So verwenden Sie den Nginx-Webserver-Caddy
Einführung in Caddy
Caddy ist ein leistungsstarker und hoch skalierbarer Webserver, der derzeit über 38.000 Sterne auf GitHub hat. Caddy ist in der Go-Sprache geschrieben und kann für statisches Ressourcen-Hosting und Reverse-Proxy verwendet werden.
Caddy verfügt über die folgenden Hauptfunktionen:
Verglichen mit der komplexen Konfiguration von Nginx ist die ursprüngliche Caddyfile-Konfiguration sehr einfach;
Sie können die Konfiguration dynamisch über die bereitgestellte Admin-API ändern;
Automatisierte Konfiguration Standardmäßige HTTPS-Konfiguration, kann automatisch ein HTTPS-Zertifikat beantragen und konfigurieren;
kann überall ausgeführt werden, ohne dass zusätzliche Abhängigkeiten erforderlich sind; in Go-Sprache und mit Speicher. Die Sicherheit ist besser gewährleistet.
Installation
Zuerst installieren wir Caddy direkt auf CentOS 8. Die Installation mit dem DNF-Tool ist zweifellos die einfachste. Die Docker-Installationsmethode wird später vorgestellt. -
Verwenden Sie den folgenden Befehl, um Caddy über das DNF-Tool zu installieren.
dnf install 'dnf-command(copr)' dnf copr enable @caddy/caddy dnf install caddy
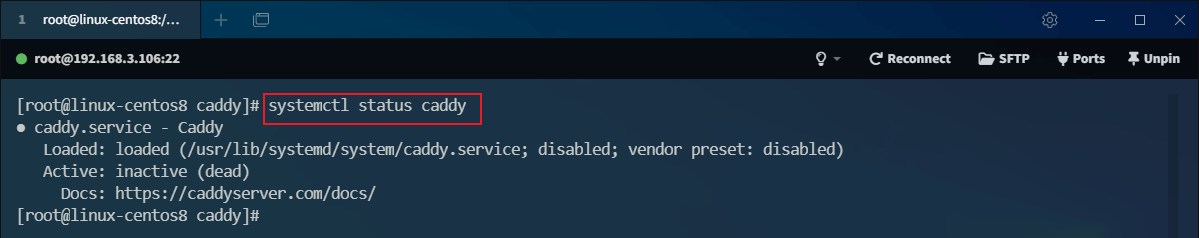
