 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Beispiele zur Erläuterung der Verwendung von SVG zum Erstellen von Ladeanimation_html5-Tutorialfähigkeiten
Beispiele zur Erläuterung der Verwendung von SVG zum Erstellen von Ladeanimation_html5-Tutorialfähigkeiten
Beispiele zur Erläuterung der Verwendung von SVG zum Erstellen von Ladeanimation_html5-Tutorialfähigkeiten
Heute möchte ich eine auf SVG-Bildern basierende Ladeanimation mit Ihnen teilen. Wenn Sie zum Laden von Bildern auch GIF verwenden, kann dies die Verwendung von SVG beeinträchtigen ein guter Weg.
Der dieses Mal gezeigte Code wurde von Aurer geschrieben. Das Frontend-Personal muss nur den gewünschten SVG-Code direkt kopieren, um ihn direkt zu verwenden, und die Farbe kann geändert werden. Natürlich können lernbegierige Studenten auch das Schreibprinzip dieses Codes studieren. 
Nutzungsanleitung
Als nächstes erklärt der Herausgeber von Design Expert Network, wie man das nutzt. Es ist eigentlich ganz einfach.
SCHRITT 1: Kopieren Sie den gewünschten SVG-Ladeanimationscode in den
. Der Editor kann einen Code wie folgt kopieren:- <svg Version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http:// www.w3.org/1999/xlink" x="0px" y="0px" Breite="24px" Höhe="30px" viewBox="0 0 24 30" style="enable-background:new 0 0 50 50;" xml:space="preserve">
- <rect x="0" y="0" Breite="4" Höhe="10" füllen ="#333" transformieren="translate(0 15.1665)" >
- <animateTransform attributeType="xml" attributeName="transform" type="translate" values="0 0; 0 20; 0 0" Anfang="0" Dauer=" 0,6s" repeatCount="indefinite">animateTransform>
- rect>
- <rect x="10" y="0" Breite="4" Höhe="10" füllen ="#333" transformieren="translate(0 11.5002)" >
- <animateTransform attributeType="xml" attributeName="transform" type="translate" values="0 0; 0 20; 0 0" Anfang="0,2s" Dauer= "0,6s" repeatCount="indefinite">animateTransform>
- rect>
- <rect x="20" y="0" Breite="4" Höhe="10" füllen ="#333" transformieren="translate(0 1.83315)" >
- <animateTransform attributeType="xml" attributeName="transform" type="translate" values="0 0; 0 20; 0 0" Anfang="0,4s" Dauer= "0,6s" repeatCount="indefinite">animateTransform>
- rect>
- svg>
此时代码已经可以带动画了,但没颜色,请继续看STEP2添加颜色。
SCHRITT 2: 为SVG图像添加颜色
给你的样式表添加如下样式,里面的颜色代码换上你喜欢的即!
- <Stil>
- svg path,svg rect{fill: #FF6700;}
- Stil>
Fertig! Letzte DEMO: 
Die Ladeanimation in der ionic-Bibliothek wird verwendet
ionic ist eine Open-Source-Bibliothek mit kostenlosem Code, die zur Entwicklung hybrider mobiler Anwendungen verwendet wird. Es kann die Leistung von HTML, CSS und JS optimieren, effiziente Anwendungen erstellen und kann auch zum Erstellen von Optimierungen für Sass und AngularJS verwendet werden. ionic wird ein vertrauenswürdiges Framework sein.
Die Installation ist sehr einfach. Öffnen Sie das Befehlszeilentool unter Windows und Linux und führen Sie den folgenden Befehl aus:
Verwenden Sie den folgenden Befehl auf einem Mac-System:
Tipps: IOS muss kann unter Mac OS X und Xcode-Umgebungen installiert und verwendet werden.
Wenn Sie die oben genannte Umgebung bereits installiert haben, können Sie den folgenden Befehl ausführen, um die Version zu aktualisieren:
oder

Werfen wir einen Blick auf zwei spezifische Verwendungen im Zusammenhang mit dem Laden:
ionische Ladeaktion $ionicLoading
$ionicLoading ist ein Standard-Ladeinteraktionseffekt von ionic. Der darin enthaltene Inhalt kann auch in der Vorlage geändert werden.
