So implementieren Sie eine einfache WeChat-Rechtswisch-Löschlogik in Vue3
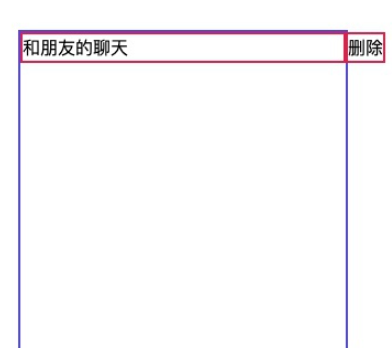
一.搭建简易的页面

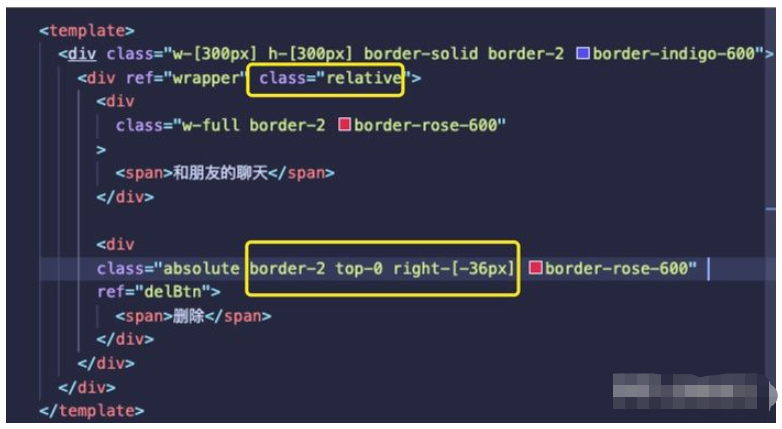
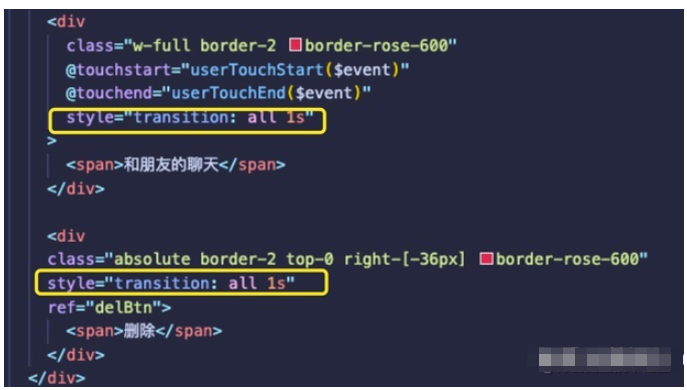
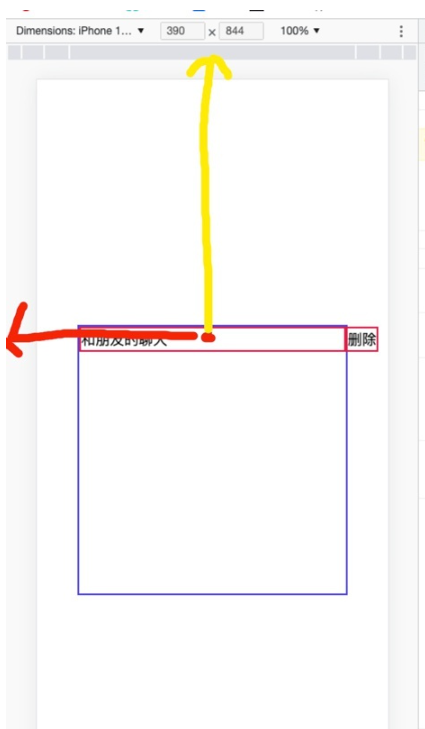
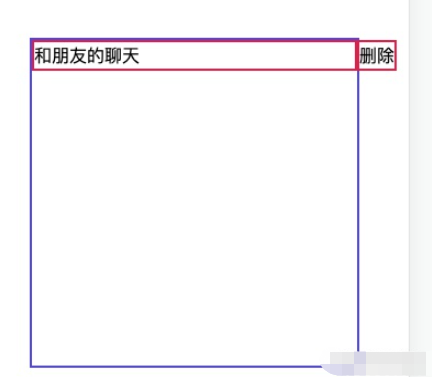
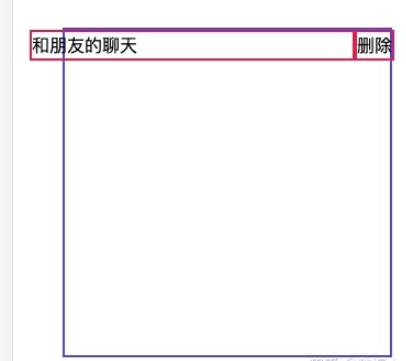
对应的代码,界面使用了tailwindCSS,代码非常简单,就是普通的定位,关键的定位已经用黄色框框圈出。right的值为div删除的宽度,其它的样式这里不再过多赘述。

