 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So richten Sie die Gzip-Komprimierung für die Nginx-Leistungsoptimierung ein
So richten Sie die Gzip-Komprimierung für die Nginx-Leistungsoptimierung ein
So richten Sie die Gzip-Komprimierung für die Nginx-Leistungsoptimierung ein
Nginx aktiviert die Gzip-Komprimierungsfunktion, die die CSS-, JS-, XML- und HTML-Dateien der Website während der Übertragung komprimieren, die Zugriffsgeschwindigkeit verbessern und dann die Leistung von Nginx-Bildern, Videos und anderen Multimedia-Inhalten optimieren kann Dateien auf der Website sowie große Dateien, da der Komprimierungseffekt nicht gut ist, besteht keine Notwendigkeit, die Komprimierung für Bilder zu unterstützen. Wenn Sie eine Optimierung wünschen, können Sie den Lebenszyklus des Bildes auf einen längeren Zeitraum einstellen Der Client speichert es im Cache. Nach dem Einschalten der Gzip-Funktion komprimiert der Nginx-Server den gesendeten Inhalt wie CSS, JS, XML, HTML und andere statische Ressourcen gemäß der konfigurierten Richtlinie, sodass die Größe des Inhalts reduziert wird und der Benutzer ihn verarbeiten kann vor Erhalt der zurückgegebenen Inhalte werden dem Kunden die komprimierten Daten angezeigt. Dies kann nicht nur viel Ausgangsbandbreite einsparen und die Übertragungseffizienz verbessern, sondern auch das schnelle Wahrnehmungserlebnis des Benutzers verbessern und zwei Fliegen mit einer Klappe schlagen, obwohl es eine gewisse Menge an CPU-Ressourcen verbraucht, es lohnt sich dennoch, es den Benutzern zu geben eine bessere Erfahrung.
Durch die Verwendung der Gzip-Komprimierung kann die Seitengröße auf 30 % oder weniger der Originalgröße reduziert werden, sodass Benutzer die Seite schneller durchsuchen können. Die komprimierte Seite von Gzip muss sowohl vom Browser als auch vom Server unterstützt werden. Es handelt sich tatsächlich um eine serverseitige Komprimierung. Nach der Übertragung an den Browser wird sie vom Browser dekomprimiert und analysiert. Im Moment müssen wir uns über Browserprobleme keine Sorgen machen, da die meisten Browser Gzip-komprimierte Seiten analysieren können.
Gzip-Komprimierungsfunktion: Sie können die Komprimierungsfunktion aktivieren, bevor Sie den Antwortbericht an den Client senden, wodurch effektiv Bandbreite gespart und die Geschwindigkeit der Antwort an den Client verbessert werden kann. . Die Gzip-Komprimierung kann in den Modulen http, server und location konfiguriert werden. Beschreibung der Parameter zum Aktivieren der Gzip-Komprimierung in Nginx:
gzip on; #决定是否开启gzip模块,on表示开启,off表示关闭;
gzip_min_length 1k; #设置允许压缩的页面最小字节(从header头的Content-Length中获取) ,当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。建议大于1k
gzip_buffers 4 16k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间,param2:int(k) 后面单位是k。这里设置以16k为单位,按照原始数据大小以16k为单位的4倍申请内存
gzip_http_version 1.1; #识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码
gzip_comp_level 2; #设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大;等级1-9,最小的压缩最快 但是消耗cpu
gzip_types text/plain application/x-javascript text/css application/xml; #设置需要压缩的MIME类型,非设置值不进行压缩,即匹配压缩类型
gzip_vary on; #启用应答头"Vary: Accept-Encoding"
gzip_proxied off;
nginx做为反向代理时启用,off(关闭所有代理结果的数据的压缩),expired(启用压缩,如果header头中包括"Expires"头信息),no-cache(启用压缩,header头中包含"Cache-Control:no-cache"),
no-store(启用压缩,header头中包含"Cache-Control:no-store"),private(启用压缩,header头中包含"Cache-Control:private"),no_last_modefied(启用压缩,header头中不包含
"Last-Modified"),no_etag(启用压缩,如果header头中不包含"Etag"头信息),auth(启用压缩,如果header头中包含"Authorization"头信息)
gzip_disable msie6;
(IE5.5和IE6 SP1使用msie6参数来禁止gzip压缩 )指定哪些不需要gzip压缩的浏览器(将和User-Agents进行匹配),依赖于PCRE库
######################################################################################################
#如下:修改nginx配置文件 /usr/local/nginx/conf/nginx.conf
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf #将以下配置放到nginx.conf的http{ ... }区域中
#修改配置为
gzip on; #开启gzip压缩功能
gzip_min_length 10k; #设置允许压缩的页面最小字节数; 这里表示如果文件小于10个字节,就不用压缩,因为没有意义,本来就很小.
