Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Tutorial zum Zeichnen von Bögen mit HTML5 Canvas API_HTML5-Tutorial-Tipps
Tutorial zum Zeichnen von Bögen mit HTML5 Canvas API_HTML5-Tutorial-Tipps
Tutorial zum Zeichnen von Bögen mit HTML5 Canvas API_HTML5-Tutorial-Tipps
Zeichnen Sie einen Standardbogen
Bevor wir beginnen, optimieren wir unsere Zeichenumgebung. Die Inspiration stammt von der Textur der vorherigen Klasse. Wenn Ihnen dieser Hintergrund nicht gefällt, stelle ich Ihnen im Bilderverzeichnis auch andere Hintergrundbilder zur Auswahl zur Verfügung. Darüber hinaus werden alle Stylesheets unter
geschrieben.- "zh">
- "UTF-8"
- >
Neue Leinwand -
"canvas-warp"
- >
- <script> <span></span> window.onload = </li> <li>function<span></span>(){ </li> <li class="alt"> <span></span> </li> <li>var<span></span> canvas = document.getElementById(</li> <li class="alt">"canvas"<span></span>); </li> <li> <span></span> canvas.width = 800; </li> <li class="alt"> <span></span>canvas.height = 600;<span class="keyword"></span> <span></span> </li> <li>var<span></span> context = canvas.getContext(<span class="keyword"></span>"2d"<span></span> <span class="string"></span> <span></span> context.fillStyle = </li> <li class="alt">"#FFF"<span></span>; </li> <li> context.fillRect(0,0,800,600); <span></span> </li> <li class="alt"> <span></span> <span class="keyword"></span> } <span></span> <span class="string"></span></script>
-
Laufergebnis:

Der Grund, warum wir ein leeres Rechteck zeichnen müssen, um die Leinwand zu füllen, liegt darin, dass die Leinwand, wie bereits erwähnt, transparent ist. Wenn die Hintergrundfarbe nicht festgelegt ist, wird sie von der von mir festgelegten
-Textur abgedeckt Ich denke, um eine Hintergrundfarbe (Weiß) zu erhalten, gibt es nur eine Möglichkeit, ein Rechteck zu zeichnen, das die Leinwand bedeckt. Wie wäre es damit? Ist es nicht sehr cool?
Verwenden Sie arc(), um einen Bogen zu zeichnen
Die Methode zur Verwendung von arc() ist wie folgt:JavaScript-CodeInhalt in die Zwischenablage kopieren- context.arc(x,y,radius,startAngle,endAngle,gegenuhrzeigersinn)
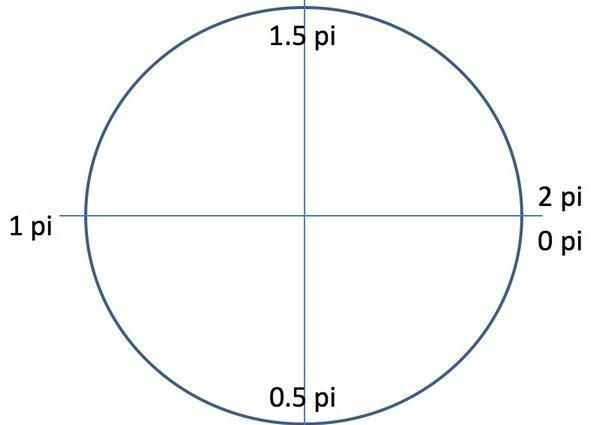
Die ersten drei Parameter sind die Koordinaten des Kreismittelpunkts und der Kreisradius. startAngle und endAngle verwenden Bogenmaßwerte, keine Winkelwerte. Die Regulierung des Bogenmaßes erfolgt absolut, wie in der Abbildung unten dargestellt.