Verwendungsbeispiel:
HTML-Code:
- <html ng-app="ionicApp">
- <Kopf>
- <meta charset="utf- 8">
- <meta name="viewport" Inhalt="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width ">
- <Titel>Ionic ModalTitel>
- <link href="http: //www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
- <script src="http: //www.runoob.com/static/ionic/js/ionic.bundle.min.js">Skript>
- Kopf>
- <body ng-controller=" AppStrg">
- <ion-view title=" Startseite“>
- <ion-header-bar>
- <h1 Klasse="Titel" >The Stoogesh1>
- ion-header-bar>
- <ion-content has-header="wahr">
- <ion-list>
- <ion-item ng-repeat="Stooge in Stooges" href="#">{ {stooge.name}}ion-item>
- ion-list>
- ionengehalt>
- ion-view>
- Körper>
- html>
JavaScript 代码
- angular.module(‘ionicApp‘, [‘ionic‘])
- .controller(‘AppCtrl‘, function($scope, $timeout, $ionicLoading) {
- // Loader einrichten
- $ionicLoading.show({
- Inhalt: ‘Laden‘,
- Animation: ‘fade-in‘,
- showBackdrop: true,
- maxWidth: 200,
- showDelay: 0
- });
- // Legen Sie eine Zeitüberschreitung fest, um den Loader zu löschen, unabhängig davon, ob Sie $ionicLoading.hide() aufrufen würden. Methode immer dann, wenn alles fertig oder geladen ist.
- $timeout(function () {
- $ionicLoading.hide();
- $scope.stooges = [{name: ‘Moe‘}, {name: ‘Larry‘}, {name: ‘Curly‘}];
- }, 2000);
- });
$ionicLoadingConfig
使用实例:
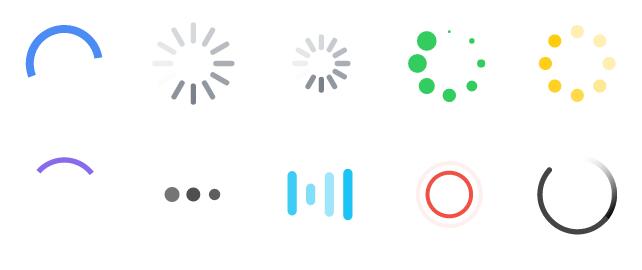
HTML 代码
- <ion-content scroll="false" class="has-header">
- <p>
- <Ionenspinner Symbol=" android">ion-spinner>
- <Ionenspinner Symbol=" ios">ion-spinner>
- <Ionenspinner Symbol=" ios-small">ion-spinner>
- <Ionenspinner Symbol=" Blasen" Klasse="spinner-balanced">Ionenspinner>
- <Ionenspinner Symbol=" Kreise" Klasse="spinner-energized">Ionenspinner>
- p>
- <p>
- <Ionenspinner Symbol=" Halbmond" Klasse="spinner-royal">Ionenspinner>
- <Ionenspinner Symbol=" dots" class="spinner-dark">Ionenspinner>
- <Ionenspinner Symbol=" Zeilen" Klasse="spinner-calm">Ionenspinner>
- <Ionenspinner Symbol=" Ripple" class="spinner-assertive">Ionenspinner>
- <Ionenspinner Symbol=" Spirale">Ionenspinner>
- p>
- ionengehalt>
CSS-Code
- Körper {
- Cursor: URL('http://www.runob.com/try/demo_source/finger .png'), auto;
- }
- p {
- text-align: center;
- Rand unten: 40px !wichtig;
- }
- .spinner svg {
- Breite: 19 % !wichtig;
- Höhe: 85px !wichtig;
- }
JavaScript 代码
- angular.module(‘ionicApp‘, [‘ionic‘])
- .controller(‘MyStrg‘, function($scope) {
- });

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
![Fehler beim Laden des Plugins in Illustrator [Behoben]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Erscheint beim Starten von Adobe Illustrator eine Meldung über einen Fehler beim Laden des Plug-Ins? Bei einigen Illustrator-Benutzern ist dieser Fehler beim Öffnen der Anwendung aufgetreten. Der Meldung folgt eine Liste problematischer Plugins. Diese Fehlermeldung weist darauf hin, dass ein Problem mit dem installierten Plug-In vorliegt, es kann jedoch auch andere Gründe haben, beispielsweise eine beschädigte Visual C++-DLL-Datei oder eine beschädigte Einstellungsdatei. Wenn dieser Fehler auftritt, werden wir Sie in diesem Artikel bei der Behebung des Problems unterstützen. Lesen Sie daher weiter unten weiter. Fehler beim Laden des Plug-Ins in Illustrator Wenn Sie beim Versuch, Adobe Illustrator zu starten, die Fehlermeldung „Fehler beim Laden des Plug-Ins“ erhalten, können Sie Folgendes verwenden: Als Administrator
