 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte
 KI
KI
 Midjourney generiert direkt die UI-Schnittstelle! AI Design Experience Guide
Midjourney generiert direkt die UI-Schnittstelle! AI Design Experience Guide
Midjourney generiert direkt die UI-Schnittstelle! AI Design Experience Guide
Midjourney ist ein KI-Zeichentool, das sich ideal für Anfänger eignet, die einen schnellen Einstieg wünschen. Es kann UI/UX-Designern dabei helfen, den Designprozess zu beschleunigen und durch Schlüsselwörter benutzerdefinierte Arten von Designzeichnungen zu generieren. Es kann das Hauptobjekt, die Farbanpassung und den Stil angeben und ist besser geeignet, um zunächst mehr Kreativität und Inspiration zu bieten Phase des APP-Designs. Um die daraus generierten Konstruktionszeichnungen umzusetzen, müssen jedoch weitere Technologien beherrscht werden.
Es gibt viele beliebte KI-Zeichenwerkzeuge im In- und Ausland. Midjourney ist meiner Meinung nach derzeit das am einfachsten zu verwendende Werkzeug. Es ist eine gute Einstiegsmöglichkeit für Anfänger, die das KI-Zeichenprogramm überhaupt nicht verstehen Probieren Sie es aus.
Und die aktuelle KI kann bereits beim Design unterstützen und die visuellen Effekte sind ein echter Hingucker.
Welche Designprozesse können UI/UX-Designer also mit Midjourney beschleunigen? Lassen Sie uns die Anwendung von KI im Design anhand spezifischer praktischer Vorgänge erkunden, angefangen bei der Farbanpassung, dem Stil und anderen Richtungen!
1. KI-Designanweisungen
In Midjourney gibt es keine voreingestellten Eingabeaufforderungen (Anweisungen), mit denen bestimmte Arten von Anwendungen generiert werden können, und es sind mehrere Versuche erforderlich, um den gewünschten Effekt zu erzielen.
Wenn Sie nicht wissen, welche Befehle Sie eingeben müssen, können Sie zunächst diese Befehlsvorlage verwenden:
「UI-Design für [Typ]-Anwendung, mobile App, iPhone, iOS, Apple Design Award, Screenshot, Einzelbildschirm, hohe Auflösung, Dribbble」
Ersetzen Sie das Wort „Typ“ durch den wichtigsten beschreibenden Begriff (auf Englisch) Ihres zu entwerfenden Produkts, und Sie können das gewünschte UI-Design generieren. Werfen wir einen Blick auf ein paar Beispiele~
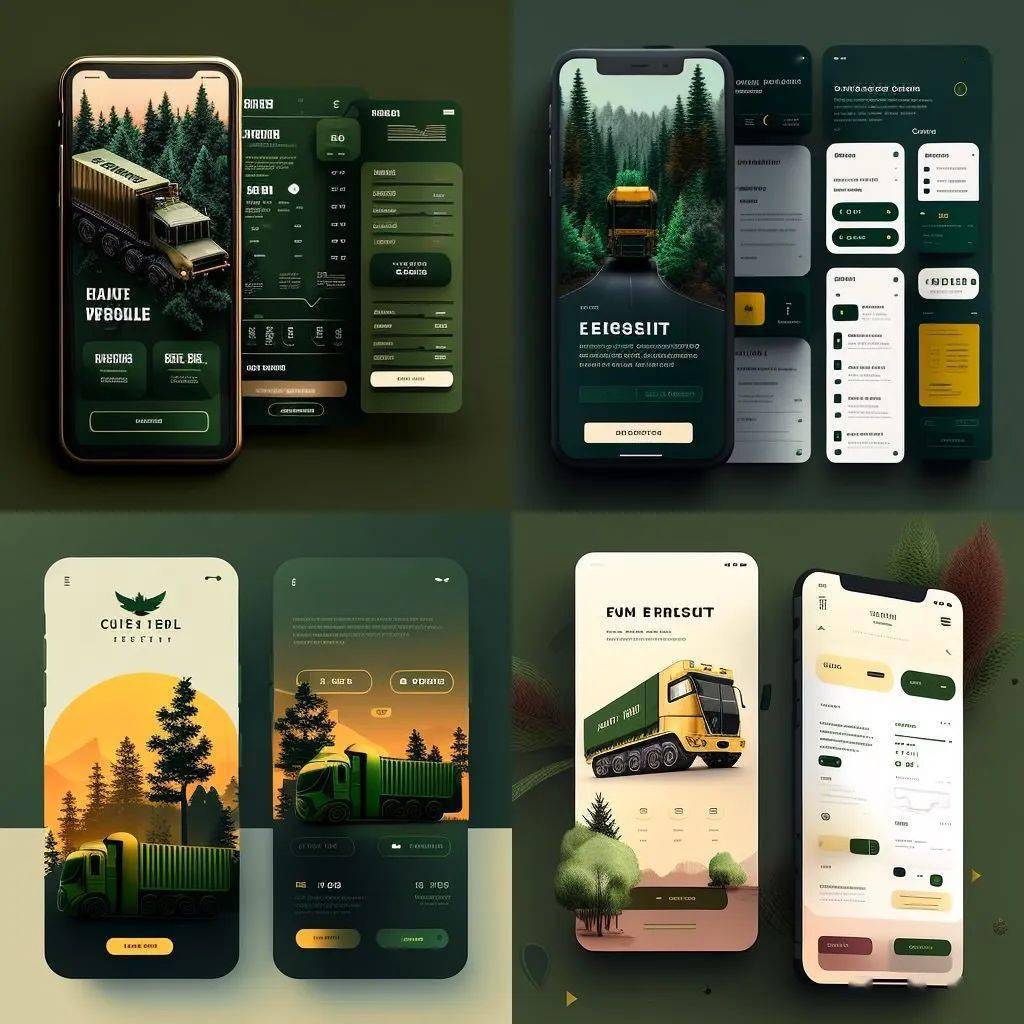
1. Reisen
Stichwörter: „Entfernung, Fahrpreis, Fahrpreisabrechnung, Rabattbetrag, Karte“ usw.