gegen den Uhrzeigersinn gibt die Zeichenmethode an, ob im oder gegen den Uhrzeigersinn gezeichnet wird. Es wird ein boolescher Wert übergeben. „true“ bedeutet, dass gegen den Uhrzeigersinn gezeichnet wird, „false“ bedeutet, dass im Uhrzeigersinn gezeichnet wird, und der Standardwert ist „false“.
Die Regulierung des Bogenmaßes ist absolut. Was bedeutet das? Es bedeutet, welche Art von Bogen Sie zeichnen möchten. Füllen Sie den Bogen einfach gemäß der oben genannten Norm aus.
Zeichnen Sie beispielsweise einen Bogen von 0,5pi ~ 1pi, ist es beim Zeichnen im Uhrzeigersinn nur der 1/4-Bogen in der unteren linken Ecke; wenn Sie ihn gegen den Uhrzeigersinn zeichnen, ist es die komplementäre 3 /4-Bogen in der oberen rechten Ecke. Probieren Sie es hier selbst aus, ohne Beispiele zu nennen.
Verwenden Sie Tangentenpunkte, um Bögen zu zeichnen
arcTo() Einführung: Die Methode
arcTo() empfängt 5 Parameter, nämlich die Koordinaten der beiden Tangentenpunkte und den Bogenradius. Diese Methode zeichnet einen Bogen basierend auf Tangenten, d. h. ein Bogen wird durch zwei Tangenten bestimmt.
Die Details sind wie folgt.JavaScript-CodeInhalt in die Zwischenablage kopieren- arcTo(x1,y1,x2,y2,radius)
Diese Funktion zeichnet einen Bogen mit einem bestimmten Radius. Der Startpunkt des Bogens ist tangential zur geraden Linie von der aktuellen Pfadposition zum Punkt (x1, y1). Der Endpunkt des Bogens ist tangential zur geraden Linie von Punkt (x1, y1) zu Punkt (x2, y2) ist tangential zur Geraden. Daher wird es normalerweise mit moveTo() oder lineTo() verwendet. Seine Fähigkeit kann durch das einfachere arc() ersetzt werden, das komplex ist, da es Punktschnitte in der Zeichenmethode verwendet.
Verwenden Sie Tangentenpunkte, um Bögen zu zeichnen:
Im folgenden Fall habe ich auch die Tangentenlinien gezeichnet, um es klarer zu sehen.JavaScript-CodeInhalt in die Zwischenablage kopieren- "zh">
- "UTF-8">
-
绘制弧线 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </span></li> <li class="alt"> <span> window.onload = </span><span class="keyword">Funktion</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"><span> canvas.width = 800; </span></li> <li><span> canvas.height = 600; </span></li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"><span> context.fillRect(0,0,800,600); </span></li> <li><span> </span></li> <li class="alt"><span> drawArcTo(context, 200, 200, 600, 200, 600, 400, 100); </span></li> <li><span> }; </span></li> <li class="alt"><span> </span></li> <li> <span> </span><span class="keyword">Funktion</span><span> drawArcTo(cxt, x0, y0, x1, y1, x2, y2, r){ </span> </li> <li class="alt"><span> cxt.beginPath(); </span></li> <li><span> cxt.moveTo(x0, y0); </span></li> <li class="alt"><span> cxt.arcTo(x1, y1, x2, y2, r); </span></li> <li><span> </span></li> <li class="alt"><span> cxt.lineWidth = 6; </span></li> <li> <span> cxt.StrokeStyle = </span><span class="string">"red"</span><span>; </span> </li> <li class="alt"><span> cxt.Stroke(); </span></li> <li><span> </span></li> <li class="alt"><span> cxt.beginPath(); </span></li> <li><span> cxt.moveTo(x0, y0); </span></li> <li class="alt"><span> cxt.lineTo(x1, y1); </span></li> <li><span> cxt.lineTo(x2, y2); </span></li> <li class="alt"><span> </span></li> <li><span> cxt.lineWidth = 1; </span></li> <li class="alt"> <span> cxt.StrokeStyle = </span><span class="string">"#0088AA"</span><span>; </span> </li> <li><span> cxt.Stroke(); </span></li> <li class="alt"><span> </span></li> <li><span> } </span></li> <li class="alt"><span></script>
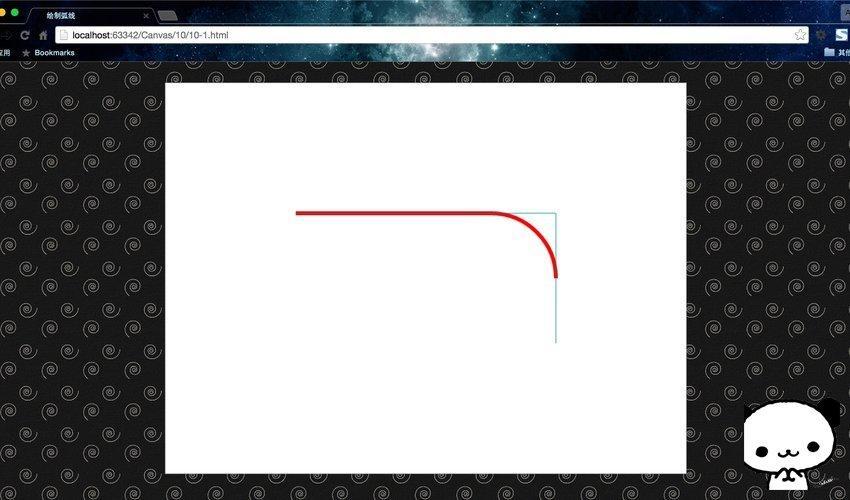
Laufergebnis:

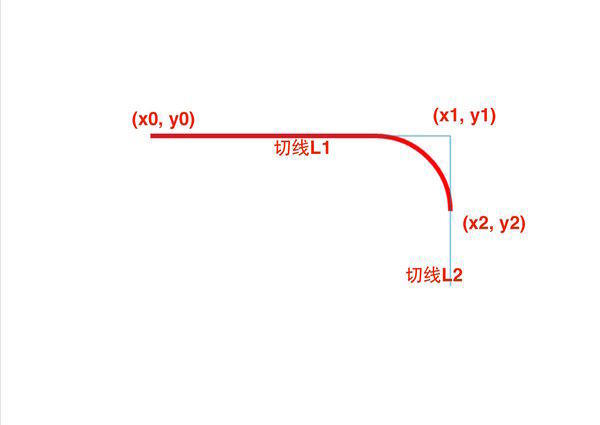
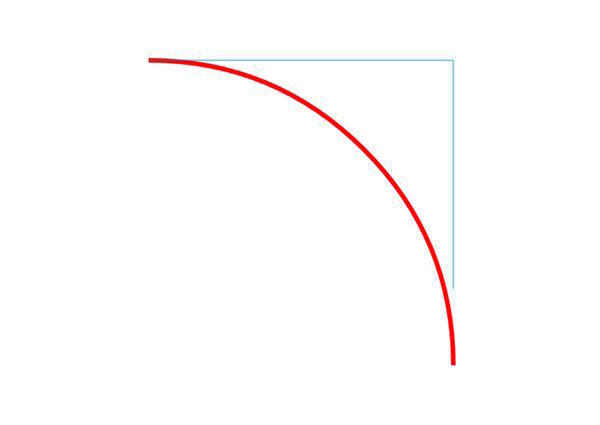
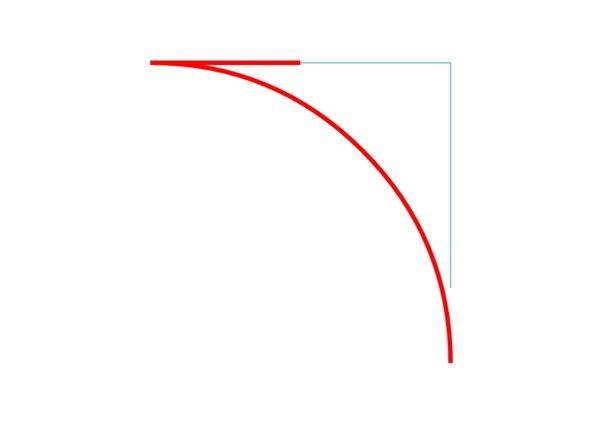
Dieser Fall veranschaulicht auch die Rolle verschiedener Schlüsselpunkte von arcTo(). Für eine klarere Erklärung werde ich ein weiteres Analysediagramm markieren.

Bitte beachten Sie hier, dass der Startpunkt der arcTo()-Zeichnung (x0, y0) ist, aber (x0, y0) nicht unbedingt der Tangentenpunkt des Bogens ist. Die echte arcTo()-Funktion übergibt nur (x1, y1) und (x2, y2). Unter ihnen wird (x1, y1) als Kontrollpunkt bezeichnet, (x2, y2) ist der Tangentenpunkt des Bogenendpunkts, der nicht unbedingt auf dem Bogen liegt. Aber (x0, y0) muss auf dem Bogen liegen.
Es ist ein wenig kompliziert. Probieren wir es aus, indem wir die Parameter der Funktion drawArcTo() ändern.
(x2, y2) liegt nicht unbedingt auf dem Bogen:JavaScript-CodeInhalt in die Zwischenablage kopieren- drawArcTo(context, 200, 100, 600, 100, 600, 400, 400);

(x0, y0) muss auf dem Bogen liegen:
JavaScript-CodeInhalt in die Zwischenablage kopieren- drawArcTo(context, 400, 100, 600, 100, 600, 400, 400);

Es ist ziemlich interessant. Es verbindet den Tangentenpunkt und (x0, y0) direkt, um ein Liniensegment zu bilden, das durch (x0, y0) verläuft. Was für ein hartnäckiger Bogen...

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.