Nach dem Login kopierenVerwenden Sie systemctl status caddy, um den Status von Caddy zu überprüfen ein Systemdienst, der jedoch nicht aktiviert ist.
 Versuchen wir zunächst, Caddy zu verwenden und geben Sie an, dass Caddy auf dem 2015-Port ausgeführt wird und die Nachricht „Hallo Welt!“ zurückgibt.
Versuchen wir zunächst, Caddy zu verwenden und geben Sie an, dass Caddy auf dem 2015-Port ausgeführt wird und die Nachricht „Hallo Welt!“ zurückgibt.
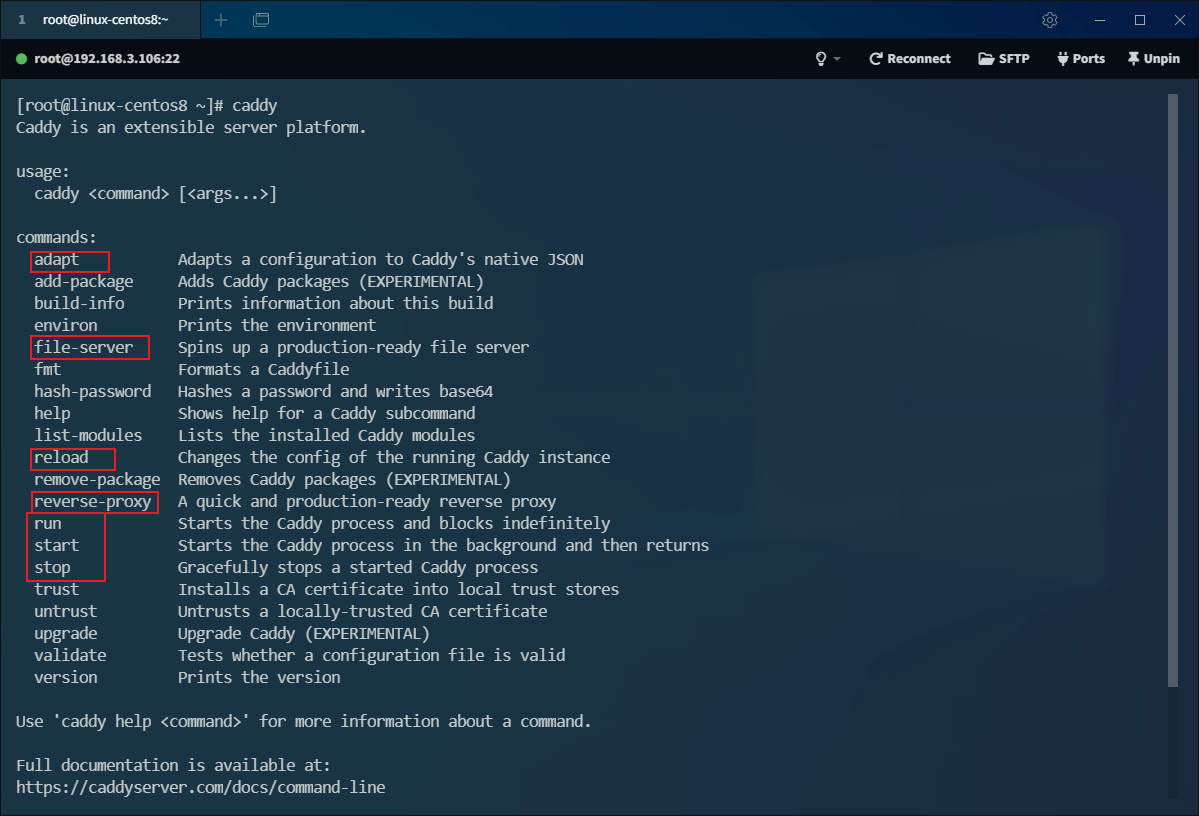
Wenn Sie den Caddy-Befehl direkt verwenden, werden Sie wissen, wie Sie ihn verwenden, nachdem Sie die Einführung gelesen haben.
Mit dem Caddy-Startbefehl können Sie den Caddy-Dienst ausführen im Hintergrund;Caddy verwendet standardmäßig Konfigurationsdateien im JSON-Format. Da es jedoch mühsam ist, Konfigurationsdateien im JSON-Format zu schreiben, bietet es auch ein prägnanteres Konfigurationsformular wie Caddyfile in die JSON-Konfiguration; 
caddy adapter
:2015 respond "Hello, world!"

curl localhost:2019/config/
{
"apps": {
"http": {
"servers": {
"srv0": {
"listen": [":2015"],
"routes": [{
"handle": [{
"body": "Hello, world!",
"handler": "static_response"
}]
}]
}
}
}
}
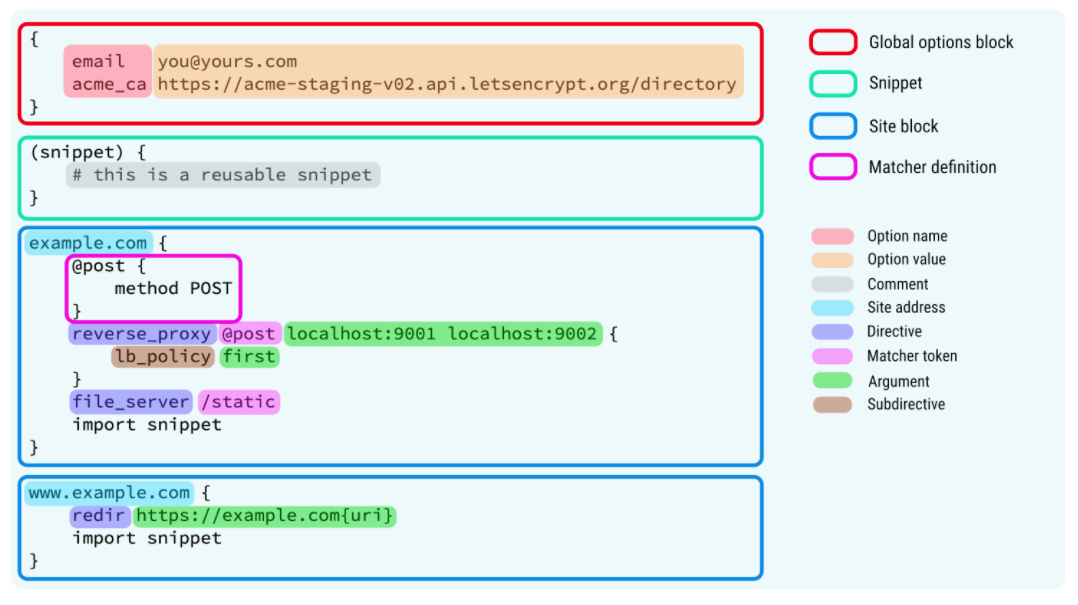
} Im folgenden Fall wird Caddyfile für die Konfiguration verwendet. Die spezifischen Syntaxregeln von Caddyfile sind wie folgt.
