 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So implementieren Sie mit Nginx die bidirektionale HTTPS-Authentifizierung
So implementieren Sie mit Nginx die bidirektionale HTTPS-Authentifizierung
So implementieren Sie mit Nginx die bidirektionale HTTPS-Authentifizierung
单向验证与双向验证的区别:
单向验证: 指客户端验证服务器端证书,服务器并不需要验证客户端证书。
双向验证:指客户端验证服务器端证书,而服务器也需要通过ca的公钥证书来验证客户端证书。
详细的握手过程:
单向验证
浏览器发送一个连接请求给安全服务器。
1、服务器将自己的证书,以及同证书相关的信息发送给客户浏览器。
2、客户浏览器检查服务器送过来的证书是否是由自己信赖的ca中心所签发的。如果是,就继续执行协议;如果不是,客户浏览器就给客户一个警告消息:警告客户这个证书不是可以信赖的询问客户是否需要继续。
3、接着客户浏览器比较证书里的消息,例如域名和公钥,与服务器刚刚发送的相关消息是否一致,如果是一致的,客户浏览器认可这个服务器的合法身份。
4、浏览器随机产生一个用于后面通讯的“通话密钥”,然后用服务器的公钥对其加密,然后将加密后的“预主密码”传给服务器。
5、服务器从客户发送过来的密码方案中,选择一种加密程度最高的密码方案,用服务器的私钥加密后通知浏览器。
6、浏览器针对这个密码方案,接着用服务器的公钥加过密后发送给服务器。
7、服务器接收到浏览器送过来的消息,用自己的私钥解密,获得。
8、服务器、浏览器接下来的通讯都是用对称密码方案,使用相同的对称密钥。
双向验证
1、浏览器发送一个连接请求给安全服务器。
2、服务器将自己的证书,以及同证书相关的信息发送给客户浏览器。
3、客户浏览器检查服务器送过来的证书是否是由自己信赖的ca中心所签发的。如果是,就继续执行协议;如果不是,客户浏览器就给客户一个警告消息:警告客户这个证书不是可以信赖的询问客户是否需要继续。
4、接着客户浏览器比较证书里的消息,例如域名和公钥,与服务器刚刚发送的相关消息是否一致,如果是一致的,客户浏览器认可这个服务器的合法身份。
5、服务器要求客户的身份认证,用户可以建立一个随机数然后对其进行数字签名,将这个含有签名的随机数和客户自己的证书以及加密过的“预主密码”一起传给服务器。
6、服务器必须检验客户证书和签名随机数的合法性,具体的合法性验证过程包括:客户的证书使用日期是否有效,为客户提供证书的ca 是否可靠,发行ca 的公钥能否正确解开客户证书的发行ca的数字签名,检查客户的证书是否在证书废止列表(crl)中。检验如果没有通过,通讯立刻中断;如果验证通过,服务器将用自己的私钥解开加密的“预主密码”,然后执行一系列步骤来产生主通讯密码(客户端也将通过同样的方法产生相同的主通讯密码)。
7、客户浏览器告诉服务器自己所能够支持的通讯对称密码方案。
8、服务器从客户发送过来的密码方案中,选择一种加密程度最高的密码方案,用客户的公钥加过密后通知浏览器。
9、浏览器针对这个密码方案,选择一个通话密钥,接着用服务器的公钥加过密后发送给服务器。
10、服务器接收到浏览器送过来的消息,用自己的私钥解密,获得通话密钥。
11、服务器、浏览器接下来的通讯都是用对称密码方案,使用相同的对称密钥。
一、自建ca,签署证书
#openssl配置文件路径 vim/etc/pki/tls/openssl.cnf #下面只列出配置文件中和自建ca有关的几个关键指令 dir=/etc/pki/ca#ca的工作目录 database=$dir/index.txt#签署证书的数据记录文件 new_certs_dir=$dir/newcerts#存放新签署证书的目录 serial=$dir/serial#新证书签署号记录文件 certificate=$dir/ca.crt#ca的证书路径 private_key=$dir/private/cakey.pem#ca的私钥路径
使用openssl制作ca的自签名证书
#切换到ca的工作目录 cd/etc/pki/ca #制作ca私钥 (umask077;opensslgenrsa-outprivate/cakey.pem2048) #制作自签名证书 opensslreq-new-x509-keyprivate/cakey.pem-outca.crt #生成数据记录文件,生成签署号记录文件,给文件一个初始号。 touchindex.txt touchserial echo'01'>serial #自建ca完成