 Stremio-Untertitel funktionieren nicht; Fehler beim Laden der Untertitel
Feb 24, 2024 am 09:50 AM
Stremio-Untertitel funktionieren nicht; Fehler beim Laden der Untertitel
Feb 24, 2024 am 09:50 AM
Untertitel funktionieren bei Stremio auf Ihrem Windows-PC nicht? Einige Stremio-Benutzer berichteten, dass in den Videos keine Untertitel angezeigt wurden. Viele Benutzer berichteten, dass ihnen die Fehlermeldung „Fehler beim Laden der Untertitel“ angezeigt wurde. Hier ist die vollständige Fehlermeldung, die bei diesem Fehler angezeigt wird: Beim Laden der Untertitel ist ein Fehler aufgetreten. Untertitel konnten nicht geladen werden: Dies könnte ein Problem mit dem von Ihnen verwendeten Plugin oder Ihrem Netzwerk sein. Wie in der Fehlermeldung angegeben, könnte es Ihre Internetverbindung sein, die den Fehler verursacht. Überprüfen Sie daher bitte Ihre Netzwerkverbindung und stellen Sie sicher, dass Ihr Internet ordnungsgemäß funktioniert. Abgesehen davon könnte es auch andere Gründe für diesen Fehler geben, darunter ein widersprüchliches Untertitel-Add-on, nicht unterstützte Untertitel für bestimmte Videoinhalte und eine veraltete Stremio-App. wie
 Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Sep 01, 2022 am 11:05 AM
Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Sep 01, 2022 am 11:05 AM
Wie kann man mit SVG einen Bildmosaikeffekt erzielen, ohne Javascript zu verwenden? Der folgende Artikel wird Ihnen ein detailliertes Verständnis vermitteln, ich hoffe, er wird Ihnen hilfreich sein!
 Outlook friert beim Einfügen eines Hyperlinks ein
Feb 19, 2024 pm 03:00 PM
Outlook friert beim Einfügen eines Hyperlinks ein
Feb 19, 2024 pm 03:00 PM
Wenn beim Einfügen von Hyperlinks in Outlook Probleme beim Einfrieren auftreten, kann dies an instabilen Netzwerkverbindungen, alten Outlook-Versionen, Störungen durch Antivirensoftware oder Add-In-Konflikten liegen. Diese Faktoren können dazu führen, dass Outlook Hyperlink-Vorgänge nicht ordnungsgemäß verarbeitet. Beheben, dass Outlook beim Einfügen von Hyperlinks einfriert. Verwenden Sie die folgenden Korrekturen, um das Einfrieren von Outlook beim Einfügen von Hyperlinks zu beheben: Überprüfen Sie installierte Add-Ins. Aktualisieren Sie Outlook. Deaktivieren Sie vorübergehend Ihre Antivirensoftware und versuchen Sie dann, ein neues Benutzerprofil zu erstellen. Office-Apps reparieren. Programm deinstallieren und neu installieren. Los geht's. 1] Überprüfen Sie die installierten Add-Ins. Möglicherweise verursacht ein in Outlook installiertes Add-In das Problem.