Im folgenden Fall wird Caddyfile für die Konfiguration verwendet. Die spezifischen Syntaxregeln von Caddyfile sind wie folgt.
Schlüsselwörter
| Globaler Optionsblock | Globale Serverkonfiguration | kann verwendet werden, um zu konfigurieren, ob HTTPS und Admin-API usw. aktiviert werden sollen. |
|---|---|---|
| Snippet | kann sein wiederverwendetes Konfigurations-Snippet | Nach der Definition kann über das Import-Schlüsselwort darauf verwiesen werden |
| Site-Block | Einzelne Website-Konfiguration | Statischer Proxy kann über file_server konfiguriert werden, und dynamischer Proxy kann über reverse_proxy konfiguriert werden |
| Matcher Definition | Übereinstimmende Definition | Standardmäßig hat der Befehl eine globale Auswirkung, durch die der Einflussbereich angegeben werden kann |
| Kommentar | Kommentar | Verwenden Sie das #-Symbol beginnend mit |
| Site-Adresse | Website-Adresse | Verwenden Sie standardmäßig HTTPS. Sie müssen den Anfang der http:// |
| Direktive | -Direktive angeben | Die Direktive verleiht Caddy leistungsstarke Funktionen |
反向代理反向代理就是当请求访问你的代理服务器时,代理服务器会对你的请求进行转发,可以转发到静态的资源路径上去,也可以转发到动态的服务接口上去。我们以代理域名为例,讲解如何进行静态和动态代理。 静态代理静态代理就是将请求代理到不同的静态资源路径上去,这里我们将对docs.macrozheng.com的请求代理到我的文档项目中,对mall.macrozheng.com的请求代理到mall的前端项目中。 首先我们修改下本机的host文件:
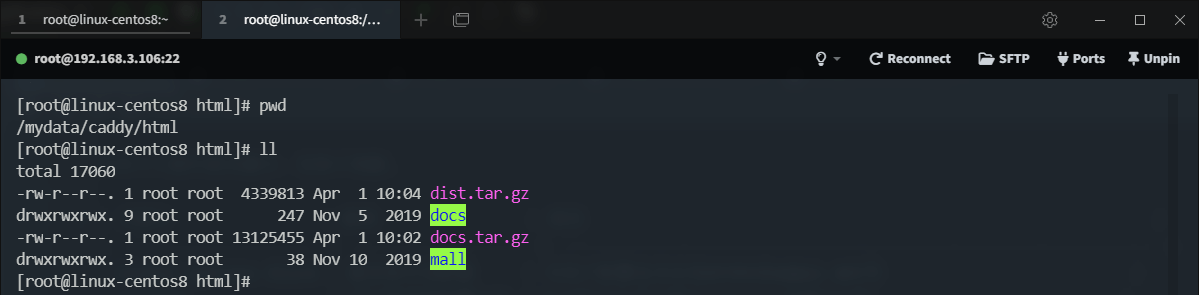
然后将我们的文档项目和mall前端项目上传到Caddy的html目录中去,并进行解压操作:
修改Caddyfile文件,使用如下配置,修改完成后使用caddy reload命令刷新配置; http://docs.macrozheng.com {
root * /mydata/caddy/html/docs
file_server browse
}
http://mall.macrozheng.com {
root * /mydata/caddy/html/mall
file_server browse
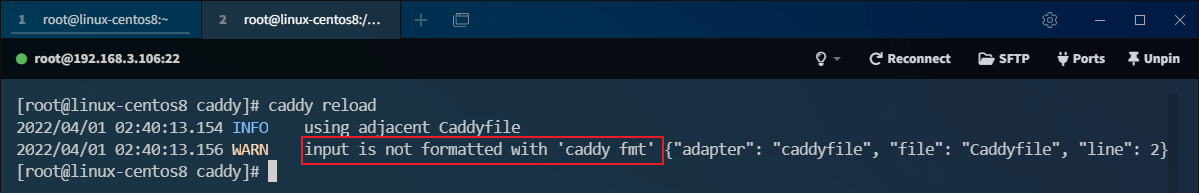
}Nach dem Login kopieren 如果你的Caddyfile文件格式不太合格的话,会出现如下警告,直接使用caddy fmt --overwrite格式化并重写配置即可解决;
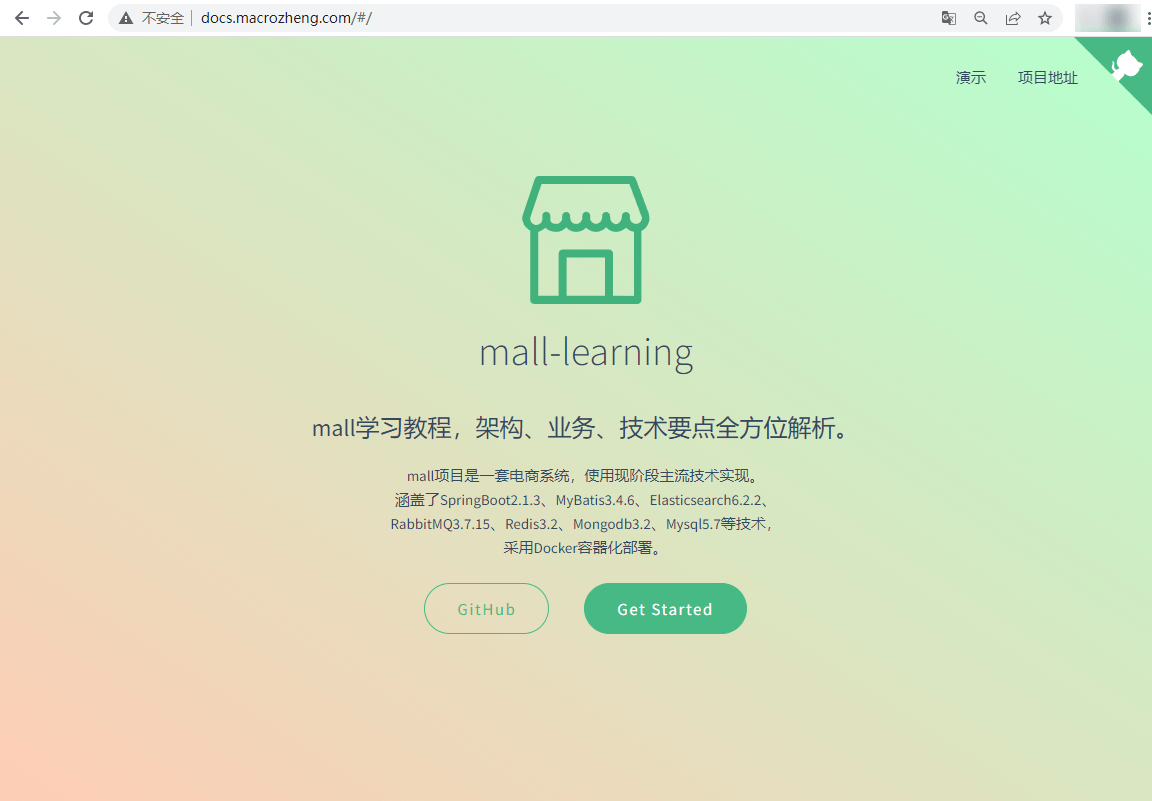
通过docs.macrozheng.com即可访问部署好的文档项目了:
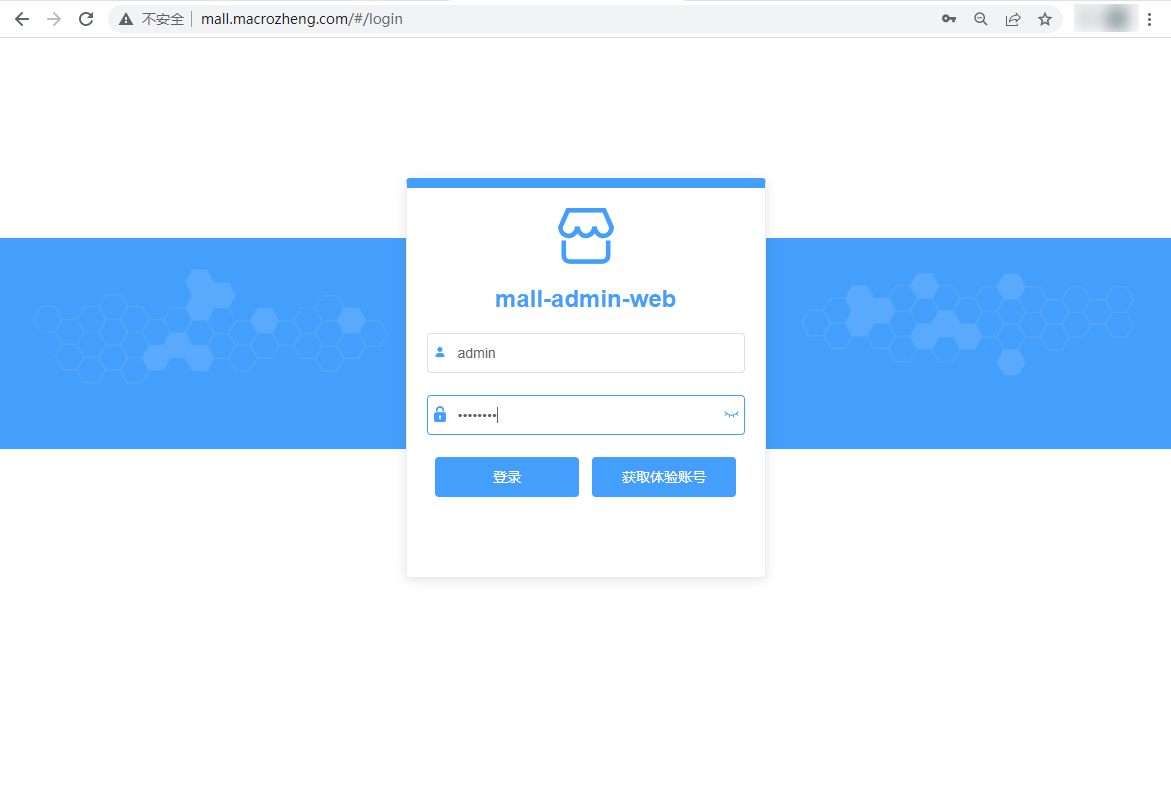
通过mall.macrozheng.com即可访问到部署好的前端项目了。
动态代理动态代理就是把代理服务器的请求转发到另一个服务上去,这里我们将把对api.macrozheng.com的请求代理到演示环境的API服务上去。 首先我们修改下本机的host文件,添加如下规则
