
nginx-Einführung:
nginx („Engine x“) ist ein leistungsstarker HTTP- und Reverse-Proxy-Server sowie ein IMAP/Pop3/SMTP-Proxy-Server. Nginx wurde von Igor Sysoev für Rambler.ru entwickelt, die am zweithäufigsten besuchte Website in Russland, wo es seit über vier Jahren aktiv ist. igor veröffentlicht den Quellcode unter einer BSD-ähnlichen Lizenz. In den vier Jahren seit seiner Veröffentlichung ist Nginx für seine Stabilität, seinen umfangreichen Funktionsumfang, seine Beispielkonfigurationsdateien und seinen geringen Systemressourcenverbrauch bekannt geworden. Derzeit wird Nginx auf großen inländischen Portal-Websites wie Sina, NetEase, Tencent usw. eingesetzt. Mehrere wichtige inländische Video-Sharing-Websites haben ebenfalls Nginx eingesetzt, wie z. B. Liufangfang, Ku6 usw. Kürzlich wurde festgestellt, dass die Nginx-Technologie in China immer beliebter wird und immer mehr Websites beginnen, Nginx einzusetzen. Dies alles wird online erwähnt.
nginx-Installation
nginx ist ein leichter Webserver/Reverse-Proxy-Server und E-Mail-Proxyserver (imap/pop3) und wird unter einem BSD-ähnlichen Protokoll veröffentlicht. Es wurde vom russischen Programmierer Igor Sysoev entwickelt und wird von Rambler (russisch: рамблер), einer großen russischen Portal-Website und Suchmaschine, verwendet. Seine Merkmale sind, dass es weniger Speicher beansprucht und über starke Parallelitätsfähigkeiten verfügt. Tatsächlich sind die Parallelitätsfähigkeiten von Nginx unter Webservern desselben Typs besser geeignet. Zu den Benutzern von Nginx-Websites auf dem chinesischen Festland gehören: Baidu, Sina, NetEase, Tencent usw.
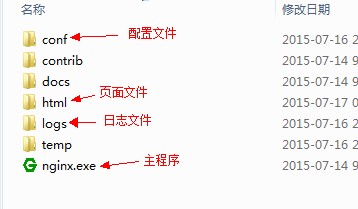
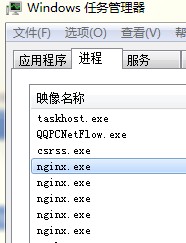
Die neueste Version von Nginx ist 1.9.3. Im Allgemeinen besteht das eigentliche Szenario darin, es unter dem Linux-System zu installieren, daher werde ich es hier nicht vorstellen . Offizielle Download-Adresse:. Nachdem der Download abgeschlossen ist, entpacken Sie nginx.exe und führen Sie es aus, um nginx zu starten. Nach dem Start wird nginx im Prozess angezeigt.


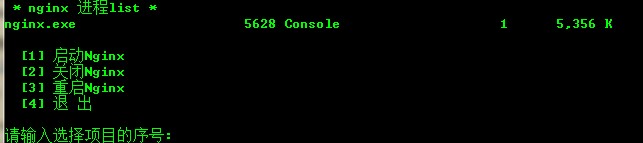
Um einen Lastausgleich zu erreichen, müssen Sie die Konfigurationsinformationen von conf/nginx.conf ändern. Starten Sie den Nginx-Dienst neu, indem Sie den Befehl nginx -s reload verwenden. Hier verwenden wir für den Betrieb einen von Ameisen bereitgestellten Batch-Prozess.

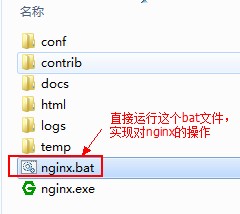
Legen Sie die Datei nginx.bat in denselben Ordner wie nginx.exe und führen Sie sie direkt aus. Alle in diesem Artikel verwendeten Dateien werden am Ende des Artikels bereitgestellt.

