 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So konfigurieren Sie den Nginx-Lastausgleich mehrerer Tomcats unter Linux
So konfigurieren Sie den Nginx-Lastausgleich mehrerer Tomcats unter Linux
So konfigurieren Sie den Nginx-Lastausgleich mehrerer Tomcats unter Linux
1: Geben Sie das Conf-Verzeichnis unter dem Nginx-Verzeichnis ein. Zwei: Bearbeiten Sie nginx.conf
[root@aliserver ~]# cd /usr/local/nginx/conf
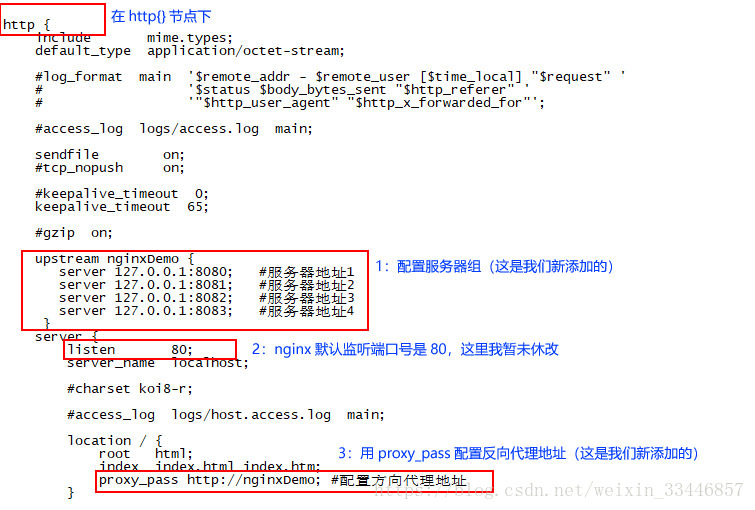
#🎜 🎜# 1: Upstream-Konfiguration zwischen http{}-Knoten hinzufügen. (Achten Sie darauf, nicht localhost zu schreiben, da sonst die Zugriffsgeschwindigkeit sehr langsam ist)
1: Upstream-Konfiguration zwischen http{}-Knoten hinzufügen. (Achten Sie darauf, nicht localhost zu schreiben, da sonst die Zugriffsgeschwindigkeit sehr langsam ist)
[root@aliserver conf]# vi nginx.conf
2: Ändern Sie die Portnummer 80, auf die Nginx hört nginx Der Standardport ist 80, hier habe ich ihn noch nicht geändert, er bleibt derselbe
upstream nginxdemo {
server 127.0.0.1:8081; #服务器地址1
server 127.0.0.1:8082; #服务器地址2
server 127.0.0.1:8082; #服务器地址3
server 127.0.0.1:8083; #服务器地址4
}3: Verwenden Sie Proxy_Pass, um die Reverse-Proxy-Adresse zu konfigurieren
server {
listen 80; #默认是80,也可更改为其他的,当然已被占用的端口号不能写。
......