二.前置条件
这里先来梳理一下思路。
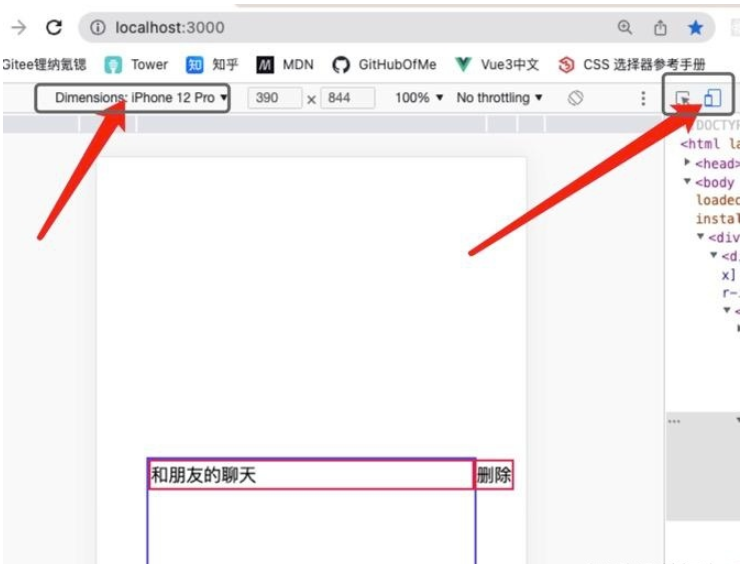
首先,我们需要给这删除按钮组件打上ref,因为之后我们需要用到这个div的实例。(wrapper的ref是只是为了优化代码,我们暂时不需要)这里我们需要用到TouchEvent这个事件,我们在浏览器开发者工具测试时,需要调节自适应到手机的模式才可以看到效果。

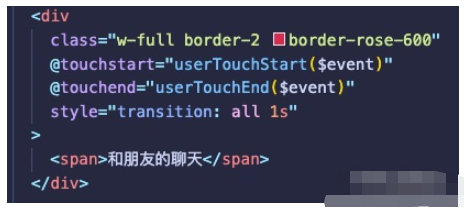
我们把@touchstart和@touchend这两个原生事件绑定到和朋友这个div身上。这里不要迷惑,这两个事件和@click事件一样,是js原生的事件。并不是我们自己自定义的事件,当检测到用户在屏幕上按下=时,会自动传递$event到相对于的函数参数中。

三.设计touchstart函数

在此之前,我想解释一下我的NOTE:为什么要写考虑用户只用了一根手指的情况呢?
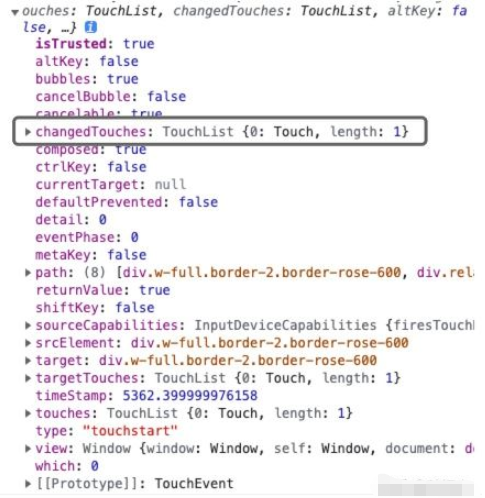
首先让我们打印一下传递过来的event事件对象有哪些属性。

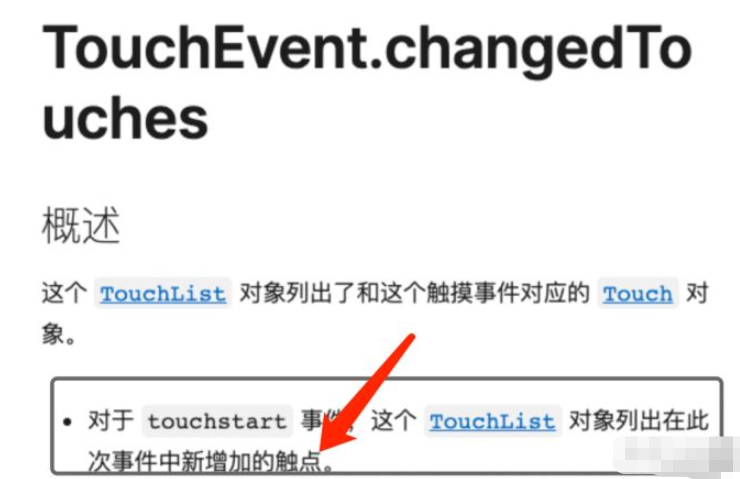
在这里最关键的属性就是这个changedTouches这个属性,它的值是一个数组。先来看MDN是怎么解释这个属性的。

