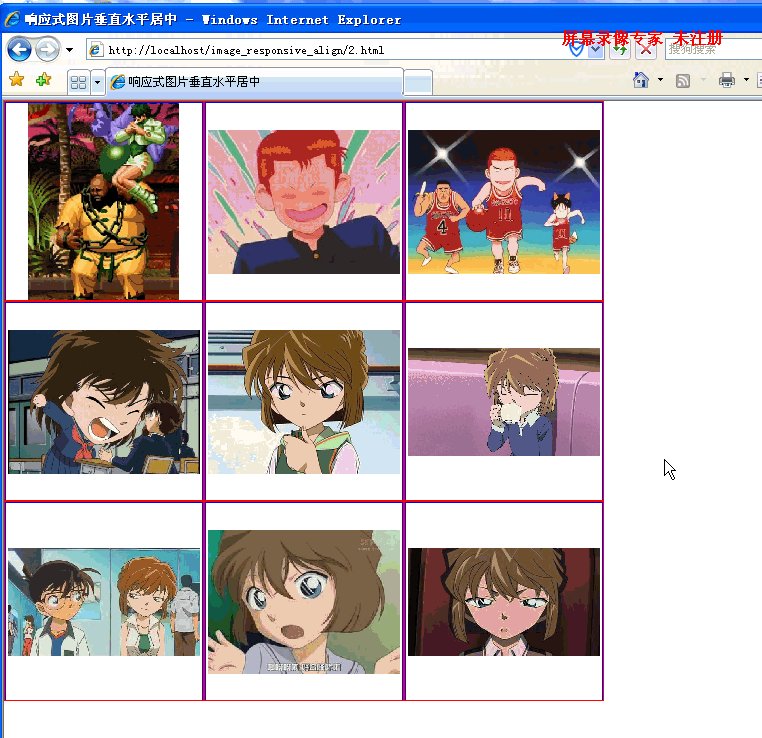
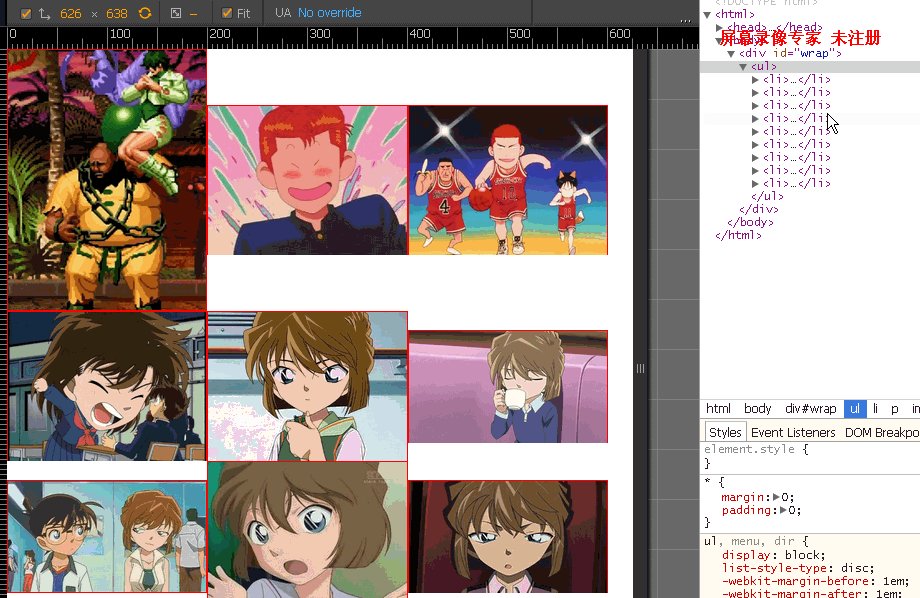
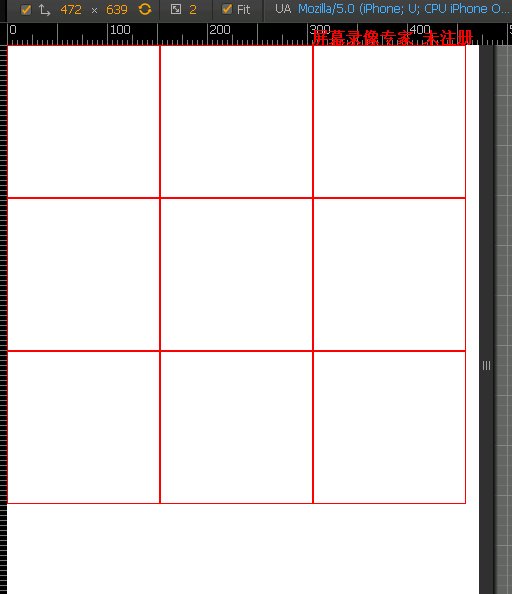
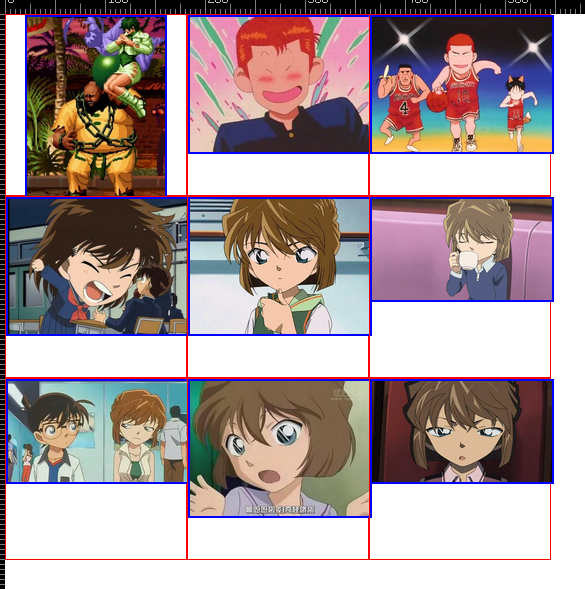
Effektanzeige:

Anforderungen:
1. Kompatibel mit möglichst vielen Browsern. Wenn ie6 max-* nicht unterstützt, wird es nicht berücksichtigt.
2. Wenn sich die Browsergröße ändert, wird das Bild immer proportional gestreckt oder skaliert.
3. Das Div, das das Bild umschließt, reagiert ebenfalls und die Größe jedes Div ist gleich.
4. Das Bild ist immer horizontal und vertikal zentriert.
5. Die Anzahl der Zeilen und Spalten des Bildes bleibt unverändert, sie beträgt hier immer 3*3.
Lassen Sie uns die Anforderungen einzeln erfüllen.
Die Erfüllung von Anforderung 1 bedeutet, dass Sie versuchen sollten, keine Attribute zu verwenden, die nur in erweiterten Browsern verfügbar sind, wie beispielsweise die Attribute, die in erweiterten Browsern häufig zum Zentrieren verwendet werden
display:table-cell;vertical-align;center; flexbox transform
. . .
Wenn Sie diese Attribute verwenden müssen, muss es eine Alternative geben, die mit Browsern niedrigerer Versionen kompatibel ist.
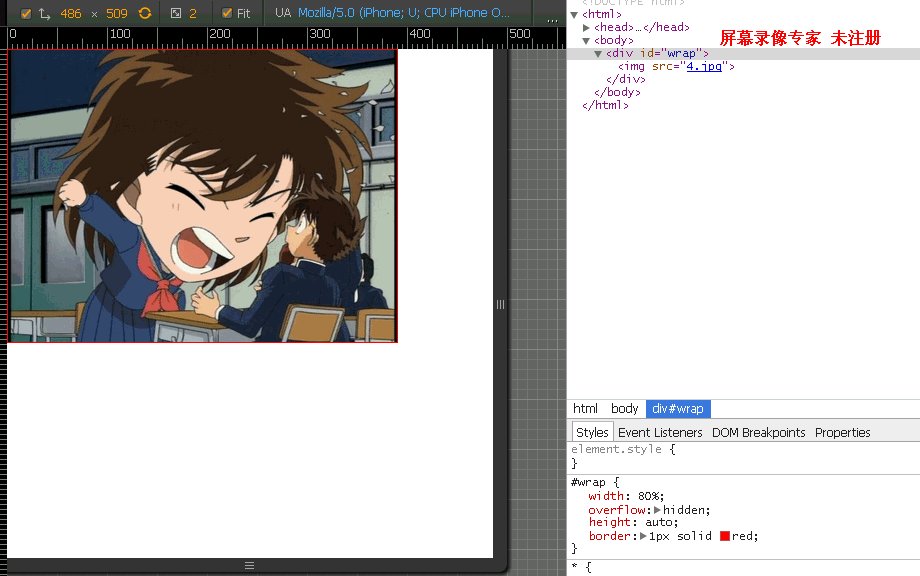
Die proportionale Streckung und Skalierung der Bilder in Anforderung 2 ist im responsiven Design leicht zu erreichen.
