
Der Upload-Fortschrittsbalken wird normalerweise durch Hinzufügen eines Back-End-Skripts zu jquery implementiert. Heute stellen wir ein Beispiel einer einfachen PHP-jQuery vor, die den Datei-Upload-Fortschrittsbalkeneffekt implementiert.
Kürzlich wurde festgestellt, dass die Erstellung eines Fortschrittsbalkens für ein Projekt noch nie zuvor durchgeführt wurde. Ich habe diese Woche einfach nicht viel, also werde ich damit meinen Vorrat auffüllen.
Um Dateien hochzuladen, müssen Sie zunächst einen „Button“ vorbereiten:

Das sieht gut aus und die Umsetzung ist sehr einfach:
<span class="upload-span">开始上传文件</span>
<button>太丑了,就用span来做了,可控性强。添加点css:
.upload-span{
display: inline-block;
width: 120px;
height: 40px;
color: #FFFFFF;
text-align: center;
line-height: 40px;
background-color: blue;
border: 2px solid blue;
border-radius:5px;
cursor: pointer;
letter-spacing: 2px;
}
Wenn Sie darauf klicken, wird der Upload-Effekt ausgelöst und dann wird das Ereignis hinzugefügt.
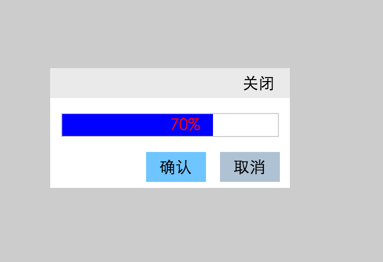
Um es realistischer zu gestalten, müssen Sie eine Maske und ein Steuerelement hinzufügen, um den Fortschrittsbalken anzuzeigen. Nach dem Klicken auf span sieht der Effekt folgendermaßen aus:

<div class="upload-mask"></div>
<div class="upload-component">
<div class="upload-close">
<span class="upload-close-span">关闭</span>
</div>
<div class="upload-content">
<div class="progress">
<span class="upload-text"></span>
<span class="uploaded"></span>
</div>
<div class="confirm-cancel">
<span class="confirm">确认</span>
<span class="cancel">取消</span>
</div>
</div>
</div>
Fügen Sie etwas CSS hinzu:
.upload-mask{
position: absolute;
top: 0;
left: 0;
z-index: 9;
width: 100%;
height: 100%;
background-color: rgba(84,84,84,0.3);
display: none;
}
.upload-component{
position: absolute;
z-index: 99;
top: 50%;
left: 50%;
margin-left: -120px;
margin-top: -60px;
width: 240px;
height: 120px;
background-color: #FFFFFF;
display:none;
}
.upload-close{
position: relative;
height: 30px;
background-color: rgb(234,234,234);
}
.upload-close span{
position: absolute;
right: 15px;
line-height: 30px;
cursor: pointer;
}
.upload-content,.confirm-cancel{
margin-top: 15px;
}
.progress{
position:relative;
width:90%;
height:22px;
margin-left: 4.88888%;
text-align: center;
line-height: 22px;
/*background-color: blue;*/
border:1px solid #ccc;
}
.upload-text{
position:absolute;
z-index: 99999;
color:red;
}
.uploaded{
position:absolute;
left:0;
z-index: 9999;
width:0%;
height:100%;
background-color: blue;
color:#FFFFFF;
}
.confirm-cancel span{
display:inline-block;
width:60px;
height:30px;
line-height: 30px;
text-align: center;
/*cursor:pointer;*/
background-color:#ccc;
cursor:wait;
}
.confirm{
/*background-color: rgb(111,197,293);*/
margin-left:40%;
}
.cancel{
/*background-color: rgb(175,194,211);*/
margin-left: 10px;
}
Um die Fortschrittsanzeige zu simulieren, werden hier zwei Spannen verwendet:
<div class="progress"> <span class="upload-text"></span> <span class="uploaded"></span> </div>
Der obere dient zur Anzeige von Prozentsätzen und der untere zum Ausfüllen von Farben:
.upload-text{
position:absolute;
z-index: 99999;
color:red;
}
.uploaded{
position:absolute;
left:0;
z-index: 9999;
width:0%;
height:100%;
background-color: blue;
color:#FFFFFF;
}
Um realistisch zu sein, legen Sie die Hintergrundfarbe für den Farbbereich fest, und seine Breite ist der Prozentsatz des Fortschritts. Verwenden Sie abschließend js, um die Fortschrittsänderung zu simulieren:
// 模拟进度
function progressBar() {
var max = 100;
var init = 0;
var uploaded;
var test = setInterval(function() {
init += 10;
uploaded = parseInt((init / max * 100)) + '%';
$uploadTextSpan.text(uploaded).next().css({
width:uploaded
});
if (init === 100) {
clearInterval(test);
$uploadTextSpan.text('上传完成');
$('.confirm-cancel span').css({
cursor:'pointer'
});
$('.confirm').css({
backgroundColor:'rgb(111,197,293)'
});
$('.cancel').css({
backgroundColor:'rgb(175,194,211)'
})
$closeConfirmCancel.on('click',closeConfirmCancel);
}
else {
$closeConfirmCancel.off('click',closeConfirmCancel);
$('.upload-close-span').on('click',function(){
clearInterval(test);
closeConfirmCancel();
});
$uploadMask.on('click',function() {
clearInterval(test);
closeConfirmCancel();
})
}
},1000);
}JQuery implementiert einen Datei-Upload-Fortschrittsbalken, der den Upload-Prozentsatz und andere Informationen anzeigen kann. Ich hoffe, es gefällt Ihnen allen.