准备服务器端证书
#制作服务器端私钥 (umask077;opensslgenrsa-outserver.key1024) #制作服务器端证书申请指定使用sha512算法签名(默认使用sha1算法) opensslreq-new-keyserver.key-sha512-outserver.csr #签署证书 opensslca-inserver.csr-outserver.crt-days3650
准备客户端证书
#制作客户端私钥 (umask077;opensslgenrsa-outkehuduan.key1024) #制作客户端证书申请 opensslreq-new-keykehuduan.key-outkehuduan.csr #签署证书 opensslca-inkehuduan.csr-outkehuduan.crt-days3650
注意事项:
1、制作证书时会提示输入密码,设置密码可选,服务器证书和客户端证书密码可以不相同。
2、服务器证书和客户端证书制作时提示输入省份、城市、域名信息等,需保持一致。
3、以下信息根证书需要和客户端证书匹配,否则可能出现签署问题。
countryname = match stateorprovincename = match organizationname = match organizationalunitname = match
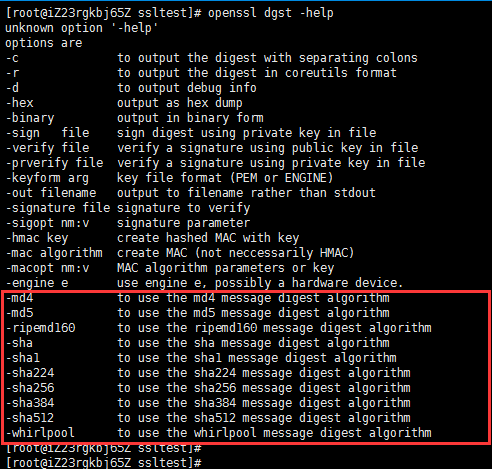
如何指定签署证书的签名算法
<strong>opensslreqxx -[digest]digesttosignwith(seeopenssldgst-hforlist)</strong>
查看使用的签名算法:

<strong>#使用-sha256指定算法 opensslreq-new-keyserver.key-sha256-outserver.csr</strong>
二、提供nginx配置文件
<strong>server{
listen443;
server_namepro.server.com;
ssion;
ssi_silent_errorson;
ssi_typestext/shtml;
sslon;
ssl_certificate/data/server/nginx/ssl/self/server.crt;
ssl_certificate_key/data/server/nginx/ssl/self/server.key;
ssl_client_certificate/data/server/nginx/ssl/self/ca/ca.crt;
ssl_verify_clienton;
ssl_protocolstlsv1tlsv1.1tlsv1.2;
ssl_ciphersecdhe-ecdsa-aes256-gcm-sha384:ecdhe-rsa-aes256-gcm-sha384:ecdhe-ecdsa-aes256-sha384:ecdhe-rsa-aes256-sha384:ecdhe-ecdsa-aes128-gcm-sha256:ecdhe-rsa-aes128-gcm-sha256:ecdhe-ecdsa-aes128-sha256:ecdhe-rsa-aes128-sha256:ecdhe-ecdsa-rc4-sha:!ecdhe-rsa-rc4-sha:ecdh-ecdsa-rc4-sha:ecdh-rsa-rc4-sha:ecdhe-rsa-aes256-sha:!rc4-sha:high:!anull:!enull:!low:!3des:!md5:!exp:!cbc:!edh:!kedh:!psk:!srp:!kecdh;
ssl_prefer_server_cipherson;
indexindex.htmlindex.htmindex.php;
root/data/www;
location~.*\.(php|php5)?$
{
#fastcgi_passunix:/tmp/php-cgi.sock;
fastcgi_pass127.0.0.1:9000;
fastcgi_indexindex.php;
includefastcgi.conf;
}
location~.*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires30d;