修改Caddyfile文件,使用如下配置,修改完成后使用caddy reload命令刷新配置; http://api.macrozheng.com {
reverse_proxy http://admin-api.macrozheng.com
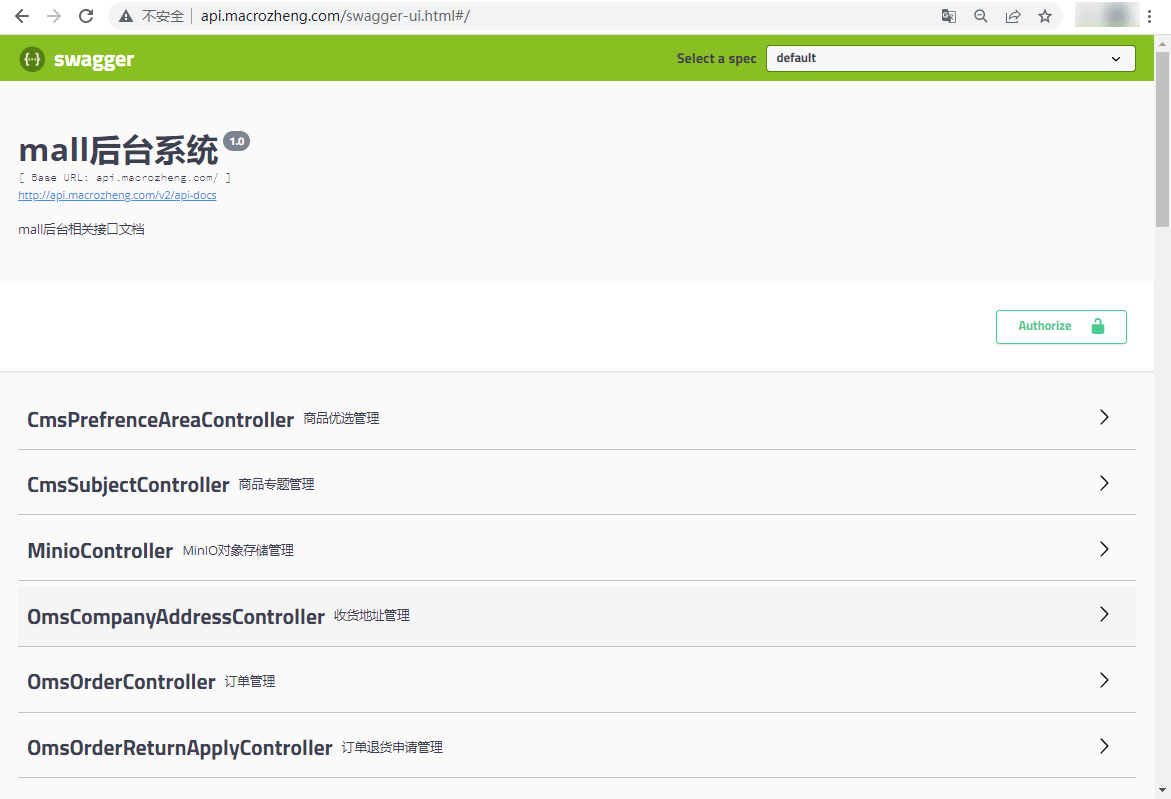
}Nach dem Login kopieren 之后通过api.macrozheng.com/swagger-ui.html即可访问到mall-admin的API文档页面了。
文件压缩如果我们的服务器带宽比较低,网站访问速度会很慢,这时我们可以通过让Caddy开启Gzip压缩来提高网站的访问速度。这里我们以mall的前端项目为例来演示下它的提速效果。 我们需要修改Caddyfile文件,使用encode指令开启Gzip压缩,修改完成后使用caddy reload命令刷新配置; http://mall.macrozheng.com {
root * /mydata/caddy/html/mall
encode {
gzip
}
file_server browse
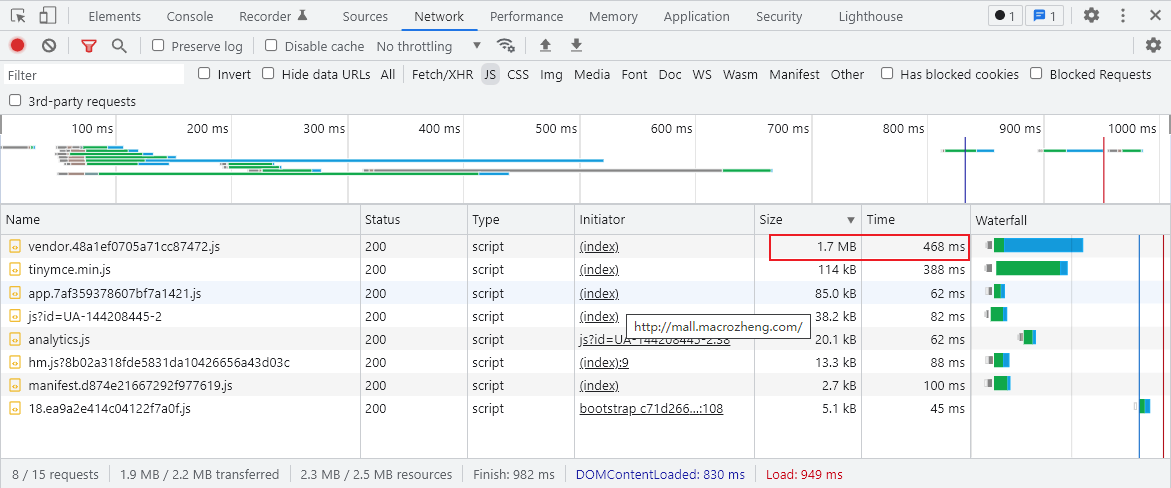
}Nach dem Login kopieren 有个比较大的JS文件压缩前是1.7M;
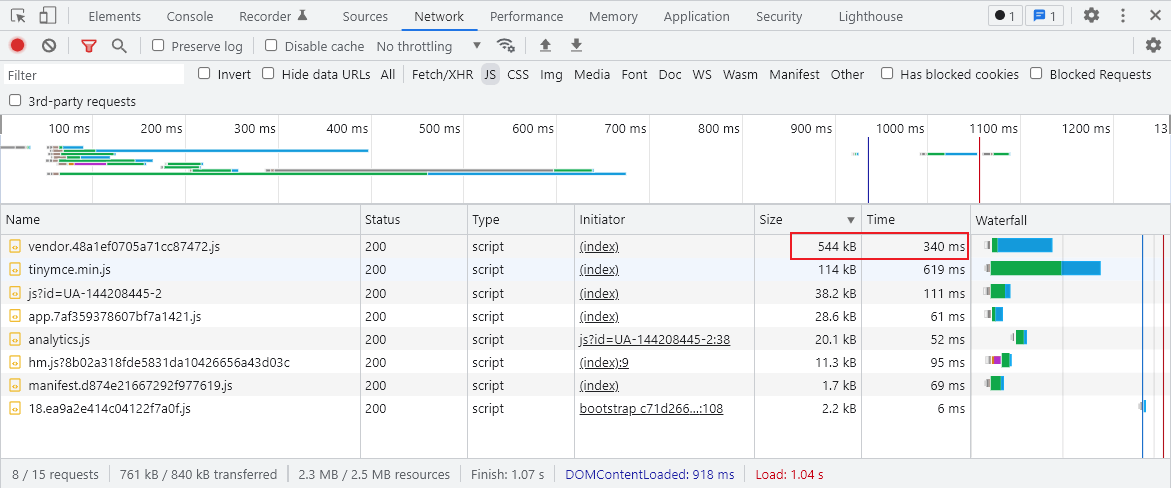
压缩后为544K,访问速度也有很大提示;
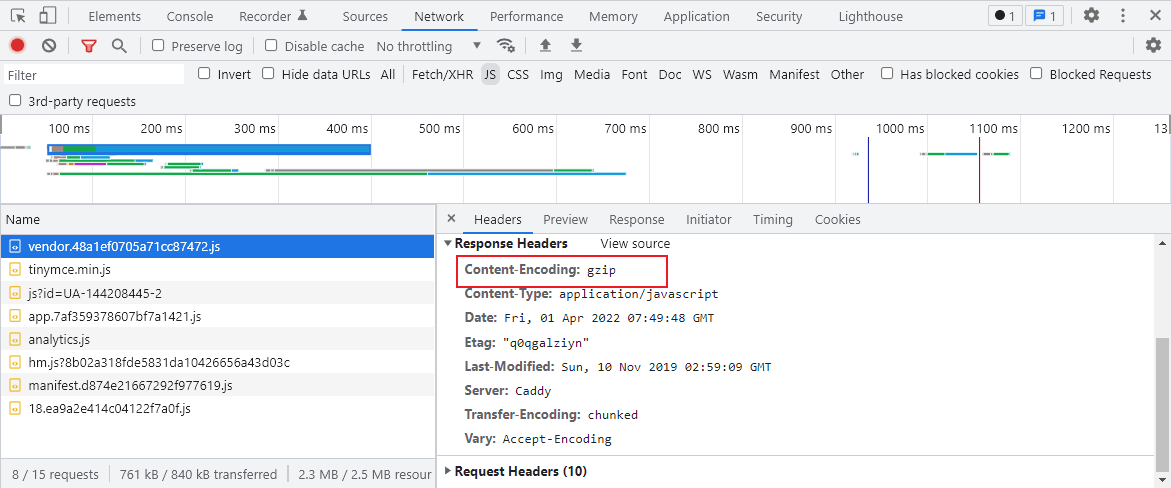
另外我们可以看下响应信息,如果有Content-Encoding: gzip这个响应头表明Gzip压缩已经启用了。
地址重写有的时候我们的网站更换了域名,但还有用户在使用老的域名访问,这时可以通过Caddy的地址重写功能来让用户跳转到新的域名进行访问。 我们需要修改Caddyfile文件,使用redir指令重写地址,修改完成后使用caddy reload命令刷新配置; http://docs.macrozheng.com {
redir http://www.macrozheng.com
