Was sind die allgemeinen Betriebsbefehle der Redis-Basisdatentypliste?
Redis-Datentyp Listenoperation
In Redis können Listen geschickt in Stapel, Warteschlangen, Blockierungswarteschlangen usw. verwendet werden.
1. drücken, um Elemente einzufügen
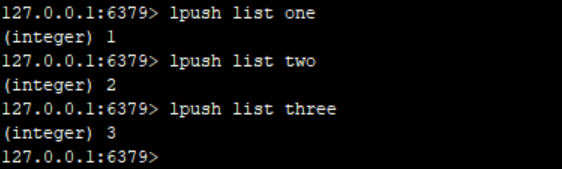
1. lpush, am Kopf einfügen
Fügen Sie einen oder mehrere Werte in den Kopf der Liste ein.
lpush list onelpush list twolpush list three

Verwenden Sie lpush. Das l hier kann als links betrachtet werden, dh als links eingefügt, sodass die aktuelle Liste wie folgt aussieht: [drei, zwei, eins] . lpush,这里的l可以看成left,也就是在左边插入,所以目前list是这样的[three, two, one]。
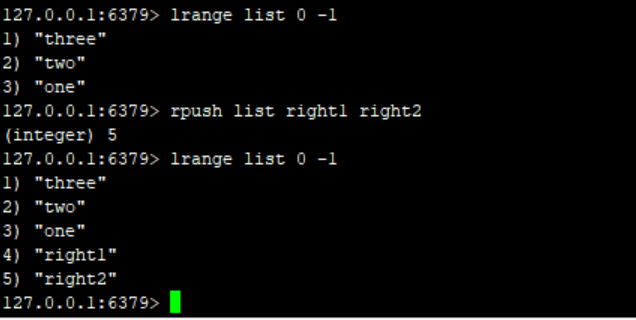
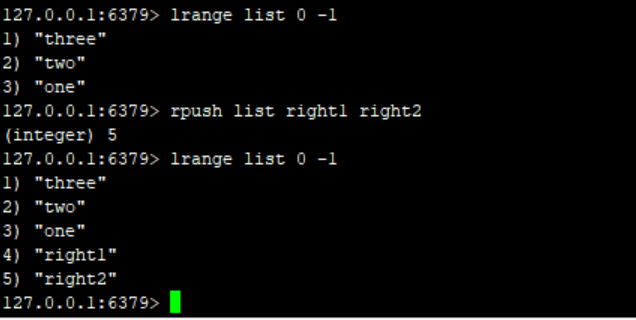
2. rpush,在尾部插入
接下来,使用rpush,在右边也就是在列表尾部插入元素。
rpush list right1 right2
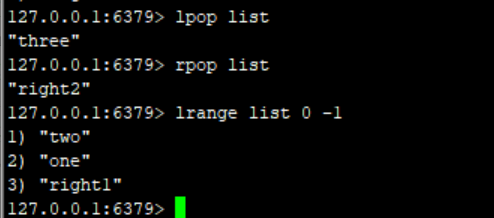
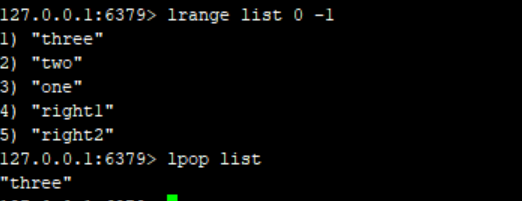
此时,list是这样的[three, two, one, right1, right2]。用lrange list 0 -1来获取下:

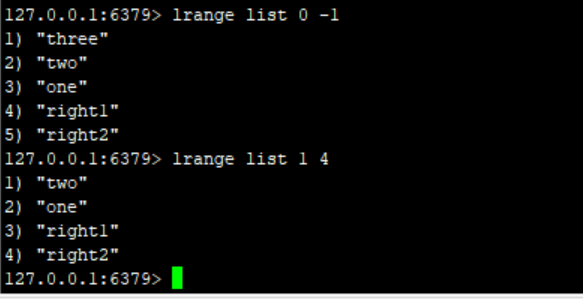
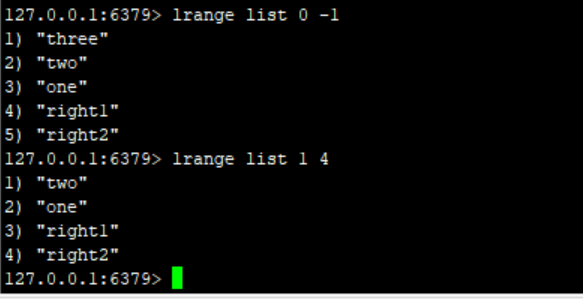
二、range 通过区间获取元素
可以想象成python里的range(),通过传入开始和结束的下标,获取元素。
lrange list 1 4

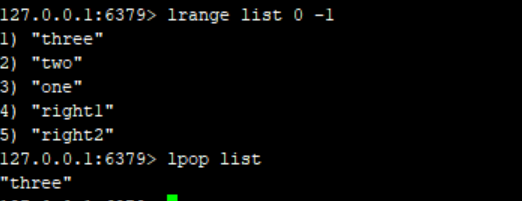
三、pop 移除元素
既然上面可以左右的添加操作,那么移除自然也有左右之分了。
移除操作,返回的是被移除的元素。
1. lpop 左边移除
lpop list

2. rpop 右边移除
rpop list

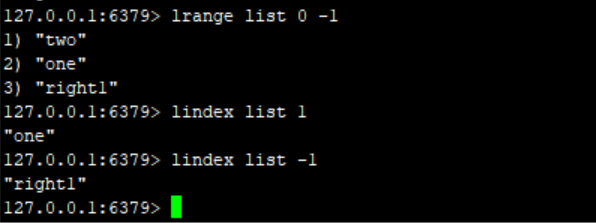
四、lindex 通过下标获取元素
lindex list 1

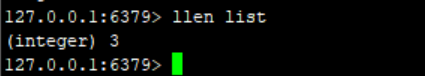
五、llen 获取list长度
返回列表的长度。
llen list

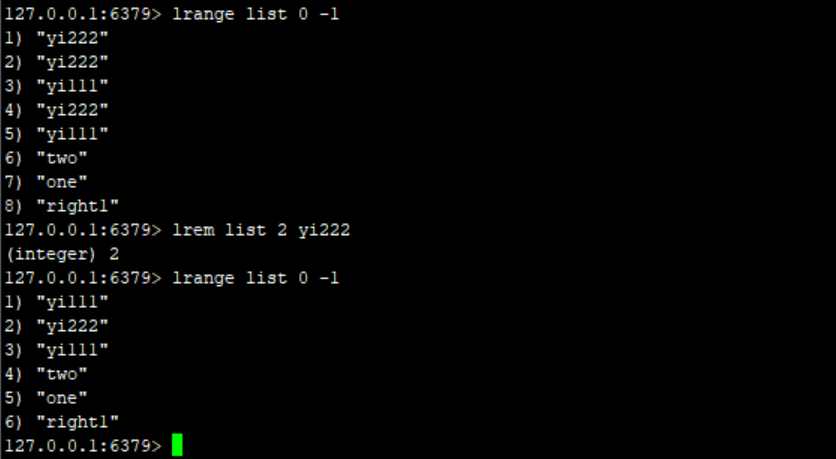
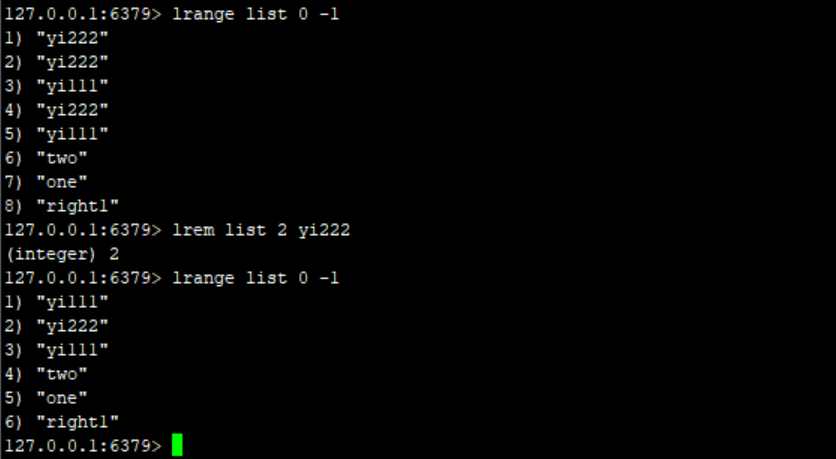
六、lrem 移除指定元素
可以指定移除元素,并且指定数量。
lrem list 2 yi222
现在list里有3个yi222,我要移除2个。