2. Catering
Stichwörter: „Einführung in die Eigenschaften, den Geschmack, die Herkunft der Kaffeebohnen, den Preis des Kaffees“ usw.

3. Sport
Stichwörter: „Kalorien, Schritte, Distanz, irgendeine Art von Übung“ und andere Beschreibungen.

2. Betreff-Objekt-Anweisungen
Wenn Sie nach der Festlegung des Produkttyps die Merkmale des Produkts weiter hervorheben möchten, können Sie dem Befehl eine Hauptbeschreibung hinzufügen, um den Effekt der Bildgenerierung zu verstärken.
Wenn eine Fresh-Food-App beispielsweise die Frische von Obst und Gemüse hervorheben möchte, kann sie weitere verwandte Schlüsselwortbeschreibungen hinzufügen, wie zum Beispiel „Obst, Gemüse, frisch“ usw., und die generierten Bilder sehen besonders frisch aus.

Fügen Sie für E-Commerce-Produkte Beschreibungen wie „tatsächliche Fotos von Modellen, Produktlisten, Größen“ hinzu, um ein einheitliches Design der Produktdetailseite zu erhalten.

3. Anleitung zur Farbanpassung
Nachdem Sie den APP-Typ und die Hauptbeschreibung festgelegt haben, können Sie die gewünschte Designfarbe weiter anpassen. Für das Farbschema können Sie diesen Befehl ausprobieren: „xxx Farbschema“.
1. Catering
Dieser Satz kann wie folgt umgeschrieben werden: Diese Website verwendet einen Designstil im Strandstil. Geben Sie einfach das Schlüsselwort „Farbe im Strandstil“ ein, um zur Seite mit benutzerdefinierten Getränken im Strandstil zu gelangen, was sehr interessant ist.

2. Expresslieferung
Schlüsselwörter: Geben Sie den Befehl „Wald“ ein, und das generierte Bild enthält viele Bäume, was ein Gefühl der Nähe zur Natur vermittelt.

3. Lebensdienste
Stichwort: „Gletscher-Farbschema“, Sie erhalten eine sehr stimmungsvolle Buchungsoberfläche.

4. Stilanweisungen
Wenn Sie Ihre Anforderungen nicht durch die bloße Eingabe von Farbanpassungsanweisungen erfüllen können, können Sie auch einen bestimmten Kunststil oder sogar den Namen des Künstlers, Designers oder Illustrators angeben.
1. Wetter
Stichwort: „Pop Art“, eine Wetter-APP im Pop-Art-Stil mit leuchtenden Farben und kräftigen Mustern wird generiert.