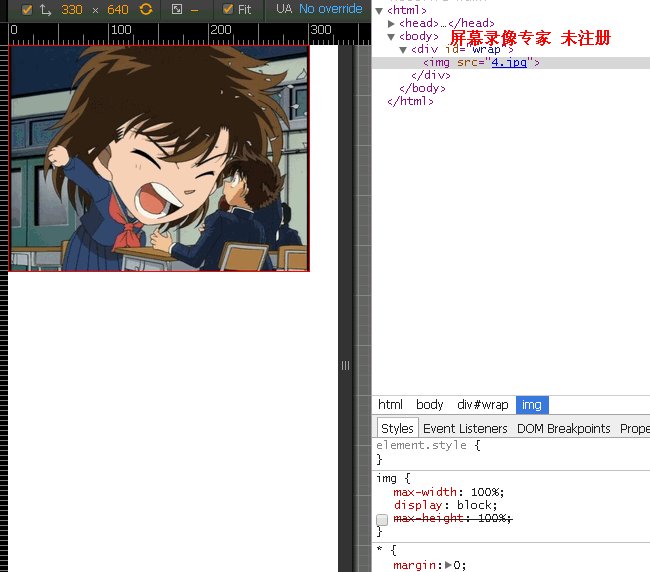
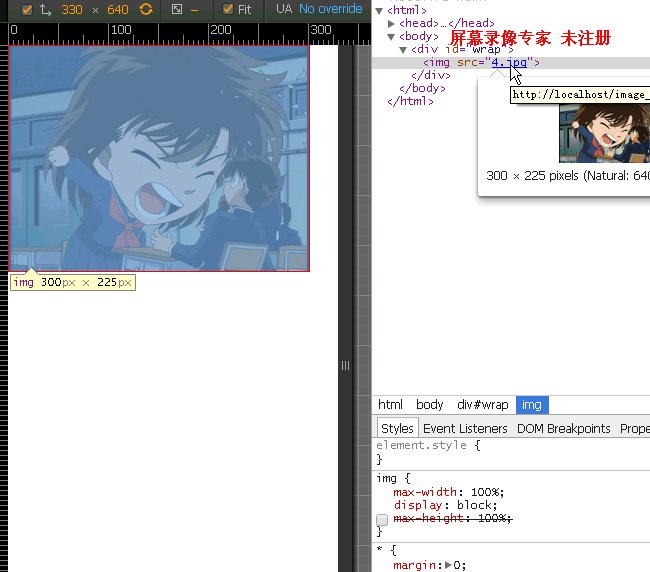
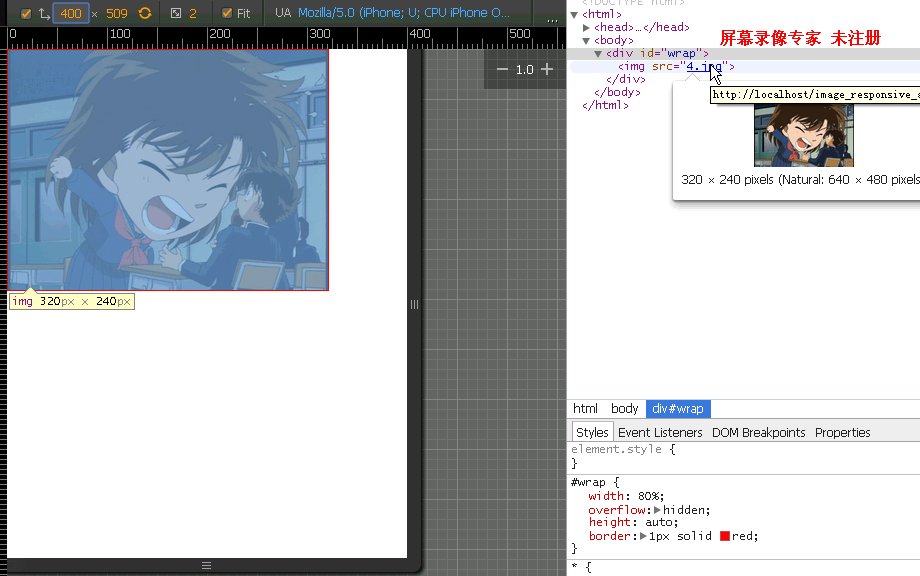
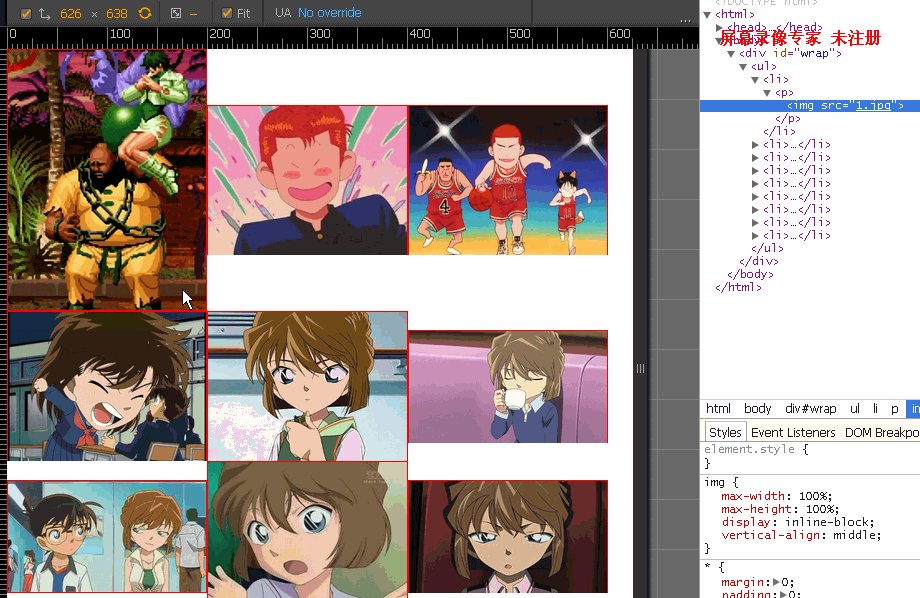
Ändern Sie einfach das Bild img{max-width: 100%;} direkt. Selbst wenn die äußere Breite kleiner als die Bildbreite ist, füllt das Bild das äußere Div aus und die Höhe des Bildes wird zu diesem Zeitpunkt proportional berechnet.

