
1. Menü
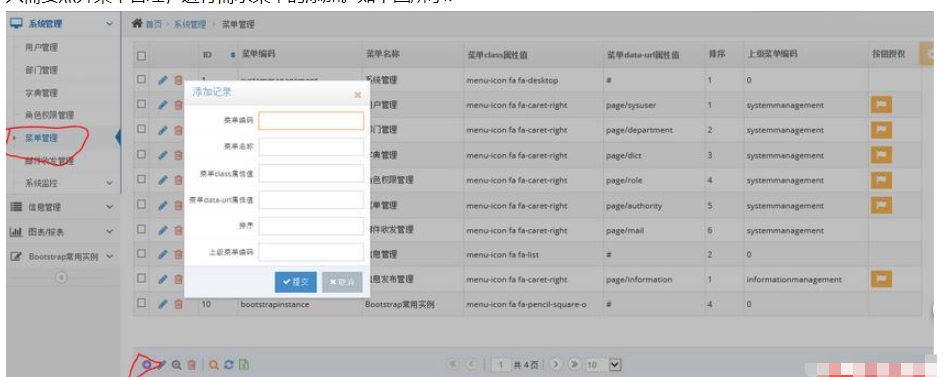
Das Erstellen eines Menüs in Bootstrap ist eine sehr einfache Sache. Da es eine eigene Menüverwaltung gibt, ist diese relativ einfacher als die vorherigen Menüs. Klicken Sie einfach auf Menüverwaltung, um das gewünschte Menü hinzuzufügen. Wie im Bild unten gezeigt:

Nach dem Hinzufügen des Menüs kann es nicht angezeigt werden, da dem Menü keine Berechtigungen zugewiesen wurden. Als nächstes autorisieren Sie das Menü in der Rollenberechtigungsverwaltung. Nachdem Sie sich mit einem autorisierten Konto angemeldet haben, können Sie das gerade hinzugefügte Menü sehen.
2. Bilder hochladen
Das Hochladen von Bildern hat lange gedauert. Zuerst dachte ich, dass die Funktion zum Hochladen von Bildern erfolgreich implementiert wurde. Aber als ich zurückblickte, wurde mir klar, dass es ein Problem gab.
Frage 1:
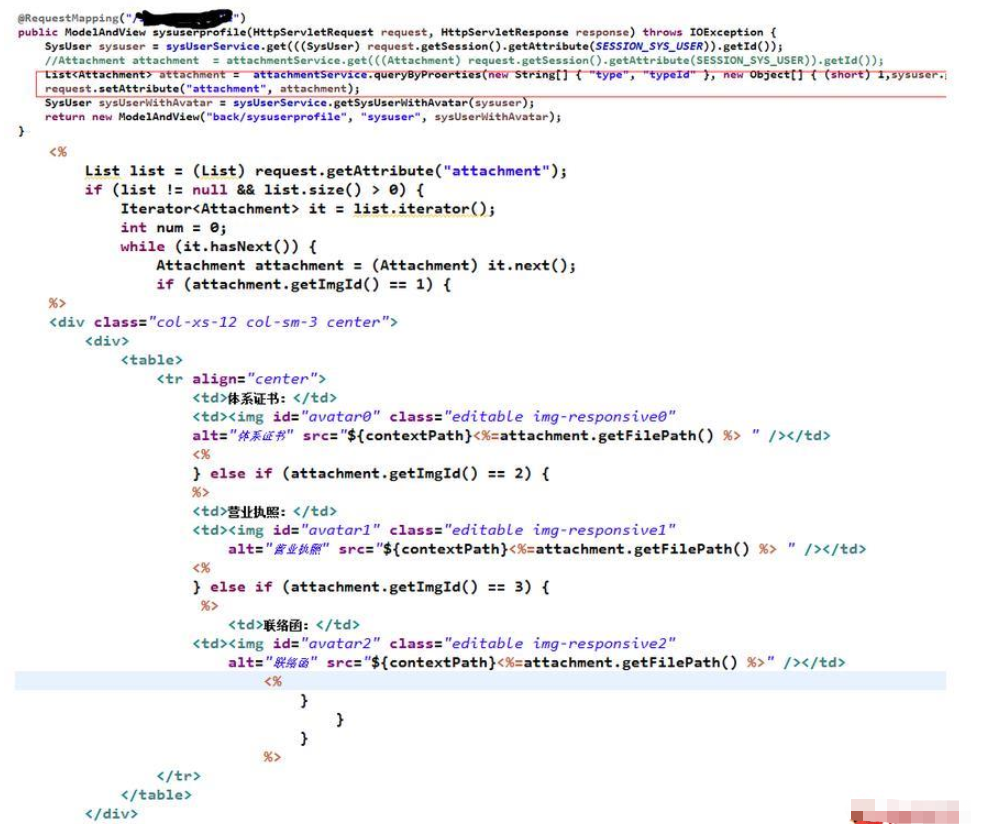
Da ich insgesamt drei Bilder hochladen muss, besteht das Problem darin, dass jeder Upload erfolgreich ist, die Daten in der Datenbank jedoch immer den letzten Datensatz speichern. Schließlich wurde festgestellt, dass die Parameter der Methode falsch geschrieben waren. Der ursprüngliche Aufruf bestand darin, Objektentitäten basierend auf mehreren Attributen zu löschen. Es stellte sich heraus, dass zwei Parameter „new String[] { „type“, „typeId“ } in die Parameter der Methode geschrieben wurden. Es war der zweite Parameter „typeId“, der alle verursachte Löschung sind alle Datensätze des Benutzers. Schließlich wurde er in new String[] { „type“, „imgId“ } geändert und der zweite Parameter wurde in imgId geändert und jedes Mal entsprechend dem Bildtyp gelöscht. Bei jeder Änderung wird nur das entsprechende Bild geändert, sodass nicht alle Bilder desselben Benutzers gelöscht werden.
Frage 2:
Die Seite kann nach erfolgreichem Upload nicht angezeigt werden. Das Problem besteht darin, dass bei der vorherigen Methode nur ein Bild hochgeladen wurde und der Bildpfad nach jedem Upload im Dateipfad gespeichert wurde. Nach dem Hochladen von drei Bildern wird der Bildpfad für jeden Upload jedoch im Dateipfad gespeichert 2. Der Pfad des dieses Mal hochgeladenen Bildes überschreibt jedes Mal den Pfad des vorherigen, sodass der Anzeigeeffekt der drei Bilder auf der Seite immer das gleiche Foto ist.页 Am Ende wird das vom Benutzer hochgeladene Bild entsprechend aus der ATTACHMENT-Tabelle auf der Seite hochgeladen, die Sie anzeigen möchten, um das Problem zu vermeiden, dass nur ein Pfad in FilePath gespeichert werden kann!

Das obige ist der detaillierte Inhalt vonSo lösen Sie Java-Entwicklungsprobleme basierend auf Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