}Nachdem die Konfiguration abgeschlossen ist, wie im Bild gezeigt:
Vier : Nginx starten
 Mein Der Pfad zum Installieren von Nginx ist /usr/local/nginx
Mein Der Pfad zum Installieren von Nginx ist /usr/local/nginx
location / {
root html;
index index.html index.htm;
proxy_pass http://nginxdemo; #配置方向代理地址
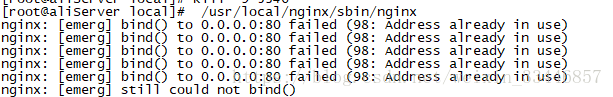
}[root@aliserver ~]# /usr/local/nginx/sbin/nginx
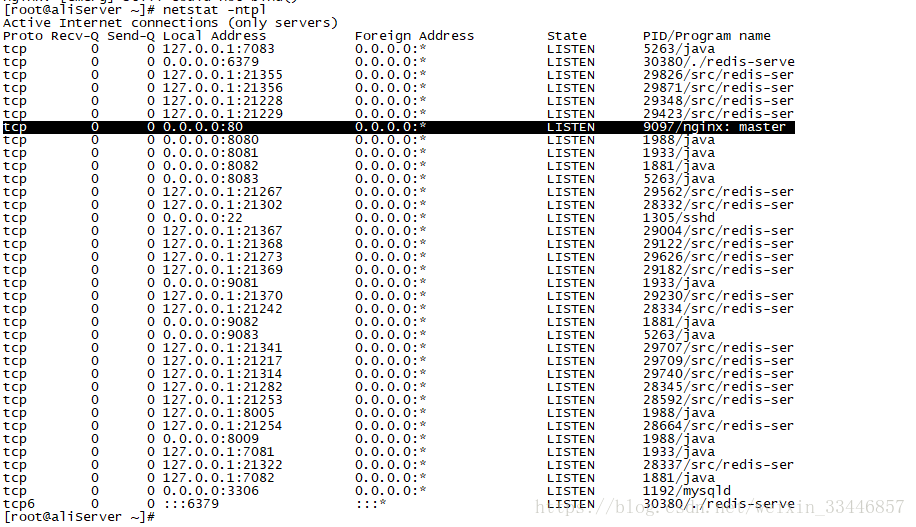
[root@aliserver ~]# netstat -ntpl
 Nginx erneut starten
Nginx erneut starten[root@aliserver ~]# kill -9 9097

zeigt an, dass Nginx erfolgreich gestartet wurde. Beginnen Sie nun mit der Überprüfung, ob die Konfiguration korrekt ist und ob die Last ausgeglichen werden kann. . .
Fünf: VerifizierungWir alle wissen, dass beim Nginx-Lastausgleich alle Client-Anfragen über Nginx laufen und Nginx entscheiden kann, an wen Die Anfrage weiterleiten an? Wenn Server A über mehr Ressourcen verfügt (mehr CPU, größerer Speicher usw.) und Server B nicht über eine so starke Verarbeitungsfähigkeit verfügt wie Server A, leitet Nginx mehr Anfragen an A weiter und leitet weniger Anfragen weiter Die Anfrage wird an Server B gesendet, wodurch ein Lastausgleich erreicht wird. Selbst wenn einer der Server ausfällt, können Benutzer weiterhin normal auf die Website zugreifen. 
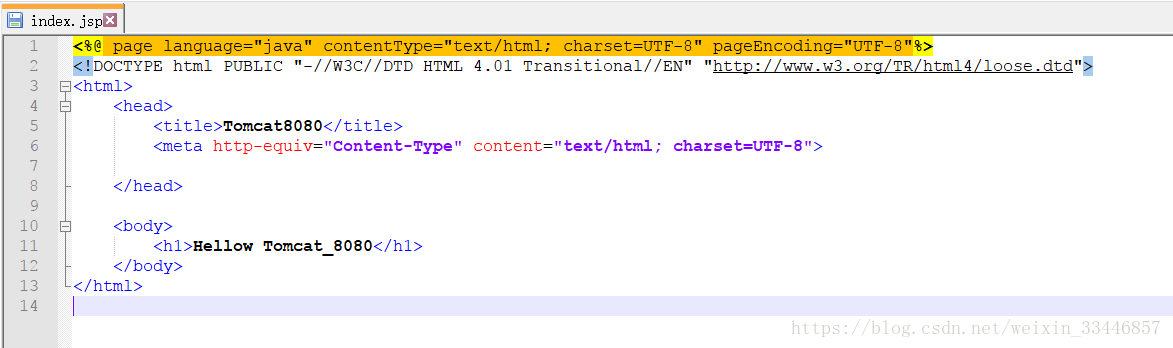
Ich habe es auf einem Server mit 4 Tomcats installiert , also habe ich 4 index.jsp-Dateien vorbereitet
bzw.