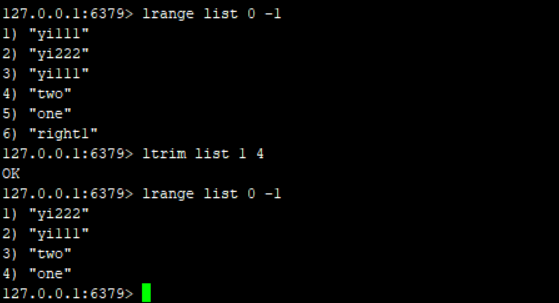
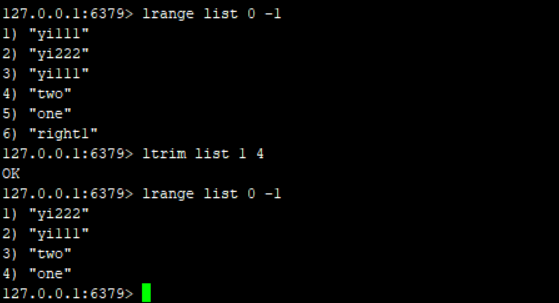
七、ltrim 修剪
通过ltrim只保留指定的部分,去掉其他的部分,被截取的list发生改变。
ltrim list 1 4
这里下标从1到4的都保留,其他都被去掉了。

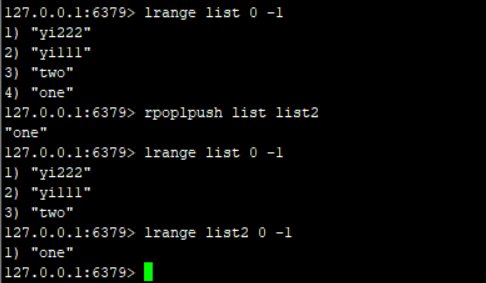
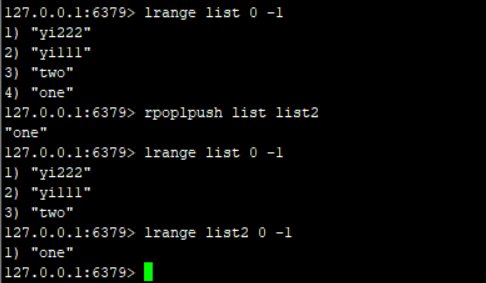
八、组合命令 rpoplpush 移除并添加
这是组合命令,移除list最后一个元素,并且将它添加到另一个list。
rpoplpush list list2
这里list是原列表,list2是目标列表,目标列表不存在会去创建。

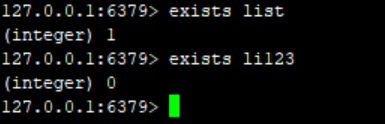
九、exists 判断key 是否存在
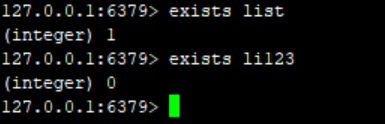
exists list
存在返回1,不存在就返回0。

