
1. Pdfvuer
DF-Viewer, der Mozillas PDF.js verwendet, unterstützt Vue2 und Vue3

Pdfvuer – ein PDF-Viewer für Vue-Anwendungen, basierend auf der PDF.js-Paketierung.
2, vue3-marquee
Nahtlose Scrollkomponente

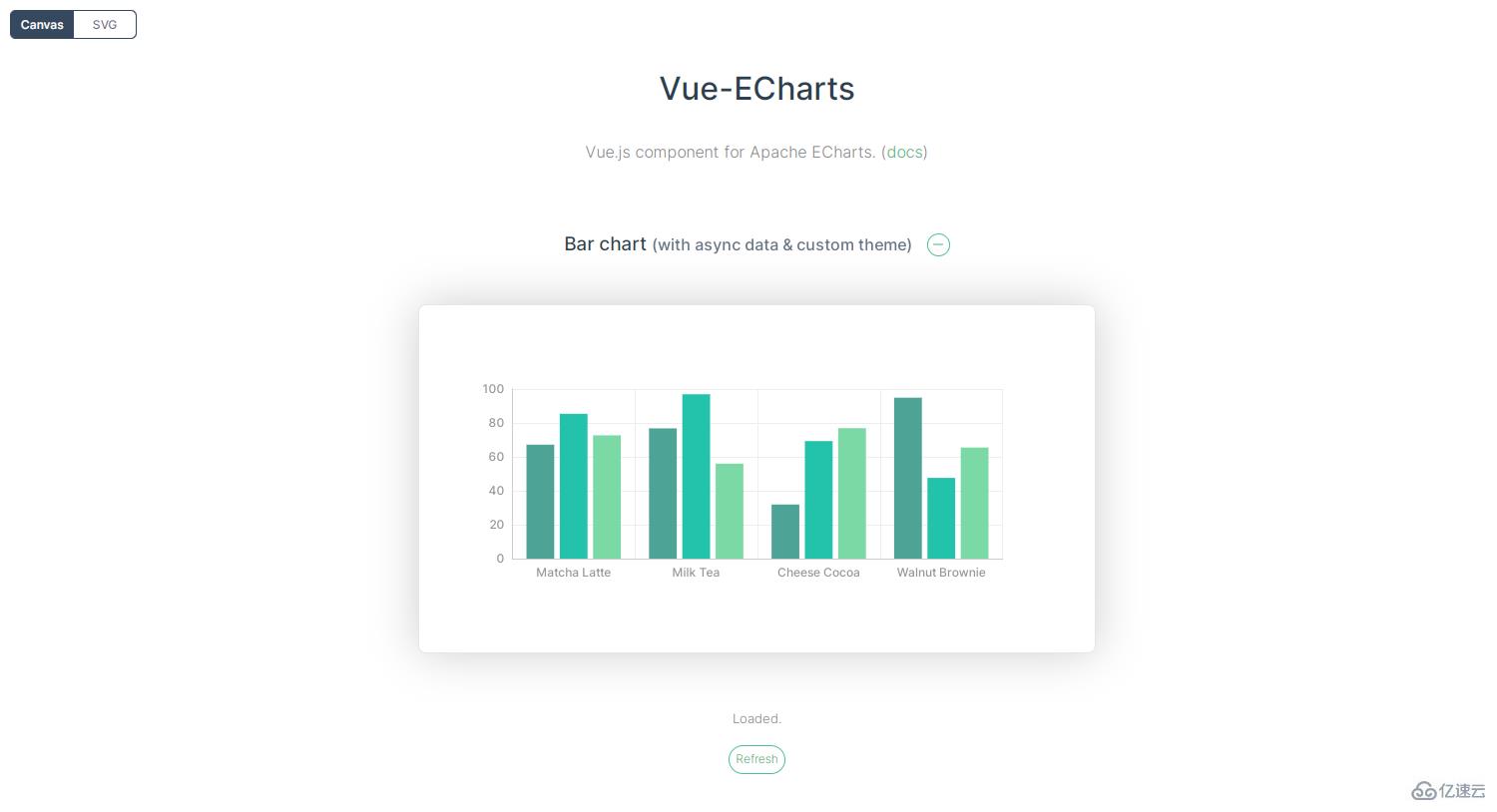
3, Vue-ECharts
Vue.js-Komponente von Baidu Apache ECharts. Diese Konfiguration basiert auf ECharts v5+, siehe offizielles Entwicklungshandbuch, und ist auf Vue.js 2/3 anwendbar.

4, Iconpark
Produziert von Bytedance, konvertiert ein SVG-Symbol in mehrere Themen und generiert React-Symbole, Vue-Symbole, SVG-Symbole

Die IconPark-Symbolbibliothek ist eine technologiegesteuerte Open Source Symbolbibliothek im Vektorsymbolstil, die eine Vielzahl von Themen basierend auf einer einzigen SVG-Quelldatei umwandeln kann. Sie verfügt über umfassende Klassifizierungen, leichteren Code und flexiblere Verwendungsszenarien Ressourcen ermöglichen es den meisten Menschen, Symbole auszuwählen, die zu ihrem eigenen Stil passen.
Verwendung der Plattform von IconPark
Die Symbolstile der kommerziellen Produktserie von ByteDance wurden auf alle Plattformen angewendet und als zugrunde liegender Code in 12 Plattformen eingeführt, um eine einheitliche Wiedererkennung und einen konsistenten Stil zu gewährleisten
Das obige ist der detaillierte Inhalt vonWas sind die Vue3-Visualisierungstools?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
 Was bedeutet BIOS?
Was bedeutet BIOS?
 Überprüfen Sie, ob der Port unter Linux geöffnet ist
Überprüfen Sie, ob der Port unter Linux geöffnet ist
 Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
 Aus welchen Komponenten besteht ein Linux-System?
Aus welchen Komponenten besteht ein Linux-System?
 So beheben Sie den HTTP-Fehler 503
So beheben Sie den HTTP-Fehler 503
 Tutorial zum Festlegen des Startkennworts für Windows 10
Tutorial zum Festlegen des Startkennworts für Windows 10