有点抽象是吧?我来解释一下这鬼话到底想表达什么意思。
首先我们需要理解这个属性为什么是一个数组。当我们的手指去接触屏幕的时候,浏览器会捕获你这一时间一共几根指头接触到了屏幕。我们可以根据这个值去做一些不同的判断。最简单例子就是,假设这个数组changedTouches.length为1,那么说明我只用了一根手指触摸屏幕,那么我设计函数的时候就可以判断
if(changedTouches.length>0 && changedTOuches.length<2)
{
TODO...
}我就可以根据用户触摸了几根手指去做相应的几指操作,用过触控板的都知道双指单指三指等都对应不同的事件。其实你可以就这样理解这个属性为什么要设计为一个数组。
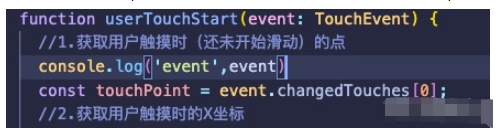
在这里我们只考虑用户只用了一根手指触摸屏幕滑动的情况。
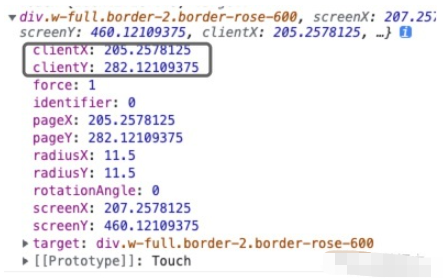
对应下面的代码,我们已经获取了用户刚开始触摸屏幕时,这个点,在这里我们需要看一下这个touchPoint身上哪些属性。

这个对象身上最为关键的属性就是圈出来的这个。

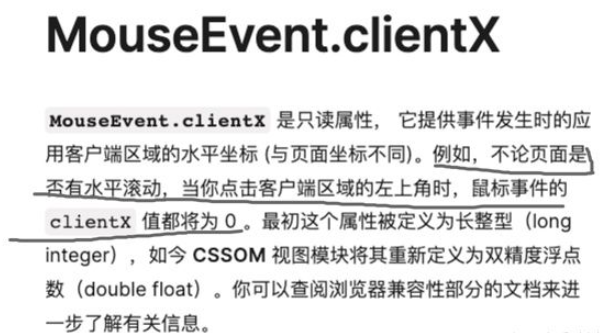
额外技能补充 clientX和clientY
先来看一下MDN怎么解释的。

这里我们需要重点理解这句话,注意一定要理解这个--〉无论页面是否水平滚动(垂直滚动对应着clientY)
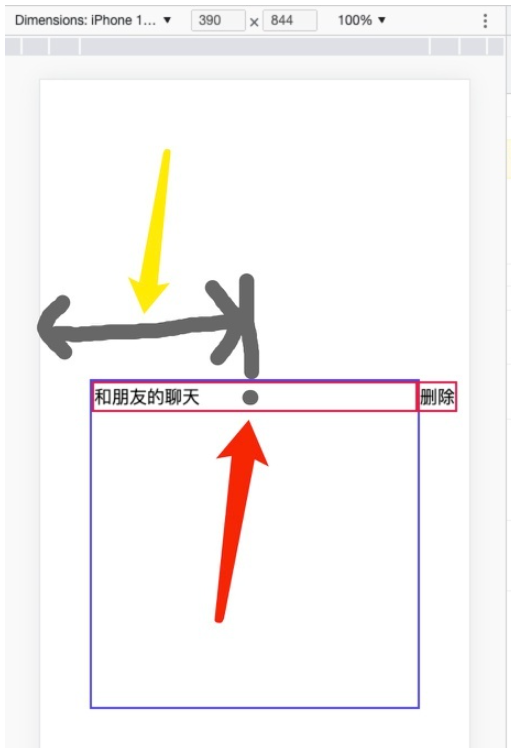
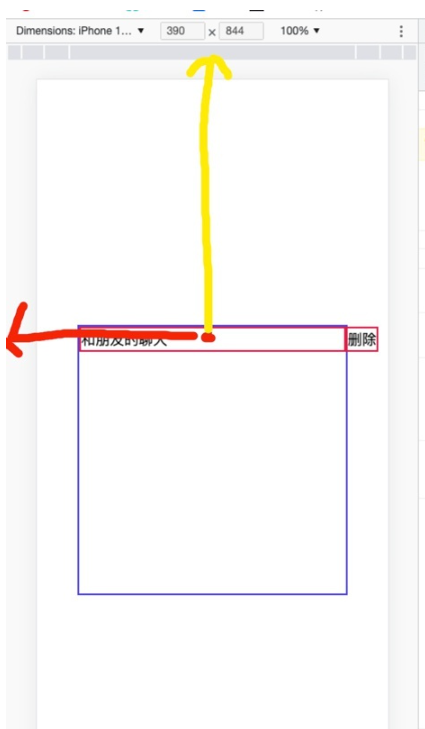
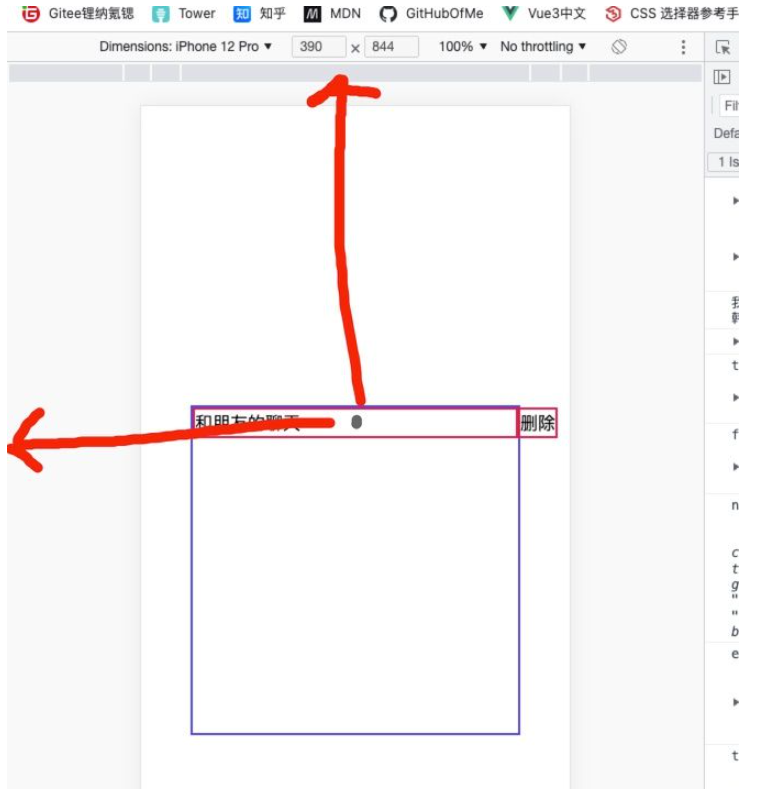
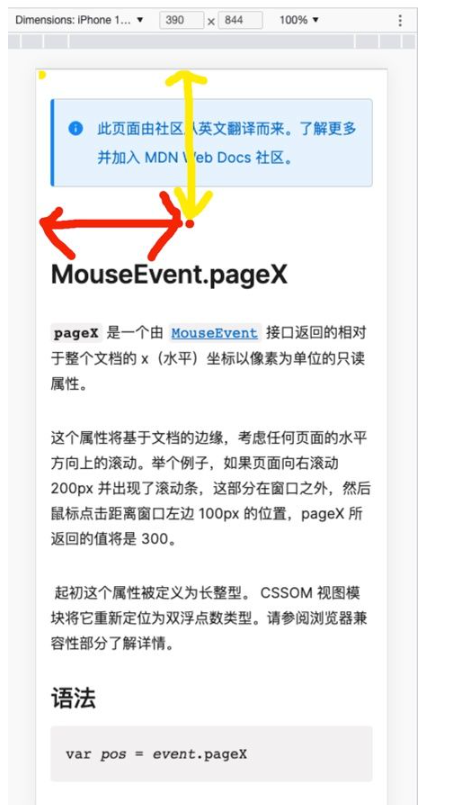
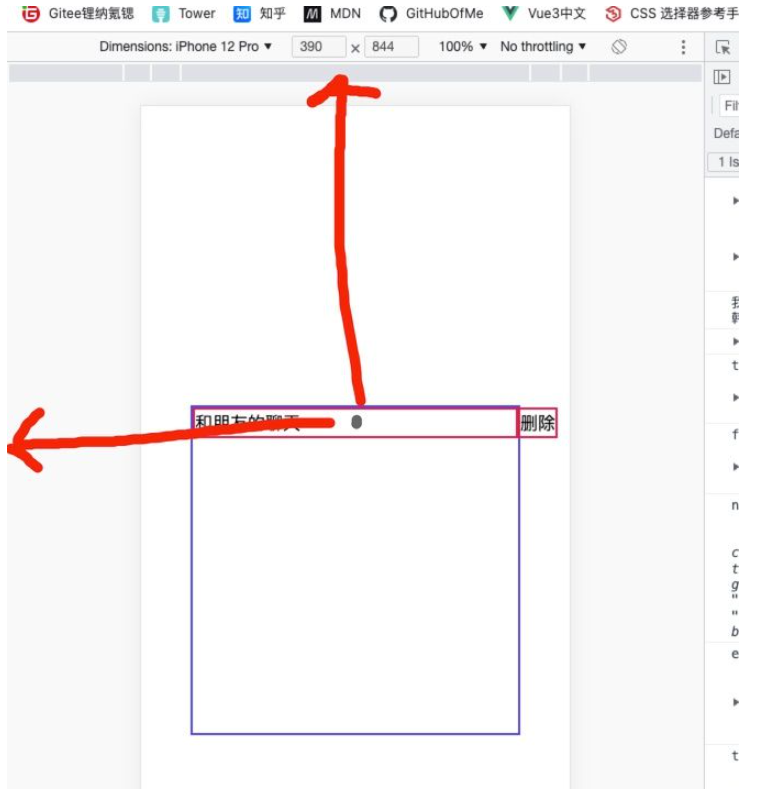
在这里我们用图说话,这里红色箭头的点表示用户触摸时,我们获取到的那个点坐标,黄色箭头指向的那段距离,就是clientX。

