So verwenden Sie Vuex in Vue3+Vite
具体步骤:
1、安装vuex( vue3建议 4.0+ )
pnpm i vuex -S
2、main.js中配置
import store from '@/store' // hx-app的全局配置 const app = createApp(App) app.use(store)
3、新建相关的文件夹与文件,这里配置多个不同vuex内部的js,使用vuex的modules来放不同的页面,文件,然后统一使用一个getters.js

index.js 核心文件,这里使用了import.meta.glob,而不是require
import getters from './getters'
import { createStore } from 'vuex'
const modulesFiles = import.meta.glob('./modules/*.js',{ eager: true }); // 异步方式
let modules = {}
for (const [key, value] of Object.entries(modulesFiles)) {
var moduleName = key.replace(/^\.\/(.*)\.\w+$/, '$1');
const name = moduleName.split('/')[1]
modules[name] = value.default
}
const store = createStore({
modules,
getters
})
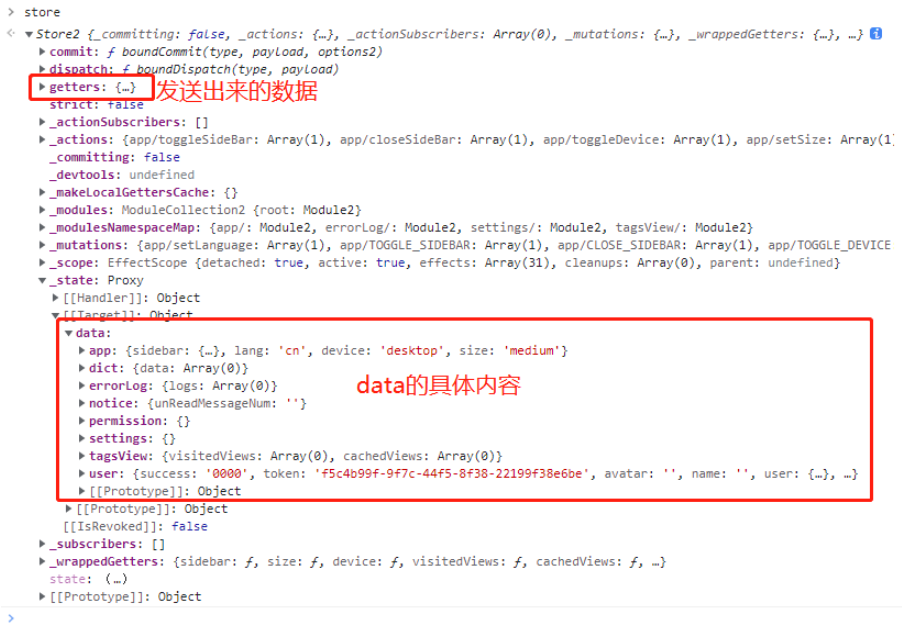
export default storegetters.js 内部根据不同的页面来发送不同的state数据
const getters = {
sidebar: state => state.app.sidebar,
token: state => state.user.token,
}
export default gettersapp.js 可以定义不同的变量,然后统一 export default
const state = {
sidebar: '123'
}
const mutations = {
TOGGLE_SIDEBAR: state => {
state.sidebar = '2222'
},
const actions = {
toggleSideBar({ commit }) {
commit('TOGGLE_SIDEBAR')
}
}
export default {
namespaced: true,// 为每个模块添加一个前缀名,保证模块命明不冲突
state,
mutations,
actions
}user.js 也可以直接返回一个对象,写法都可以
export default {
state: {
token: '123'
},
mutations: {
SET_TOKEN: (state, token) => {
state.token = token
},
},
actions: {
}
}4、具体页面使用
1)引入
import { useStore } from 'vuex'2)具体使用
setup(){
const store = useStore()
}
3)使用 mutations里面的方法
store.commit("app/TOGGLE_SIDEBAR", 1)4)使用actions里面的方法
store.dispatch("app/asyncAddStoreCount", 2)5、vuex中推出了一个插件(vuex-persistedstate),可以解决刷新数据无保存的问题, 可以把数据除了vuex以外,在本地和会话(都支持)储存下
1)安装
pnpm i vuex-persistedstate -S
2)store/index.js
import createPersistedstate from 'vuex-persistedstate' //第一步导入
import { createStore } from 'vuex'
const store = createStore({
modules,
getters,
//第二步是加这段代码,默认是存到了localStorage中
plugins: [
createPersistedstate({
key: 'vuex-local', //存储持久状态的键。(默认:vuex)
paths: ['user'], //部分持续状态的任何路径的数组。如果不加,默认所有。
// storage: window.sessionStorage //默认存储到localStorage,想要存储到sessionStorage
})
]
})API
创建一个新的插件实例,使用提供的选项来生成持久化状态。可以提供以下选项来配置您的特定需求的插件:
key :存储持久状态的键。(默认:vuex)
paths :部分持续状态的任何路径的数组。如果没有路径给出,完整的状态是持久的。(默认:[])
reducer :一个函数,将被调用来基于给定的路径持久化的状态。默认包含这些值。
subscriber :一个被调用来设置突变订阅的函数。默认为store => handler => store.subscribe(handler)
storage :而不是(或与)getState和setState。默认为localStorage。
getState :将被调用以重新水化先前持久状态的函数。默认使用storage。
setState :将被调用来保持给定状态的函数。默认使用storage。
filter :将被调用来过滤将setState最终触发存储的任何突变的函数。默认为() => true
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vuex in Vue3+Vite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie eine SEO-Optimierung durch SEO (SearchEngineOptimization) bezieht sich auf die Optimierung der Struktur, des Inhalts und der Schlüsselwörter der Website, um sie in Suchmaschinen höher zu platzieren und dadurch den Traffic und die Präsenz der Website zu erhöhen. Bei der Entwicklung moderner Frontend-Technologien wie Vue3+TS+Vite ist die Optimierung von SEO ein sehr wichtiges Thema. In diesem Artikel werden einige hilfreiche Vue3+TS+Vite-Entwicklungstechniken und -methoden vorgestellt