Site-Aufbau und -Konfiguration
1 Erstellen Sie zwei iis-Sites
Es gibt nur eine einfache Indexseite unter der Site, um die aktuellen Serverinformationen auszugeben. Da ich nicht über zwei Maschinen verfüge, habe ich beide Sites auf dieser Maschine bereitgestellt und die Ports 8082 bzw. 9000 gebunden.
protected void page_load(object sender, eventargs e)
{
label0.text = "请求开始时间:"+datetime.now.tostring("yyyy-mm-dd hh:mm:ss");
label1.text = "服务器名称:" + server.machinename;//服务器名称
label2.text = "服务器ip地址:" + request.servervariables["local_addr"];//服务器ip地址
label3.text = "http访问端口:" + request.servervariables["server_port"];//http访问端口"
label4.text = ".net解释引擎版本:" + ".net clr" + environment.version.major + "." + environment.version.minor + "." + environment.version.build + "." + environment.version.revision;//.net解释引擎版本
label5.text = "服务器操作系统版本:" + environment.osversion.tostring();//服务器操作系统版本
label6.text = "服务器iis版本:" + request.servervariables["server_software"];//服务器iis版本
label7.text = "服务器域名:" + request.servervariables["server_name"];//服务器域名
label8.text = "虚拟目录的绝对路径:" + request.servervariables["appl_rhysical_path"];//虚拟目录的绝对路径
label9.text = "执行文件的绝对路径:" + request.servervariables["path_translated"];//执行文件的绝对路径
label10.text = "虚拟目录session总数:" + session.contents.count.tostring();//虚拟目录session总数
label11.text = "虚拟目录application总数:" + application.contents.count.tostring();//虚拟目录application总数
label12.text = "域名主机:" + request.servervariables["http_host"];//域名主机
label13.text = "服务器区域语言:" + request.servervariables["http_accept_language"];//服务器区域语言
label14.text = "用户信息:" + request.servervariables["http_user_agent"];
label14.text = "cpu个数:" + environment.getenvironmentvariable("number_of_processors");//cpu个数
label15.text = "cpu类型:" + environment.getenvironmentvariable("processor_identifier");//cpu类型
label16.text = "请求来源地址:" + request.headers["x-real-ip"];
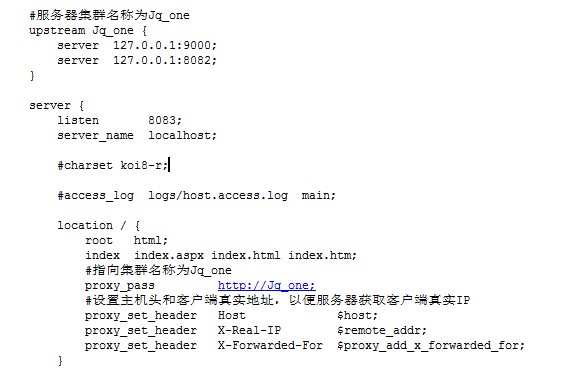
}2. Ändern Sie die Nginx-Konfigurationsinformationen. Ändern Sie den Nginx-Abhörport und den Listenknotenwert unter dem http-Server. Da Port 80 dieser Maschine bereits belegt ist, habe ich ihn auf Abhörport 8083 geändert.
listen 8083;
Fügen Sie den Upstream (Servercluster) unter dem http-Knoten hinzu. Die Servereinstellung ist die Information des Clusterservers, die ich hier erstellt und zwei Informationen konfiguriert habe.
#服务器集群名称为jq_one
upstream jq_one {
server 127.0.0.1:9000;
server 127.0.0.1:8082;
} Besuchen Sie http://127.0.0.1:8083/index.aspx, besuchen Sie es ein paar Mal und konzentrieren Sie sich auf die rot markierten Teile.
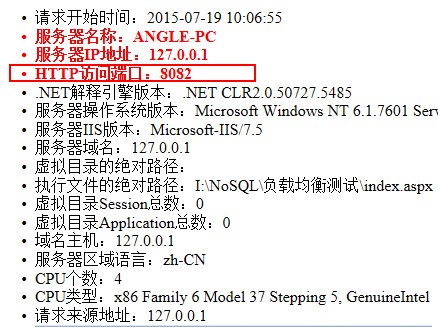
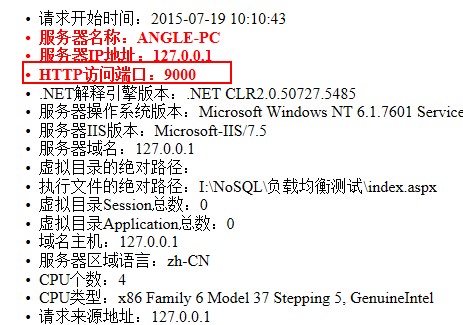
Besuchen Sie http://127.0.0.1:8083/index.aspx, besuchen Sie es ein paar Mal und konzentrieren Sie sich auf die rot markierten Teile.