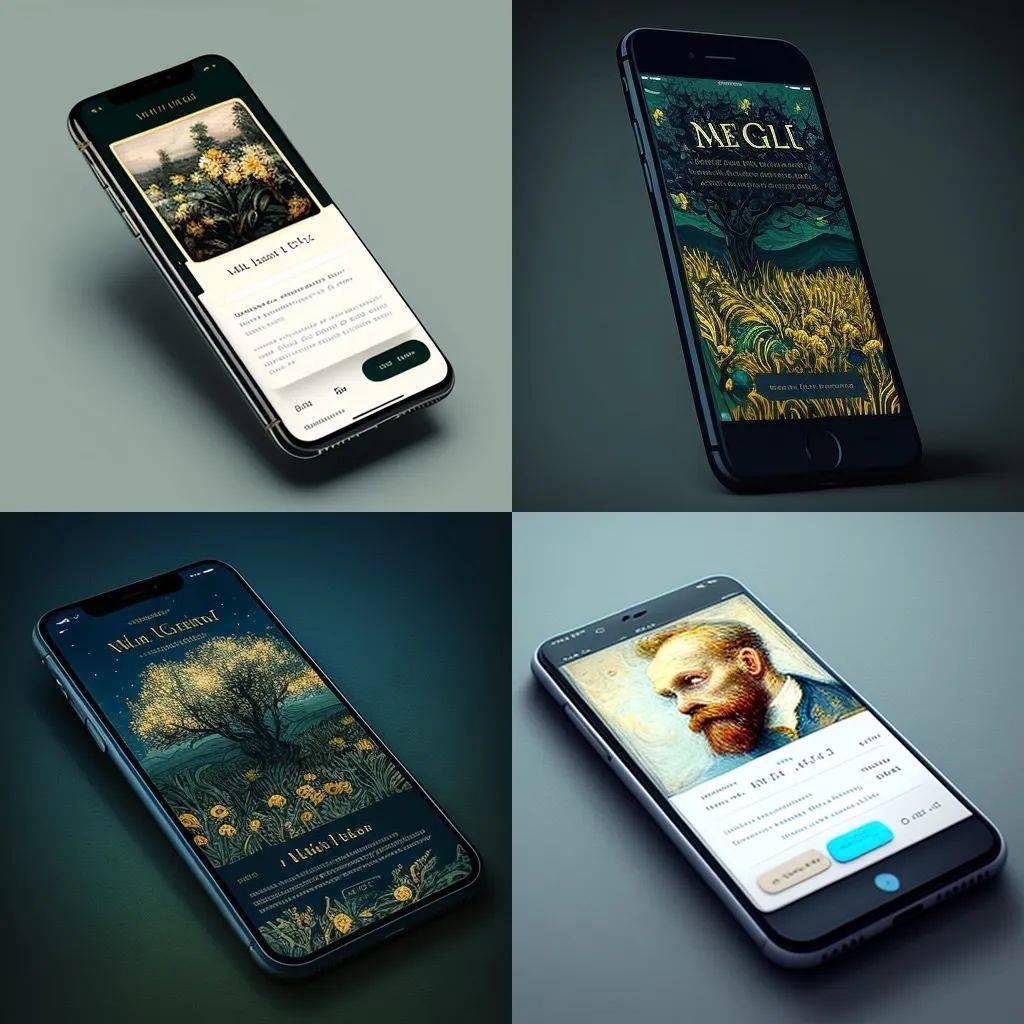
2. Soziales
Geben Sie beispielsweise in einer Chat-Software das Schlüsselwort „K-Pop-Mode“ ein, um einen modischen Seiteneffekt zu erzeugen.

Geben Sie „von Van Gogh“ ein und Sie erhalten eine UI-Seite mit Van Goghs Werken.

5. Seitenanweisungen
Wenn Sie AI zum Generieren einer bestimmten Seite (Homepage, Anmeldeseite usw.) angeben möchten, müssen Sie nur eine Seitenbefehlsbeschreibung hinzufügen, z. B. „Landingpage, Profilseite“.
1. Soziale Plattform
Stichwort: „Landingpage“, ein Landingpage-Design für eine soziale Plattform wird erstellt.