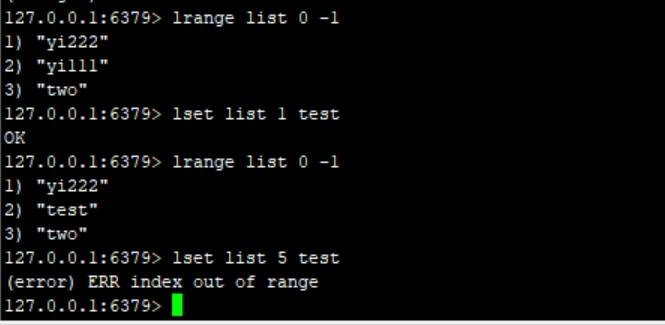
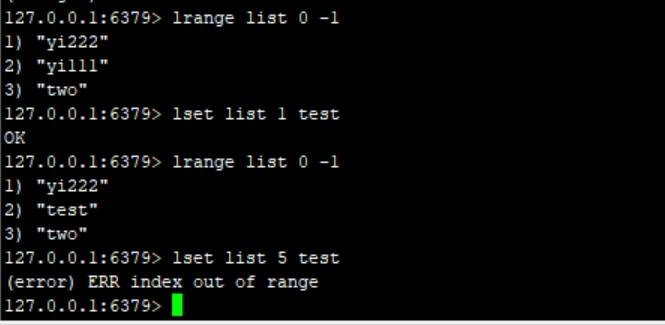
十、lset,设置指定下标的值
lset list 1 test
当索引参数超出范围,或对一个空列表进行 LSET 时,返回一个错误。

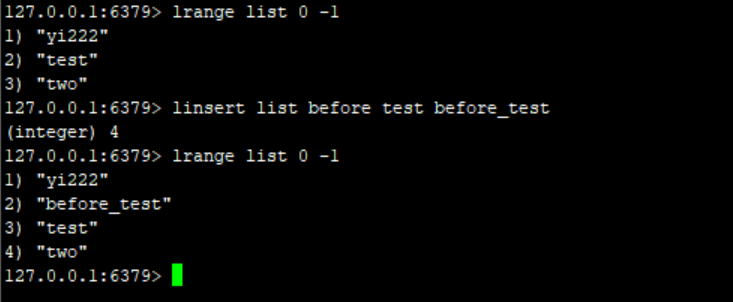
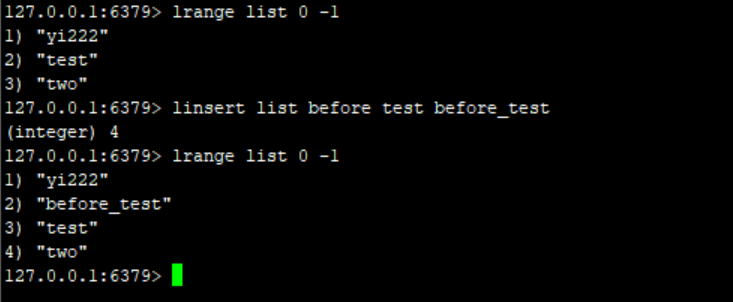
十一、linsert,指定位置之前/之后插入值
之前
linsert list before test before_test
这是在元素test之前,插入元素before_test。

