So implementieren Sie das Vue3-Containerlayout und das Navigationsrouting
Containerlayout
Kommentieren oder löschen Sie den HelloWorld-bezogenen Inhalt in App.vue, kopieren Sie dann das von element-plus bereitgestellte Layout und platzieren Sie es in App.vue
Das Layout besteht aus der linken Menüleiste, dem rechten Inhaltsbereich und dem oben rechts Oben, typischer Management-Backend-Stil
<template>
<!-- <img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" > -->
<div class="common-layout">
<el-container>
<el-aside width="200px">
<Menu></Menu>
</el-aside>
<el-container>
<el-header height="20px">Header</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
<!--
<div>
<p>
<router-link to="/home">Go to Home</router-link>
<router-link to="/about">Go to about</router-link>
<router-view></router-view>
</p>
</div>
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import Menu from './components/Menu.vue'
export default {
name: 'App',
components: {
// HelloWorld
Menu
}
}
</script>Der obige Code enthält eine Menu.vue-Komponente, die erstellt werden muss, und der Inhalt wird später hinzugefügt
Routendefinition
Erstellen Sie eine neue Route.js Datei im src-Verzeichnis ablegen und der Einfachheit halber die Routenliste schreiben. Es gibt keine Änderung am Inhalt anderer Komponenten, die
const routes = [
{ path: "/home", name: 'home', label: '首页', component: () => import('./components/home.vue'), },
{ path: "/about", name: 'about', label: '关于', component: () => import('./components/about.vue'), },
]
export default routesverwenden. Extrahieren Sie einfach die Routen in router.js, schreiben Sie eine separate Datei
router.js und führen Sie Routen ein und verwenden Sie sie
import { createRouter, createWebHashHistory } from 'vue-router'
import routes from './routes'
const router = createRouter({
history: createWebHashHistory(),
routes: routes,
})
export default routerLinkes Menü
Erstellen Sie ein neues Menü im Komponentenverzeichnis der Vue-Seite und kopieren Sie dann die Seitenleiste in die Menükomponente in Element-Plus.
<template>
<el-row class="tac">
<el-col :span="24">
<h6 id="Default-nbsp-colors">Default colors</h6>
<el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose">
<el-sub-menu index="1">
<template #title>
<el-icon>
<location />
</el-icon>
<span>Navigator One</span>
</template>
<router-link v-for="(item, index) in routes" :to="{ name: item.name }" :key="item.name">
<el-menu-item :index="index">
<span v-text="item.label"></span>
</el-menu-item>
</router-link>
</el-sub-menu>
<el-menu-item index="2">
<el-icon>
<icon-menu />
</el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon>
<document />
</el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon>
<setting />
</el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</template>
<script>
import {
Document,
Menu as IconMenu,
Location,
Setting,
} from '@element-plus/icons-vue'
import routes from '../routes'
export default {
name: 'Menu',
components: { Document, IconMenu,Location, Setting },
data() {
return {
routes: routes,
}
},
methods: {
handleOpen() {
console.log("111")
},
handleClose() {
console.log("222")
},
}
}
</script>@element-plus/icons-vue Dieses Paket muss installiert werden (npm install @element-plus/icons-vue)
Die Beispiele auf der offiziellen Element-plus-Website sind hier alle in der ts+setup-Syntax geschrieben Wir ändern es in js+ Responsive Syntax
Ändern Sie die Spaltenbreite auf: span="24" oder größer. Wenn die Spaltenbreite zu klein ist, finden Sie die graue Linie in der Mitte der Schriftart
Führen Sie die definierte Routenliste ein Routen.js und schleifen Sie den Inhalt in router-link
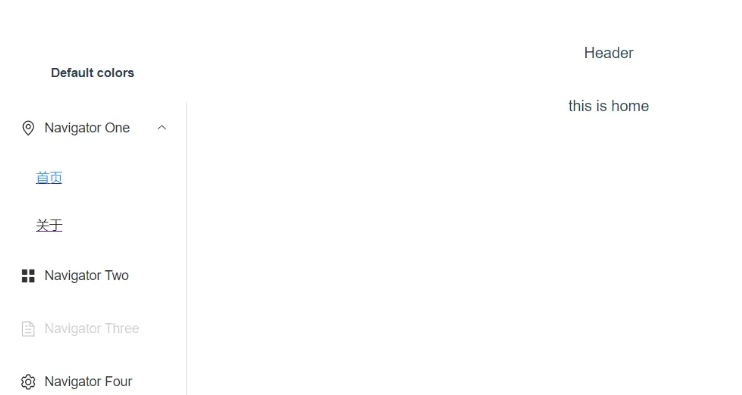
Der Betriebseffekt ist wie folgt

Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Vue3-Containerlayout und das Navigationsrouting. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
Nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde, wird auf der Zugriffsseite eine leere 1 angezeigt. Der publicPath in der Datei vue.config.js wird wie folgt verarbeitet: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='produktion'?'./':'/&
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
Verwenden von Vue zum Erstellen benutzerdefinierter Elemente. WebComponents ist ein Sammelname für eine Reihe webnativer APIs, die es Entwicklern ermöglichen, wiederverwendbare benutzerdefinierte Elemente (Customelements) zu erstellen. Der Hauptvorteil von benutzerdefinierten Elementen besteht darin, dass sie mit jedem Framework verwendet werden können, auch ohne Framework. Sie sind ideal, wenn Sie Endbenutzer ansprechen, die möglicherweise einen anderen Front-End-Technologie-Stack verwenden, oder wenn Sie die endgültige Anwendung von den Implementierungsdetails der verwendeten Komponenten entkoppeln möchten. Vue und WebComponents sind komplementäre Technologien und Vue bietet hervorragende Unterstützung für die Verwendung und Erstellung benutzerdefinierter Elemente. Sie können benutzerdefinierte Elemente in bestehende Vue-Anwendungen integrieren oder Vue zum Erstellen verwenden