2. Informationen
Schlüsselwort: „Profilseite“, eine Profilseite für Personalprodukte erstellen, die Fotos, Selbstvorstellung, grundlegende Informationen usw. enthält.

6.Endlich
Durch eine Reihe von KI-Zeichnungsvorgängen können wir feststellen, dass die von Midjourney erstellten Entwurfszeichnungen sehr gute visuelle Effekte haben und besser für die Anfangsphase des APP-Designs, wie Brainstorming und Stilerkundung, geeignet sind Dabei bietet es Designern mehr Inspiration und Kreativität.
Wenn Sie möchten, dass die von Midjourney erstellten UI-Designzeichnungen direkt entwickelt werden, ist es derzeit noch ein weiter Weg,, aber entsprechend der aktuellen technologischen Iterationsgeschwindigkeit der KI ist dies der Fall Die Entfernung sollte nicht zu weit sein... Kolumnist
Clippp; Öffentliches WeChat-Konto: Clip-Design-Clip. Jeder ist ein Produktmanager-Kolumnist. Wir werden jede Woche hervorragende Designartikel auswählen und uns dabei auf den Austausch von Design-Denken in Bezug auf Produkte, Interaktionen und UI-Vision konzentrieren.
Das Titelbild stammt von Unsplash, basierend auf der CC0-Vereinbarung.
Das obige ist der detaillierte Inhalt vonMidjourney generiert direkt die UI-Schnittstelle! AI Design Experience Guide. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Trauen Sie sich, für von KI entworfene Kleidung zu bezahlen?
Jun 04, 2023 am 10:49 AM
Trauen Sie sich, für von KI entworfene Kleidung zu bezahlen?
Jun 04, 2023 am 10:49 AM
Trauen Sie sich, für von KI entworfene Kleidung zu bezahlen? Vor nicht allzu langer Zeit fand im Spring Studio, dem jährlichen festen Veranstaltungsort der New York Fashion Week, die erste „AIF Fashion Week“ statt, bei der Designer, Technikexperten und Führungskräfte der Modebranche aus aller Welt zusammenkamen, um die Anwendung künstlicher Intelligenz zu erkunden in Modedesign und -herstellung. AIFashionWeek integriert verschiedene Spitzentechnologien und Designkonzepte in das Modedesign, fördert die digitale Transformation der Modebranche und erforscht die perfekte Kombination von Mode und Technologie. Alles, was in dieser Modewoche gezeigt wird, von den Bühnenbildern über das Publikum hinter der Bühne bis hin zur Kleidung der Models, wurde von Designern mithilfe von KI-Technologie hergestellt. Unabhängig von den Stoffen der Kleidung, den Farben, den Modellen und der Showausrüstung sind sie nicht von echten zu unterscheiden Fotos.
 So verwenden Sie JavaFX zum Erstellen reaktionsfähiger UI-Schnittstellen in Java 9
Jul 30, 2023 pm 06:36 PM
So verwenden Sie JavaFX zum Erstellen reaktionsfähiger UI-Schnittstellen in Java 9
Jul 30, 2023 pm 06:36 PM
So erstellen Sie mit JavaFX eine reaktionsfähige Benutzeroberfläche in Java9. Einführung: Im Entwicklungsprozess von Computeranwendungen ist die Benutzeroberfläche (UI) ein sehr wichtiger Teil. Eine gute Benutzeroberfläche kann das Benutzererlebnis verbessern und die Anwendung attraktiver machen. JavaFX ist ein grafisches Benutzeroberflächen-Framework (GUI) auf der Java-Plattform. Es bietet eine Vielzahl von Tools und APIs zum schnellen Erstellen interaktiver UI-Schnittstellen. In Java 9 ist JavaFX zu einem JavaSE geworden
 Midjourney generiert direkt die UI-Schnittstelle! AI Design Experience Guide
May 31, 2023 pm 06:37 PM
Midjourney generiert direkt die UI-Schnittstelle! AI Design Experience Guide
May 31, 2023 pm 06:37 PM