Sie können sehen, dass die Bildgröße 640*480 (4:3) beträgt, das äußere Div auf 300 Pixel eingestellt ist und die Bildgröße jetzt 300*225 (4:3) beträgt.
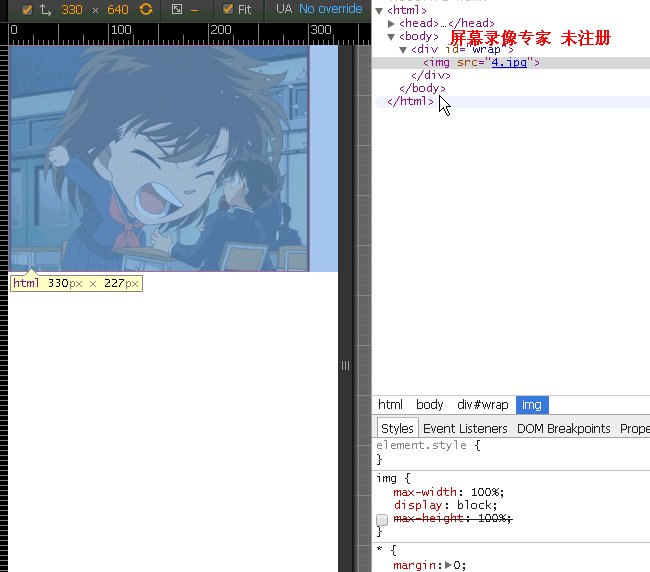
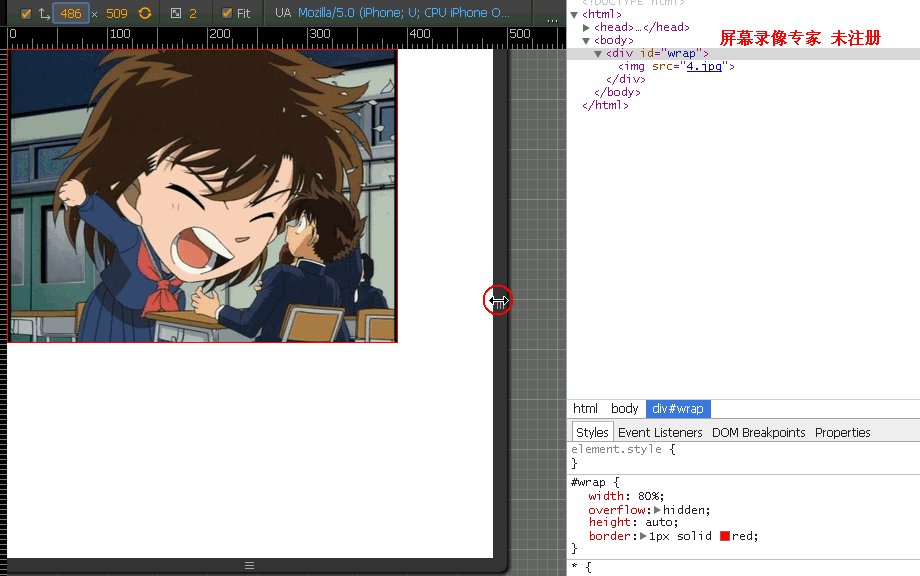
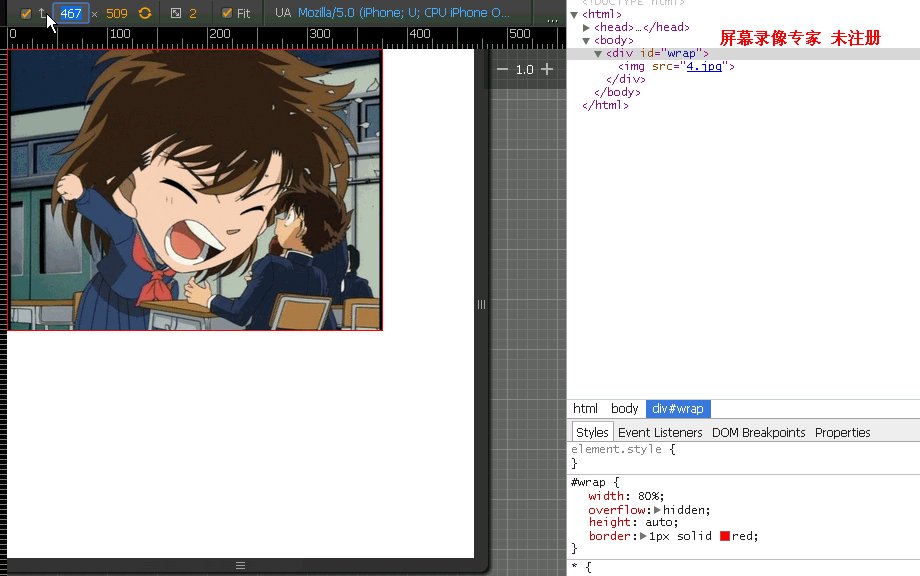
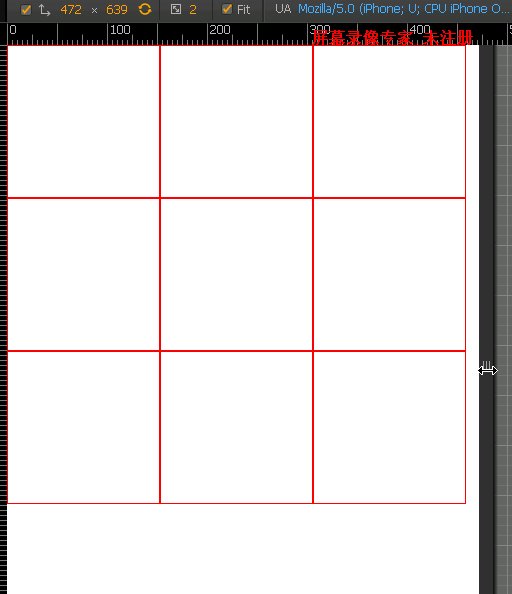
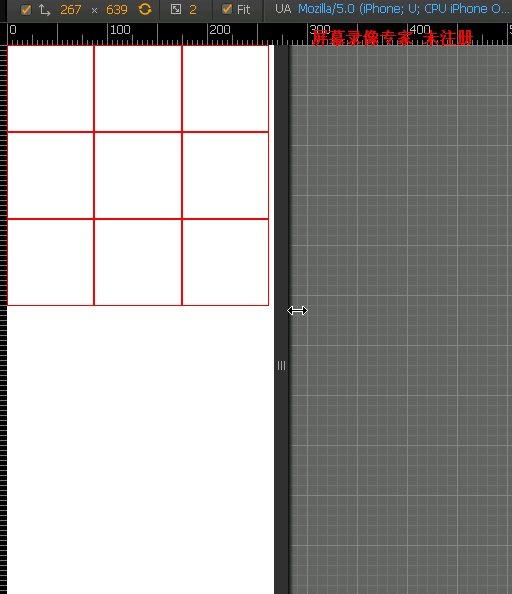
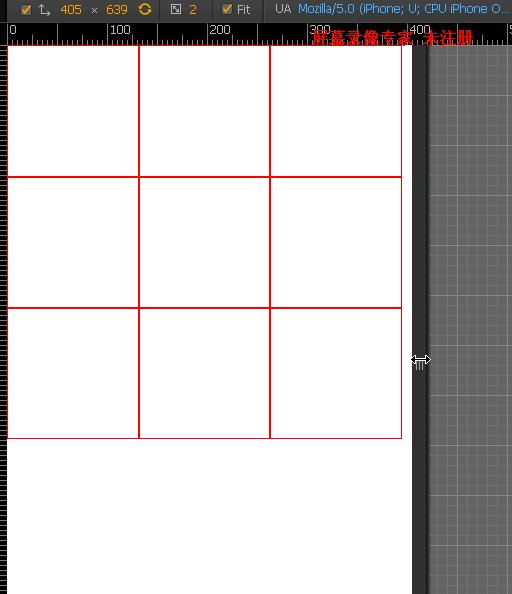