gzip_buffers 4 16k; #设置压缩缓冲区大小,此处设置为4个16K内存作为压缩结果流缓存
gzip_http_version 1.1; #压缩版本
gzip_comp_level 2; #设置压缩比率,最小为1,处理速度快,传输速度慢;9为最大压缩比,处理速度慢,传输速度快; 这里表示压缩级别,可以是0到9中的任一个,级别越高,压缩就越小,节省了带宽资源,但同时也消耗CPU资源,所以一般折中为6
gzip types text/css text/xml application/javascript; #制定压缩的类型,线上配置时尽可能配置多的压缩类型!
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip vary on; #选择支持vary header;改选项可以让前端的缓存服务器缓存经过gzip压缩的页面; 这个可以不写,表示在传送数据时,给客户端说明我使用了gzip压缩Das Folgende ist die häufig online verwendete Gzip-Komprimierungskonfiguration
[root@external-lb02 ~]# cat /data/nginx/conf/nginx.conf
........
http {
.......
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php application/javascript application/json;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
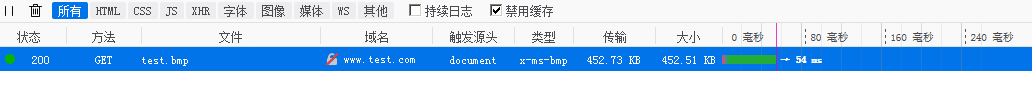
}Wenn die Gzip-Komprimierungsfunktion nicht aktiviert ist (d. h. Kommentieren Sie die Gzip-bezogene Konfiguration aus) und überprüfen Sie die Größe eines bestimmten Bildes 🎜#
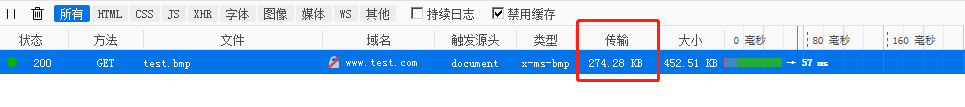
Wenn Sie die Gzip-Komprimierungsfunktion von Nginx aktivieren (dh die entsprechende Konfiguration von Gzip aktivieren) und dann erneut auf das Bild test.bmp zugreifen, werden Sie Folgendes finden dass die Übertragungsgröße der komprimierten Bilddatei nur mehr als 200 KB beträgt! , die Größe der definierten gzip-Typdatei ist während der Übertragung deutlich kleiner, was die Nginx-Zugriffsleistung erheblich verbessert , wenn „Conten_Encoding: gzip“ im Antwortheader erscheint, bedeutet dies, dass Nginx die Komprimierung aktiviert hat (Zugriff im Browser, Anfrage über F12 prüfen. Das Gleiche gilt für Antwortheader) Obwohl Nginx die Gzip-Komprimierung verwendet Obwohl die Funktion einfach zu verwenden ist, wird nicht empfohlen, diese Komprimierungsfunktion für die folgenden zwei Arten von Dateiressourcen zu aktivieren.