[root@aliserver ~]# /usr/local/nginx/sbin/nginx
Hier ist zu beachten: Der Name der JSP-Datei muss index.jsp sein, weil Das Bild Tomcat startet erfolgreich, wie im Bild gezeigt:

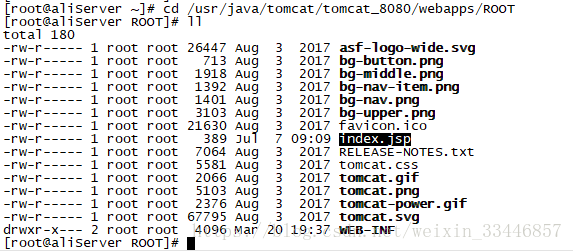
Der Lesevorgang ist webapps/root/index.jsp#🎜 im Tomcat Installationsverzeichnis 🎜#
Meine Adresse ist:/usr/java/tomcat/tomcat_8080/webapps/root #🎜 🎜 #Überschreiben Sie die vier zuvor vorbereiteten index.jsp-Dateien mit der Standard-index.jsp-Datei jedes Tomcat.
#🎜 🎜 #Überschreiben Sie die vier zuvor vorbereiteten index.jsp-Dateien mit der Standard-index.jsp-Datei jedes Tomcat.
<title>tomcat8080<title> <h1 id="hellow-nbsp-tomcat">hellow tomcat_8080</h1> <title>tomcat8081<title> <h1 id="hellow-nbsp-tomcat">hellow tomcat_8081</h1> <title>tomcat8082<title> <h1 id="hellow-nbsp-tomcat">hellow tomcat_8082</h1> <title>tomcat8083<title> <h1 id="hellow-nbsp-tomcat">hellow tomcat_8083</h1>

# 🎜 🎜#

Alle vier Tomcats wurden erfolgreich gestartet, und auch Nginx wurde erfolgreich gestartet.
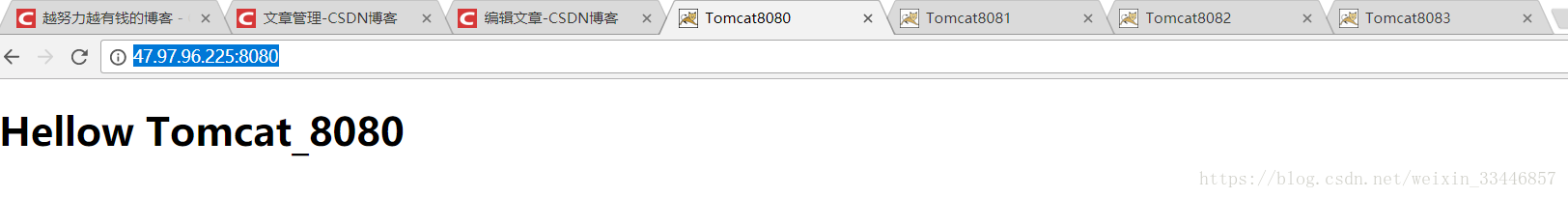
Geben Sie zu diesem Zeitpunkt Ihre Server-IP in den Browser ein und aktualisieren Sie die Seite. Sie werden feststellen, dass auf der Seite eine Zeit lang 8080, eine Zeit lang 8081 und eine Zeit lang 8082 angezeigt werden 8083 Natürlich entscheidet Nginx, wohin die Anfrage gesendet wird, basierend darauf, welcher Server über mehr Ressourcen verfügt. Die Adresse unserer Anfrage im Browser bleibt jedoch unverändert, aber wir greifen auf einen anderen Tomcat-Server zu. 
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie den Nginx-Lastausgleich mehrerer Tomcats unter Linux. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Linux -Architektur: Enthüllung der 5 Grundkomponenten
Apr 20, 2025 am 12:04 AM
Linux -Architektur: Enthüllung der 5 Grundkomponenten
Apr 20, 2025 am 12:04 AM
Die fünf grundlegenden Komponenten des Linux -Systems sind: 1. Kernel, 2. Systembibliothek, 3. System Utilities, 4. Grafische Benutzeroberfläche, 5. Anwendungen. Der Kernel verwaltet Hardware -Ressourcen, die Systembibliothek bietet vorkompilierte Funktionen, Systemversorgungsunternehmen werden für die Systemverwaltung verwendet, die GUI bietet visuelle Interaktion und Anwendungen verwenden diese Komponenten, um Funktionen zu implementieren.