}
location~.*\.(js|css)?$
{
expires1h;
}
###thisistouseopenwebsitelianjielikeonapache##
location/{
if(!-e$request_filename){
rewrite^(.*)$/index.php?s=$1last;
break;
}
keepalive_timeout0;
}
location~/.svn/{
denyall;
}
###end##
include/data/server/nginx/conf/rewrite/test.conf;
access_log/log/nginx/access/access.log;
}</strong>客户端证书格式转换
<strong>#将文本格式的证书转换成可以导入浏览器的证书 opensslpkcs12-export-clcerts-inclient.crt-inkeyclient.key-outclient.p12</strong>
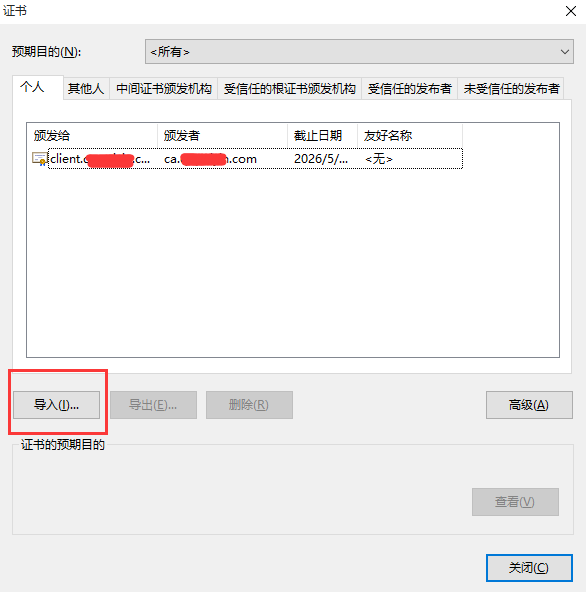
三、将证书导入浏览器,这里以chrome为例
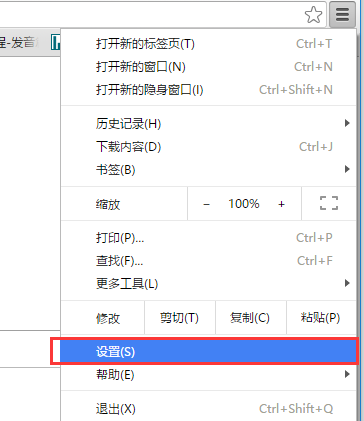
1、在浏览器窗口右上角找到设置

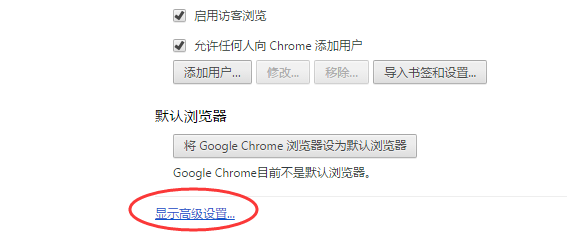
2. Suchen Sie im Einstellungsfenster nach den erweiterten Einstellungen

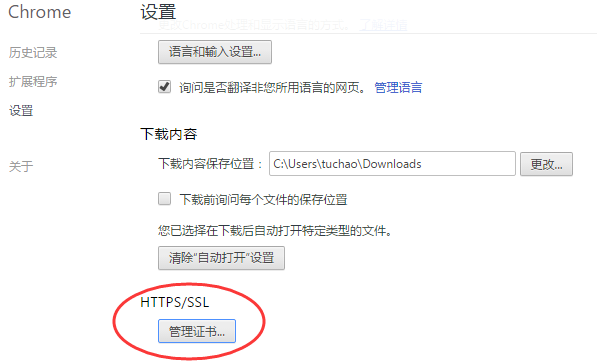
3. Klicken Sie, um das Zertifikat zu importieren, und wählen Sie dann den Zertifikatspfad aus

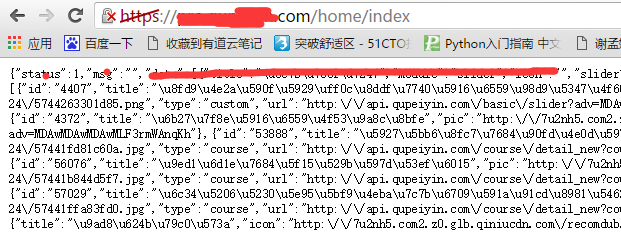
5 . Nach dem Importieren des Zertifikats können Sie normal auf die Serverdaten zugreifen

6 Wenn Sie auf den Server zugreifen, ohne das Client-Zertifikat erfolgreich zu importieren, schlägt der Server fehl und gibt den folgenden Fehler zurück:

Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit Nginx die bidirektionale HTTPS-Authentifizierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So erlauben Sie den externen Netzwerkzugriff auf den Tomcat-Server
Apr 21, 2024 am 07:22 AM
So erlauben Sie den externen Netzwerkzugriff auf den Tomcat-Server
Apr 21, 2024 am 07:22 AM
Um dem Tomcat-Server den Zugriff auf das externe Netzwerk zu ermöglichen, müssen Sie Folgendes tun: Ändern Sie die Tomcat-Konfigurationsdatei, um externe Verbindungen zuzulassen. Fügen Sie eine Firewallregel hinzu, um den Zugriff auf den Tomcat-Server-Port zu ermöglichen. Erstellen Sie einen DNS-Eintrag, der den Domänennamen auf die öffentliche IP des Tomcat-Servers verweist. Optional: Verwenden Sie einen Reverse-Proxy, um Sicherheit und Leistung zu verbessern. Optional: Richten Sie HTTPS für mehr Sicherheit ein.