Dann gibt es noch die Änderung der Browsergröße in Anforderung 2. Dies ist auch einfach, schreiben Sie einfach die Breite des äußeren Div auf 100 %.

Sie können sehen, dass sich das Seitenverhältnis des Bildes nie ändert, egal wie sich die Größe des äußeren Div ändert.
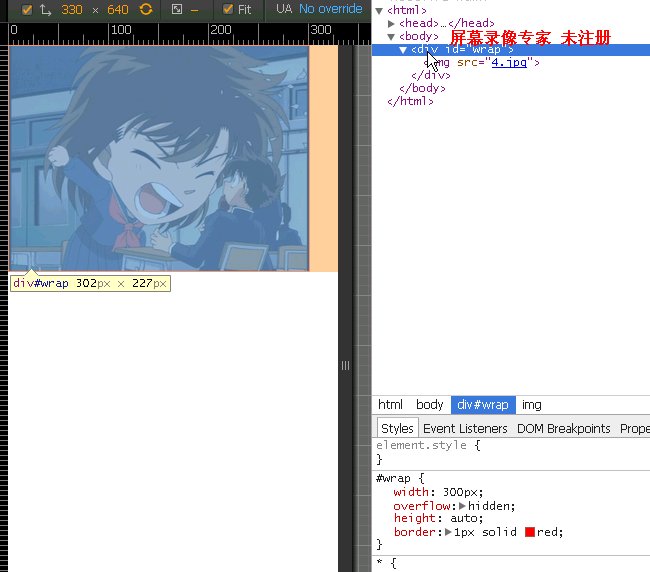
Dann gibt es Anforderung 3, das äußere Div reagiert.