 PHP implementiert das unendliche Scrollen
Jun 22, 2023 am 08:30 AM
PHP implementiert das unendliche Scrollen
Jun 22, 2023 am 08:30 AM
Mit der Entwicklung des Internets müssen immer mehr Webseiten das Laden durch Scrollen unterstützen, und das Laden durch unendliches Scrollen ist eine davon. Dadurch kann die Seite kontinuierlich neue Inhalte laden, sodass Benutzer reibungsloser im Internet surfen können. In diesem Artikel stellen wir vor, wie man das Laden von unendlichem Scrollen mit PHP implementiert. 1. Was ist unendliches Scrollen? Infinite Scroll Loading ist eine Methode zum Laden von Webinhalten basierend auf Bildlaufleisten. Sein Prinzip besteht darin, dass, wenn der Benutzer zum Ende der Seite scrollt, Hintergrunddaten asynchron über AJAX abgerufen werden, um kontinuierlich neue Inhalte zu laden. Diese Art von Lademethode
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
Oct 20, 2023 am 11:29 AM
So lösen Sie das Problem, dass CSS nicht geladen werden kann
Oct 20, 2023 am 11:29 AM
Zu den Lösungen für das Problem, dass CSS nicht geladen werden kann, gehören die Überprüfung des Dateipfads, die Überprüfung des Dateiinhalts, das Löschen des Browser-Cache, die Überprüfung der Servereinstellungen, die Verwendung von Entwicklertools und die Überprüfung der Netzwerkverbindung. Detaillierte Einführung: 1. Überprüfen Sie zunächst den Pfad der CSS-Datei. Wenn sich die CSS-Datei in einem anderen Teil oder Unterverzeichnis der Website befindet, müssen Sie den richtigen Pfad angeben Die CSS-Datei befindet sich im Stammverzeichnis. 2. Überprüfen Sie den Dateiinhalt. Wenn der Pfad korrekt ist, liegt das Problem möglicherweise in der CSS-Datei usw.
 So konvertieren Sie SVG in das JPG-Format
Nov 24, 2023 am 09:50 AM
So konvertieren Sie SVG in das JPG-Format
Nov 24, 2023 am 09:50 AM
SVG kann mit Bildverarbeitungssoftware, Online-Konvertierungstools und der Python-Bildverarbeitungsbibliothek in das JPG-Format konvertiert werden. Detaillierte Einführung: 1. Bildverarbeitungssoftware umfasst Adobe Illustrator, Inkscape und GIMP; 2. Online-Konvertierungstools umfassen CloudConvert, Zamzar, Online Convert usw.;
 Was soll ich tun, wenn Windows 7 den USB-Treiber nicht laden kann?
Jul 11, 2023 am 08:13 AM
Was soll ich tun, wenn Windows 7 den USB-Treiber nicht laden kann?
Jul 11, 2023 am 08:13 AM
Bei der Installation des Win7-Systems stießen einige Internetnutzer auf eine Situation, in der das Laden des USB-Treibers fehlschlug. Das USB-Gerät konnte im neuen Win7-System nicht erkannt werden und gängige USB-Sticks, Mäuse und andere Geräte konnten nicht verwendet werden. Was soll ich also tun, wenn bei der Installation von Win7 der USB-Treiber nicht geladen werden kann? Lassen Sie sich von Xiaobai zeigen, wie Sie das Problem lösen können, dass der USB-Treiber bei der Installation von Win7 nicht geladen werden kann. Methode 1: 1. Zuerst schalten wir den Computer ein, rufen das Computersystem auf und überprüfen die Computersystemversion im Computersystem. Überprüfen Sie, ob die Version des Computersystems mit der Version des Gerätetreibers übereinstimmt. 2. Nachdem Sie die Treiberversion bestätigt haben, schließen Sie das USB-Gerät an das Computersystem an. Das Computersystem zeigt an, dass das Gerät keine Verbindung zum System herstellen kann. 3. Klicken Sie auf der Seite mit den Verbindungsinformationen auf die Schaltfläche „Hilfe“, um die Hilfeinformationen anzuzeigen. 4. Wenn die Computerabteilung