 So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
Schritte zum lokalen Ausführen von ThinkPHP Framework: Laden Sie ThinkPHP Framework herunter und entpacken Sie es in ein lokales Verzeichnis. Erstellen Sie einen virtuellen Host (optional), der auf das ThinkPHP-Stammverzeichnis verweist. Konfigurieren Sie Datenbankverbindungsparameter. Starten Sie den Webserver. Initialisieren Sie die ThinkPHP-Anwendung. Greifen Sie auf die URL der ThinkPHP-Anwendung zu und führen Sie sie aus.
 Willkommen bei Nginx! Wie kann ich es lösen?
Apr 17, 2024 am 05:12 AM
Willkommen bei Nginx! Wie kann ich es lösen?
Apr 17, 2024 am 05:12 AM
Um den Fehler „Willkommen bei Nginx!“ zu beheben, müssen Sie die Konfiguration des virtuellen Hosts überprüfen, den virtuellen Host aktivieren, Nginx neu laden. Wenn die Konfigurationsdatei des virtuellen Hosts nicht gefunden werden kann, erstellen Sie eine Standardseite und laden Sie Nginx neu. Anschließend wird die Fehlermeldung angezeigt verschwindet und die Website wird normal angezeigt.
 So kommunizieren Sie zwischen Docker-Containern
Apr 07, 2024 pm 06:24 PM
So kommunizieren Sie zwischen Docker-Containern
Apr 07, 2024 pm 06:24 PM
In der Docker-Umgebung gibt es fünf Methoden für die Containerkommunikation: freigegebenes Netzwerk, Docker Compose, Netzwerk-Proxy, freigegebenes Volume und Nachrichtenwarteschlange. Wählen Sie abhängig von Ihren Isolations- und Sicherheitsanforderungen die am besten geeignete Kommunikationsmethode, z. B. die Nutzung von Docker Compose zur Vereinfachung von Verbindungen oder die Verwendung eines Netzwerk-Proxys zur Erhöhung der Isolation.
 So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
So generieren Sie eine URL aus einer HTML-Datei
Apr 21, 2024 pm 12:57 PM
Für die Konvertierung einer HTML-Datei in eine URL ist ein Webserver erforderlich. Dazu sind die folgenden Schritte erforderlich: Besorgen Sie sich einen Webserver. Richten Sie einen Webserver ein. Laden Sie eine HTML-Datei hoch. Erstellen Sie einen Domainnamen. Leiten Sie die Anfrage weiter.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten
 Was sind die häufigsten Anweisungen in einer Docker-Datei?
Apr 07, 2024 pm 07:21 PM
Was sind die häufigsten Anweisungen in einer Docker-Datei?
Apr 07, 2024 pm 07:21 PM
Die am häufigsten verwendeten Anweisungen in Dockerfile sind: FROM: Neues Image erstellen oder neues Image ableiten RUN: Befehle ausführen (Software installieren, System konfigurieren) COPY: Lokale Dateien in das Image kopieren ADD: Ähnlich wie COPY kann es automatisch dekomprimiert werden tar-Archive oder URL-Dateien abrufen CMD: Geben Sie den Befehl an, wenn der Container gestartet wird. EXPOSE: Deklarieren Sie den Container-Überwachungsport (aber nicht öffentlich). ENV: Legen Sie die Umgebungsvariable fest. VOLUME: Mounten Sie das Hostverzeichnis oder das anonyme Volume. WORKDIR: Legen Sie das Arbeitsverzeichnis im fest Container ENTRYPOINT: Geben Sie an, was beim Start des Containers ausgeführt werden soll. Ausführbare Datei (ähnlich wie CMD, kann aber nicht überschrieben werden)
 Kann von außen auf Nodejs zugegriffen werden?
Apr 21, 2024 am 04:43 AM
Kann von außen auf Nodejs zugegriffen werden?
Apr 21, 2024 am 04:43 AM
Ja, auf Node.js kann von außen zugegriffen werden. Sie können die folgenden Methoden verwenden: Verwenden Sie Cloud Functions, um die Funktion bereitzustellen und öffentlich zugänglich zu machen. Verwenden Sie das Express-Framework, um Routen zu erstellen und Endpunkte zu definieren. Verwenden Sie Nginx, um Proxy-Anfragen an Node.js-Anwendungen umzukehren. Verwenden Sie Docker-Container, um Node.js-Anwendungen auszuführen und sie über Port-Mapping verfügbar zu machen.