Obwohl Nginx die Gzip-Komprimierung verwendet Obwohl die Funktion einfach zu verwenden ist, wird nicht empfohlen, diese Komprimierungsfunktion für die folgenden zwei Arten von Dateiressourcen zu aktivieren.
1) Bildtypressourcen (und Videodateien)  Grund: Bilder wie JPG- und PNG-Dateien selbst werden komprimiert, also auch nach dem Einschalten von gzip Da es vor und nach der Komprimierung keinen großen Größenunterschied gibt, wird die Aktivierung Ressourcen verschwenden. (Sie können versuchen, ein JPG-Bild in ZIP zu komprimieren und feststellen, dass sich die Größe nicht wesentlich ändert. Obwohl die Algorithmen von ZIP und GZIP unterschiedlich sind, ist ersichtlich, dass der Wert der Komprimierung des Bildes nicht groß ist.)
Grund: Bilder wie JPG- und PNG-Dateien selbst werden komprimiert, also auch nach dem Einschalten von gzip Da es vor und nach der Komprimierung keinen großen Größenunterschied gibt, wird die Aktivierung Ressourcen verschwenden. (Sie können versuchen, ein JPG-Bild in ZIP zu komprimieren und feststellen, dass sich die Größe nicht wesentlich ändert. Obwohl die Algorithmen von ZIP und GZIP unterschiedlich sind, ist ersichtlich, dass der Wert der Komprimierung des Bildes nicht groß ist.)
Grund: Es verbraucht viele CPU-Ressourcen und hat möglicherweise keine offensichtlichen Auswirkungen.
Das obige ist der detaillierte Inhalt vonSo richten Sie die Gzip-Komprimierung für die Nginx-Leistungsoptimierung ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So erlauben Sie den externen Netzwerkzugriff auf den Tomcat-Server
Apr 21, 2024 am 07:22 AM
So erlauben Sie den externen Netzwerkzugriff auf den Tomcat-Server
Apr 21, 2024 am 07:22 AM
Um dem Tomcat-Server den Zugriff auf das externe Netzwerk zu ermöglichen, müssen Sie Folgendes tun: Ändern Sie die Tomcat-Konfigurationsdatei, um externe Verbindungen zuzulassen. Fügen Sie eine Firewallregel hinzu, um den Zugriff auf den Tomcat-Server-Port zu ermöglichen. Erstellen Sie einen DNS-Eintrag, der den Domänennamen auf die öffentliche IP des Tomcat-Servers verweist. Optional: Verwenden Sie einen Reverse-Proxy, um Sicherheit und Leistung zu verbessern. Optional: Richten Sie HTTPS für mehr Sicherheit ein.
 So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
Für die Konvertierung einer HTML-Datei in eine URL ist ein Webserver erforderlich. Dazu sind die folgenden Schritte erforderlich: Besorgen Sie sich einen Webserver. Richten Sie einen Webserver ein. Laden Sie eine HTML-Datei hoch. Erstellen Sie einen Domainnamen. Leiten Sie die Anfrage weiter.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten
 Kann von außen auf Nodejs zugegriffen werden?
Apr 21, 2024 am 04:43 AM
Kann von außen auf Nodejs zugegriffen werden?
Apr 21, 2024 am 04:43 AM
Ja, auf Node.js kann von außen zugegriffen werden. Sie können die folgenden Methoden verwenden: Verwenden Sie Cloud Functions, um die Funktion bereitzustellen und öffentlich zugänglich zu machen. Verwenden Sie das Express-Framework, um Routen zu erstellen und Endpunkte zu definieren. Verwenden Sie Nginx, um Proxy-Anfragen an Node.js-Anwendungen umzukehren. Verwenden Sie Docker-Container, um Node.js-Anwendungen auszuführen und sie über Port-Mapping verfügbar zu machen.
