Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Beispiele zur Erläuterung der Verwendung der HTML5-Canvas-API zum Betrieb von Grafiken. Rotation_HTML5-Tutorial-Fähigkeiten
Beispiele zur Erläuterung der Verwendung der HTML5-Canvas-API zum Betrieb von Grafiken. Rotation_HTML5-Tutorial-Fähigkeiten
Beispiele zur Erläuterung der Verwendung der HTML5-Canvas-API zum Betrieb von Grafiken. Rotation_HTML5-Tutorial-Fähigkeiten
Als Webentwickler arbeite ich mit dem HTML5-Canvas-Element. Das Rendern von Bildern ist ein großer Zweig, der sehr wichtig ist und häufig verwendet wird. Daher geht es im heutigen Tutorial um die Anzeige von Leinwandbildern und darum, wie man Bilder dreht.
Im Allgemeinen gibt es zwei Möglichkeiten, die Leinwand zu drehen: Mittendrehung und Referenzpunktdrehung. Die kompetente Anwendung der Rotationsfunktion wird bei Ihren Entwicklungsarbeiten von großem Nutzen sein.
Über die Mittelpunktsdrehung des Objekts
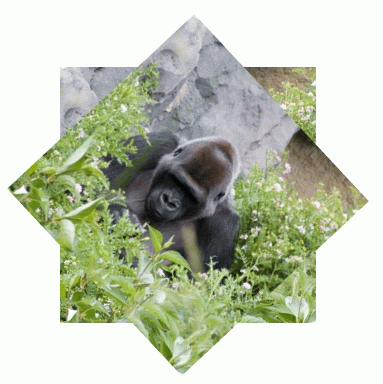
Bei der ersten Art der Drehung wollen wir uns mit der Drehung eines Objekts um seinen Mittelpunkt befassen. Wird mithilfe des Canvas-Elements implementiert, das die einfachste Art der Drehung darstellt. Als Material für unser Experiment verwendeten wir das Bild eines Gorillas.
Die Grundidee besteht darin, dass wir die Leinwand um einen Mittelpunkt drehen, die Leinwand drehen und sie dann in ihre ursprüngliche Position zurückbringen müssen. Wenn Sie Erfahrung mit Grafik-Engines haben, dürfte Ihnen das bekannt vorkommen. Der Code sieht wahrscheinlich so aus: (Klicken Sie, um den Effekt zu sehen)
- Funktion onload() {
- var canvas = document.getElementById('c1');
- var ctx1 = canvas.getContext('2d');
- var image1 = new Image(); image1.onload =
- function() {
- // regelmäßige Rotation um die Mitte
- var xpos = canvas.width/2
- var ypos = canvas.height/2 ctx1.drawImage(image1, xpos - image1.width / 2, ypos - image1.height / 2);
- ctx1.save();
- ctx1.translate(xpos, ypos);
- ctx1.rotate(47 * Math.PI / 180); //Um 47 Grad drehen
- ctx1.translate(-xpos, -ypos);
- ctx1.drawImage(image1, xpos - image1.width / 2, ypos - image1.height / 2); ctx1.restore();
- }
- image1.src =
- 'image.png' ;
-
}