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen Einführung: In der Front-End-Entwicklung sind Netzwerkanfragen ein sehr häufiger Vorgang. Wie wir Netzwerkanfragen optimieren können, um die Seitenladegeschwindigkeit und das Benutzererlebnis zu verbessern, ist eines der Themen, über die unsere Entwickler nachdenken müssen. Gleichzeitig müssen wir in einigen Szenarien, in denen Anforderungen an verschiedene Domänennamen gesendet werden müssen, domänenübergreifende Probleme lösen. In diesem Artikel wird vorgestellt, wie Sie in der Vue3+TS+Vite-Entwicklungsumgebung domänenübergreifende Anforderungen und Techniken zur Optimierung von Netzwerkanforderungen stellen. 1. Lösung für domänenübergreifende Anfragen
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie einen Front-End-Sicherheitsschutz durch
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie einen Front-End-Sicherheitsschutz durch
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie den Front-End-Sicherheitsschutz durch. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie beginnen immer mehr Unternehmen und Einzelpersonen, Vue3+TS+Vite für die Front-End-Entwicklung zu verwenden. Allerdings haben auch die damit verbundenen Sicherheitsrisiken die Aufmerksamkeit der Menschen auf sich gezogen. In diesem Artikel besprechen wir einige häufige Front-End-Sicherheitsprobleme und geben einige Tipps zum Schutz der Front-End-Sicherheit während des Entwicklungsprozesses von Vue3+TS+Vite. Eingabevalidierung Benutzereingaben sind oft eine der Hauptquellen für Front-End-Sicherheitslücken. existieren
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungstipps: So verschlüsseln und speichern Sie Daten Mit der rasanten Entwicklung der Internettechnologie werden Datensicherheit und Datenschutz immer wichtiger. In der Vue3+TS+Vite-Entwicklungsumgebung ist die Verschlüsselung und Speicherung von Daten ein Problem, mit dem sich jeder Entwickler auseinandersetzen muss. In diesem Artikel werden einige gängige Techniken zur Datenverschlüsselung und -speicherung vorgestellt, um Entwicklern dabei zu helfen, die Anwendungssicherheit und das Benutzererlebnis zu verbessern. 1. Datenverschlüsselung Front-End-Datenverschlüsselung Die Front-End-Verschlüsselung ist ein wichtiger Bestandteil des Schutzes der Datensicherheit. Häufig verwendet
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
Verwenden von Vue zum Erstellen benutzerdefinierter Elemente. WebComponents ist ein Sammelname für eine Reihe webnativer APIs, die es Entwicklern ermöglichen, wiederverwendbare benutzerdefinierte Elemente (Customelements) zu erstellen. Der Hauptvorteil von benutzerdefinierten Elementen besteht darin, dass sie mit jedem Framework verwendet werden können, auch ohne Framework. Sie sind ideal, wenn Sie Endbenutzer ansprechen, die möglicherweise einen anderen Front-End-Technologie-Stack verwenden, oder wenn Sie die endgültige Anwendung von den Implementierungsdetails der verwendeten Komponenten entkoppeln möchten. Vue und WebComponents sind komplementäre Technologien und Vue bietet hervorragende Unterstützung für die Verwendung und Erstellung benutzerdefinierter Elemente. Sie können benutzerdefinierte Elemente in bestehende Vue-Anwendungen integrieren oder Vue zum Erstellen verwenden
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess




