
1. Experimentelle Umgebung
Erstellen Sie zunächst das entsprechende Verzeichnis in einem zufälligen Pfad. Wie im Bild unten gezeigt

2. Fügen Sie benutzerdefiniertes HTML oder Bilder ein.
3.nginx-Konfiguration
user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;#端口号
server_name localhost;#本机
charset utf-8;
#access_log logs/host.access.log main;
location ~ .*\.(gif|jpg|jpeg|png)$ {
expires 24h;
root /home/images/;#指定图片存放路径
access_log /usr/local/websrv/nginx-1.9.4/logs/images.log;#日志存放路径
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
proxy_temp_path /home/images/;#图片访问路径
proxy_redirect off;
proxy_set_header host 127.0.0.1;
client_max_body_size 10m;
client_body_buffer_size 1280k;
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 40k;
proxy_buffers 40 320k;
proxy_busy_buffers_size 640k;
proxy_temp_file_write_size 640k;
if ( !-e $request_filename)
{
proxy_pass http://127.0.0.1;#默认80端口
}
}
location / {
root /home/html; #html访问路径
index index.html index2.htm; #html文件名称
}
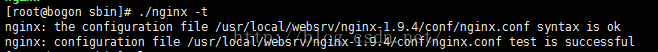
error_page 404 /404.html; </span>4. Überprüfen Sie, ob bei der Kompilierung Fehler vorliegen. Wenn keine Fehler vorliegen, ist die Einstellung erfolgreich.

5. Greifen Sie auf nginx zu, um auf die Bildadresse zuzugreifen, auf die zugegriffen wird.

6. Beim Zugriff auf benutzerdefiniertes HTML.

Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie Nginx für den Zugriff auf Bildpfade und den Abruf statischer HTML-Seiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




