 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So stellen Sie die Nginx-https-Website bereit und konfigurieren das Umschreiben von Adressen
So stellen Sie die Nginx-https-Website bereit und konfigurieren das Umschreiben von Adressen
So stellen Sie die Nginx-https-Website bereit und konfigurieren das Umschreiben von Adressen
1.环境准备:centos6.9主机一台,关闭防火墙和selinux
安装依赖包:yum -y install openssl-devel pcre-devel gcc
创建nginx用户:
useradd -m -s /sbin/nologin nginx #不为nginx用户创建家目录,没有可交互的shell tar -xf nginx-1.8.0.tar.gz cd nginx-1.8.0 ./configure --user=nginx --group=nginx --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module (--with-http_ssl_module指定安装安全模块,部署https网站时必须要安装,/usr/local/nginx目录不需要事先创建) make && make install cd /usr/local/nginx ls /usr/local/nginx

conf #存放nginx配置文件 logs #存放服务日志和pid文件 html #存放网站页面的 sbin #可执行主程序目录
2.将启动程序做链接放到/usr/sbin/路径下:
ln -s /usr/local/nginx/sbin/nginx /usr/sbin/
nginx命令:
nginx # 启动服务 nginx -s stop #关闭服务 nginx -s reload #重新加载配置文件 nginx -t #测试配置文件 nginx -v #查看版本信息 nginx -v #查看编译选项
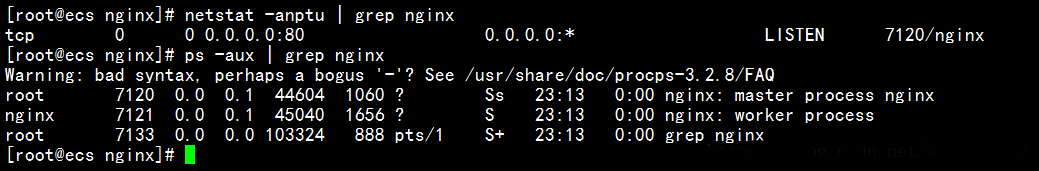
启动服务:nginx

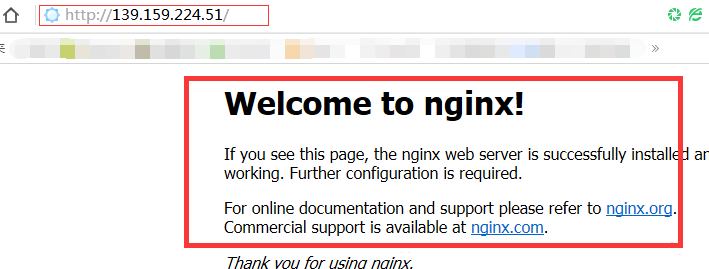
通过ip测试网站是否可以正常访问,出现如下页面说明网站配置成功(此时只有一个默认http网页):

3.使用openssl生成证书,配置https网站:
cd /usr/local/nginx/conf openssl genrsa -out my.key #生成rsa算法的私钥

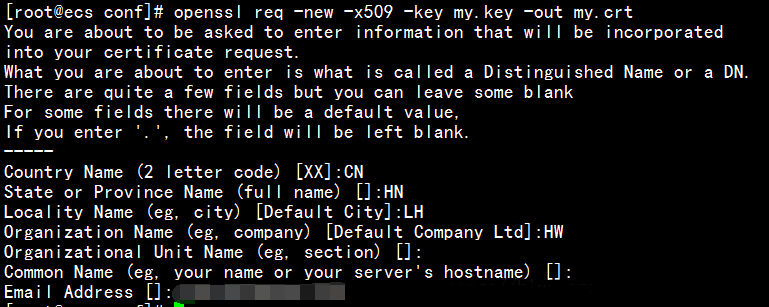
openssl req -new -x509 -key my.key -out my.crt #生成子签名证书,相当于公钥

修改nginx配置文件,指定证书所在的位置:
vim /usr/local/nginx/conf/nginx.conf
... ...
server {
listen 443 ssl;
server_name www.test.com;
ssl_certificate my.crt; #指定证书位置,默认在当前目录寻找
ssl_certificate_key my.key; #指定私钥位置
location / {
root /var/www/html; #指定网页文件根路径,与http网站路径分开,便于区分
index index.html;
}
}修改完成后重加加载配置文件:nginx -s reload
mkdir -p /var/www/html echo "ssl test" >/var/www/html/index.html

4.进行访问验证:
http访问效果如下:

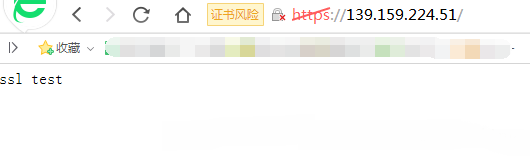
https访问效果如下:

5.配置http地址重写,使客户端访问http时自动跳转到https:
vim /usr/local/nginx/conf/nginx.conf
... ...
server {
listen 80;
server_name www.test.com;
rewrite ^(.*)$ https://${server_name}$1 permanent; #接收到http访问请求时,重定向到https
location / {
root html;
index index.html index.htm;
}修改完成,重新加载配置文件:
nginx -s reload
6.再次访问进行验证:
通过http协议访问网页时,会自动跳转到https:

如果域名未做解析,请添加hosts记录,将域名和ip对应关系写到hosts文件中。
Das obige ist der detaillierte Inhalt vonSo stellen Sie die Nginx-https-Website bereit und konfigurieren das Umschreiben von Adressen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So erlauben Sie den externen Netzwerkzugriff auf den Tomcat-Server
Apr 21, 2024 am 07:22 AM
So erlauben Sie den externen Netzwerkzugriff auf den Tomcat-Server
Apr 21, 2024 am 07:22 AM
Um dem Tomcat-Server den Zugriff auf das externe Netzwerk zu ermöglichen, müssen Sie Folgendes tun: Ändern Sie die Tomcat-Konfigurationsdatei, um externe Verbindungen zuzulassen. Fügen Sie eine Firewallregel hinzu, um den Zugriff auf den Tomcat-Server-Port zu ermöglichen. Erstellen Sie einen DNS-Eintrag, der den Domänennamen auf die öffentliche IP des Tomcat-Servers verweist. Optional: Verwenden Sie einen Reverse-Proxy, um Sicherheit und Leistung zu verbessern. Optional: Richten Sie HTTPS für mehr Sicherheit ein.
 So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
Schritte zum lokalen Ausführen von ThinkPHP Framework: Laden Sie ThinkPHP Framework herunter und entpacken Sie es in ein lokales Verzeichnis. Erstellen Sie einen virtuellen Host (optional), der auf das ThinkPHP-Stammverzeichnis verweist. Konfigurieren Sie Datenbankverbindungsparameter. Starten Sie den Webserver. Initialisieren Sie die ThinkPHP-Anwendung. Greifen Sie auf die URL der ThinkPHP-Anwendung zu und führen Sie sie aus.
 Willkommen bei Nginx! Wie kann ich es lösen?
Apr 17, 2024 am 05:12 AM
Willkommen bei Nginx! Wie kann ich es lösen?
Apr 17, 2024 am 05:12 AM
Um den Fehler „Willkommen bei Nginx!“ zu beheben, müssen Sie die Konfiguration des virtuellen Hosts überprüfen, den virtuellen Host aktivieren, Nginx neu laden. Wenn die Konfigurationsdatei des virtuellen Hosts nicht gefunden werden kann, erstellen Sie eine Standardseite und laden Sie Nginx neu. Anschließend wird die Fehlermeldung angezeigt verschwindet und die Website wird normal angezeigt.
 So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
Für die Konvertierung einer HTML-Datei in eine URL ist ein Webserver erforderlich. Dazu sind die folgenden Schritte erforderlich: Besorgen Sie sich einen Webserver. Richten Sie einen Webserver ein. Laden Sie eine HTML-Datei hoch. Erstellen Sie einen Domainnamen. Leiten Sie die Anfrage weiter.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten
 Kann von außen auf Nodejs zugegriffen werden?
Apr 21, 2024 am 04:43 AM
Kann von außen auf Nodejs zugegriffen werden?
Apr 21, 2024 am 04:43 AM
Ja, auf Node.js kann von außen zugegriffen werden. Sie können die folgenden Methoden verwenden: Verwenden Sie Cloud Functions, um die Funktion bereitzustellen und öffentlich zugänglich zu machen. Verwenden Sie das Express-Framework, um Routen zu erstellen und Endpunkte zu definieren. Verwenden Sie Nginx, um Proxy-Anfragen an Node.js-Anwendungen umzukehren. Verwenden Sie Docker-Container, um Node.js-Anwendungen auszuführen und sie über Port-Mapping verfügbar zu machen.
 So stellen Sie eine Website mit PHP bereit und pflegen sie
May 03, 2024 am 08:54 AM
So stellen Sie eine Website mit PHP bereit und pflegen sie
May 03, 2024 am 08:54 AM
Um eine PHP-Website erfolgreich bereitzustellen und zu warten, müssen Sie die folgenden Schritte ausführen: Wählen Sie einen Webserver (z. B. Apache oder Nginx). Installieren Sie PHP. Erstellen Sie eine Datenbank und verbinden Sie PHP. Laden Sie Code auf den Server hoch. Richten Sie den Domänennamen und die DNS-Überwachung der Website-Wartung ein Zu den Schritten gehören die Aktualisierung von PHP und Webservern sowie die Sicherung der Website, die Überwachung von Fehlerprotokollen und die Aktualisierung von Inhalten.
 So schützen Sie Ihren Server mit Fail2Ban vor Brute-Force-Angriffen
Apr 27, 2024 am 08:34 AM
So schützen Sie Ihren Server mit Fail2Ban vor Brute-Force-Angriffen
Apr 27, 2024 am 08:34 AM
Eine wichtige Aufgabe für Linux-Administratoren besteht darin, den Server vor illegalen Angriffen oder Zugriffen zu schützen. Linux-Systeme verfügen standardmäßig über gut konfigurierte Firewalls wie iptables, Uncomplicated Firewall (UFW), ConfigServerSecurityFirewall (CSF) usw., die eine Vielzahl von Angriffen verhindern können. Jeder mit dem Internet verbundene Computer ist ein potenzielles Ziel für böswillige Angriffe. Es gibt ein Tool namens Fail2Ban, mit dem illegale Zugriffe auf den Server eingedämmt werden können. Was ist Fail2Ban? Fail2Ban[1] ist eine Intrusion-Prevention-Software, die Server vor Brute-Force-Angriffen schützt. Es ist in der Programmiersprache Python geschrieben