Sie können sehen, dass unsere Anfrage an die Site 8082 und die Site 9000 verteilt wird, und zwar beim ersten Mal an die Site 8082 und beim zweiten Mal an die Site 9000. Ein solches Ergebnis beweist, dass unser Load-Balancing-Setup erfolgreich war. Versuchen Sie, 9000 der Sites zu schließen, aktualisieren Sie dann die Seite und stellen Sie fest, dass der Ausgabe-HTTP-Port immer 8082 ist, was bedeutet, dass eine der Sites nicht verfügbar ist. Solange es noch eine gute Site gibt, kann unsere weiterhin bedient werden.
 Problemanalyse
Problemanalyse
Obwohl wir eine Lastausgleichsseite erstellt haben, gibt es immer noch die folgenden Probleme.
1. Wenn die Site eine Sitzung verwendet und die Anforderungen gleichmäßig auf die beiden Sites verteilt sind, muss ein Problem mit der Sitzungsfreigabe vorliegen. Verwenden Sie die Datenbank, um Sitzungsinformationen zu speichern und verwenden Sie Nginx, um Anfragen von derselben IP dem festen Server zuzuordnen. Ändern Sie dies wie folgt. ip_hash berechnet den der IP entsprechenden Hash-Wert und weist ihn dann dem festen Server
upstream jq_one{server 127.0.0.1:8082;
server 127.0.0.1:9000;ip_hash;
} zu 2.管理员更新站点文件,该怎么操作,现在还只有两台服务器,可以手工将文件更新到两台服务器,如果是10台呢,那么手工操作必然是不可行的 多服务器站点更新可以使用goodsync 文件同步程序,会自动检测文件的修改新增,然后同步到其它服务器上。在linux下可以使用rsync 3.站点中的文件上传功能会将文件分配到不同的服务器,文件共享问题如何解决。 使用文件服务器将所有文件存储到该服务器上,文件操作读取写入都在该服务器上。这里同样会存在一个问题,文件服务器存在读写上限。 4.负载的服务器配置不一样,有的高有的低可不可以让配置高的服务器处理请求多一些 这里讲一下,负载均衡有好几种算法 轮转法,散列法,最少连接法,最低缺失法,最快响应法,加权法。我们这里可以使用加权法来分配请求。 upstream jq_one{ 通过weight设置每台服务器分配请求站的权重,值越高分配的越多。 5.由于请求是经过nginx转发过来的,可以在代码里面获取到用户请求的实际ip地址吗? 答案是肯定的,在localtion节点设置如下请求头信息 代码里面通过request.headers["x-real-ip"],就能获取到真实ip Das obige ist der detaillierte Inhalt vonEinfache Nginx+IIS-Bereitstellungsbeispielanalyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Bauen Ein Redis-Server für Sitzungslesevorgänge wird alle vom Redis-Server gelesen. In späteren Artikeln wird die Verwendung von Distributed Cache Redis vorgestellt
server 127.0.0.1:8082 weight=4;
server 127.0.0.1:9000 weight=1;
}#设置主机头和客户端真实地址,以便服务器获取客户端真实ip
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
 Nginx-Neustart
Nginx-Neustart
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Wie man iis löst, kann nicht gestartet werden
Wie man iis löst, kann nicht gestartet werden
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 Was soll ich tun, wenn iS nicht starten kann?
Was soll ich tun, wenn iS nicht starten kann?
 Was sind die Unterschiede zwischen Tomcat und Nginx?
Was sind die Unterschiede zwischen Tomcat und Nginx?
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Methode zur Stornierung der Benutzerkontensteuerung
Methode zur Stornierung der Benutzerkontensteuerung