 So stellen Sie eine Website mit PHP bereit und pflegen sie
May 03, 2024 am 08:54 AM
So stellen Sie eine Website mit PHP bereit und pflegen sie
May 03, 2024 am 08:54 AM
Um eine PHP-Website erfolgreich bereitzustellen und zu warten, müssen Sie die folgenden Schritte ausführen: Wählen Sie einen Webserver (z. B. Apache oder Nginx). Installieren Sie PHP. Erstellen Sie eine Datenbank und verbinden Sie PHP. Laden Sie Code auf den Server hoch. Richten Sie den Domänennamen und die DNS-Überwachung der Website-Wartung ein Zu den Schritten gehören die Aktualisierung von PHP und Webservern sowie die Sicherung der Website, die Überwachung von Fehlerprotokollen und die Aktualisierung von Inhalten.
 So schützen Sie Ihren Server mit Fail2Ban vor Brute-Force-Angriffen
Apr 27, 2024 am 08:34 AM
So schützen Sie Ihren Server mit Fail2Ban vor Brute-Force-Angriffen
Apr 27, 2024 am 08:34 AM
Eine wichtige Aufgabe für Linux-Administratoren besteht darin, den Server vor illegalen Angriffen oder Zugriffen zu schützen. Linux-Systeme verfügen standardmäßig über gut konfigurierte Firewalls wie iptables, Uncomplicated Firewall (UFW), ConfigServerSecurityFirewall (CSF) usw., die eine Vielzahl von Angriffen verhindern können. Jeder mit dem Internet verbundene Computer ist ein potenzielles Ziel für böswillige Angriffe. Es gibt ein Tool namens Fail2Ban, mit dem illegale Zugriffe auf den Server eingedämmt werden können. Was ist Fail2Ban? Fail2Ban[1] ist eine Intrusion-Prevention-Software, die Server vor Brute-Force-Angriffen schützt. Es ist in der Programmiersprache Python geschrieben
 Kommen Sie mit, um Linux zu lernen und Nginx zu installieren
Apr 28, 2024 pm 03:10 PM
Kommen Sie mit, um Linux zu lernen und Nginx zu installieren
Apr 28, 2024 pm 03:10 PM
Heute werde ich Sie durch die Installation von Nginx in einer Linux-Umgebung führen. Das hier verwendete Linux-System ist CentOS7.2. Bereiten Sie die Installationstools vor. 1. Laden Sie Nginx von der offiziellen Nginx-Website herunter. Die hier verwendete Version ist: 1.13.6.2. Laden Sie das heruntergeladene Nginx auf Linux hoch. Hier wird das Verzeichnis /opt/nginx verwendet. Führen Sie zum Dekomprimieren „tar-zxvfnginx-1.13.6.tar.gz“ aus. 3. Wechseln Sie in das Verzeichnis /opt/nginx/nginx-1.13.6 und führen Sie ./configure für die Erstkonfiguration aus. Wenn die folgende Eingabeaufforderung erscheint, bedeutet dies, dass PCRE nicht auf dem Computer installiert ist und Nginx dies tun muss
 Beim Aufbau einer Hochverfügbarkeit mit keepalived+nginx sind einige Punkte zu beachten
Apr 23, 2024 pm 05:50 PM
Beim Aufbau einer Hochverfügbarkeit mit keepalived+nginx sind einige Punkte zu beachten
Apr 23, 2024 pm 05:50 PM
Nachdem yum Keepalived installiert hat, konfigurieren Sie die Keepalived-Konfigurationsdatei. In den Keepalived-Konfigurationsdateien ist der Netzwerkkartenname des aktuellen VIP normalerweise als verfügbare IP ausgewählt. Es gibt viele LAN-Umgebungen, daher ist diese VIP eine Intranet-IP im selben Netzwerksegment wie die beiden Maschinen. Bei der Verwendung in einer externen Netzwerkumgebung spielt es keine Rolle, ob es sich im selben Netzwerksegment befindet, solange der Client darauf zugreifen kann. Stoppen Sie den Nginx-Dienst und starten Sie den Keepalived-Dienst. Wenn er nicht gestartet werden kann und fehlschlägt, liegt im Grunde ein Problem mit den Konfigurationsdateien und Skripten oder ein Präventionsproblem vor.



