
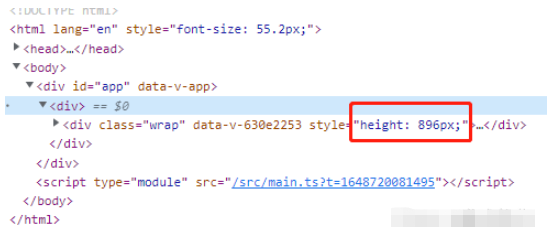
Es kommt vor, dass das H5-Projekt diese Anforderung hat, nachdem die Seite geladen wurde.
<template>
<div class="wrap" :>
</div>
</template>
<script lang='ts'>
import { defineComponent, reactive, nextTick, onMounted, toRefs } from "vue";
export default defineComponent({
name: "Aboutus",
setup() {
let state = reactive({
hHeight: 0,//页面高度
});
onMounted(() => {
nextTick(()=>{
state.hHeight = document.documentElement.clientHeight;
console.log(document.documentElement.clientHeight)
})
})
return {
...toRefs(state)
}
},
});
</script>Wenn Sie die vue3.2-Version verwenden, können Sie zur Verarbeitung auch syntaktischen Zucker verwenden. Geben Sie direkt den Code ein:
<template>
<div class="wrap" :>
</div>
</template>
<script setup>
import { reactive, nextTick } from "vue"
const state = reactive({
hHeight: 0
})
nextTick(()=>{
state.hHeight = document.documentElement.clientHeight;
console.log(document.documentElement.clientHeight)
})
</script> 
<!--
* new page
* @author: Blaine
* @since: 2022-06-30
* page_nextTike.vue
-->
<template>
<div class="container" >
<ul ref="myRef">
<li v-for="(item, index) in pepleList" :key="index">{{ item }}</li>
</ul>
<button @click="addHandle">增加</button>
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref, nextTick } from 'vue'
let pepleList = reactive<string[]>(['蜘蛛侠', '钢铁侠', '美国队长'])
const myRef = ref<HTMLElement>();
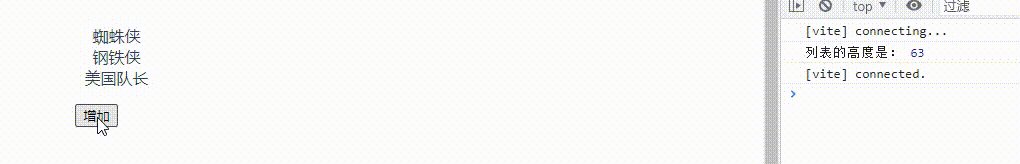
onMounted(() => {
console.log('列表的高度是:', myRef.value?.clientHeight)
})
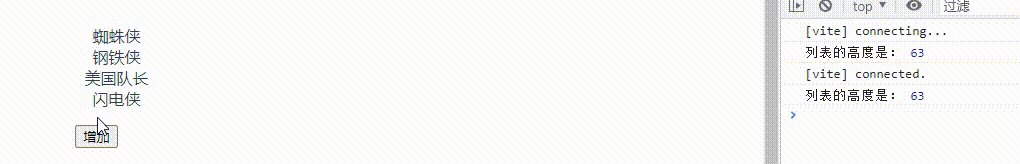
const addHandle = async() => {
pepleList.push('闪电侠')
// await nextTick()
console.log('列表的高度是:', myRef.value?.clientHeight)
}
</script>
<style scoped>
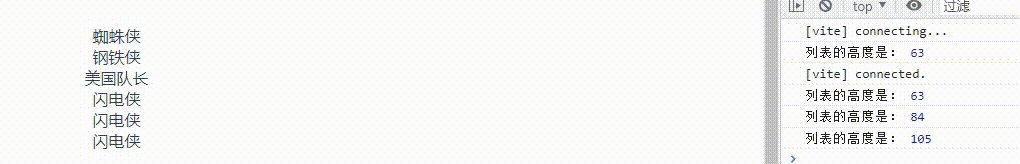
</style> **Hinweis: **Die Liste hier erhöht sich nicht sofort
**Hinweis: **Die Liste hier erhöht sich nicht sofort
Das Problem ist, dass wann Wenn wir den Wert der Liste ändern, aktualisiert Vue das DOM nicht sofort, sondern aktualisiert das DOM am Ende einer Ereignisschleife. Dadurch können unnötige Berechnungen und DOM-Operationen vermieden werden, was für die Verbesserung der Leistung sehr wichtig ist.
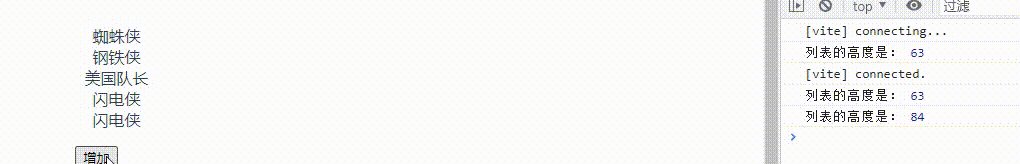
Dann müssen wir die Höhe von ul ermitteln, nachdem das Dom-Update abgeschlossen ist. Zu diesem Zeitpunkt müssen wir nextTick verwenden,
ref+nextTick
<!--
* new page
* @author: Blaine
* @since: 2022-06-30
* page_nextTike.vue
-->
<template>
<div class="container" >
<ul ref="myRef">
<li v-for="(item, index) in pepleList" :key="index">{{ item }}</li>
</ul>
<button @click="addHandle">增加</button>
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref, nextTick } from 'vue'
let pepleList = reactive<string[]>(['蜘蛛侠', '钢铁侠', '美国队长'])
const myRef = ref<HTMLElement>();
onMounted(() => {
console.log('列表的高度是:', myRef.value?.clientHeight)
})
const addHandle = async() => {
pepleList.push('闪电侠')
await nextTick()
console.log('列表的高度是:', myRef.value?.clientHeight)
}
</script>
<style scoped>
</style>Das obige ist der detaillierte Inhalt vonSo ermitteln Sie die Breite und Höhe nach dem Laden der vue3-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Was ist ein ISP-Chip?
Was ist ein ISP-Chip?
 Die Hauptkomponenten von dhtml
Die Hauptkomponenten von dhtml
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js
 So richten Sie einen FTP-Server ein
So richten Sie einen FTP-Server ein
 Was ist schwieriger, C-Sprache oder Python?
Was ist schwieriger, C-Sprache oder Python?
 So beheben Sie das Problem mit einem nicht erkannten USB-Gerät
So beheben Sie das Problem mit einem nicht erkannten USB-Gerät