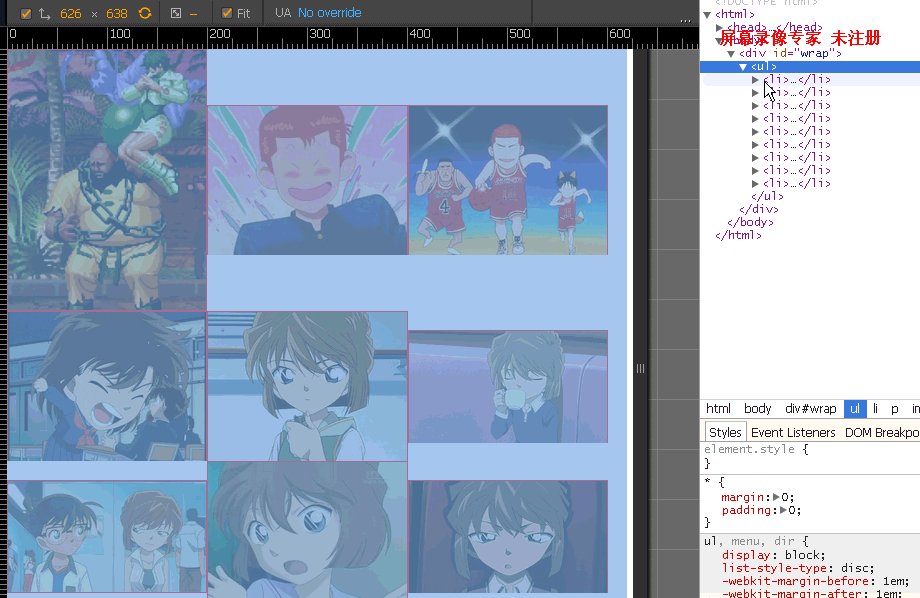
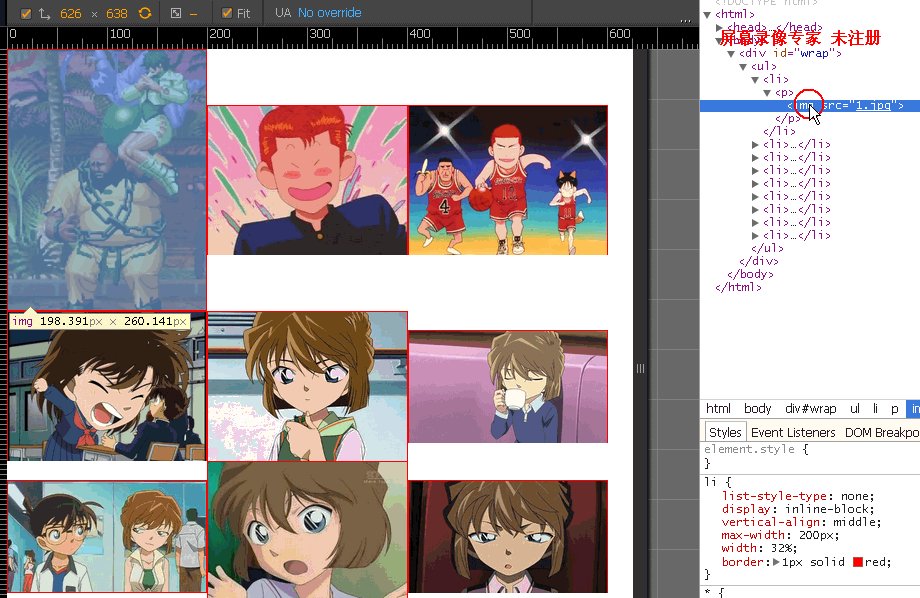
Die erste Reaktion besteht darin, die Größe auf 100 % zu setzen. Im oberen Effekt befinden sich beispielsweise drei Bilder in einer Reihe. Stellen Sie die Breite jedes Divs, das das Bild umschließt, auf 33,3 % ein. Dann wird das Div proportional zum Bild im Inneren skaliert oder gestreckt und die Höhe des Divs wird ungleichmäßig sein.
<div id='wrap'>
<ul>
<li>
<p><img src="1.jpg"></p>
</li>
.....