 So überprüfen Sie die Lageradresse von Git
Apr 17, 2025 pm 01:54 PM
So überprüfen Sie die Lageradresse von Git
Apr 17, 2025 pm 01:54 PM
Um die Git -Repository -Adresse anzuzeigen, führen Sie die folgenden Schritte aus: 1. Öffnen Sie die Befehlszeile und navigieren Sie zum Repository -Verzeichnis; 2. Führen Sie den Befehl "git remote -v" aus; 3.. Zeigen Sie den Repository -Namen in der Ausgabe und der entsprechenden Adresse an.
 Wie man nach dem Schreiben des Codes erhaben ausgeführt wird
Apr 16, 2025 am 08:51 AM
Wie man nach dem Schreiben des Codes erhaben ausgeführt wird
Apr 16, 2025 am 08:51 AM
Es gibt sechs Möglichkeiten, Code in Sublime auszuführen: durch Hotkeys, Menüs, Build-Systeme, Befehlszeilen, Standard-Build-Systeme und benutzerdefinierte Build-Befehle und führen Sie einzelne Dateien/Projekte aus, indem Sie mit der rechten Maustaste auf Projekte/Dateien klicken. Die Verfügbarkeit des Build -Systems hängt von der Installation des erhabenen Textes ab.
 So führen Sie Java -Code in Notepad aus
Apr 16, 2025 pm 07:39 PM
So führen Sie Java -Code in Notepad aus
Apr 16, 2025 pm 07:39 PM
Obwohl Notepad den Java -Code nicht direkt ausführen kann, kann er durch Verwendung anderer Tools erreicht werden: Verwenden des Befehlszeilencompilers (JAVAC), um eine Bytecode -Datei (Dateiname.class) zu generieren. Verwenden Sie den Java Interpreter (Java), um Bytecode zu interpretieren, den Code auszuführen und das Ergebnis auszugeben.
 Laravel -Installationscode
Apr 18, 2025 pm 12:30 PM
Laravel -Installationscode
Apr 18, 2025 pm 12:30 PM
Um Laravel zu installieren, befolgen Sie die folgenden Schritte: Installieren Sie den Komponisten (für MacOS/Linux und Windows). Installieren Sie LaRavel Installer. Erstellen Sie eine neue Projektstart -Service -Access -Anwendung (URL: http://127.0.0.1:8000).
 GIT -Software -Installation
Apr 17, 2025 am 11:57 AM
GIT -Software -Installation
Apr 17, 2025 am 11:57 AM
Die Installation der GIT -Software enthält die folgenden Schritte: Laden Sie das Installationspaket herunter und führen Sie das Installationspaket aus, um die Installationskonfiguration Git Installation Git Bash zu überprüfen (nur Windows)
 So setzen Sie wichtige Git -Konfiguration Globale Eigenschaften
Apr 17, 2025 pm 12:21 PM
So setzen Sie wichtige Git -Konfiguration Globale Eigenschaften
Apr 17, 2025 pm 12:21 PM
Es gibt viele Möglichkeiten, eine Entwicklungsumgebung anzupassen, aber die globale GIT -Konfigurationsdatei wird am wahrscheinlichsten für benutzerdefinierte Einstellungen wie Benutzernamen, E -Mails, bevorzugte Texteditoren und Remote -Zweige verwendet. Hier sind die wichtigsten Dinge, die Sie über globale Git -Konfigurationsdateien wissen müssen.
 So verwenden Sie sublime Verknüpfungsschlüssel
Apr 16, 2025 am 08:57 AM
So verwenden Sie sublime Verknüpfungsschlüssel
Apr 16, 2025 am 08:57 AM
Sublime Text bietet Verknüpfungen zur Verbesserung der Entwicklungseffizienz, einschließlich der häufig verwendeten (Speichern, Kopieren, Schneiden usw.), Bearbeitung (Eindrückung, Formatierung usw.), Navigation (Projektpanel, Datei -Browser usw.) und Finden und Ersetzen von Verknüpfungen. Kenntnisse bei der Verwendung dieser Verknüpfungsschlüssel können die Effizienz von Sublime erheblich verbessern.