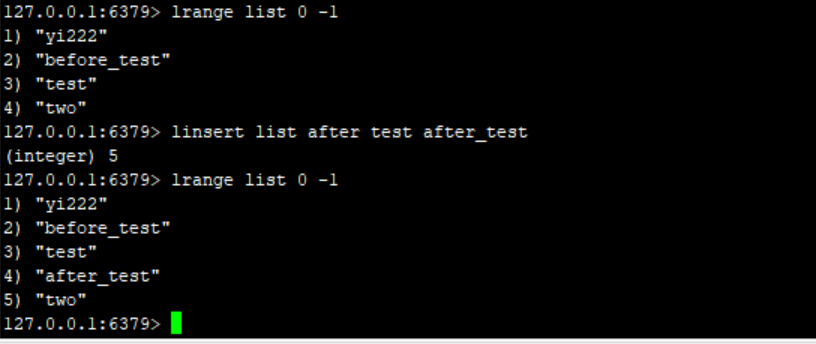
之后
linsert list after test after_test
这是在元素test之后,插入元素after_test
 Als nächstes fügen Sie mit
Als nächstes fügen Sie mit rpush Elemente rechts, also am Ende der Liste ein.
[drei, zwei, eins, rechts1, rechts2]. Verwenden Sie lrange list 0 -1, um es zu erhalten: 🎜🎜 🎜🎜2. Elemente durch Intervalle erhalten🎜🎜 kann man sich in Python als
🎜🎜2. Elemente durch Intervalle erhalten🎜🎜 kann man sich in Python als range() vorstellen, indem man den Start und übergibt Ende der Marke, holen Sie sich das Element. 🎜rrreee🎜 🎜🎜 3. Pop entfernt Elemente🎜🎜Da Sie oben links und rechts hinzufügen können, kann das Entfernen auch links und rechts erfolgen. 🎜🎜Entfernungsvorgang gibt das entfernte Element zurück. 🎜🎜1. Lpop von links entfernen🎜rrreee🎜
🎜🎜 3. Pop entfernt Elemente🎜🎜Da Sie oben links und rechts hinzufügen können, kann das Entfernen auch links und rechts erfolgen. 🎜🎜Entfernungsvorgang gibt das entfernte Element zurück. 🎜🎜1. Lpop von links entfernen🎜rrreee🎜 🎜🎜 6. lrem entfernt angegebene Elemente🎜🎜Sie können die zu entfernenden Elemente und die Anzahl angeben. 🎜rrreee🎜Es gibt jetzt 3 yi222 in der Liste und ich möchte 2 davon entfernen. 🎜🎜
🎜🎜 6. lrem entfernt angegebene Elemente🎜🎜Sie können die zu entfernenden Elemente und die Anzahl angeben. 🎜rrreee🎜Es gibt jetzt 3 yi222 in der Liste und ich möchte 2 davon entfernen. 🎜🎜 🎜 🎜Sieben, ltrim trim🎜🎜Verwenden Sie
🎜 🎜Sieben, ltrim trim🎜🎜Verwenden Sie ltrim, um nur den angegebenen Teil beizubehalten, andere Teile zu entfernen und die abgefangene Liste zu ändern. 🎜rrreee🎜Die Indizes von 1 bis 4 bleiben hier erhalten, die anderen werden entfernt. 🎜🎜 🎜 🎜acht, kombinierter Befehl rpoplpush entfernen und hinzufügen 🎜🎜 Dies ist ein kombinierter Befehl: Entfernen Sie das letzte Element der Liste und fügen Sie es einer anderen Liste hinzu. 🎜rrreee🎜Hier ist
🎜 🎜acht, kombinierter Befehl rpoplpush entfernen und hinzufügen 🎜🎜 Dies ist ein kombinierter Befehl: Entfernen Sie das letzte Element der Liste und fügen Sie es einer anderen Liste hinzu. 🎜rrreee🎜Hier ist list die Originalliste, list2 ist die Zielliste, und wenn die Zielliste nicht existiert, wird sie erstellt. 🎜🎜 🎜 🎜Neun, existiert bestimmt, ob der Schlüssel existiert. 🎜rrreee🎜 gibt 1 zurück, wenn er existiert, und gibt 0 zurück, wenn er nicht existiert. 🎜🎜
🎜 🎜Neun, existiert bestimmt, ob der Schlüssel existiert. 🎜rrreee🎜 gibt 1 zurück, wenn er existiert, und gibt 0 zurück, wenn er nicht existiert. 🎜🎜 🎜 🎜十, lset, legt den Wert des angegebenen Index fest🎜rrreee🎜Wenn der Indexparameter außerhalb des gültigen Bereichs liegt oder LSET für eine leere Liste ausgeführt wird, wird ein Fehler zurückgegeben. 🎜🎜
🎜 🎜十, lset, legt den Wert des angegebenen Index fest🎜rrreee🎜Wenn der Indexparameter außerhalb des gültigen Bereichs liegt oder LSET für eine leere Liste ausgeführt wird, wird ein Fehler zurückgegeben. 🎜🎜 🎜 🎜十1. linsert, den Wert vor/nach der angegebenen Position einfügen 🎜🎜before🎜rrreee🎜Damit wird das Element