}Nach dem Login kopieren 此时访问旧域名docs.macrozheng.com会直接跳转到www.macrozheng.com去。 按目录划分有时候我们需要使用同一个域名来访问不同的前端项目,这时候就需要通过子目录来区分前端项目了。 比如说我们需要按以下路径来访问各个前端项目;
我们需要修改Caddyfile文件,使用route指令定义路由,修改完成后使用caddy reload命令刷新配置。 http://www.macrozheng.com {
route /admin/* {
uri strip_prefix /admin
file_server {
root /mydata/caddy/html/admin
}
}
route /app/* {
uri strip_prefix /app
file_server {
root /mydata/caddy/html/app
}
}
file_server * {
root /mydata/caddy/html/www
}
}Nach dem Login kopieren HTTPSCaddy能自动支持HTTPS,无需手动配置证书,这就是之前我们在配置域名时需要使用http://开头的原因,要想使用Caddy默认的HTTPS功能,按如下步骤操作即可。 首先我们需要修改域名的DNS解析,直接在购买域名的网站上设置即可,这里以docs.macrozheng.com域名为例; 请使用以下命令确认DNS解析记录是否正确,注意所配置的服务器的80和443端口需要在外网中可以正常访问: curl "https://cloudflare-dns.com/dns-query?name=docs.macrozheng.com&type=A" \ -H "accept: application/dns-json" Nach dem Login kopieren 修改Caddyfile配置文件,进行如下配置; docs.macrozheng.com {
root * /mydata/caddy/html/docs
file_server browse