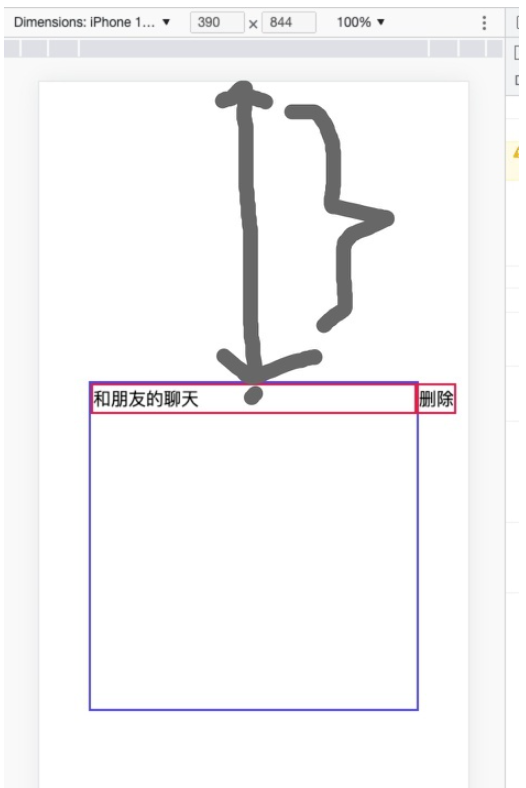
而clientY也不必多说,就是这段距离

Tipps: Die Abstände beziehen sich hier auf die Koordinaten der oberen linken Ecke (0, 0), was die Standardregel beim Design ist

pageX und pageY<code>pageX和pageY
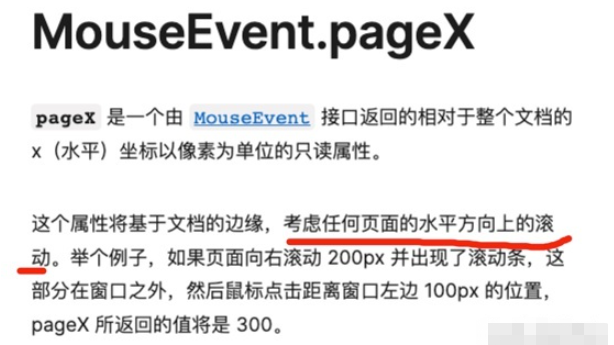
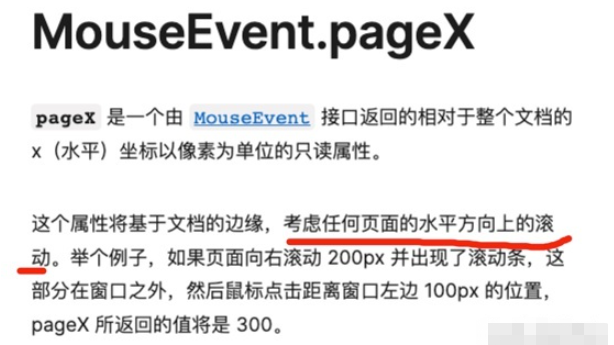
这两个虽然我们目前用不到,但是在这里拓展着说一下。还是先看MDN的解释。

这里还是重点注意理解滚动这两个字。因为这是和clientX最为核心的不同。
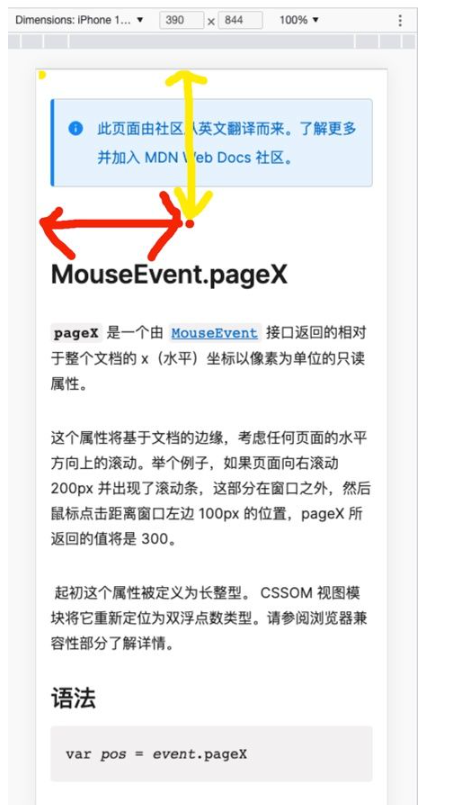
由于我自己这个页面展示不出来,所以我截取了MDN的一个页面作为例子。

这是最开始的界面,这里可以看出来,我们的pageX和pageY是和我们的clientX和clienY一摸一样的,因为起点都是页面的左上角,页面还未发生滚动。
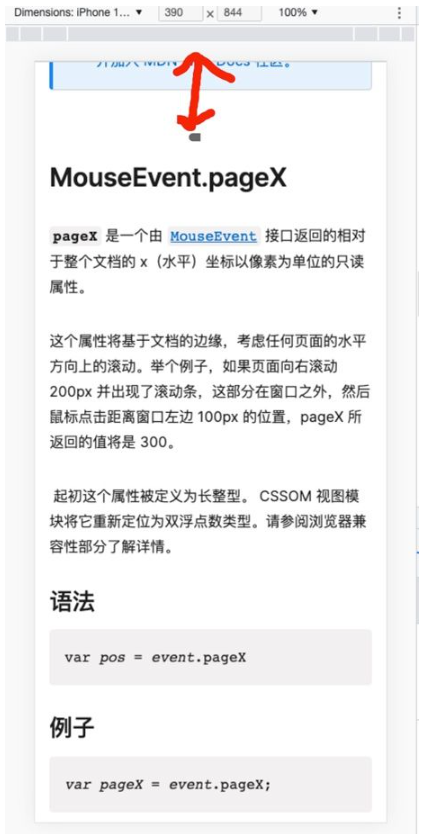
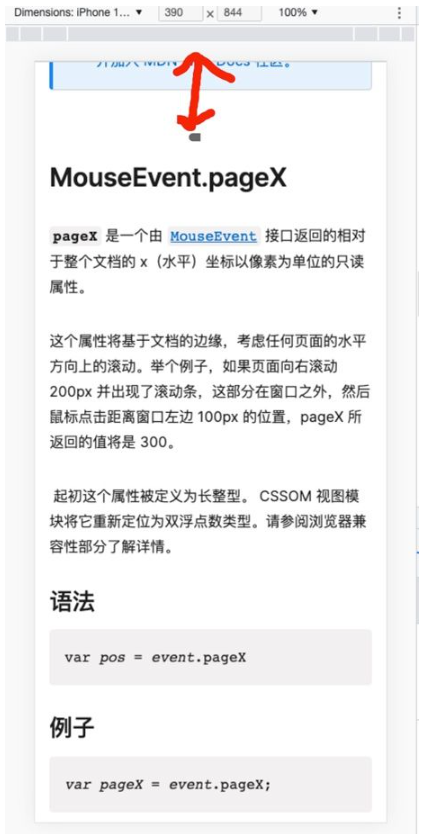
但是一旦我们向下滚动了一段距离,假设我们向下滚动了200px。
这时候我们的pageY的起点仍是我们之前页面的起点,而不仅仅是上面的红线距离了!也就是实际的pageY就等于红线距离+200px(因为我们没有向X轴偏移,pageX则还是原来的值)。
如果你看懂了clientY,其实你也能知道,此时pageY=clientY+200px