🎜 🎜十1. linsert, den Wert vor/nach der angegebenen Position einfügen 🎜🎜before🎜rrreee🎜Damit wird das Element before_test vor dem Element test eingefügt. 🎜🎜 🎜 🎜Nach 🎜rrreee🎜Hiermit wird das Element
🎜 🎜Nach 🎜rrreee🎜Hiermit wird das Element after_test nach dem Element test eingefügt. 🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonWas sind die allgemeinen Betriebsbefehle der Redis-Basisdatentypliste?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erstellen Sie den Redis -Clustermodus
Apr 10, 2025 pm 10:15 PM
So erstellen Sie den Redis -Clustermodus
Apr 10, 2025 pm 10:15 PM
Der Redis -Cluster -Modus bietet Redis -Instanzen durch Sharding, die Skalierbarkeit und Verfügbarkeit verbessert. Die Bauschritte sind wie folgt: Erstellen Sie ungerade Redis -Instanzen mit verschiedenen Ports; Erstellen Sie 3 Sentinel -Instanzen, Monitor -Redis -Instanzen und Failover; Konfigurieren von Sentinel -Konfigurationsdateien, Informationen zur Überwachung von Redis -Instanzinformationen und Failover -Einstellungen hinzufügen. Konfigurieren von Redis -Instanzkonfigurationsdateien, aktivieren Sie den Cluster -Modus und geben Sie den Cluster -Informationsdateipfad an. Erstellen Sie die Datei nodes.conf, die Informationen zu jeder Redis -Instanz enthält. Starten Sie den Cluster, führen Sie den Befehl erstellen aus, um einen Cluster zu erstellen und die Anzahl der Replikate anzugeben. Melden Sie sich im Cluster an, um den Befehl cluster info auszuführen, um den Clusterstatus zu überprüfen. machen
 So verwenden Sie den Befehl Redis
Apr 10, 2025 pm 08:45 PM
So verwenden Sie den Befehl Redis
Apr 10, 2025 pm 08:45 PM
Die Verwendung der REDIS -Anweisung erfordert die folgenden Schritte: Öffnen Sie den Redis -Client. Geben Sie den Befehl ein (Verbschlüsselwert). Bietet die erforderlichen Parameter (variiert von der Anweisung bis zur Anweisung). Drücken Sie die Eingabetaste, um den Befehl auszuführen. Redis gibt eine Antwort zurück, die das Ergebnis der Operation anzeigt (normalerweise in Ordnung oder -err).
 So löschen Sie Redis -Daten
Apr 10, 2025 pm 10:06 PM
So löschen Sie Redis -Daten
Apr 10, 2025 pm 10:06 PM
So löschen Sie Redis -Daten: Verwenden Sie den Befehl Flushall, um alle Schlüsselwerte zu löschen. Verwenden Sie den Befehl flushdb, um den Schlüsselwert der aktuell ausgewählten Datenbank zu löschen. Verwenden Sie SELECT, um Datenbanken zu wechseln, und löschen Sie dann FlushDB, um mehrere Datenbanken zu löschen. Verwenden Sie den Befehl del, um einen bestimmten Schlüssel zu löschen. Verwenden Sie das Redis-Cli-Tool, um die Daten zu löschen.
 So verwenden Sie ein einzelnes Gewinde -Redis
Apr 10, 2025 pm 07:12 PM
So verwenden Sie ein einzelnes Gewinde -Redis
Apr 10, 2025 pm 07:12 PM