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
display:inline-block;
vertical-align: middle;
max-width: 200px;
width: 32%;
border:1px solid red;
}
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
#wrap{
max-width: 620px;
font-size: 0;
}
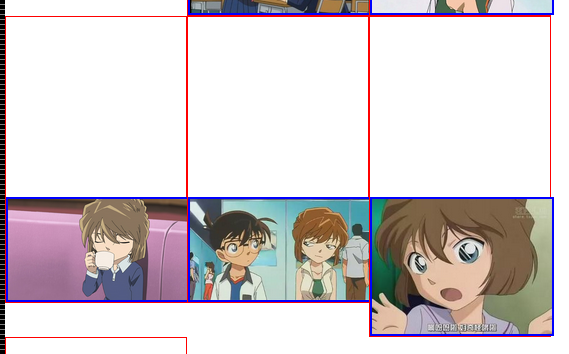
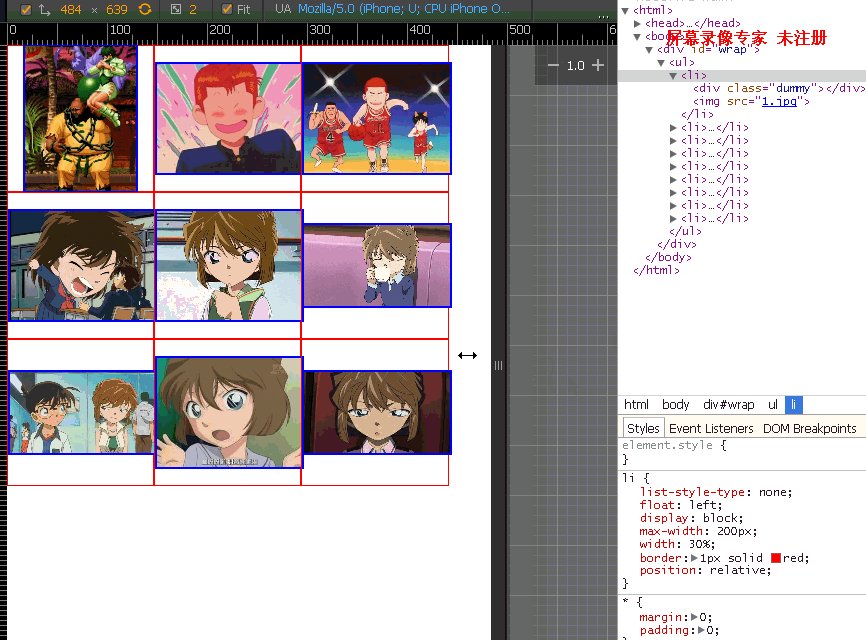
Sie können sehen, dass die Höhe des ersten Bildes 200 Pixel überschritten hat, da die Breite des ersten Bildes kleiner als die Höhe ist. Zu diesem Zeitpunkt sollte natürlich die Höhe als Maßstab verwendet und die Breite skaliert werden proportional. Wenn Sie overflow:hidden; zum übergeordneten Element des Bildes hinzufügen, können Sie die Schweinefüße nicht sehen.
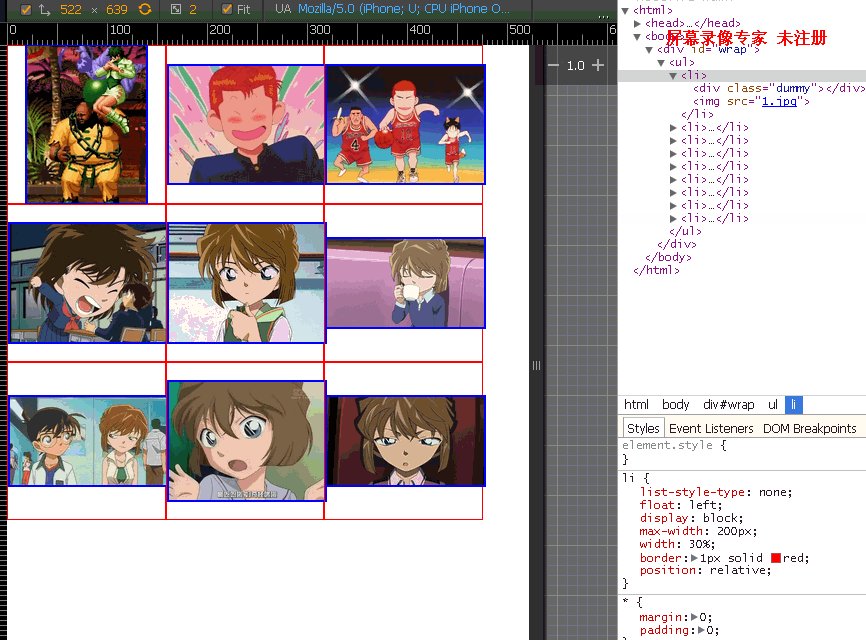
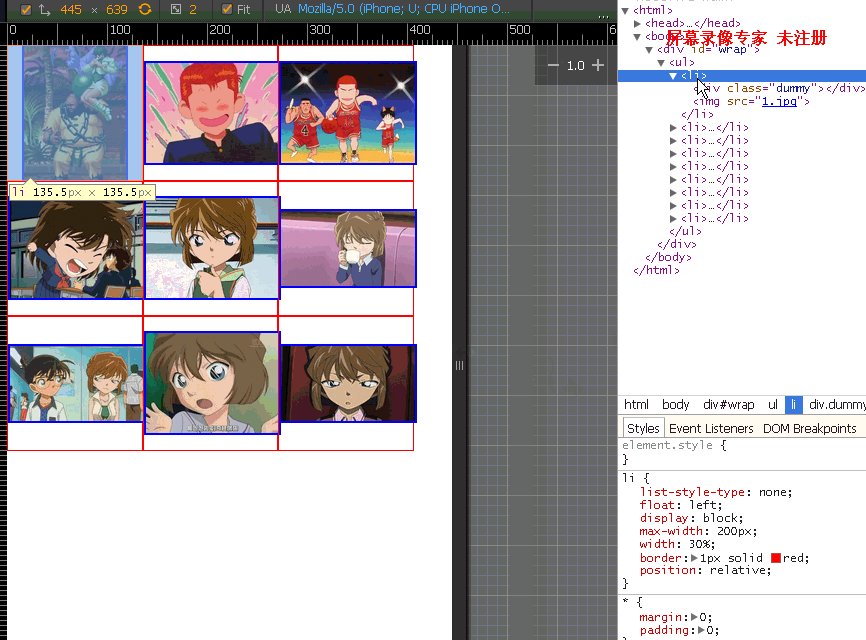
Wie können wir also dafür sorgen, dass das äußere Div reagiert?
