So verwenden Sie die F12-Informationserfassung
Beim Sammeln von Informationen geht es darum, durch verschiedene Methoden und den Einsatz relevanter Tools so viele Informationen wie möglich über den Zielstandort zu erhalten. Dies ist der erste Schritt, der im Testprozess abgeschlossen werden muss, und es ist auch ein sehr wichtiger Schritt. Bei Webtests ist die Informationssammlung ein unverzichtbarer Bestandteil. Die Qualität der Informationssammlung bestimmt zu einem großen Teil die Wirkung des Post-Tests. Eine ausreichende Informationssammlung kann oft mit halbem Aufwand das Doppelte des Ergebnisses erzielen, und sie kann auch ein Faktor sein Späteres Testen. Ein Eingang, der eine Schlüsselrolle in *** spielt. In diesem Artikel werden hauptsächlich die F12-Informationssammlung und verwandte Techniken vorgestellt, die auf tatsächlichen Kämpfen basieren!
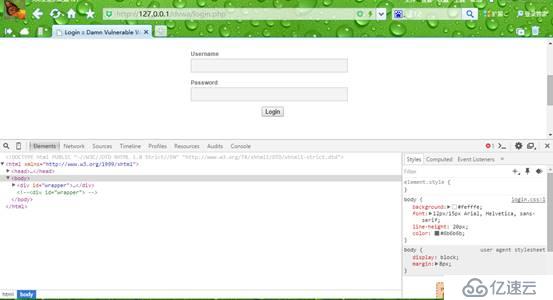
F12-Entwicklertools sind eine Reihe von Tools, die Entwicklern beim Erstellen und Debuggen von Webseiten helfen können. Sie umfassen hauptsächlich Elemente, Netzwerk, Quellen, Aktualität, Profile, Ressourcen, Audits und Konsolenmodule, wie in Abbildung 1-1 dargestellt:

Abbildung 1-1 Verwenden Sie verwenden mit F12 , um Informationen zu sammeln. Die Informationen umfassen hauptsächlich die Sammlung von Anmerkungsinformationen, die Sammlung versteckter Informationen, die Sammlung relativer Pfadinformationen, die Sammlung von Webserver-Informationen und die Sammlung von JavaScript-Funktionsinformationen , usw.
1.1.1 Sammlung von Anmerkungsinformationen
Die Seiten, die wir im Frontend besuchen, enthalten häufig Anmerkungsinformationen im Seitenquellcode. Diese Anmerkungsinformationen enthalten häufig viele vertrauliche Informationen, bei denen es sich möglicherweise um einen Download-Link für eine bestimmte Datei handelt. , es kann sich auch um einige versteckte Funktionsmodule handeln oder noch wahrscheinlicher um vertrauliche Informationen, mit denen Sie nicht gerechnet haben. Im Elementmodul von F12 können wir Knoten schrittweise erweitern, um Anmerkungsinformationen anzuzeigen. Dies ist jedoch zu ineffizient, da wir in diesem Modul nicht mit [Strg+F] nach Anmerkungsinformationen suchen können. Außerdem können wir die Seite anzeigen nach Der Quellcode wird zum Suchen nach Anmerkungsinformationen verwendet, die Suchergebnisse sind jedoch nicht kontinuierlich, was für uns nicht sehr praktisch ist.
In F12 können wir auf das Show-Drawer-Logo (
) in der oberen rechten Ecke klicken, um nach allen Zeichen zu suchenDas obige ist der detaillierte Inhalt vonSo verwenden Sie die F12-Informationserfassung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24