Redis verwendet eine einzelne Gewindearchitektur, um hohe Leistung, Einfachheit und Konsistenz zu bieten. Es wird E/A-Multiplexing, Ereignisschleifen, nicht blockierende E/A und gemeinsame Speicher verwendet, um die Parallelität zu verbessern, jedoch mit Einschränkungen von Gleichzeitbeschränkungen, einem einzelnen Ausfallpunkt und ungeeigneter Schreib-intensiver Workloads.
 So lesen Sie den Quellcode von Redis
Apr 10, 2025 pm 08:27 PM
So lesen Sie den Quellcode von Redis
Apr 10, 2025 pm 08:27 PM
Der beste Weg, um Redis -Quellcode zu verstehen, besteht darin, Schritt für Schritt zu gehen: Machen Sie sich mit den Grundlagen von Redis vertraut. Wählen Sie ein bestimmtes Modul oder eine bestimmte Funktion als Ausgangspunkt. Beginnen Sie mit dem Einstiegspunkt des Moduls oder der Funktion und sehen Sie sich die Codezeile nach Zeile an. Zeigen Sie den Code über die Funktionsaufrufkette an. Kennen Sie die von Redis verwendeten Datenstrukturen. Identifizieren Sie den von Redis verwendeten Algorithmus.
 So sehen Sie alle Schlüssel in Redis
Apr 10, 2025 pm 07:15 PM
So sehen Sie alle Schlüssel in Redis
Apr 10, 2025 pm 07:15 PM
Um alle Schlüssel in Redis anzuzeigen, gibt es drei Möglichkeiten: Verwenden Sie den Befehl keys, um alle Schlüssel zurückzugeben, die dem angegebenen Muster übereinstimmen. Verwenden Sie den Befehl scan, um über die Schlüssel zu iterieren und eine Reihe von Schlüssel zurückzugeben. Verwenden Sie den Befehl Info, um die Gesamtzahl der Schlüssel zu erhalten.
 So implementieren Sie die zugrunde liegenden Redis
Apr 10, 2025 pm 07:21 PM
So implementieren Sie die zugrunde liegenden Redis
Apr 10, 2025 pm 07:21 PM
Redis verwendet Hash -Tabellen, um Daten zu speichern und unterstützt Datenstrukturen wie Zeichenfolgen, Listen, Hash -Tabellen, Sammlungen und geordnete Sammlungen. Ernähren sich weiterhin über Daten über Snapshots (RDB) und appendiert Mechanismen nur Schreibmechanismen. Redis verwendet die Master-Slave-Replikation, um die Datenverfügbarkeit zu verbessern. Redis verwendet eine Ereignisschleife mit einer Thread, um Verbindungen und Befehle zu verarbeiten, um die Datenatomizität und Konsistenz zu gewährleisten. Redis legt die Ablaufzeit für den Schlüssel fest und verwendet den faulen Löschmechanismus, um den Ablaufschlüssel zu löschen.
 So lesen Sie Redis -Warteschlange
Apr 10, 2025 pm 10:12 PM
So lesen Sie Redis -Warteschlange
Apr 10, 2025 pm 10:12 PM
Um eine Warteschlange aus Redis zu lesen, müssen Sie den Warteschlangenname erhalten, die Elemente mit dem Befehl LPOP lesen und die leere Warteschlange verarbeiten. Die spezifischen Schritte sind wie folgt: Holen Sie sich den Warteschlangenname: Nennen Sie ihn mit dem Präfix von "Warteschlange:" wie "Warteschlangen: My-Queue". Verwenden Sie den Befehl LPOP: Wischen Sie das Element aus dem Kopf der Warteschlange aus und geben Sie seinen Wert zurück, z. B. die LPOP-Warteschlange: my-queue. Verarbeitung leerer Warteschlangen: Wenn die Warteschlange leer ist, gibt LPOP NIL zurück, und Sie können überprüfen, ob die Warteschlange existiert, bevor Sie das Element lesen.