Midjourney ist ein KI-Zeichentool, das für Anfänger geeignet ist, die schnell loslegen möchten. Es kann UI/UX-Designern dabei helfen, den Designprozess zu beschleunigen und durch Schlüsselwörter benutzerdefinierte Arten von Designzeichnungen zu generieren. Es kann das Hauptobjekt, die Farbanpassung und den Stil angeben und ist besser geeignet, um zunächst mehr Kreativität und Inspiration zu bieten Phase des APP-Designs. Um die daraus generierten Konstruktionszeichnungen umzusetzen, müssen jedoch weitere Technologien beherrscht werden. Es gibt viele beliebte KI-Zeichenwerkzeuge im In- und Ausland. Meiner Meinung nach ist Midjourney derzeit das am einfachsten zu verwendende Werkzeug. Es ist eine gute Einstiegsmöglichkeit für Anfänger, die KI-Zeichen überhaupt nicht verstehen und es ausprobieren möchten . Darüber hinaus kann KI in dieser Phase bereits beim Design unterstützen und die visuellen Effekte sind ziemlich auffällig. Dann UI/UX-Design
 Verwenden Sie das neue JavaFX-Threading-Modell in Java 13, um asynchrone Aktualisierungen der UI-Schnittstelle zu implementieren
Aug 01, 2023 pm 11:11 PM
Verwenden Sie das neue JavaFX-Threading-Modell in Java 13, um asynchrone Aktualisierungen der UI-Schnittstelle zu implementieren
Aug 01, 2023 pm 11:11 PM
Verwenden Sie das neue JavaFX-Thread-Modell in Java13, um asynchrone Aktualisierungen der UI-Schnittstelle zu implementieren. Einführung: Bei der Softwareentwicklung ist die Reaktionsgeschwindigkeit der Benutzeroberfläche für das Benutzererlebnis sehr wichtig. Um die Reibungslosigkeit und Aktualität der Benutzeroberfläche sicherzustellen, müssen Entwickler eine asynchrone Methode zum Aktualisieren der Benutzeroberfläche verwenden. In früheren Versionen nutzte JavaFX den JavaFX-Anwendungsthread (JavaFXApplicationThread), um die Benutzeroberfläche zu aktualisieren, aber das war einfach
 Wird KI Designer ersetzen? Die Rococo Tentacle AI Professional Edition wird am 2. Juni als öffentliche Betaversion veröffentlicht
Jun 02, 2023 pm 11:14 PM
Wird KI Designer ersetzen? Die Rococo Tentacle AI Professional Edition wird am 2. Juni als öffentliche Betaversion veröffentlicht
Jun 02, 2023 pm 11:14 PM
Autor: Sun Yan Quelle: IT Times KI kann bereits zeichnen. Wird es Designern früher oder später die Jobs wegnehmen? Am 30. Mai erkundete die LKK Rococo Innovation Design Group (im Folgenden als Rococo bezeichnet) auf der Imagination Conference 2023 die neuen Trends in der Produktinnovation von AIGC. Ihr Unternehmen für intelligentes Design, Jellyfish Intelligence, veröffentlichte die professionelle Version von Tentacle AI, die am 2. Juni veröffentlicht wird Betatest im gesamten japanischen Netzwerk. Jia Wei, Vorsitzender der Rococo Group, verfügt über mehr als 1.000 Modelle in der Chushou AI Professional Edition, die das Hochladen, Training und Aufrufen von Modellen unterstützt, ein gemeinsames und offenes kreatives Ökosystem für KI-Modelltrainer, Schöpfer und Enthusiasten schafft und auch generative KI bereitstellt Werkzeuge und mehrere magische Plug-in-Fähigkeiten. Vom ersten Besitzer eines zweidimensionalen QQ-Kanals bis hin zur heutigen Benutzerskala auf Millionenebene verfügt Tentacles derzeit über QQ-Kanäle
 Wird KI das Design untergraben? Dieses Designunternehmen setzt sich aktiv für KI und das Metaversum ein
Jun 02, 2023 pm 11:43 PM
Wird KI das Design untergraben? Dieses Designunternehmen setzt sich aktiv für KI und das Metaversum ein
Jun 02, 2023 pm 11:43 PM
