
Ich habe bereits über das Hochladen von Bildern geschrieben, aber es war ein einzelner Upload. Vor kurzem gab es eine geschäftliche Anforderung, die mehrere Uploads erforderte, also habe ich es umgeschrieben
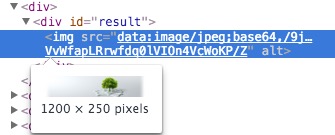
HTML-Struktur:
Lassen Sie uns übrigens über die Hauptlogik dieses Uploads sprechen:
·Verwenden Sie das Eingabe-Tag und wählen Sie „type=file“ aus. Denken Sie daran, mehrere Bilder mitzubringen, andernfalls können Sie nur ein einzelnes Bild auswählen
·Binden Sie die Änderungszeit der Eingabe,
·Der entscheidende Punkt ist, wie mit diesem Änderungsereignis umgegangen wird. Verwenden Sie die neue FileReader-Schnittstelle von H5, um die Datei zu lesen und in base64 zu kodieren. Als nächstes müssen Sie mit den Back-End-Klassenkameraden interagieren
JS-Code:
Der realistische Ansatz besteht darin, dass wir die Dateien in der Dateiwarteschlange in der Verarbeitungsfunktion an das Backend senden. Die Backend-Studenten geben die MD5-verschlüsselte Datei und den der Datei entsprechenden Pfad an das Front-End zurück, und das Front-End nimmt diesen Pfad und stellt es auf der Seite dar.
Danach wird die MD5-Datei an das Backend zurückgesendet, da das Frontend die Bilder normalerweise nach dem Hochladen löscht. Der Zweck der Rückgabe besteht darin, dem Backend mitzuteilen, dass es bestätigen soll, dass diese Bilder das sind, was wir wollen, und das Backend speichert sie in der Datenbank. 
JavaScript-CodeInhalt in die Zwischenablage kopieren
FormData也是H5的新接口,用来模拟表单控件的提交,最大的好处呢就是可以提交二进制文件
然后Erfolg的回调里面我们拿回了想要的数据后呢,就可以将图片插进去页面啦,类似之前的做法~
上个效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助.
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So fügen Sie Seitenzahlen in ppt ein
So fügen Sie Seitenzahlen in ppt ein
 Vorstellung von Dienstleistern mit kostengünstigen Cloud-Server-Preisen
Vorstellung von Dienstleistern mit kostengünstigen Cloud-Server-Preisen
 Was ist der Unterschied zwischen einem Router und einer Katze?
Was ist der Unterschied zwischen einem Router und einer Katze?
 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
 So verwenden Sie die Notnull-Annotation
So verwenden Sie die Notnull-Annotation
 Clonenode-Nutzung
Clonenode-Nutzung