Polsterung oben: 100 %;
<div id='wrap'>
<ul>
<li>
<div class="dummy"></div>
</li>
...
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
float: left;
display: block;
max-width: 200px;
width: 32%;
border:1px solid red;
}
.dummy{
padding-top: 100%;
}
#wrap{
max-width: 620px;
font-size: 0;
}
Das Seitenverhältnis beträgt hier 1:1. Wenn das Seitenverhältnis 4:3 beträgt, stellen Sie es auf padding-top: 75 % ein, und so weiter für die anderen.
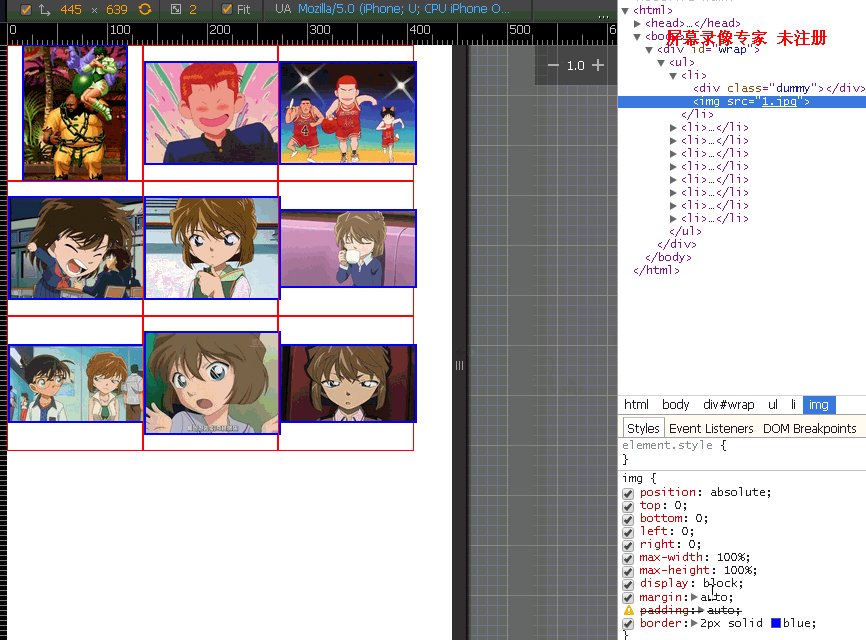
Anforderung 3 ist erfüllt und das Folgende ist Anforderung 4.
Legen Sie zuerst das Bild ein.

Zu diesem Zeitpunkt wird das Bild vom Dokumentenfluss getrennt und das gesamte Bild verteilt.
img{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
max-width: 100%;
max-height: 100%;
display: block;
margin: 0 auto;
border: 2px solid blue;
}Stellen Sie gleichzeitig das Paketbild div position:relative;
ein
Beachten Sie, dass der Rand: 0 auto; im obigen Bild horizontal zentriert werden kann.
Das Einzige, was unten noch übrig bleibt, ist, das Bild vertikal zu zentrieren. Für Anforderung 5 müssen Sie nur eine maximale Breite im äußersten Div festlegen, um die Anzahl der Spalten in einer Zeile festzulegen.
Es gibt viele Methoden zur vertikalen Zentrierung, aber hier ist es einfach, die Bildposition:absolute; festzulegen, um das Bild außerhalb des Dokumentflusses horizontal und vertikal zu zentrieren. Siehe Absolute horizontale und vertikale Zentrierung in CSS.

Aber diese Methode ist für ie7 nicht gültig. Daher müssen wir nur eine Div-Ebene außerhalb des Bildes hinzufügen.
Hier verwenden wir eine sehr verbreitete vertikale Zentrierungsmethode.
<li>
<div class="dummy"></div>
<p><img src="1.jpg"><i></i></p>
</li>
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
i{
display: inline-block;
vertical-align: middle;
height:100%;
}Beachten Sie, dass das
-Tag zu diesem Zeitpunkt auf height:100 % eingestellt sein muss. Andernfalls hat das -Tag keine Referenzhöhe und kann daher nicht die gleiche Höhe erreichen wie das externe Container.
Der obige Inhalt ist der gesamte Inhalt dieses Artikels über die reaktionsfähige vertikale und horizontale Zentrierung von CSS-Bildern. Ich hoffe, er gefällt Ihnen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