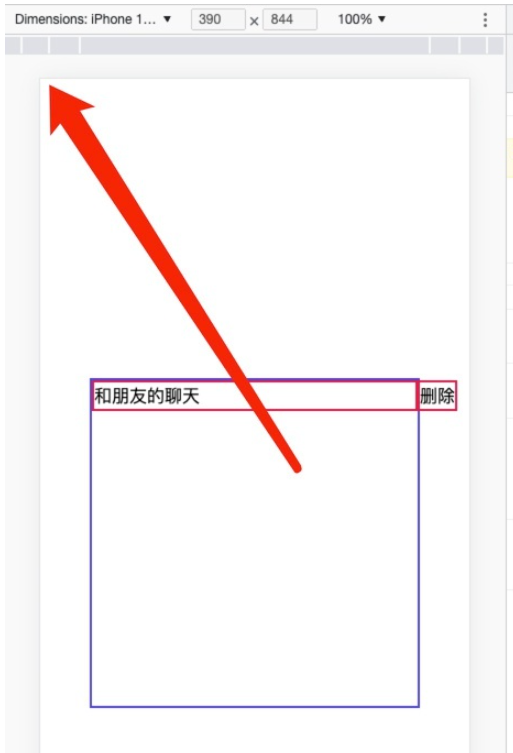
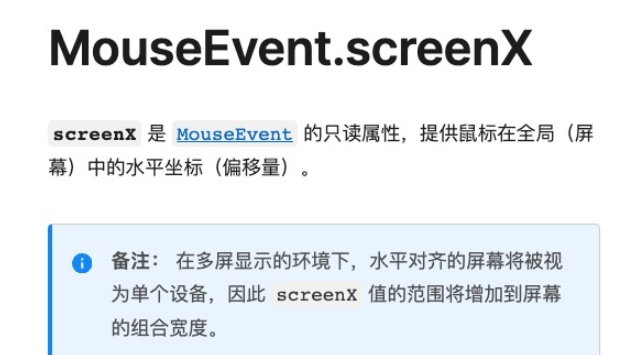
screenX和screenY
这两个属性在日常开发基本上不会用到,在这里简单做一下介绍。

用图来表示就是如下。

当我屏幕变大时:

ok,相关的前置知识我们已经了解。在这里就可以拿到用户点击时的clientX的值,作为标记。


四.设计touchend函数

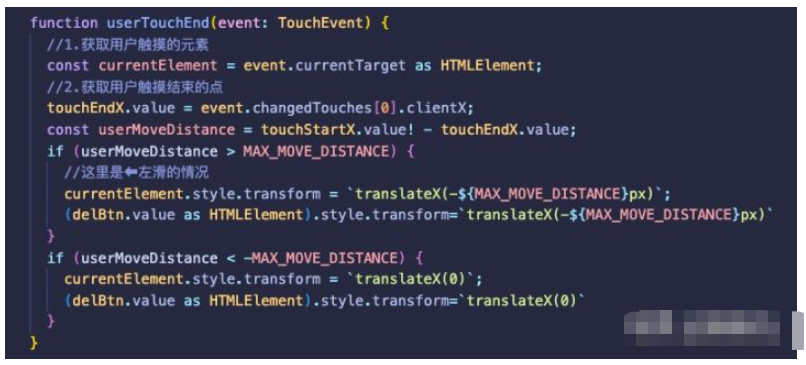
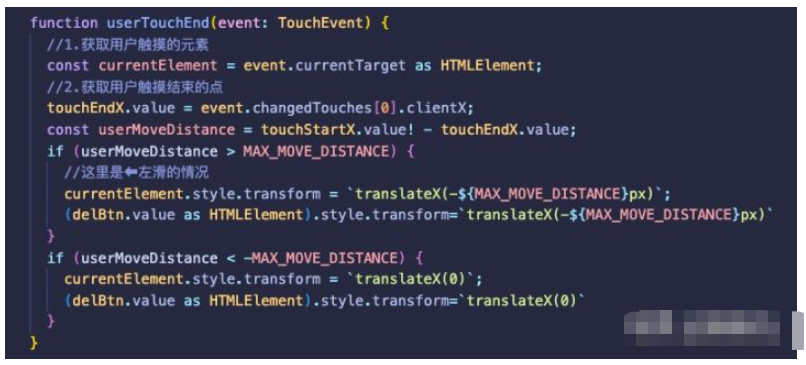
先放总代码,然后我们一步一步讲解。
首先我们要获取到用户触摸的具体div。因为最终也是它要滑动的。

然后和touchStart事件一样,当用户触摸松手的时候,也会记录一个数组数据changedTouches。


很简单就可以明白,touchStartX-touchEndX

Hier ist es besonders wichtig, die beiden Wörter
scroll zu verstehen. Denn das ist der Hauptunterschied zu clientX.  Da meine eigene Seite nicht angezeigt werden kann, habe ich als Beispiel einen Screenshot einer Seite von MDN gemacht.
Da meine eigene Seite nicht angezeigt werden kann, habe ich als Beispiel einen Screenshot einer Seite von MDN gemacht.