}Nach dem Login kopieren 然后使用caddy run命令启动Caddy服务器即可,是不是非常方便! caddy run Nach dem Login kopieren Docker支持当然Caddy也是支持使用Docker进行安装使用的,其使用和直接在CentOS上安装基本一致。 首先使用如下命令下载Caddy的Docker镜像; docker pull caddy Nach dem Login kopieren 然后在/mydata/caddy/目录下创建Caddyfile配置文件,文件内容如下; http://192.168.3.105:80 respond "Hello, world!" Nach dem Login kopieren 之后使用如下命令启动caddy服务,这里将宿主机上的Caddyfile配置文件、Caddy的数据目录和网站目录挂载到了容器中; docker run -p 80:80 -p 443:443 --name caddy \
-v /mydata/caddy/Caddyfile:/etc/caddy/Caddyfile \
-v /mydata/caddy/data:/data \
-v /mydata/caddy/html:/usr/share/caddy \
-d caddyNach dem Login kopieren 之后使用docker exec进入caddy容器内部执行命令; docker exec -it caddy /bin/sh Nach dem Login kopieren 输入Caddy命令即可操作,之后的操作就和我们直接在CentOS上安装一样了。
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Nginx-Webserver-Caddy. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

Heiße KI -Werkzeuge
Undresser.AI UndressKI-gestützte App zum Erstellen realistischer Aktfotos 
AI Clothes RemoverOnline-KI-Tool zum Entfernen von Kleidung aus Fotos. 