Die Kommentare sind bereits sehr ausführlich, aber eines möchte ich noch erwähnen: .save() und .restore(). Ihr Zweck besteht darin, die Leinwand so zu speichern, wie sie vor der Drehung war, und sie nach der Drehung wiederherzustellen. Es ist sehr wichtig, Konflikte mit anderen Renderings effektiv zu vermeiden. Viele Freunde konnten vor allem aus diesem Grund nicht reibungslos rotieren.
Um einen bestimmten Punkt drehen
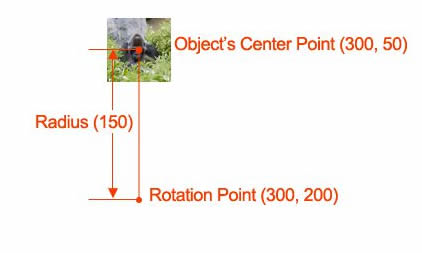
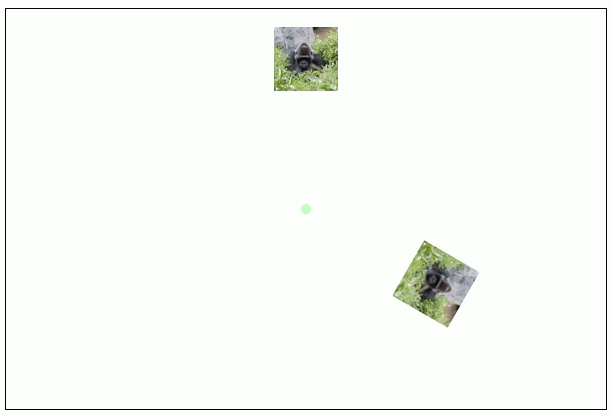
Der zweite Typ besteht darin, das Bild um einen bestimmten Punkt im Raum zu drehen, was komplizierter wird. Aber warum tun Sie das? In vielen Fällen müssen Sie ein Objekt in Bezug auf ein anderes Objekt drehen, und eine einzelne Drehung um den Mittelpunkt kann die Anforderungen nicht erfüllen. Letzteres wird beispielsweise häufiger in Webspielen verwendet.
JavaScript-CodeInhalt in die Zwischenablage kopieren- Funktion onload() {
- var canvas2 = document.getElementById('c2');
- var ctx2 = canvas2.getContext('2d');
- // regelmäßige Rotation um den Punkt
- var image2 = neu Image();
- image2.onload = Funktion() {
- // regelmäßige Rotation um einen Punkt
- var angle = 120 * Math.PI / 180; // Drehwinkel in Bogenmaß
- var rx = 300, ry = 200; // die Rotation x und y
- var px = 300, py = 50; // die Objekte zentrieren x und y
- var radius = ry - py; // die Differenz der y-Positionen oder der Radius
- var dx = rx radius * Math.sin(angle); // die Auslosung x
- var dy = ry - radius * Math.cos(angle); // die Ziehung y
- ctx2.drawImage(image2, 300 - image2.width / 2, 50 - image2.height / 2);
- ctx2.beginPath();
- ctx2.arc(300,200,5,0,Math.PI*2,false);
- ctx2.closePath();
- ctx2.fillStyle = 'rgba(0,255,0,0.25)';
- ctx2.fill();
- ctx2.save();
- ctx2.translate(dx, dy);
- ctx2.rotate(angle);
- ctx2.translate(-dx, -dy);
- ctx2.drawImage(image2, dx - image2.width / 2, dy - image2.height / 2);
- ctx2.restore();
- }
- image2.src = 'smallimage.png';
- }

Der Code ist einfach und seine Funktion besteht darin, ein Bild entsprechend einem Punkt um 120 Grad zu drehen, wodurch das Bild lebendiger wird.
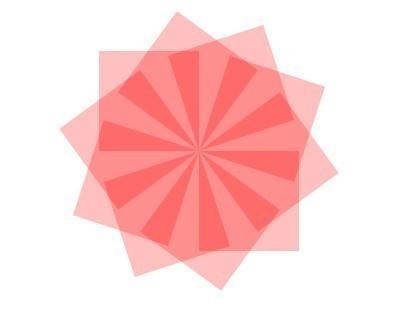
Ein magisches Logo zeichnen
Dies ist ein Logo, das ich auf Du Niang gesehen habe. Ich habe ein sehr einfaches Rechteck verwendet und es durch Rotationstransformation in ein sehr schönes Logo umgewandelt. . Ist dieses Logo nicht sehr magisch? Kinderschuhe nutzen ihr Gehirn und versuchen es zu erkennen. Geben Sie unten den Code an, den ich zur Implementierung verwendet habe.JavaScript-CodeInhalt in die Zwischenablage kopieren- "zh">
- "UTF-8">
-
绘制魔性Logo - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </span></li> <li class="alt"> <span> window.onload = </span><span class="keyword">Funktion</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"><span> canvas.width = 800; </span></li> <li><span> canvas.height = 600; </span></li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"><span> context.fillRect(0,0,800,600); </span></li> <li><span> </span></li> <li class="alt"> <span> </span><span class="keyword">for</span><span>(</span><span class="keyword">var</span><span> i=1; i<=10; i ){ </span></li> <li><span> context.save(); </span></li> <li class="alt"><span> context.translate(400,300); </span></li> <li><span> context.rotate(36 * i * Math.PI / 180); </span></li> <li class="alt"><span> context.fillStyle = </span><span class="string">"rgba(255,0,0,0.25)"</span><span>; </span></li> <li><span> context.fillRect(0, -200, 200, 200); </span></li> <li class="alt"><span> context.restore(); </span></li> <li><span> } </span></li> <li class="alt"><span> }; </span></li> <li><span></script>
运行结果:

是不是非常的酷?这个图形稍微分析一下发现还是蛮简单的,就是让一个正放形,以屏幕中点(即初始正方形左下角顶点)为圆心进行旋转.
艺术是不是很美妙?大家一定以及体会到了Canvas的奇妙,简简单单的几行代码就能实现无穷无尽的效果。只要脑洞够大,没有什么是不可以实现的。所以,扬起咱们的艺术家的旗帜,加快步伐,继续前进!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.