Mit dem Aufkommen einer neuen Welle der KI-Technologie scheint die von Midjourney vertretene KI-Malsoftware die gesamte Designbranche zu untergraben. Wie wird die Rococo Design Group, die als Industriedesignunternehmen begann, Veränderungen anstreben? Kürzlich fand in Shanghai die Imagination Conference 2023 der LKK Rococo Innovation Design Group (im Folgenden als Rococo bezeichnet) statt. Jia Wei, Vorsitzender der LKK Rococo Innovation Design Group, blickte auf seine fast 20-jährige unternehmerische Erfahrung zurück und legte die nächsten drei Entwicklungspfade der Rococo Group fest. Der erste ist Rococo, der sich auf das Hauptdesigngeschäft konzentriert und die Designberatung für die vertikale Industrie energisch weiterentwickelt .Business, die zweite ist die Luoke-Plattform, die die Digitalisierung nutzt, um Designer auf der ganzen Welt zu verbinden und die Digitalisierung von Designprozessen, Designmarketing, Designbereitstellung und anderen Prozessen zu realisieren, die dritte ist Jellyfish Intelligence, die große Modelle und mittlere Modelle verwendet und kleine Modelle
 Das Meitu Image Festival veröffentlicht möglicherweise neue KI-Designprodukte
Jun 17, 2023 am 11:54 AM
Das Meitu Image Festival veröffentlicht möglicherweise neue KI-Designprodukte
Jun 17, 2023 am 11:54 AM
KI hat eine neue Welle des globalen Designs eingeleitet, und inländische Meitu-Unternehmen könnten neue Veränderungen in diesem Bereich bewirken. Am 15. Juni deutete ein Countdown-Poster für das Image Festival an, dass Meitu im Bereich Design innovativ sein würde. Der Einfluss künstlicher Intelligenz auf das Design hat in Wissenschaft und Industrie große Aufmerksamkeit erregt. Derzeit haben die von Benutzern über Midjourney produzierten hervorragenden Werke kommerzielles Niveau erreicht, und Unternehmen wie Adobe haben ebenfalls damit begonnen, die Forschung und Entwicklung verwandter Produkte zu fördern. Während Designtalente im In- und Ausland den Auswirkungen und Chancen neuer Technologien große Aufmerksamkeit schenken, versuchen von Meitu vertretene inländische Technologieunternehmen auch, durch künstliche Intelligenz neue Fortschritte im Designbereich zu erzielen. Aus öffentlichen Informationen geht hervor, dass Meitu in der ersten Hälfte dieses Jahres wiederholt Innovationen im Bereich KI-Design ausprobiert hat, beispielsweise „KI-Produktbilder“.
 Ist es wirklich möglich, einen „von KI entworfenen Stuhl' zu kaufen? Verwenden Sie die wenigsten Materialien, um den langlebigsten Stuhl zu bauen! Netizen: Wenn es darum geht, Geld zu sparen, muss es KI sein!
Jun 04, 2023 am 11:33 AM
Ist es wirklich möglich, einen „von KI entworfenen Stuhl' zu kaufen? Verwenden Sie die wenigsten Materialien, um den langlebigsten Stuhl zu bauen! Netizen: Wenn es darum geht, Geld zu sparen, muss es KI sein!
Jun 04, 2023 am 11:33 AM
Dieser Artikel wurde aus dem öffentlichen Konto reproduziert: Japanese Design Station (ID: japandesign) Von KI entworfener Stuhl, möchten Sie ihn nicht besitzen? Kürzlich hat die Einführung der künstlichen Intelligenz KI in verschiedenen Bereichen für Aufsehen gesorgt! In diesem Jahr widmete die Mailänder Designwoche auch dieser Marke – Kartell – viel Platz. Was ausgestellt wird, ist nichts anderes als ein Stuhl, der von Kartell mit künstlicher KI-Intelligenz entworfen wurde! Darüber hinaus heißt es, dass der KI-Stuhl von Kartell der weltweit erste Stuhl sei, der mit künstlicher Intelligenz entworfen wurde! Deshalb werden wir heute einen genaueren Blick darauf werfen. Der erste von künstlicher Intelligenz entworfene Stuhl Der AI-Stuhl von Kartell ist der erste von künstlicher Intelligenz entworfene Stuhl der Welt, sein Erscheinen war jedoch nicht in diesem Jahr, sondern bereits im Jahr 2