Undress AI ToolAusziehbilder kostenlos 
Clothoff.ioKI-Kleiderentferner 
Video Face SwapTauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus! 
Heißer Artikel
Assassin's Creed Shadows: Seashell Riddle -Lösung
3 Wochen vor
By DDD
Was ist neu in Windows 11 KB5054979 und wie Sie Update -Probleme beheben
2 Wochen vor
By DDD
Wo kann man die Kransteuerungsschlüsselkarten in Atomfall finden
3 Wochen vor
By DDD
<🎜>: Dead Rails - wie man jede Herausforderung abschließt
4 Wochen vor
By DDD
Atomfall Guide: Gegenstandsstandorte, Questführer und Tipps
1 Monate vor
By DDD

Heiße Werkzeuge
Notepad++7.3.1Einfach zu bedienender und kostenloser Code-Editor 
SublimeText3 chinesische VersionChinesische Version, sehr einfach zu bedienen 
Senden Sie Studio 13.0.1Leistungsstarke integrierte PHP-Entwicklungsumgebung 
Dreamweaver CS6Visuelle Webentwicklungstools 
SublimeText3 Mac-VersionCodebearbeitungssoftware auf Gottesniveau (SublimeText3) 
Heiße Themen So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie einen Nginx -Domänennamen auf einem Cloud -Server: Erstellen Sie einen Datensatz, der auf die öffentliche IP -Adresse des Cloud -Servers zeigt. Fügen Sie virtuelle Hostblöcke in die NGINX -Konfigurationsdatei hinzu, wobei der Hörport, Domänenname und das Root -Verzeichnis der Website angegeben werden. Starten Sie Nginx neu, um die Änderungen anzuwenden. Greifen Sie auf die Konfiguration des Domänennamens zu. Weitere Hinweise: Installieren Sie das SSL -Zertifikat, um HTTPS zu aktivieren, sicherzustellen, dass die Firewall den Verkehr von Port 80 ermöglicht, und warten Sie, bis die DNS -Auflösung wirksam wird.  So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.  So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
Sie können den Namen des Docker -Containers abfragen, indem Sie den Schritten folgen: Alle Container auflisten (Docker PS). Filtern Sie die Containerliste (unter Verwendung des GREP -Befehls). Ruft den Containernamen ab (befindet sich in der Spalte "Namen").  So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
Die Methoden, die die Nginx -Version abfragen können, sind: Verwenden Sie den Befehl nginx -v; Zeigen Sie die Versionsrichtlinie in der Datei nginx.conf an. Öffnen Sie die Nginx -Fehlerseite und sehen Sie sich den Seitentitel an.  So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.  So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen  So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
Erstellen Sie einen Container in Docker: 1. Ziehen Sie das Bild: Docker Pull [Spiegelname] 2. Erstellen Sie einen Container: Docker Ausführen [Optionen] [Spiegelname] [Befehl] 3. Starten Sie den Container: Docker Start [Containername]  So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
Startschritte des Docker -Containers: Ziehen Sie das Containerbild: Führen Sie "Docker Pull [Mirror Name]" aus. Erstellen eines Containers: Verwenden Sie "Docker erstellen [Optionen] [Spiegelname] [Befehle und Parameter]". Starten Sie den Container: Führen Sie "Docker Start [Container Name oder ID]" aus. Containerstatus überprüfen: Stellen Sie sicher, dass der Container mit "Docker PS" ausgeführt wird. 
|