Dies ist die anfängliche Schnittstelle. Wie Sie hier sehen können, sind unsere pageX und pageY die gleichen wie unsere clientX und clienY Sie sind genau gleich, da der Startpunkt die obere linke Ecke der Seite ist und die Seite noch nicht gescrollt wurde. <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/168518011118986.png" class="lazy" alt="So implementieren Sie eine einfache WeChat-Rechtswisch-Löschlogik in Vue3">
200px nach unten. Zu diesem Zeitpunkt ist der Startpunkt unserer pageY immer noch der Startpunkt unserer vorherigen Seite, nicht nur der Abstand der roten Linie oben! Das heißt, die tatsächliche pageY ist gleich red line distance + 200px (da wir keinen Versatz zur X-Achse haben, ist pageX gleich). immer noch der ursprüngliche Wert). Wenn Sie clientY verstehen, können Sie zu diesem Zeitpunkt tatsächlich wissen, dass pageY=clientY+200px ist 

screenY🎜🎜Diese beiden Attribute werden in der täglichen Entwicklung grundsätzlich nicht verwendet. Hier eine kurze Einführung. 🎜🎜 🎜 🎜Bilder verwenden Der Ausdruck lautet wie folgt. 🎜🎜
🎜 🎜Bilder verwenden Der Ausdruck lautet wie folgt. 🎜🎜 🎜 🎜Wenn ich Wenn der Bildschirm größer wird: 🎜🎜
🎜 🎜Wenn ich Wenn der Bildschirm größer wird: 🎜🎜 🎜 🎜
🎜 🎜 🎜🎜 4. Entwerfen Sie die Touchend-Funktion🎜 🎜
🎜🎜 4. Entwerfen Sie die Touchend-Funktion🎜 🎜 🎜🎜Lassen Sie uns zuerst den zusammenfassenden Code einfügen und ihn dann Schritt für Schritt erklären. 🎜🎜Zuerst müssen wir den spezifischen
🎜🎜Lassen Sie uns zuerst den zusammenfassenden Code einfügen und ihn dann Schritt für Schritt erklären. 🎜🎜Zuerst müssen wir den spezifischen div abrufen, den der Benutzer berührt hat. Denn am Ende kommt es darauf an, was rutschen wird. 🎜🎜 🎜 🎜Dann und wie beim
🎜 🎜Dann und wie beim touchStart-Ereignis werden auch Array-Daten changedTouches aufgezeichnet, wenn der Benutzer berührt und loslässt. 🎜🎜 🎜 🎜
🎜 🎜 🎜🎜 Es ist sehr einfach zu verstehen:
🎜🎜 Es ist sehr einfach zu verstehen: touchStartX-touchEndX Können wir nicht herausfinden, wie weit der Benutzer gerutscht ist? 🎜🎜Wir benötigen hier einen Schwellenwert, anhand dessen festgestellt wird, ob der Benutzer mit dieser Berührung wirklich nach links rutschen und den Löschknopf zur Bedienung aufrufen möchte? Um es menschlich auszudrücken: Vielleicht hat der Benutzer einfach nur auf den Bildschirm getippt? 🎜🎜Hier müssen wir also einfach beurteilen, ob die vom Benutzer zurückgelegte Distanz größer als der von uns angegebene Schwellenwert ist. Wenn sie größer ist, wird davon ausgegangen, dass der Benutzer diesen Vorgang ausgeführt hat. Wenn nicht, wird das Gleitereignis ignoriert. 🎜🎜🎜🎜🎜 Urteilen und handeln 🎜🎜🎜🎜🎜Das Obige dient nur dazu, den Dom direkt zu bedienen, um die Funktion zu implementieren. Wir können dieses mobile Problem eleganter lösen, und die Leser müssen ihr eigenes Denken einbringen, um es umzusetzen. 🎜🎜5. Fügen Sie übermäßige Animation hinzu🎜🎜🎜🎜Erfolgreich implementiert~


Denkfragen:

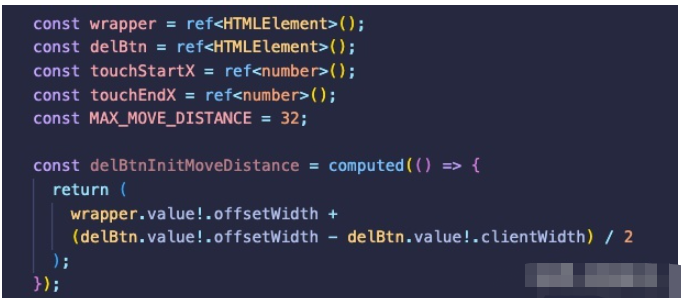
Mein delBtnInitMoveDistancebedeutet die Distanz, die die Löschtaste zuerst zurücklegt. Warum kann Code optimiert werden?
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine einfache WeChat-Rechtswisch-Löschlogik in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
Nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde, wird auf der Zugriffsseite eine leere 1 angezeigt. Der publicPath in der Datei vue.config.js wird wie folgt verarbeitet: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='produktion'?'./':'/&




